Прототипирование – лучшее, что может случиться с проектом, однако, к сожалению, прототипирование по-прежнему очень часто выпускается из рассмотрения. Прототипирование позволяет заточить проект под пользователей, улучшает опыт взаимодействия, повышает качество финального кода, а также делает клиентов счастливыми.
Проблема заключается в том, что разработчики часто смотрят на прототипирование как на пустую трату времени, поскольку создание высококачественных прототипов требует вложения огромных сил. Я хочу показать вам, как при помощи WordPress можно довольно просто создавать интерактивные прототипы с великолепной визуализацией.
Сначала мы взглянем на некоторые базовые концепции прототипирования, после чего запустим с нуля тестовый сервер. Далее мы преобразуем HTML-шаблон в тему WordPress и изучим, как использовать ее элементы для создания того, что нам требуется. Наконец, мы также посмотрим, как добавить фронтэнд-функциональность и серверную функциональность к нашему прототипу.
Несмотря на кажущуюся сложность статьи, новички вполне могут легко изучить ее, включая раздел «Создаем своей собственный сервер».
О прототипировании
«Прототип – это ранний шаблон, модель или релиз продукта, созданный для того, чтобы протестировать какую-либо концепцию или процесс; прототип помогает получить некоторую информацию о планируемом продукте».
Из этого предложения можно сделать выводы по поводу плюсов и минусов прототипов. Плюсы создания прототипов заключаются в том, что прототип позволяет вам протестировать идею и извлечь уроки из этого процесса. Это позволит вам сделать разумное предположение об осуществимости вашего проекта, прежде чем вы потратите на него сотни часов своего труда.
Один из минусов прототипов состоит в том, что они создаются для изучения, получения какой-либо информации. Зачастую дизайнеры и кодеры считают это пустой тратой времени. Действительно, зачем делать прототип, если можно вместо этого поработать над реальными вещами? Кто будет оплачивать время, которое тратится на прототипирование?
Говоря прямо, это довольно неоднозначные вопросы. В небольших проектах никто платить вам за это не будет, однако сам проект от этого только выиграет; это, в свою очередь, позволит вам создавать более масштабные и качественные проекты. В большинстве случаев время, которое вы потратите на прототипирование, вернется вам в процессе создания продукта.
Кажется, дизайнерам нравится создавать прототипы гораздо больше, чем разработчикам. Корень проблемы здесь – скорость. Дизайнер может создать прототип дизайна гораздо быстрее, чем разработчик, поскольку последнему требуется создать быстрый фреймворк, натянуть дизайн, а также сделать массу сложных вещей, которые отнимают время.
Точность и функциональность
Прототипы обладают двумя ключевыми особенностями: точностью и функциональностью. Точность – это то, насколько достоверен и детализирован прототип визуально, в то время как функциональность – это тот уровень взаимодействия, который возможен в системе. Давайте взглянем на то, какие уровни функциональности и точности используются в прототипах.
Низкая функциональность, низкая точность
Такие прототипы очень легко создать. Они могут иметь вид простых эскизов или макетов Balsamiq. Имеется минимальное взаимодействие – или вообще отсутствует – и визуально прототип имеет очень мало общего с конечным продуктом.
Низкая функциональность, высокая точность
Увеличение точности при поддержании низкой функциональности также довольно распространено. Хороший пример – Photoshop-файлы, которые могут содержать в себе элементы окончательного дизайна. Опять же, здесь очень мало функциональности, однако много визуальных деталей, достаточных для того, чтобы прототип мог приблизиться к конечному продукту в плане дизайна.
Высокая функциональность, низкая точность
Такие прототипы создать сложнее, однако вы по-прежнему можете с ними справиться без особых проблем. Перед тем, как вы создадите форму входа на сайт/восстановления пароля для крупного сайта, вам, возможно, понадобится протестировать ее работу только в виде HTML и PHP – никаких CSS, JS.
Использование фронтэнд-фреймворков, таких как Bootstrap или Foundation, может увеличить точность, однако вам придется написать тонну CSS для подгонки фреймворка под себя.
Я по-прежнему рассмотрел бы такие макеты низкой точности, поскольку каждый фронтэнт-фреймворк имеет универсальный вид по умолчанию. Такие фреймворки можно взять для тестирования принципов работы, однако они не позволяют увеличить точность до того момента, когда более чувствительные клиенты смогут представить себе окончательный продукт.
Высокая функциональность, высокая точность
Такие прототипы встречаются очень редко, поскольку на их создание может уйти очень много времени. Зачем создавать что-то настолько точное, когда можно просто поработать над реальным сайтом?
Прототипы с высокой функциональностью и высокой точностью отличаются высокой интерактивностью, являясь при этом практически точной копией финального продукта. Пользователи могут переходить по ссылкам, отправлять формы и делать много всего, что позволит им увидеть конечный результат в действии.
Реальная сложность – это выделение времени, которое тратится на создание таких прототипов. С этим нам и поможет WordPress.
Какой подход использовать
На этот вопрос, естественно, нет какого-то одного универсального ответа. Прототип с высокой точностью и высокой функциональностью напоминает реальную вещь, однако требует много времени на свое создание; в случае с достаточно простыми проектами такие прототипы просто не нужны.
Прототипы с низкой точностью и низкой функциональностью очень упрощенные и не поддерживают какое-либо взаимодействие, однако для небольших проектов и команд они могут стать вполне достаточным вариантом.
При выборе модели прототипа необходимо рассмотреть следующие факторы:
- Насколько хорошо устроено взаимодействие в команде?
- Насколько крупным является проект?
- Какой степени визуализации и технической составляющей ожидает ваш клиент?
- Насколько хорошо вы понимаете продукт, который создаете?
- Много ли людей вовлечено в проект (помимо программистов и дизайнеров)?
Как показал мой опыт, самые важные факторы — это ожидания клиента и сложность проекта. Даже если я хорошо понимаю проект, я все равно планирую создать его высокоточный прототип с высокой функциональностью на всякий случай. Не стоит считать, что вы знаете проект отлично – это одна из фундаментальных ошибок.
Для сложных, крупномасштабных проектов вы должны всегда создавать прототипы с высокой степенью свободы. Чем больше систем и подсистем вам нужно создать, тем сильнее они переплетаются между собой и тем больше появляется мест, где могут возникать ошибки.
Клиент может стать еще более важным фактором. Зачастую клиенты не знают, что именно они хотят получить. Они могут не иметь познаний в дизайне или коде, т.е. для них прототип с низкой точностью будет приравниваться к плохому дизайну и отсутствующим функциям – даже если вы объясните им, для чего вообще создается прототип. Вследствие этого порой требуется более ясное визуальное средство, которое требуется для улучшения коммуникации.
Поскольку далее я буду говорить о прототипах с высокой точностью и высокой функциональностью, для краткости я буду называть их просто высококачественными прототипами. Я не осуждаю другие прототипы; прототипы с низкой точностью и низкой функциональностью по-прежнему могут иметь высокое качество.
Аспекты создания высококачественных прототипов
Есть много аспектов, которые необходимо рассмотреть при создании высококачественных прототипов. На какой платформе они будут основаны, какие функции должны быть добавлены (а какие не должны), насколько сложным должен быть дизайн и т.д.
Платформа
Выбранная вами платформа должна позволять вам быстро работать и быстро добавлять все необходимые возможности. Bootstrap, Foundation и другие фреймворки – хороший выбор, однако они предлагают очень мало функциональности, поскольку они — просто фронтэнд. Использовать их можно, но только в дополнении с другими вещами.
С другой стороны, у нас есть PHP-фреймворки, такие как Laravel, которые идеально подходят для создания высококачественного модульного кода. Но нам они не подойдут, поскольку в таком случае нам понадобится написать слишком много кода, чтобы запустить сайт.
WordPress – хороший баланс в данном случае, поскольку он имеет массу полезных функций, объединенных с простым способом добавления страниц. Хочу подчеркнуть, что вы должны использовать ту платформу, которая кажется вам удобной. Если вам нравится Laravel, воспользуйтесь этим фреймворком.
Дизайн
Вы можете создать простой дизайнерский фреймворк для себя, однако это тоже потребует определенного времени. В данном случае вы можете использовать фронтэнд-фреймворки, чтобы снять с себя нагрузку.
Я рекомендую взять уже готовый администраторский HTML-шаблон. Многие из этих шаблонов уже используют Bootstrap или Foundation и позволяют иметь под рукой набор элементов. Кроме того, элементы этих фреймворков уже имеют некоторую не слишком универсальную стилизацию, в чем мы как раз и нуждаемся. При помощи некоторой работы их можно легко превратить в WordPress темы, что значительно упростит последующее прототипирование.
Я не использую заказные темы WordPress, поскольку они делаются для вывода контента, а не для создания архитектуры приложений. Вы не сможете легко создать меню или форму в любом месте сайта, и ваш код, скорее всего, очень быстро станет запутанным и непонятным.
Глубина функциональности
Глубина функциональности связана с интерактивностью. Поскольку вы производите управление элементами через CMS, вы, в теории, можете заставить все вещи работать должным образом – формы входа действительно могут позволить вам войти на сайт. Скорее всего, вам не захочется тратить свое время на кодирование всей функциональности. Здесь это реально бессмысленно.
К примеру, действительно ли вам важна форма входа? Все знают, как работает процесс входа на сайт. Возможно, форму можно оставить пустой, а кнопка входа пусть переносит вас сразу в тестовый аккаунт.
Если вы создаете приложение финансового менеджмента, вам, возможно, понадобится потратить время на то, чтобы форма с добавлением транзакции работала должным образом. Реальные данные, которые могут быть выбраны и переданы, позволят добавить глубины вашему прототипу.
Прототипирование с помощью WordPress
Я считаю, что WordPress – это прекрасный выбор для прототипирования вследствие гибкости шаблонов и большого количества функций, которые вы можете использовать. Вход на сайт и выход, добавление метаданных, запросы элементов – вся базовая функциональность уже имеется под рукой.
Мне нравится выбирать готовые администраторские HTML-темы, которые приближены к тому, что именно мы получим в финальном варианте. Вы можете найти массу премиальных администраторских тем на Themeforest, однако вы можете также найти некоторые бесплатные темы с помощью поиска в Google. Для своих примеров я воспользуюсь бесплатной администраторской темой под названием AdminLTE.
При выборе администраторской темы постарайтесь сразу понять, какие функции вам потребуются. Сконцентрируйтесь на быстроте прототипирования, а не на близости внешнего вида прототипа к финальному дизайну.
Полноценный пример
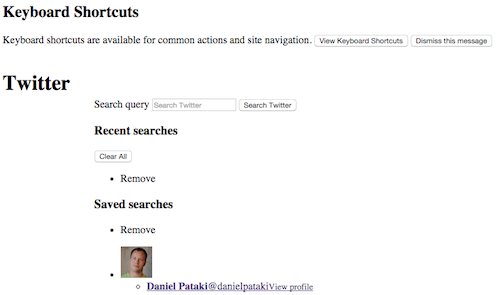
Когда я только начал писать эту статью, я решил предоставить полноценный пример того, как именно я использую WordPress для прототипирования. В итоге я записал видео, в котором показан весь процесс создания прототипа для главной страницы Twitter.
В следующей части этого руководства я коснусь деталей создания прототипов. Я расскажу, как запустить тестовый сервер, как использовать систему меню WordPress для заполнения меню, и т.д. Я рекомендую вам сначала посмотреть видео, и только после этого уже приступать к следующей части руководства.
Источник: smashingmagazine.com












Клево конечно, но смысл? Чем использование WP в этом случае оправдано? Абсолютно так же можно сделать и на Joomla и на Jekyll…
Можно. То, что удобнее в данном случае для веб-мастера, вполне подойдет для создания прототипов. Преимущества WordPress в данном случае — удобство использования и простота настройки. Можно быстро создать прототип нужного уровня детализации и функциональности.