Итак, вы решили улучшить ваш показатель PageSpeed. Но в процессе проверки вы заметили, что скрипты Яндекс.Метрики серьезно ухудшают положение дел (что особенно заметно при проверке сайта на мобильных устройствах). Давайте посмотрим на примере с нашим сайтом oddstyle.ru.
В поддержке Яндекса признавали эту проблему (но дальше тестирования ничего не сдвинулось до сих пор):
upd 28/07/2021: Счетчик был обновлен (спасибо за информацию Mihdan), но результаты все равно далеки от идеала. См. комментарии.
У нас стоит следующий код для подключения Яндекс.Метрики:
<script type="text/javascript">
(function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)};
m[i].l=1*new Date();k=e.createElement(t),a=e.getElementsByTagName(t)
[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)})
(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym");
ym(xxxxxxxx, "init", {
clickmap:true,
trackLinks:true,
accurateTrackBounce:true
});
</script>
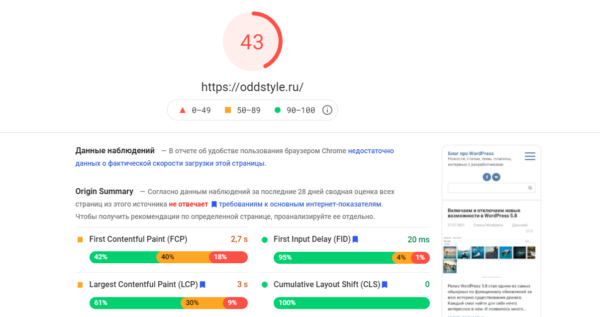
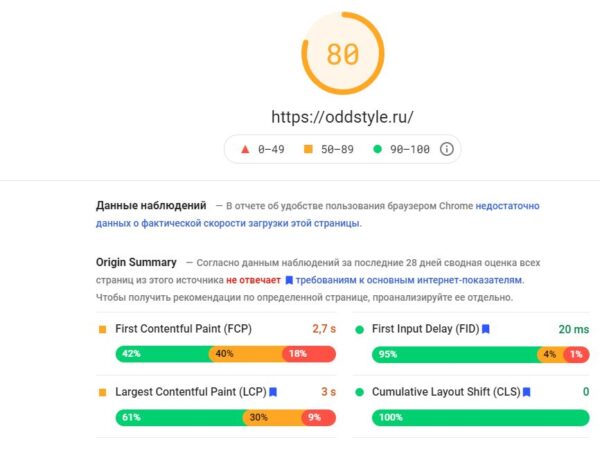
При проверке мы получаем следующие показатели.
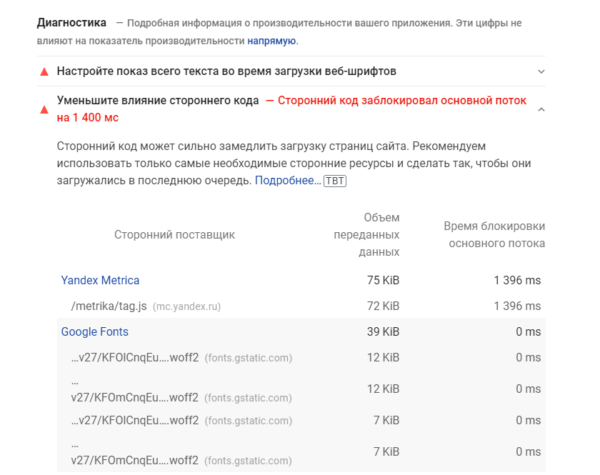
Естественно, показатели эти так себе. Смотрим ниже и видим следующее:
Как видно отсюда, Метрика сильно блокирует основной поток загрузки.
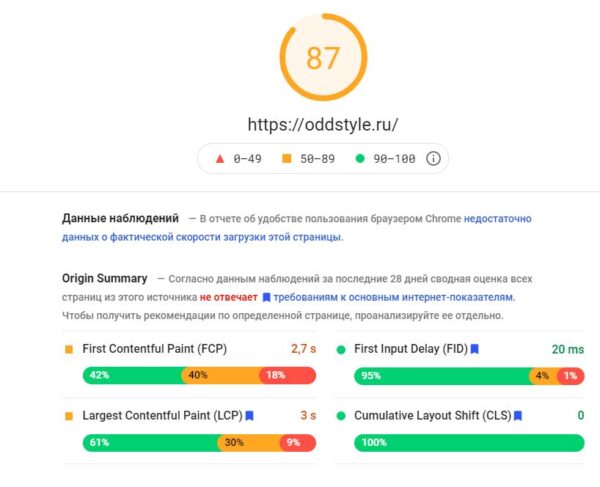
Естественно, у нас есть вариант вообще от нее отказаться. Если Метрику вообще отключить, то показатель будет следующим:
В разы лучше.
Но как быть, если Метрика все же нужна, хочется использовать некоторые ее особенности?
Одно из решений – заключить вызов функции в setTimeout, чтобы загрузка скрипта была отложена, пока основной контент не будет загружен.
Вот как будет выглядеть код скрипта (не забудьте подставить вместо xxxxxxxx номер своего счетчика):
<script data-cfasync="false" type="text/javascript">
setTimeout(function(){
(function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)};
m[i].l=1*new Date();k=e.createElement(t),a=e.getElementsByTagName(t)
[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)})
(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym");
ym(xxxxxxxx, "init", {
clickmap:true,
trackLinks:true,
accurateTrackBounce:true
});
}, 5000); //set this as high as you can without ruining your stats.
</script>
Вместо 5000 нужно будет подобрать значение, которое позволит вам поддерживать хороший показатель PageSpeed (можно задавать больше, чем 5000).
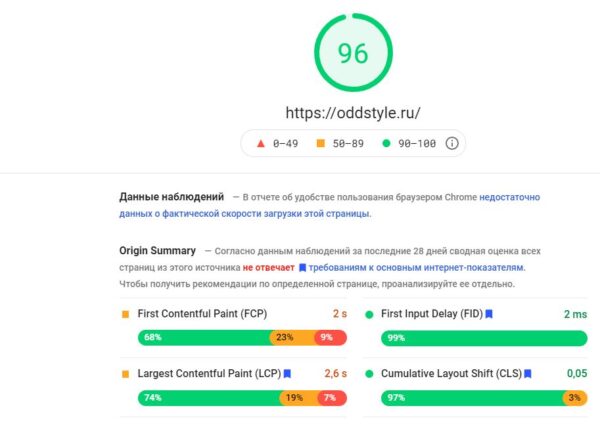
Вставляем данный код в header.php и имеем следующее:
Чуть похуже, чем без скрипта Метрики вообще, но все равно отлично.
Собственно, setTimeout помог добиться хороших результатов для мобильных, при этом не отказываясь вообще от Метрики.
Для десктопов мы имеем следующее с данным кодом:
Если вы знаете другие методы улучшения PageSpeed для скриптов Метрики, делитесь ими в комментариях.














Можно пробовать еще перенос во внешний файл с подключением. При этом, иногда, в самой метрике счетчик красным светится, якобы код не найден, но это изредка и данные собирает нормально.
Хуже дела с Google Adsense, вот с ним чего делать непонятно, а роняет pagespeed он сильнее.
С внешним файлом да, такой вариант возможен. Но сама Метрика пишет в руководстве, что «Код счетчика, размещенный в файле на вашем сервере может устареть при обновлении кода на стороне Яндекс.Метрики». Т.е. такой вариант нежелательный (но рабочий). Придется все время следить за их обновлениями.
С adsense, как я понял, ничего не сделать, реклама в любом случае будет замедлять сайт. Можно только меньше блоков объявлений публиковать, но это вряд ли сильно поможет.
Недавно обсуждали подобное решение для подключения сторонних сервисов, которые снижают оценку PageSpeed. А вот с Яндекс Метрикой всё не так просто — с одной стороны такой подход улучшит показатель отказов, а с другой стороны статистика будет не достоверной, так как быстро уходящие посетители не будут учитываться. Также непонятно как поведёт себя Яндекс Директ в таком случае, думаю эти два сервиса как то связаны между собой.
Согласен, могут наблюдаться некоторые перебои со статистикой.
Директ и Метрику можно, конечно, связать, но можно и не связывать. Мы, к примеру, только с Google Analytics работаем, туда централизованно по всем сайтам сводим статистику. Так удобнее.
Во-первых, скриншот из поддержки у вас старый, код метрики обновили и код подключения и инициализации тоже, стало быстрее.
Во-вторых, бот пейджспид умеет счётчики setTimeout ускорять для оптимизации своего расчёта в лайтхаус.
В-третьих, не хватает действия пользователя для старта счётчика типа addEventListener
В-четвёртых, статистика станет далеко не достоверной
В-пятых, есть более расширенный вариант с фолбеками, событиями и счётчиками, я недавно писал про него https://www.kobzarev.com/technical-seo/yandex-metrika-lazy-load/
Спасибо за дополнения. Далее по пунктам распишу.
В той ветке поддержки, что я читал, все заканчивалось криками — «ну где, ну когда». Новая ветка вот: https://yandex.ru/blog/metrika/faster-code
Только мои тесты были сделаны с уже новой версией — и проблема как была, так и осталась. Т.е. своими улучшениями и переписываниями они толком ничего не улучшили. Кто-то в теме даже писал, что ухудшилось при переходе с watch.js на tag.js.
Вы, кстати, там тоже отписывались и тоже жаловались, что ничего не ускорилось.
Про бота PageSpeed и его ускорение setTimeout ничего не обнаружил. Если поделитесь ссылкой на материалы, то буду признателен. Максимум, что видел — так это в целом подтверждение того, что за адекватный setTimeout никаких пенальти со стороны Lighthouse нет. https://github.com/GoogleChrome/lighthouse/issues/9517
Про действия пользователей: хорошее замечание, но мне требовалось максимально простое решение. Процент потерянной статистики не так важен лично в моем случае, т.к. никакой маркетинговой активности на сайте не ведется. Маркетологам стоит присмотреться к вашему варианту — это да.
P.s. у вас тоже некоторые пользователи не войдут в статистику. Как пример, те, кто не делали никаких прокруток, кликов, в общем не совершали никакой активности и при этом были на сайте менее 1 секунды.
В день релиза их метрики новой и правда по скорости не было отличий, я как раз занимался оптимизацией одного из сайтов и отписался там в теме.
Позже скорость у них увеличилась, сейчас там есть заметны отличия.
Что касается потери части посетителей — тут это неизбежно, так как мы откладываем код, а в это время люди могу входить и реально ничего не делать и фолбек для них не успеет сработать.
По пруфам попробую найти информацию.
У меня больше 60 в мобильной версии и более 90 в декстопной. Но у меня еще блоки Адсенс стоят, поэтому больше я все равно не выжиму. Хотя я с оптимизациями прекратил играться, так как один раз дооптимизировался, что чуть сайт не угробил. С тех пор практически перестал др**ить на эти бессмысленные циферки, от которых ни тепло, ни жарко. Полно сайтов, где пейдж спид красным показывает, но их владельцы не заморачиваются, так как у них все хорошо. Ладно там видимые, ощутимые проблемы, к примеру, страницы того или иного сайта действительно долго грузятся, это заметно и т.д., но если в этом плане все нормально, то по моему нет смысла молиться на пейдж спид инсайт, так как можно до улучшаться, что только хуже сделается. А правило «работает — не трогай» никто еще не отменял.
Примерно схожая ситуация. Адсенс главная проблема, с ним никак не выходит 90 взять. Провел эксперимент, сделал отложенную загрузку адсенс, по pagespeed сделал 99 для мобильных и 99 для десктопов. 2 месяца ждал результат — вообще никаких движений, только доход упал в 3 раза, вернул всё обратно.
Все бы ничего, но скоро ведь выйдет апдейт гугла, где будут учитываться Core Web Vitals. И в будущем за плохие показатели он может ухудшать ранжирование.
По мелочи можно немного улучшить. Конечно, до 100 доводить бессмысленно.
В топе полно сайтов с циферками от 10 до 40, надеюсь порежут их а не мои с 60-70.
60-70 это хорошо. Плохо все, что меньше 50, как я понимаю.
по мне тож 60-70 хорошо, но пэйджспид пишет, что сайт не отвечает требованиям мобильного поиска
Сильно сомневаюсь, что сайт с 60-70 хоть как-то пострадает от нового алгоритма. Будет как с HTTPS. Постепенно фактор ранжирования будет усиливаться.
Кстати, переход на https ни одному из моих сайтов не принес ничего хорошего, скорее наоборот, после первичной просадки, трафик восстановился лишь на 70-80%, хотя по всем разговорам тогда казалось, что пессимизируют незащищенных и те кто перевел что-то выиграют, хотя бы в моменте.
Мне так сложно оценить. Я долго не переходил, но сравнение потом не проводил. Да и много еще всяких доработок параллельно делал. Возможно, какие-то конкуренты еще сдвинули с топов, т.к. массово перешли на HTTPS.
+ пробовал разные концепции, индексацию без рубрик, индексацию с рубриками и метками и т.д. Все эти эксперименты постоянно приводили к временной просадке трафика.
Возможно, фактор HTTPS не настолько сильный, и дает ресурсу не так много, как другие факторы. Возможно, то же самое будет и с Core Web Vitals. Поживем — увидим, как говорится.
Добрый день. Что скажете про счетчик Лайвинтернет? Метрика в последнее время постоянно даёт сбои, слетает с моего сайта. Я вот решил поставить Лайвинтернет.
Детализация статистики всегда была так себе у него. Да и странные запросы порой выдавал. Сейчас не знаю, не пользовался им уже давно.
Актуально для 2024 года?
Актуально.