Релиз WordPress 4.7 по плану должен прибыть в начале декабря 2016. Хотя в свежей версии WordPress появится большое количество интересных возможностей – новая дефолтная тема Twenty Seventeen, превью миниатюр для PDF и т.д. – мое внимание особенно привлек произвольный CSS-редактор, который будет добавлен в кастомайзер WP.
Новая функция вызывает следующий вопрос: смогут ли пользователи WordPress полностью отказаться от дочерних тем и использовать настройку CSS, введенную в ядро WordPress? Я решил протестировать редактор CSS в бета-версии 3 WordPress 4.7. И мой ответ – возможно, что пользователям больше не понадобятся дочерние темы.
Чтобы понять, действительно ли это так, читайте статью далее. Я разъясню цели дочерних тем, покажу, как работает редактор CSS в кастомайзере, а также помогу вам понять, позволит ли версия WordPress 4.7 отказаться от дочерних тем.
Давайте рассмотрим это.
Почему вообще использование дочерних тем было рекомендованным?
Любой человек, знакомый с разработкой под WordPress, знает о важности использования дочерних тем. Они позволяют добавить свой код в WordPress-тему, защитив этот код от перезаписи при следующем обновлении темы. Если вы измените файлы темы напрямую, не обращаясь к дочерней теме, то в таком случае при следующем обновлении темы все изменения будут потеряны.
Итак, каким образом нам поможет CSS-редактор, который будет введен в WordPress 4.7?
Как только вы обновитесь до версии WordPress 4.7, вы сможете добавлять произвольный CSS-код к вашему WordPress-сайту через CSS-редактор, который встроен в кастомайзер. Теоретически, если вы используете дочернюю тему только для редактирования CSS, то в таком случае вы сможете полностью отказаться от нее.
Однако перед тем как вооружиться данной идеей, нам нужно проверить две вещи:
- Процесс редактирования CSS через редактор CSS в кастомайзере WordPress должен быть таким же или даже лучше, чем при использовании дочерних тем.
- Процесс загрузки произвольных стилей CSS должен быть как минимум таким же эффективным, что и процесс загрузки CSS в дочерних темах.
Быстрое тестирование редактора CSS позволит нам получить ответ на оба вопроса.
Использование меню Additional CSS в кастомайзере WordPress
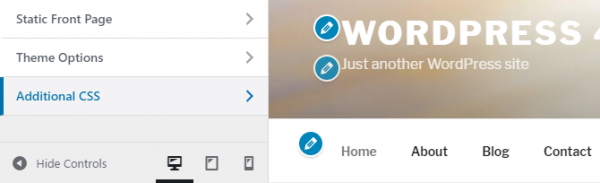
Новый CSS редактор находится в разделе Appearance – Customize, после чего в меню кастомайзера нужно будет выбрать пункт Additional CSS.
Щелчок по пункту меню Additional CSS приведет к появлению нового меню с текстовой областью, в которой вы можете задать произвольный CSS-код:

CSS-редактор работает прекрасно. Нажатие на Tab позволяет добавить отступ, а не перейти к следующему полю. Вы можете отредактировать отступы в CSS для более простого чтения кода. Кроме того, все CSS-правки обрабатываются автоматически. Иными словами, Additional CSS – это лайв-редактор CSS, все изменения тут же выводятся на экран в процессе их ввода.

Меню Additional CSS: опыт взаимодействия
Насколько удобным является предложенный опыт взаимодействия по сравнению с редактированием CSS через дочерние темы?
Откровенно говоря, тут даже соперничества не вышло. Меню Additional CSS – победитель с первых же минут, что достигается с помощью трех факторов:
- Использовать CSS-редактор в панели администратора гораздо проще.
Редактирование CSS в дочерней теме предполагает использование FTP-клиента, а также работу с локальным текстовым редактором или редактором файлов, встроенным в WP. Оба этих варианта имеют далеко не самый лучший опыт взаимодействия.
- Использовать CSS-редактор безопаснее.
Редактирование дочерней темы нередко приводит к тому, что все изменения тут же выводятся на работающем сайте. С другой стороны, меню Additional CSS позволяет просмотреть эти изменения в кастомайзере без поломки самого сайта. Изменения не будут видны пользователям, пока вы не нажмете Save and Publish.
- Использовать CSS-редактор быстрее.
Возможность лайв-превью, встроенная в редактор CSS, позволяет ускорить процесс разработки, поскольку вам не нужно ждать, пока страница обновится, чтобы увидеть результат каждого изменения.
Становится понятно, что опыт взаимодействия, предлагаемый меню Additional CSS в кастомайзере WordPress, гораздо лучше, нежели использование дочерних тем для добавления CSS, однако что по поводу механизма загрузки CSS-стилей?
Additional CSS: механизм загрузки произвольных стилей
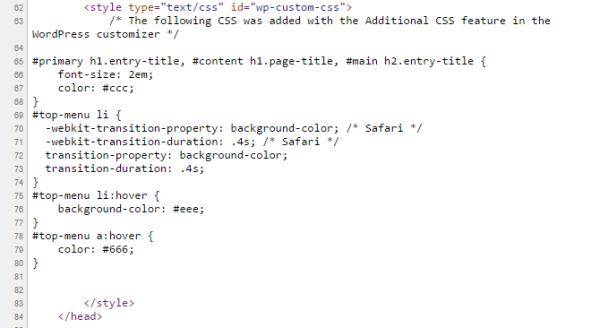
Полагая, что произвольные CSS-стили будут включаться в head веб-страницы, я добавил комментарий к произвольным стилям, чтобы их можно было легко обнаружить. Естественно, когда я просмотрел исходный код страницы, я тут же нашел произвольные CSS-стили, добавленные именно туда, где я и ожидал их увидеть – сразу перед закрывающим тегом head.
Тот факт, что произвольные стили добавляются в head сайта, приводит нас к следующим выводам:
Для получения произвольных стилей не требуются дополнительные HTTP-запросы. Это отличает данный способ от добавления CSS в дочерние темы, где происходит дополнительный HTTP-запрос, если файл не объединен с другими ресурсами.
Произвольные CSS стили не будут кэшироваться. Браузер будет их загружать, обрабатывать и выводить во время каждой загрузки страницы.
Это значит, что метод, используемый для загрузки CSS стилей через кастомайзер, идеально подходит лишь для относительно небольших фрагментов CSS – несколько десятков или даже сотня строк. Однако этот метод становится неэффективным при написании нескольких сотен или тысяч строк CSS для изменения темы.
Встраивание CSS в head HTML-документа несет в себе как плюсы, так и минусы.
- Это устраняет CSS из процесса обработки и позволяет избежать дополнительного HTTP-запроса – плюсы.
- Это увеличивает размер HTML-документа и приводит к тому, что браузеры не будут кэшировать произвольный CSS – минусы.
Если мы говорим о небольшом CSS-коде, то в таком случае данный метод прекрасно подходит и может даже приводить к некоторому росту производительности сайта в целом. Тем не менее, если мы говорим о большом фрагменте CSS-кода, то в таком случае метод является нерациональным.
Кто может отказаться от использования дочерних тем в WordPress 4.7?
Давайте сделаем некоторые выводы по поводу использования дочерних тем.
Сможете ли вы отказаться от дочерних тем или нет с выходом WordPress 4.7, будет зависеть от того, для каких целей вы их используете. Есть, как правило, три типа пользователей дочерних тем, и только один из этих трех типов сможет отказаться от применения дочерних тем в WordPress 4.7.
- Девелопер. Продолжаем использовать дочерние темы.
Этот тип пользователей использует дочерние темы для создания произвольных шаблонов страниц, применения произвольных функций, добавления JavaScript и jQuery, написания произвольных CSS-стилей. Такой тип пользователей продолжит работать с дочерними темами, поскольку редактор CSS не способен создавать произвольные шаблоны страниц или писать что-либо, выходящее за пределы CSS.
- Разработчик сайтов. Продолжаем использовать дочерние темы.
Этот тип пользователей нередко использует одну базовую родительскую тему, которую они отлично знают, добавляя сотни или тысячи строк кода CSS и JS для создания широкого спектра сайтов. Такой тип пользователей продолжит использовать дочерние темы. Редактор CSS не подходит для добавления JS. К тому же механизм загрузки CSS не идеален для подключения сотен или тысяч строк кода.
- Любитель настраивать темы. Может отказаться от использования дочерних тем.
Этому типу пользователей достаточно написать несколько десятков строк кода, чтобы сделать небольшие стилевые изменения – увеличить отступы, добавить новый размер шрифта, увеличить поля и т.д. Такой тип пользователей – идеальный кандидат для того, чтобы отказаться от дочерних тем и перейти на новый CSS редактор.
Источник: premium.wpmudev.org










Как пошерить?
Добавил кнопки под статьей.
Автор статьи или нуб или домохозяйка.
«если вы используете дочернюю тему только для редактирования CSS» — ну это же атас! Не нужно делать дочернюю тему для css. Есть плагины которые позволяют вписать кастомный css. Для этого делать дочернюю? Это бред.
Но как бы я сделал если бы мне потребовалось поменять css? Делаешь MU-плагин — он всегда будет активирован. Внутри вешаешь на wp_footer функцию — внутри которой выводишь css. Если он небольшой — такой вариант оправдан. Если css файл большой — то подключаешь свой style.css в этом плагине. Все просто. Но городить для этого дочернюю тему — этот мир полон психов.
Кто-то скажет — не удобно добавлять новые стили таким образом, а кастомайзер открыл и накидал туда… Вы неправы. Сейчас сайты разрабатываются что открываешь файл и пишешь туда. Сайт уходит в продакшен и тебе не нужно больше об этом вспоминать.
А хранить css стили в базе данных — и загружать каждый раз их оттуда. Именно так же новый кастомайзер будет стили хранить?
mu-плагин для подключения кастомных стилей? На мой взгляд, уж лучше дочерняя тема.
Дочерняя тема только для стилей может и перебор (хотя почему? в чем отличие — хранить стили для конкретного шаблона в дочерней теме или в плагине? Дочерняя тема для того и предназначена), но зато без проблем можно при необходимости добавить и остальные преимущества дочерней темы — переписать какие-то файлы шаблона. В плагине это тоже можно сделать, но не так красиво. Или вынести собственные языковые файлы из родительской темы в дочернюю. Ну или какие-то дополнительные скрипты подключить именно для этой темы.
Насчет использования для стилей кастомайзера — спорный момент. На мой взгляд не очень удобно, поскольку у кастомайзера до сих пор нет внятной системы бекапов и импортов-экспортов. Дочернюю тему я легко могу бекапить и вручную и плагинами, а бекапить таблицу опций, только для того, чтобы при случае оттуда можно было извлечь кастомные стили — не удобно.
Ну и да — хранение стилей в базе — по ходу с дочерней темы они будут быстрее подгружаться, чем из базы.
Дочерние темы вполне подходят и для стилевых изменений. Да, громоздкое решение, но все же имеет место быть. Тем более в лучших практиках как раз и советуют всегда создавать для любых изменений, в том числе и для стилевых, дочернюю тему. Вообще, кастомный плагин для этого удобнее, но не факт, что он будет создавать меньше запросов к БД. Часто эти плагины несут в себе много лишней функциональности.
По поводу стилей в кастомайзере — сейчас допиливают наборы изменений (changeset), которые как раз и помогут реализовать систему импорта-экспорта изменений. Если все это будет хорошо работать в связке, то получится идеальная среда для внесения CSS-изменений. Но, опять же, если кода будет много или потребуется менять функционал/скрипты, то тут все равно понадобится работать с дочерними темами.
Добрый день!
Сам сейчас планирую внедрить CSS на своём блоге. Судя по комментарию, у Вас большой опыт вёрстки и кастомизации. Сможете подсказать, влияет ли использование плагинов на время загрузки страниц, и если да, то на сколько?
Каждый плагин отражается на скорости загрузки. Какие-то плагины больше, какие-то меньше, все зависит от их оптимизации. Но вообще влияют, пусть время и измеряется миллисекундами. Даже SSL влияет, но тоже незначительно.
>Но городить для этого дочернюю тему — этот мир полон психов.
Таки да, мир полон психов. Даже среди разработчиков
плагиновподелок ИМ.Если таким разработчикам создать 1 файл — это «городить», но при этом предлагать mu-плаги — это железный признак идиотизма. И не компетенции.
Дочернюю тему нужно делать ВСЕГДА, если ты чуть умнее домохозяки.
Сегодня тебе надо поменять стили, а через месяц-два понадобиться внести изменения в шаблон. И что тогда делать дочку и заново настраивать?
Реально ты не грамотный идиот. Иди учи матчасть.
Тоже удивился, какая связь между css и дочерними темами. Тыщу лет уже втыкаю поле для кастомного css в свои шаблоны.
Надеюсь что превьюхи для пдф все-таки войдут в релиз.
Вот я долго пытался сделать тему дочерней на своем сайте и ничего не получилось нормального. Может с новой версией и правда эта потребность отпадет.
Оффтоп: Дмитрий — ты наверное видел что вордпресс репозиторий плагинов начал предлагать новую версию под плагины https://wordpress.org/plugins-wp/ (перейди на страницу любого отдельного плагина). Эх как бы я излил душу на этот счет… Жаль пока нет обзорных статей на эту тему
Да, я видел. Только вроде бы пока они новый дизайн тестируют.
Вопрос не совсем по теме, как вы думаете стоит ли покупать шаблон у Гудвина, если нет, то, что можете посоветовать?
Не могу ничего сказать, не слышал про таких разработчиков. Смотрите по отзывам.
Рекомендую брать в проверенных магазинах тем от компаний — Elegant Themes, Tesla Themes и т.д. Но там обычно приходится на русский переводить самостоятельно.
Шаблоны от Гудвина продаются уже как минимум 5лет и стоят не дорого но вот стоит ли их покупать?
Я не в курсе. Может кто-то подскажет, кто уже пользуется ими.
Если вы не против говнокода — можете брать
Дочерние темы предлагают изменении не только стилей, но и внесение изменений в шаблон сайта. Также не думаю, что стили будут корректно работать во всех случаях с адаптивной вёрсткой, вроде были у меня на этот счёт заморочки.