На днях в каталоге WordPress появилась еще одна блочная тема. Созданная компанией UXL Themes, тема Hansen – один из наиболее стильных проектов, позволяющих работать с редактором сайтов в плагине Gutenberg. Создатели темы включили в нее несколько паттернов блоков.
Я уже говорил о том, что паттерны смогут изменить правила игры. Я говорил о необходимости полной реконструкции UI, чтобы паттерны стали заметнее для пользователей. И я предложил авторам тем использовать систему паттернов вместо шаблонов, чтобы пользователи могли создавать целые разделы на сайтах с помощью одного клика.
Разработчики UXL Themes услышали меня. В основном паттерны, которые мы видели ранее, создавались специально для контента записей или страниц. В теме Hansen эта идея шагнула еще дальше – теперь паттерны могут использоваться для разных разделов сайта.
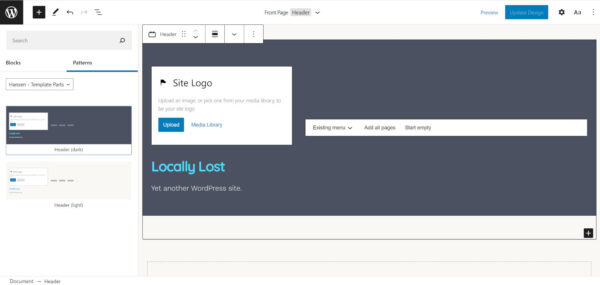
Хотите изменить внешний вид хэдера? Просто добавьте новый паттерн для него.
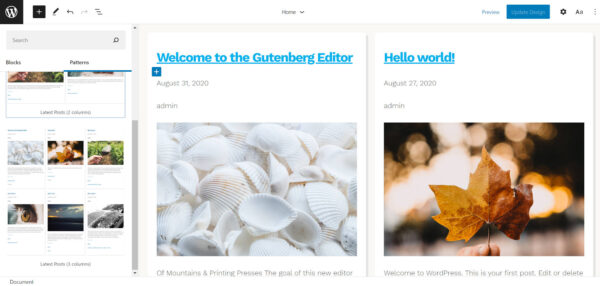
Надоел старый вид страницы с постами блога? Просто переключитесь на другой паттерн. В теме есть два паттерна – с двумя и тремя столбцами для вывода свежих записей.
Также в теме Hansen есть паттерны Content и Sidebar, которые больше подходят для отдельных записей и страниц.
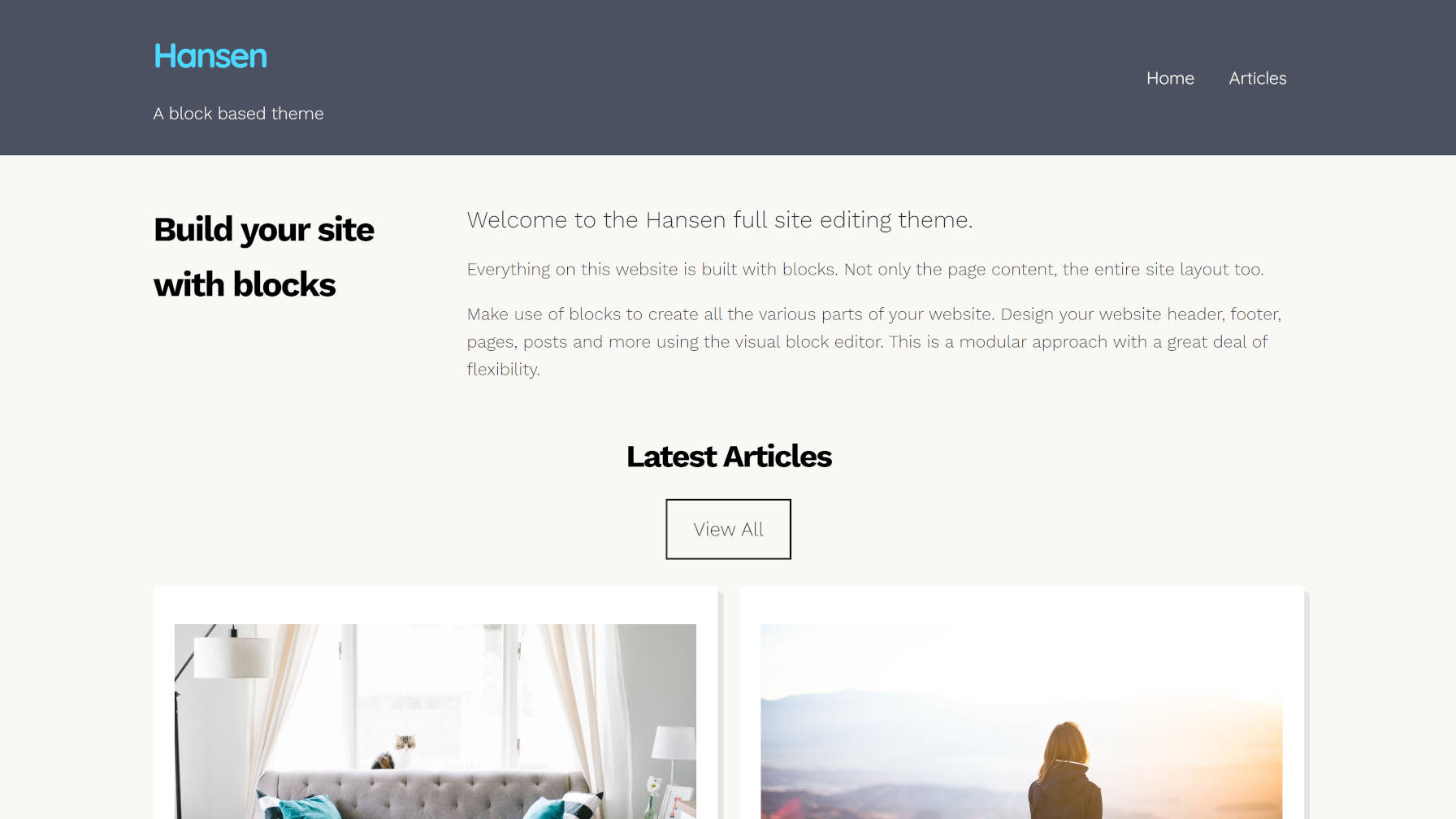
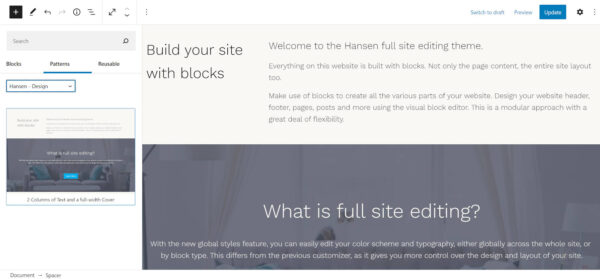
Паттернов для контента не так много. Есть один под названием «2 Columns of Text and a Full-Width Cover» («2 столбца текста и полноширинное изображение-обложка»). Он используется для вывода домашней страницы в демо-версии темы. Однако в демо-версии есть небольшая модификация: добавлен раздел с последними записями.
Hansen – это не просто набор паттернов. Тема в целом выглядит неплохо. Она чем-то напоминает подход проекта Phoenix, который мы рассматривали ранее. Такие эксперименты очень полезны для сообщества.
Пока что эти темы не соответствуют тому, что можно будет сделать в более зрелых системах блоков и паттернов. Однако система FSE (полного редактирования сайтов) в Gutenberg постепенно продвигается вперед.
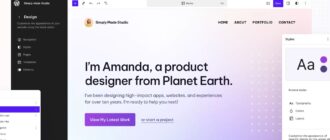
Тема Hansen также включает в себя несколько стилей блоков. В основном эти стили применяются к блокам, которые обычно используются в редакторе сайта. Впервые вижу такой подход в блочных темах.
Два вида стилей применяются к мобильной навигации. Стиль Mobile Friendly выводит горизонтальное навигационное меню для десктопов. На мобильных устройствах выводится гамбургер-меню. Стиль Mobile Style сохраняет мобильную разметку для любых размеров экрана.
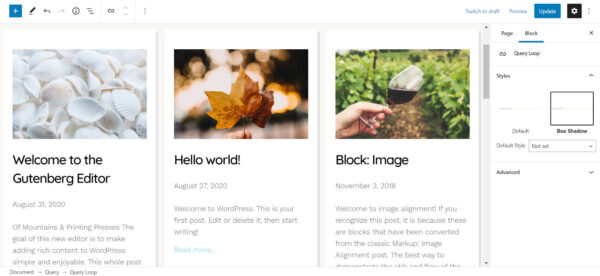
Для блока Query Loop применим стиль Box Shadow, который добавляет тень к каждой записи. Надеюсь, что в будущем в WordPress появятся опции box-shadow для реализации этой возможности. Но в данный момент такое решение является весьма полезным.
Стиль No Bottom Margin позволяет пользователям удалять нижнее поле (margin) у столбцов (Columns). Это позволяет решить проблему с полями для вложенных блоков, которые добавляются один над другим.
Также в теме имеется стиль Narrow Width для блока Group. Этот стиль позволяет сделать поле контента более узким (длинные посты необходимо будет заключать в блок Group и применять соответствующий стиль).
Тема Hansen – одна из лучших тем для экспериментов с редактированием сайта в Gutenberg на данный момент.
Источник: wptavern.com












Предвижу — 2021 год — год подобных тем. А читать про них я уже устал (не в переводе тут, а в мировой сети).
В финале же это будет не тема, а холст. А паттернами из вордпресс или плагина, или saas сервиса — они лягут на него. Так что темам кирдык — рынок тем просядет.
Да, похоже концепция тем будет сильно пересмотрена. Уже сейчас экспериментальные темы показывают, что все будет совсем иначе. Не знаю, насколько это будет удобно простым пользователям, привыкшим два раза кликнуть и получить нужный дизайн. Возможно, будет какой-то готовый набор паттернов для разных участков сайта, чтобы один раз кликнул и все настроено.
Блог про WordPress