Выглядит так, будто Эндрю Старр (Andrew Starr) решил собрать легион блочных тем. Он является единственным разработчиком UXL Themes и уже выпустил 6 тем в прошлом году, причем большинство из них – за последние несколько месяцев. Framboise, его последний проект, является дочерней темой к Alara.

Эндрю пообещал выпустить новую вариацию дизайна, дочернюю тему или блочный паттерн еще во время релиза Alara. Похоже, он не сидел сложа руки. С тех пор как я последний раз просматривал Alara месяц назад, тема получила четыре новых паттерна, в результате чего их общее количество возросло до 45. Эндрю также сделал две новых дочерних темы, всего их теперь три.
Моя мотивация по установке и активации Framboise была двоякой. Во-первых, друзья постоянно спрашивают меня, куда пропали все необычные темы для WordPress, а именно эта последняя тема от Эндрю выглядит максимально странной и причудливой. Потому я смело посоветовал ее своим приятелям. Если вас интересует нестандартный дизайн, вы вряд ли ошибетесь, выбрав этот проект.
Во-вторых, мне хотелось посмотреть, способны ли другие разработчики, кроме Automattic, сделать что-то с блочными дочерними темами. Родительские темы можно по пальцам пересчитать, а уж про дочерние я вообще молчу. Если Эндрю продолжит работать в этом направлении, то у него есть шансы опередить всех остальных – хотя бы по количеству разработанных блочных тем.
Меня порой притягивает визуальное своеобразие тем. Зачастую я работаю в рамках чистого, минималистичного, скучного дизайна. Но порой хочется «свежего воздуха». Цветовая гамма Framboise, пастельно-голубой, смешанный с розовым, подняла мне настроение.
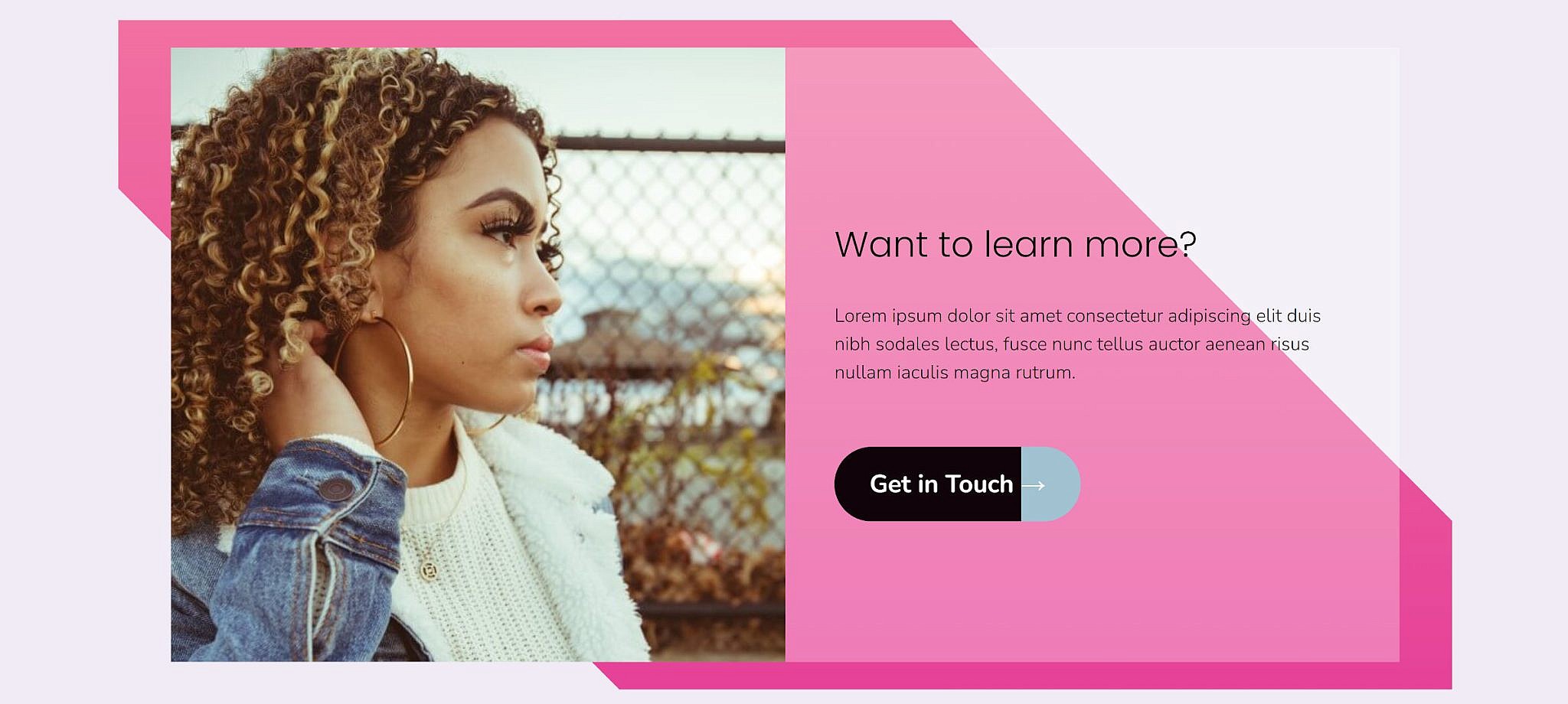
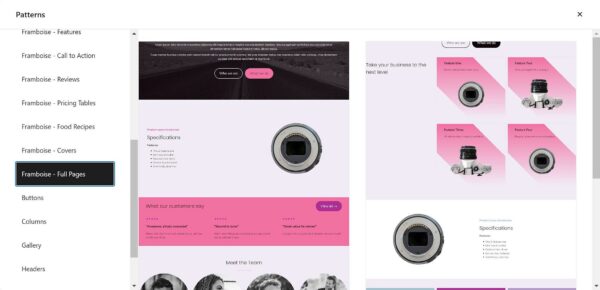
Вот пример паттерна страницы About в сочетании с цветами дочерней темы:

Ломаные линии фона обрабатываются через градиент – я держу код для этого всегда под рукой.
У Framboise нет своего собственного набора блочных паттернов. Все они идут от родителя – темы Alara. То же самое относится и к двум другим дочерним темам: Ceres и Zelia. Чем больше сил уходит на расширение базового продукта, тем больше времени занимает его обслуживание. Учитывая, что паттерны хранятся в Alara, все дочерние темы могут их использовать.
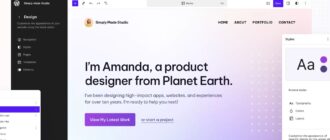
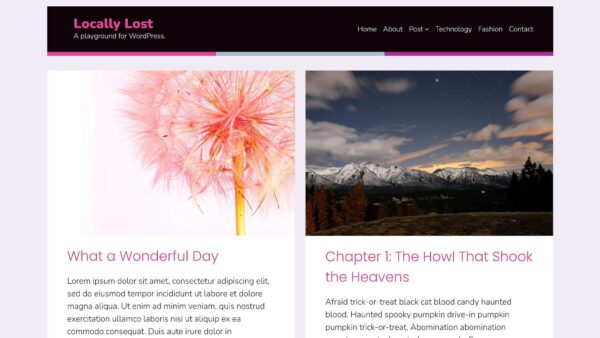
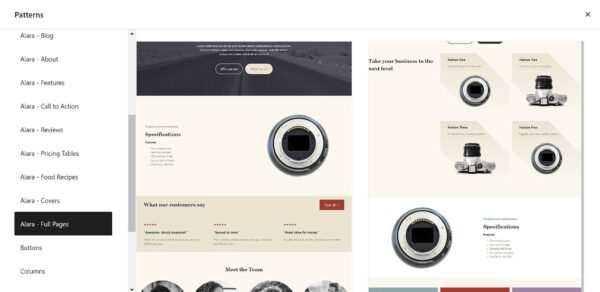
Это один из самых притягательных аспектов дочерних тем, реализуемых с использованием блочной системы. С помощью нескольких простых штрихов разработчики темы могут создавать совершенно разные дизайны, что продемонстрировано в полностраничных паттернах темы:


Раньше я создавал дочерние темы аналогичными методами, но все это строилось на зыбкой почве. Поскольку в WordPress не было стандартизированной системы дизайна, изменения в родительской теме могли легко сломать дочернюю тему.
Сейчас же, когда темы работают со стандартным файлом theme.json для управления настройками и большинством стилей, дочерние темы имеют дополнительный уровень защиты от поломок. Шаблоны будут работать всегда, поскольку они состоят из блоков.
Файл theme.json позволяет легко создавать вариации дизайна, не затрагивая другие файлы. Framboise, к примеру, включает в себя кастомные шаблоны хэдера и футера, но все остальные настройки дизайна обрабатываются централизованно.
Я даже не сразу понял, что тема связана с Alara, пока не установил ее и не увидел автора. В этом таится волшебство дочерних тем. Как мне кажется, теперь они смогут, наконец, реализовать весь свой потенциал, ведь в ядре уже имеются стандарты для их продвижения.
Каждый новый блочный проект, появившийся на WordPress.org, меня все больше впечатляет и вдохновляет. Возможно, завтра я увижу нечто совершенно иное. Но пока поиграюсь еще немного с Framboise.
Источник: wptavern.com