По умолчанию WordPress отображает контент в формате блога на главной странице. Однако как быть, если вы хотите создать произвольную домашнюю страницу в WordPress? Где будет находиться страница блога? В данной статье мы расскажем вам, как создать отдельную страницу для блоговых записей в WordPress.
Используем стандартные параметры для страниц в WordPress
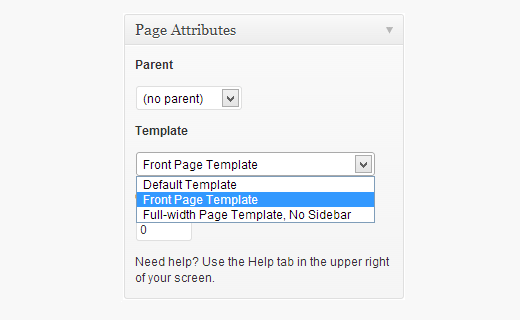
WordPress поставляется со встроенной поддержкой создания произвольных домашних страниц (статичная домашняя страница) и отдельных страниц под записи блога. Для использования этого метода вам необходимо создать две новые страницы WordPress. Первая страница будет вашей произвольной домашней страницей. В консоли WordPress переходим к разделу «Страницы – Добавить новую» для создания новой страницы. Вы можете озаглавить эту страницу Home. С правой стороны вы увидите панель Page Attributes (Атрибуты страницы) с опциями выбора шаблона.
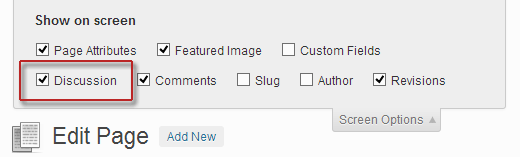
Большинство современных WordPress тем поставляются вместе с произвольными шаблонами страниц, которые могут использоваться для статичной главной страницы вашего сайта. В этом примере мы будем использовать тему Twenty Twelve, которая поставляется вместе с шаблоном домашней страницы. После выбора шаблона вам нужно будет щелкнуть по настройкам экрана (Screen Options) в правом верхнем углу страницы и выбрать пункт Discussion.
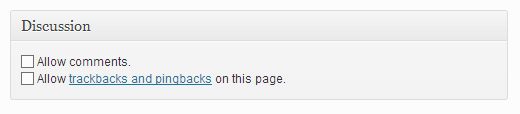
В итоге мета-поле Discussion появится в области редактирования записи. Снимите флажки с комментариев и обратных ссылок, чтобы отключить обсуждение на главной странице.
Теперь вы должны создать новую страницу для записей блога. Пусть эта страница будет называться Blog. Большая часть WordPress-тем поставляется вместе с различными шаблонами, и вполне возможно, что ваша тема может включать в себя шаблон для страницы блога. Если же такого шаблона нет, то тогда просто выберите стандартный. Не забудьте отключить для этой страницы комментарии и обратные ссылки.
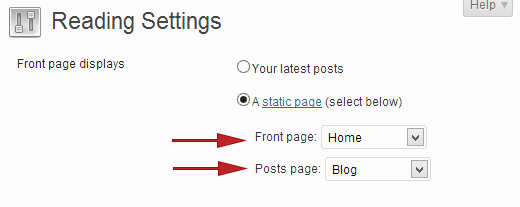
В итоге мы создали две страницы, которые мы будем использовать в теме – одна из них будет нашей главной страницей, а вторая – страницей для записей блога. Теперь мы должны заставить WordPress корректно использовать эти страницы. Переходим в раздел Параметры – Чтение и для настройки Front page displays выбираем A static page. Под этим пунктом задаем страницу, которая будет использоваться в качестве домашней, а также страницу для записей блога.
Сохраняем внесенные изменения и переходим на сайт. Вы можете вывести ссылку на страницу блога в своем навигационном меню. Для этого переходим в раздел Представление – Меню и добавляем страницу блога в меню.
Источник: wpbeginner.com












Класс, спасибо, наивно думал, что так нельзя, но все оказалось проще… Переделал один из своих сайтов.
«Вы можете подписаться без комментирования.» — подскажете, как это сделать? сорри, что не по теме
Тыкаете по ссылке и подписываетесь. Вводите свой электронный адрес и все.
Нет, я не про это, с технической точки зрения, как это сделать самому на сайте?
Использовать плагин Subscribe to Comments: http://wordpress.org/extend/plugins/subscribe-to-comments/
У меня стоит этот плагин, там нет такой функции. Сейчас я хотел отписаться от этой заметки и попал на страницу https://oddstyle.ru/comment-subscriptions (Редактировать свои подписки.), где написано: Ошибка
К сожалению, по вашему запросу ничего не найдено
Сорри, ошибся немного — вот плагин, который стоит у меня:
http://wordpress.org/plugins/subscribe-to-comments-reloaded/
спасибо, поставил себе. только вы все-таки поправьте ссылку на эту страничку. я не сразу (точнее без гугления) сообразил как сделать верно
Подскажите как сделать на сайте вордпресс отдельную страницу для обратных ссылок. Если можно подробно.
Вообще можно сделать руками, но если вам требуется плагин, то вот такой есть: https://wordpress.org/plugins/link-library/
А как сделать руками? У Вас есть урок на эту тему? Если нет, то как работать с плагином после его установки? Хотелось бы подробно так как я новичок в этом.
У меня возникла такая проблема. У меня получилось в меню две главных страницы. Одну я сделал статическую главную и кроме того в моей теме прописана главная страница. Этот кусок кода прописан в header.php
Как сделать чтобы в меню выводилась только одна главная страница сайта.
Все получилось! Большое спасибо!
Architect Of Ruin, спс за статью! Так и не понял как работает страница записей. :( Сделал 2 страницы. В настройках-чтение указал 1-ую на стат. страницу, 2-ую — на страницу записей. Сохранил и никаких изменений на главной. :( Что я не так сделал?
Может, какие-то плагины кэширования стоят? Поэтому и не сразу обновляется.
Дима, нет, ничего такого не стоит. Чистый и последняя версия WP, тема Twenty Fifteen. Единственное, чего нет так это в панеле Page Attributes у меня только один выбор — Базовый шаблон, а в статье аж целых три.
А вы попробуйте ради интереса поставить Twenty Twelve, как в этой статье. Повторите все пункты, чтобы проверить, будет ли работать метод.
Дима, пнл, сделал. Страница записей появилась в верхнем горизонтальном меню и всё. Я чутка не понимаю принцип работы связки стат.страница+страница записей. В моём понимании — это: есть главная страница, а внизу главной некий блок (страница записей), где появляются записи из всех рубрик. Как-то так. Что-то мало инфы на эту тему: связки. Какой-нибудь видео найти что ли, где разъяснение есть. Эх…
Нет, это несколько не то. Это как раз отдельная статичная страница под главную и отдельный блог в меню :)
Дима, пнл, спс! Хм… Интересно всё это. :) Надо будет потестить на досуге.
Да, попробуйте, для некоторых сайтов такое решение — очень удобный вариант. Особенно, если это сайт какой-нибудь компании, которая ведет свой блог.
Извините, если не совсем по теме: веду блог 3 года. Вроде не новичок…
Вчера сделал запись, но она не отображается в блоге, не отображается в рубрике и видна только по прямой ссылке. Но если зайти на сайт как администратор, то статья становится видимой и в блоге и в рубрике! Ничего не понимаю(
здравствуйте.
подскажите, пожалуйста, а технически можно сделать 2 страницы, где были-бы разные записи?
Татьяна, у меня тот же вопрос, как и у вас. Вам удалось найти решение?
Здравствуйте. Подскажите как сделать несколько страниц (как у вас) что бы на каждой из них можно было добавлять по несколько записей?
У меня можно добавлять записи только на (главной странице) на остальных созданных страницах можно добавить только одну запись при создании страницы.
Спасибо.!
Здравствуйте, если вы про меню, то в нем заданы рубрики, а не страницы. В рубриках уже выводятся записи.
Ясно. Спасибо.
Дмитрий еще вопрос — как вывести изопражения в записях рубрик (как у вас)
Сам пробовал ничего не вышло (установил плагин для вывода изображений — Taxonomy Images) — результат изображения добавить можно http://ifotohost.com/pic/284/7fs3jv.jpg но в записях рубрики они не отображаются.
В вашей теме должны использоваться миниатюры для записей. Taxonomy Images — это не то, он привязывает изображения к рубрикам в админке. А вам нужно выводить изображения на сайте. Это делается уже при помощи привязки миниатюры к каждой конкретной записи.
Здравствуйте, есть блог на WordPress со всей структурой. Нужно перед основным сайтом установить стартовую страницу (картинка, пару блоков и ссылки на переход), с возможностью вывода блока новостей, возможностью выбора этой страницы (версии на 3-х языках) и выводом ссылки перехода на основной сайт. Подскажите пожалуйста может есть плагин какой-то?
Спасибо, то что я искал.
Лучше бы вы написали о том как сделать шаблон для этой страницы