На днях мы получили вопрос от читателя, есть ли простой способ изменить цвет текста в WordPress. Ответ – да. Вы можете легко менять цвет шрифта в WordPress как для всего сайта, так и даже для одного слова в публикации.
В этом руководстве мы пошагово покажем вам, как легко изменить цвет текста в WordPress.
Есть много причин, почему вы могли бы захотеть скорректировать цвет текста в своих постах и страницах. Возможно, вы хотите выделить ключевое слово или использовать цветные подзаголовки на определенной странице.
Кроме того, вы можете изменить цвет текста на всем сайте. Возможно, ваша тема использует серый цвет для текста, но вы хотели бы сделать его черным или темно-серым для лучшей читаемости.
В этой статье мы рассмотрим следующие методы:
- Смена цвета текста с помощью визуального редактора (подходит для корректировки цвета некоторых слов, абзацев или заголовков).
- Изменение цвета текста в кастомайзере тем (идеальный способ для смены цвета шрифта по всему сайту, но поддерживается не всеми темами).
- Изменение цвета текста с помощью CSS (подходит для изменения цвета шрифта по всему сайту с любыми темами).
Метод 1. Изменение цвета текста с помощью визуального редактора.
Вы можете использовать стандартный редактор WordPress, чтобы выделить слова, абзацы или даже подзаголовки нужным цветом, отличающимся от основного текста.
Вот как вы можете изменить цвет текста с помощью редактора блоков.
Сначала вам нужно отредактировать пост или страницу (либо создать новую). Далее введите свой текст. Вам потребуется создать блок абзаца или заголовка в зависимости от ситуации.
Как только ваш текст будет добавлен, вы сможете изменить его цвет.
Смена цвета текста блока
Для данного примера мы собираемся изменить цвет текста всего блока.
Нажмите на блок. С правой стороны экрана должна появиться панель Block Settings. Нажмите на стрелочку рядом с Color settings, чтобы развернуть вкладку. Вы увидите здесь настройки цвета.
Теперь вы можете выбрать новый цвет текста. Визуальный редактор покажет несколько вариантов, основанных на вашей теме. Вы можете нажать на один из них, чтобы изменить цвет текста.
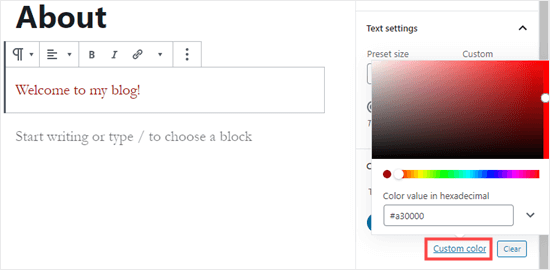
В качестве альтернативы вы можете задать любой цвет, который вам нужно. Для этого нажмите на ссылку Custom Color. Откроется цветовая палитра, где вы можете выбрать любой цвет вручную. Вы также можете использовать палитру для ввода hex-кода цвета.
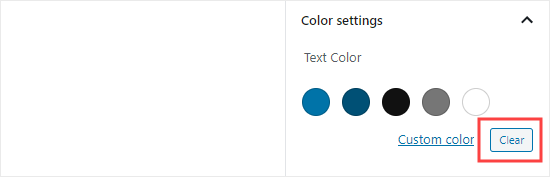
Если вы передумали и хотите вернуться к цвету текста по умолчанию, просто нажмите кнопку Clear сразу под цветовыми опциями.
Совет: если вы хотите изменить цвет фона для блока, вы тоже можете сделать это здесь.
Изменение цвета текста для слова или фразы
Что делать, если вы хотите изменить цвет одного или нескольких слов? Это легко делается с помощью редактора блоков.
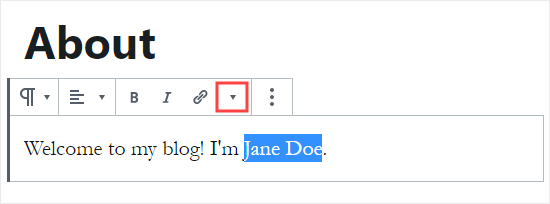
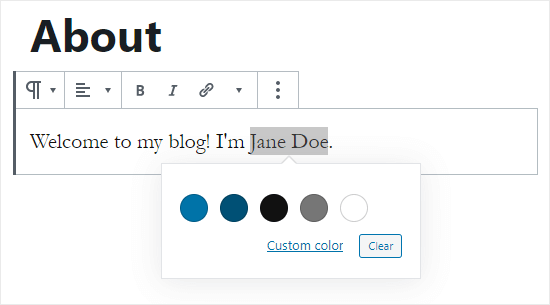
Сначала вам нужно выделить слово (слова), которые вы хотите изменить. Затем нажмите на небольшую стрелочку на панели инструментов редактора контента.
Далее нажмите на ссылку Text Color в нижней части списка.
Теперь вы увидите те же самые параметры, что и для всего блока. Вы можете выбрать как параметр по умолчанию, так и свой цвет с помощью Custom color.
Параметры цвета не ограничиваются блоками абзацев. Вы можете изменить также цвет блоков заголовков. Вы можете установить цвет текста для всего блока в настройках. Кроме того, вы можете выделять отдельные слова и менять их цвет.
Примечание: вы не можете задавать цвет фона для заголовков.
Вы также можете изменить цвет текста в блоке списка, однако только при выделении слов. В настройках блока нет возможности изменить цвет текста для всего блока.
Меняем цвет шрифта с помощью классического редактора
Если вы все еще используете классический редактор WordPress, то вы можете изменить цвет шрифта с помощью панели инструментов.
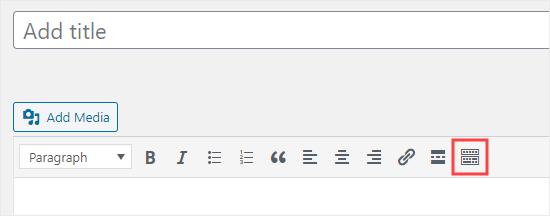
В классическом редакторе нажмите на Toolbar Toggle в правом углу. Вы увидите еще один ряд иконок:
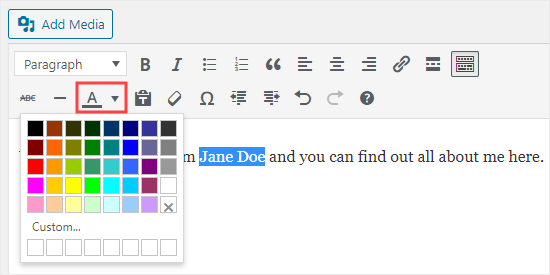
Теперь вы можете выбрать свой текст и изменить цвет текста, используя раскрывающийся список с цветовыми предложениями.
Метод 2. Смена цвета текста в кастомайзере
Как быть, если вы хотите изменить цвет текста на всем сайте? Многие из тем WordPress позволяют это делать через кастомайзер.
В качестве примера мы возьмем тему OceanWP. Это одна из лучших бесплатных тем для WordPress.
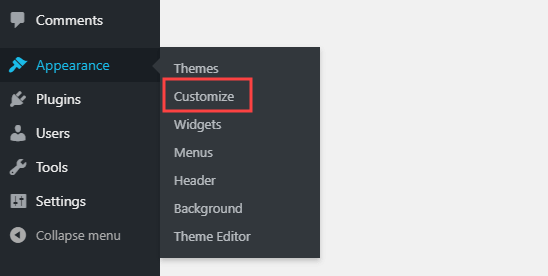
В консоли перейдите в раздел Внешний вид – Настроить, чтобы открылся кастомайзер.
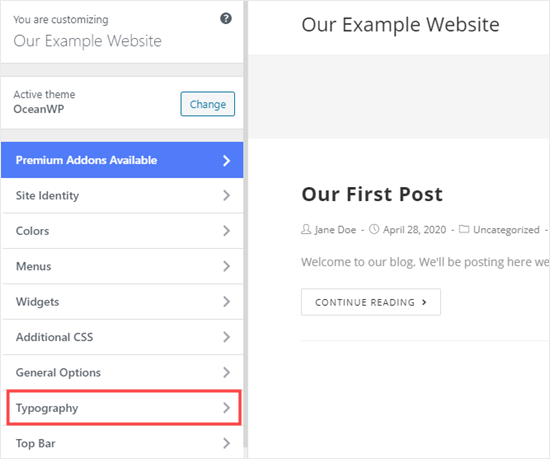
Далее вам нужно найти такую опцию, как Typography. Список доступных опций может различаться в зависимости от вашей темы.
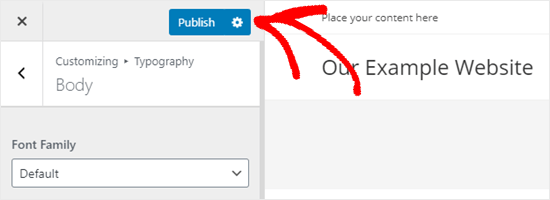
Перейдем на вкладку Typography. Ищем параметр, который позволяет менять цвет текста для постов и страниц. В OceanWP этот параметр называется «Body». Вам нужно щелкнуть по нему и настроить цвет шрифта и другие опции.
При щелчке по Font Color вы увидите цветовую палитру. Выберите любой цвет, который вы хотите использовать для вашего текста. В итоге цвет текста изменится на всех страницах и в записях.
Вы можете также изменить цвета заголовков аналогичным образом, используя соответствующие параметры для смены H1, H2 и т.д.
Когда вы будете довольны изменениями, просто нажмите на Publish в самом верху экрана.
Совет: выбор черного цвета или темно-серого для текста на белом или светлом фоне – идеальный вариант в плане удобочитаемости.
Метод 3. Смена цвета текста через CSS
Как быть, если в теме отсутствует возможность настройки цвета текста?
Вы по-прежнему можете изменить цвет шрифта на сайте через кастомайзер. Для этого перейдите в раздел Внешний вид – Настроить.
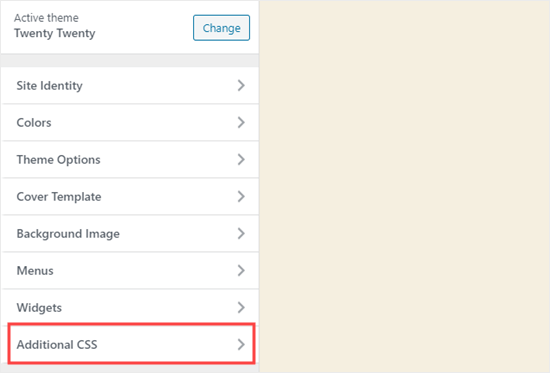
В самом низу списка опций вы можете найти вкладку с надписью Additional CSS.
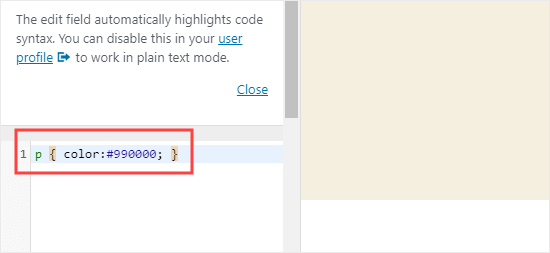
Щелкните по вкладке Additional CSS. Вы увидите некоторые инструкции плюс поле, в которое вы можете ввести CSS-код.
Для начала вы можете попробовать ввести следующий код в данное поле:
p { color:#990000; }
В итоге цвет шрифта основного текста во всех ваших записях и на страницах сменится на темно-красный (или любой другой цвет, который вы выберете).
Если вы хотите изменить цвет заголовков в своих постах, вы можете добавить следующий код:
h2 { color:#990000; }
Опять же, вы можете сменить hex-код на любой другой цвет.
Если вы не знакомы с CSS, то в таком случае вы можете попробовать плагин CSS Hero. Это мощный визуальный редактор, который позволяет настраивать стили своего сайта.
Источник: wpbeginner.com



























Здравствуйте. Очень интересная статья. Хочу узнать: во всех ли темах Вордпресс возможно изменение цвета текста? или только в некоторых?
Через CSS менять цвет можно в любой теме.
CSS, на сколько я понимаю, сейчас только в платных функциях?
В Кастомайзере меняется бесплатно. Внешний вид — Настроить — Дополнительные стили (тут прописываете нужные CSS-стили).
Здравствуйте! Спасибо за статью, очень пригодилась. Один вопрос, какой код CSS заменит цвет ссылок на сайте?
Спасибо за ранее!
Здравствуйте, у ссылок есть несколько состояний, потому там надо применить несколько стилевых правил.
Пример:
a {
color: #0031FF;
}
a:hover {
color: #000000;
}
a:visited {
color: #B800FF;
}
Тут стиль для всех ссылок, стиль для эффекта наведения курсором на ссылку и стиль для посещенных ссылок. Цвет вы можете задать самостоятельно в формате RGB.
Дмитрий, а можно ли сделать заголовок в несколько цветов? Например, первые 2 слова заголовка — синие, а остальные — зеленые. Или это уже никак?
Через jQuery можно, но будет уже сложнее.
Пример для слов в тексте: https://codepen.io/mel/pen/uAlIn
Либо, если требуется только в нескольких записях это сделать, то вручную в редакторе кода проставить span с нужным цветом.