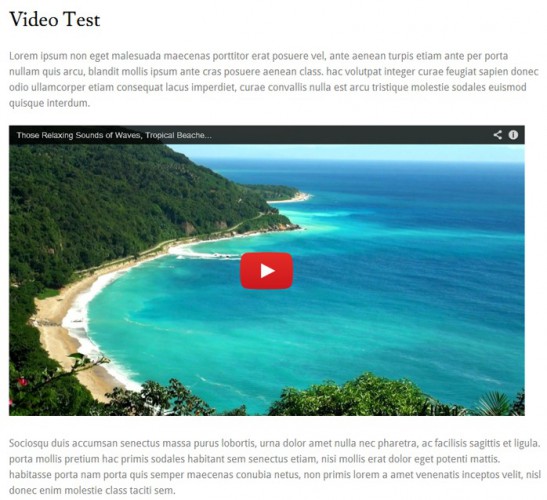
Не получилось вывести видео по центру в записях WordPress? Возможно, что ваша запись выглядит следующим образом:
Тогда вам поможет простой совет, приведенный ниже.
Если вы используете WordPress, то вы можете перейти на сайт YouTube, скопировать URL видео, поместить URL в запись, и ваше видео будет автоматически выводиться на странице.
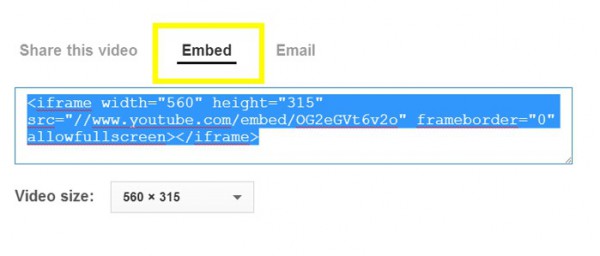
Для следующего приема вам понадобится не просто вставить URL, а получить полный embed-код для видео.
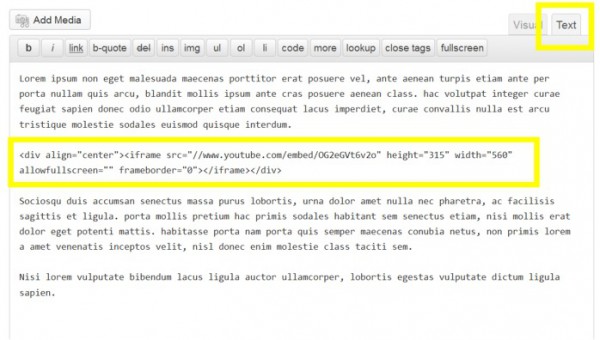
Как только у вас будет embed-код, перейдите на вкладку TEXT в вашем редакторе и поместите ваш embed-код в середину следующего фрагмента вместо текста «embed-code».
<div align="center">embed-code</div>
Выглядеть это будет следующим образом:
Все готово. В итоге вы должны получить видео по центру страницы, как показано ниже:
Подгоняем видео по ширине страницы
Центрирование видео, конечно, лучше, чем выравнивание по левому краю, однако большая часть людей, безусловно, предпочла бы видео с выравниванием по ширине записи.
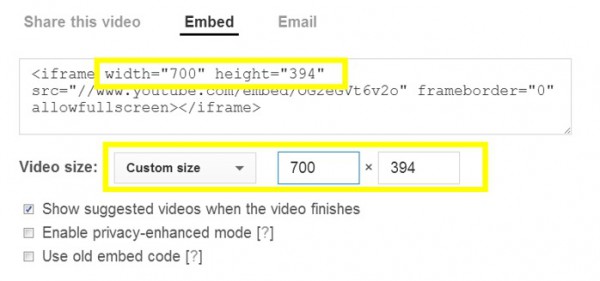
Сделать это можно при помощи все того же embed-кода. На YouTube (или в любом другом сервисе) просто измените размер встраиваемого видео. Сам YouTube значительно упрощает этот процесс. Достаточно просто указать ширину, которая вам требуется, после чего сервис автоматически подгонит высоту видео, чтобы пропорции ролика сохранились.
Допустим, к примеру, что ширина области контента моего сайта составляет 700px. Тогда мне надо поместить это значение в поле width для видео YouTube. Вы также можете заметить, что размеры видео меняются в самом embed-коде. Если вы не знаете ширины своих записей, просто поиграйте с этим параметром в embed-коде.
Обратите внимание, что сервис YouTube предлагает некоторые базовые размеры для видео, перечисленные в выпадающем меню. Вам нужно будет выбрать «Custom Size» (Произвольный размер), если вы желаете установить для видео свои размеры.
Вот как будет выглядеть видео, выровненное по ширине страницы:
Примечание: естественно, если ваше видео и так выводится на всю ширину страницы, его не нужно центрировать. Вы можете просто вставить embed-код в вашу область Text редактора.
Источник: wpmu.org














Спасибо. Ваша статья мне помогла выровнять по центру видео youtube в одной из записей моего блога. До этого пробовал через align=»center» и align=»middle», но не прокатило.
А как быть с выравниванием на разных гаджетах, к примеру на планшетах и смартфонах?
Спасибо! Помогло :-)
Благодарю, отцентрировать получилось, а вот где кастомизировать размер под ширину страницы найти не смогла…
Спасибо огромное!! Работает!
А кто знает как сделать так, чтобы на всем сайте видео стали по центру, например в сайте более 200 статей и на каждой статье видео не в формате кода, а в таком формате: https://youtu.be/HSAnm3IgigU. Как быть в этой ситуации, ведь не вариант в каждой статье отдельно код менять?
Тут как раз дело в том, что надо обертывать iframe в div. Иначе его не получится центрировать. Потому, увы, но скорее всего вам придется вручную все прописывать.
А как сделать так, чтобы рядом с центрированным по левому краю видео встал текст?
Можете помочь с кодом?
Я думаю, тут надо в div блоки оборачивать и проверять с их выравниваем, чтобы правильно встали.
Спасибо, получилось! Мне по левому краю никогда не нравилось, некрасиво( а по центру круто )))
Если вставить тот код () для центровки видео, то при этом вся страница блога центрируется((