Если вы хотите ускорить свой WordPress-сайт, вам обязательно нужно задуматься над тем, чтобы снизить размер своих изображений.
Обычно изображения составляют примерно половину всего размера веб-страницы, потому даже небольшие изменения могут дать хорошие результаты.
WebP – современный формат изображений, который позволит вам снизить размер ваших изображений без изменения их внешнего вида. В среднем конвертация изображения в WebP позволяет сократить его размер где-то на 25-35% без заметной потери качества.
Давайте углубимся в эту тему.
WebP – что за зверь такой?
Что представляет собой файл WebP? WebP – это формат изображений, разработанный Google. Обычно у вас имеются изображения в форматах JPEG (JPG) и PNG. В качестве альтернативы им применяют WebP.
WebP ориентирован на предоставление того же самого изображения, но с меньшим размером файла. Сократив размер изображений, вы по-прежнему можете предлагать вашим посетителям тот же самый опыт взаимодействия, но при этом сам сайт будет грузиться быстрее.
К примеру, исследование Google показывает, что изображение WebP в среднем:
- На 25-34% меньше, чем сопоставимое изображение JPEG.
- На 26% меньше, чем сопоставимое изображение PNG.
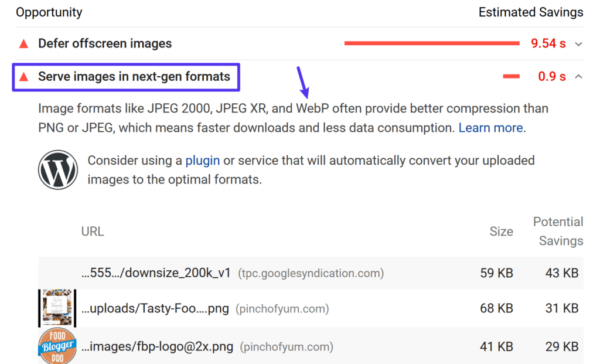
По этой причине, если вы проанализируете свой сайт в PageSpeed Insights, одной из рекомендаций будет передача изображений в современных форматах, таких как WebP:
Каким образом формат WebP от Google позволяет добиваться такого существенного сокращения размера файлов?
WebP поддерживает сжатие как с потерями, так и без потерь. Точное сокращение размеров будет зависеть от того, какой вариант вы используете.
При сжатии с потерями WebP использует так называемое «предиктивное кодирование» для сокращения размера файла. Предиктивное кодирование использует значение соседних пикселей в изображении для прогнозирования значений, а затем кодирует только разницу. Этот метод основан на сжатии VP8.
Сжатие без потерь WebP основано на более сложном наборе методов. Если вы хотите узнать больше о сжатии WebP, эта статья станет для вас хорошей отправной точкой.
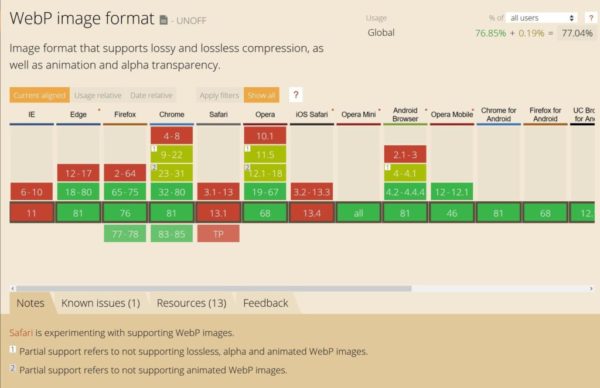
Какие браузеры поддерживают WebP?
Чтобы изображения WebP работали, браузер посетителя должен их поддерживать. К сожалению, хотя поддержка со стороны браузеров заметно выросла, совместимость с WebP по-прежнему не универсальна.
Изображения WebP поддерживаются следующими популярными браузерами:
- Chrome (десктопный и мобильный)
- Firefox (десктопный и мобильный)
- Edge
- Opera (десктопный и мобильный)
Заметным препятствием на пути внедрения WebP является Safari. На момент написания статьи ни мобильная, ни десктопная версии Safari не поддерживают WebP-изображения. Apple немного поэкспериментировали с поддержкой WebP в Safari в 2016 году, но с тех пор дальнейших действий не последовало.
В Internet Explorer также отсутствует поддержка WebP (но Edge уже имеет ее, поскольку основан на Chromium).
В целом примерно 77% интернет-пользователей работают с браузерами, поддерживающими WebP. Таким образом, пусть формат и имеет поддержку большинства, эти 23% слишком велики, чтобы их игнорировать (в нашем руководстве по WebP в WordPress мы покажем, как решить эту проблему, чтобы пользователи имели отличный опыт взаимодействия).
Сравнение размеров WebP и JPG, PNG
Согласно тестам Google, изображения WebP:
- На 25-34% меньше, чем сопоставимое изображение JPEG.
- На 26% меньше, чем сопоставимое изображение PNG.
В тестах использовалось свыше 11000 изображений, в том числе:
- Стандартное тестовое изображение «Лена»
- 24 изображения из набора Kodak True Color
- 100 изображений с сайта Tecnick.com
- Случайная выборка, состоящая из более чем 11000 изображений, взятых из Google Image Search
Как использовать WebP изображения на сайте WordPress
Поскольку не все браузеры поддерживают изображения WebP, вы не можете просто так взять и загрузить эти файлы в медиатеку и использовать их напрямую в WordPress, как вы это обычно делаете с файлами JPEG и PNG.
Напомним еще раз, что 23% пользователей (включая пользователей Safari) используют браузеры, не поддерживающие WebP. Если вы преобразуете изображения в WebP и вставите их в контент, такие посетители не смогут их увидеть, что ухудшит опыт взаимодействия.
Не переживайте, решение имеется.
Вместо прямой загрузки изображений WebP в WordPress вы можете использовать простой плагин, который преобразует ваши исходные изображения в формат WebP, а также предложит исходную картинку в качестве запасного варианта, если браузер посетителя не поддерживает WebP.
К примеру, если вы загрузите JPEG-файл на сайт, плагин сделает следующее:
- Конвертирует JPEG в WebP и передаст версию WebP для посетителей, которые пользуются браузерами Chrome, Firefox и т.д.
- Выведет исходный JPEG для посетителей, которые пользуются Safari и другими браузерами без поддержки WebP.
Соответственно, каждый посетитель сможет увидеть ваше изображение, получив максимально быстрый опыт взаимодействия с сайтом.
Ниже мы рассмотрим некоторые из лучших плагинов для WebP в WordPress.
ShortPixel
ShortPixel – популярный плагин для оптимизации изображений в WordPress, который поможет вам автоматически изменять размер изображений и сжимать их.
В рамках списка функций ShortPixel также поможет вам автоматически конвертировать изображения в WebP и передавать их в те браузеры, которые их поддерживают.
ShortPixel имеет лимитированный бесплатный тариф, который позволяет бесплатно оптимизировать ~ 100 изображений в месяц. Платные тарифы начинаются с $4.99 в месяц за 5000 изображений/кредитов или $9.99 разово за пакет из 10000 кредитов.
ShortPixel учитывает каждый размер изображения WordPress, который вы оптимизируете, в качестве кредита. Поэтому, если вы хотите оптимизировать несколько разных размеров миниатюр, с вас может списаться сразу несколько кредитов за одно изображение. Для изображений нет ограничений на размер файлов.
Вы можете распределить свои кредиты ShortPixel на неограниченное количество сайтов (все ваши сайты могут использовать тот же самый аккаунт в ShortPixel).
Чтобы использовать ShortPixel для передачи WebP-изображений в WordPress, вам нужно поставить плагин с WordPress.org и добавить свой API-ключ (который вы получите при регистрации аккаунта в ShortPixel).
Во вкладке General вы можете задать базовые параметры функционирования оптимизации изображений. К примеру, вы можете настроить уровень сжатия, допустимость ресайза и т.д.:
Чтобы включить изображения WebP, перейдите на вкладку Advanced и:
- Установите флажок напротив WebP Images
- Установите флажок напротив Deliver the WebP versions (появится после того, как вы поставите первый флажок).
- Включите «Using the PICTURE tag syntax».
- Задайте пункт «Only via WordPress hooks selection» (ставится по умолчанию).
Теперь сохраните изменения.
На некоторых хостингах ShortPixel может выдавать предупреждение о настройке конфигов сервера Nginx. Чтобы задать необходимые параметры, вам может потребоваться обратиться в службу поддержки.
Imagify
Imagify – популярный плагин для оптимизации изображений от тех же разработчиков, что и WP Rocket.
Плагин позволяет автоматически сжимать изображения, изменять их размер, выдавать WebP-изображения посетителям, чьи браузеры поддерживают этот формат.
С точки зрения функционала ShortPixel и Imagify имеют много общего. Разница видна, если посмотреть на цены. ShortPixel взимает плату, основанную на количестве изображений, но при этом нет ограничений на размер изображений. Imagify взимает плату, основанную на размере файла, не ограничивая количество изображений.
Если вам нужно оптимизировать множество изображений, ShortPixel выйдет вам дешевле. Если же вам нужно оптимизировать много мелких изображений, то в таком случае вам лучше подойдет Imagify.
Imagify имеет ограниченный бесплатный тариф, который позволяет оптимизировать до 25 Мб в месяц. Платные тарифы начинаются от $4.99 в месяц за 1 Гб или $9.99 за разовый кредит в 1 Гб.
Как и в случае с ShortPixel, вы можете использовать один аккаунт для неограниченного количества сайтов.
Чтобы использовать Imagify для доставки WebP-изображений в WordPress, вам нужно поставить плагин с WordPress.org и добавить API-ключ.
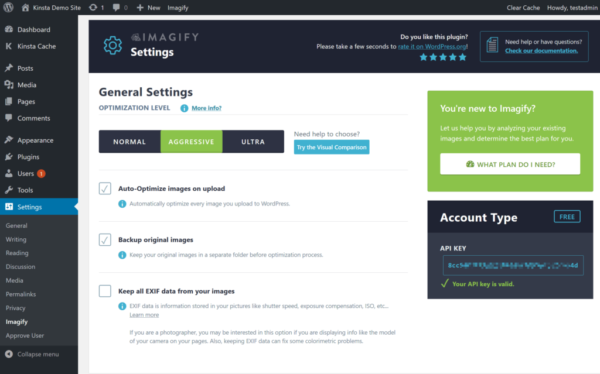
После активации плагина вы можете использовать поле General Settings для выбора уровней сжатия.
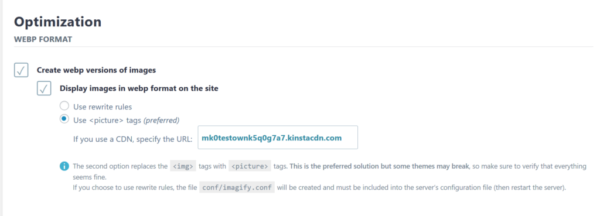
Чтобы включить WebP-изображения, прокрутите вниз до секции Optimization и найдите там раздел WebP Format:
- Установите флажок напротив Create webp versions of images
- Установите флажок напротив Display images in webp format…
- Выберите пункт use picture tags
- Если вы работаете с CDN, вы можете указать соответствующий URL в поле «If you use a CDN»
Как и в случае с ShortPixel, на некоторых хостингах вам может понадобиться создать Nginx-правило для сегментов кэша WebP.
Optimole
Optimole – плагин для оптимизации изображений в WordPress, который работает несколько иначе, чем Imagify и ShortPixel. Optimole способен автоматически сжимать и менять размер ваших изображений. Также плагин имеет следующие особенности:
- Он может передавать ваши изображения через свой собственный CDN (на базе Amazon CloudFront).
- Он предлагает адаптивные изображения в реальном времени, что позволяет выводить изображения оптимального размера для каждого посетителя. К примеру, если человек просматривает сайт через небольшой экран, то он получит изображение в более низком разрешении, чем тот, кто просматривает сайт с экрана Retina.
Такой подход используется в разных сервисах оптимизации/управления в реальном времени, как Cloudinary, imgix, KeyCDN Image Processing и т.д.
В рамках оптимизации изображений в реальном времени Optimole может также доставлять изображения WebP посетителям с поддерживаемыми браузерами.
Optimole имеет ограниченный бесплатный тариф, который позволяет передавать изображения ~ 5000 посетителям в месяц. Платные тарифы начинаются от $19 в месяц за ~ 25000 посетителей.
Вам нужно будет установить плагин с WordPress.org и активировать его с помощью API-ключа (дается при регистрации аккаунта Optimole).
После активации Optimole начнет автоматически оптимизировать ваши изображения и доставлять их через CDN. Поддержка WebP включена по умолчанию, потому нет необходимости включать ее вручную.
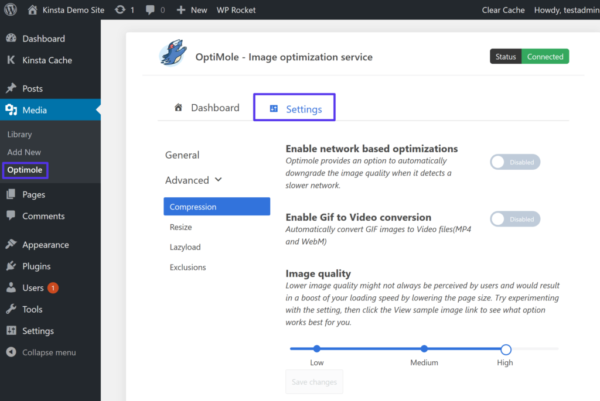
Настроить другие параметры (уровень сжатия, поведение масштабирования) можно в разделе Media → Optimole → Settings:
Поскольку Optimole осуществляет доставку изображений через свой CDN, вам не придется настраивать какие-либо сложные правила Nginx.
Источник: kinsta.com















Как работает переключение форматов при использовании кэширования?
Так сразу выявляется браузер и для этого пользователя уже потом формируется соответствующий кэш. Wp Rocket, к примеру, поддерживает кэширование webp.
То есть должен быть умный кэширующий плагин, который раздельный кэш умеет делать для разных браузеров.
Да. Вот у WP Rocket что сказано по этому поводу:
If your site uses WebP images, WP Rocket can create a separate cache file to serve those if needed.
Из рабочих связок можно выделить ShortPixel + WP Rocket — такая схема сделана у многих, кто работает с форматом WebP.
Спасибо за статью.
WebP действительно хороший формат. При конвертации из jpg изображения стали «легче» в 2 раза. Потеря качества при этом не существенна. Но, есть одно НО: Вконтакте при публикации не хочет считывать и показывать webp формат.
Да, свои тонкости и нюансы есть. Не везде они воспринимаются как изображения.
Пользуюсь простым сжатием через онлайн сервисы, с учётом скорости интернета и мощности устройств на сегодняшний день для небольшого сайта это должно хватать (моё мнение) ;)
WebP Express отличная бесплатная штука…
Александр, спасибо, действительно очень полезный плагин!
Вообще очень крутые советы. Спасибо автору за инфу.
У WebP есть такой нюанс — не все браузеры его поддерживают. К примеру, iOS Safari, обычный Safari, IE — не поддерживают WebP. https://caniuse.com/#feat=webp Поэтому надо хранить всегда как минимум две версии каждой картинки. Webp (для браузеров с поддержкой WebP) и исходную карти И отдавать нужную версию в зависимости от браузера. А исходную картинку надо при этом еще и оптимизировать/сжимать — чтобы даже для браузеров без поддержки WebP картинки отдавались оптимизированными (более легкими по весу) — это еще третья! версия файла. У сервиса optipic я недавно заметил новый функционал, в который это все уже заложено в коробку. https://optipic.io/ru/cdn/ Можно даже подключить все так, чтобы урлы картинок не менялись (они остаются точно такими же и выглядят как внутренние url на моем сайте). Но на самом деле они подгружаются через их систему с автоматическим сжатием, конвертацией в webp и распознаванием поддержки webp. Получается совсем все просто и красиво, да и недорого))
Optipic — да, штука хорошая. Вот, кстати, кому нужна там скидка, используйте нашу партнерскую ссылку при регистрации: https://optipic.io/ru/?my_coupon=U1E97D5q4SCk8ubUAQnXSKXlhmENpKYm.
Почему сами лично не пользуетесь данным форматом?
С соцсетями были проблемы при шаринге.