Свежая версия Chrome 76 поставляется вместе с новым атрибутом «loading», который позволяет разработчикам задавать отсрочку загрузки ресурсов, таких как изображения и iframe, пока пользователь не дойдет до них на странице. Раньше разработчики использовали сторонние библиотеки для реализации функции «ленивой загрузки» (Lazy Loading), однако в ближайшем будущем это уже не понадобится, поскольку браузеры начнут принимать атрибут loading. Разработчики Chrome опубликовали подробное объяснение того, как нативная браузерная «ленивая загрузка» может повысить производительность страниц.
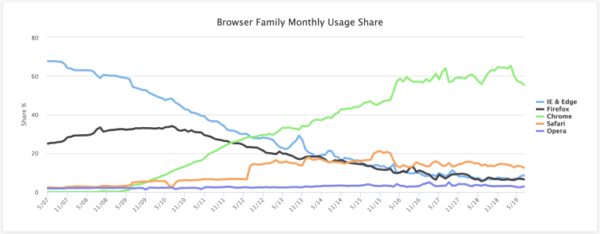
Учитывая доминирующее положение Chrome на рынке, вряд ли пройдет много времени, прежде чем атрибут loading будет поддерживаться подавляющим большинством веб-браузеров. В Firefox уже есть открытый тикет, в котором предлагалось реализовать lazy loading с помощью данного синтаксиса, и указанная возможность уже поддерживается в браузерах на базе Chromium 76. «Ленивая загрузка» работает даже тогда, когда у пользователя выключен JavaScript. Пока что Chrome рекомендует разработчикам продолжать использовать стороннюю библиотеку наряду с loading=”lazy”, чтобы обеспечить полифилл для браузеров, которые пока еще не поддерживают данный атрибут.
Мортен Ренд-Хендриксен 14 месяцев назад опубликовал тикет, в котором порекомендовал ввести в WordPress lazy-loading API для медиафайлов и других элементов. Миллионы пользователей WordPress уже включили ту или иную форму «ленивой загрузки» на своих сайтах с помощью популярных плагинов, таких как Jetpack, Autoptimize, Smush, WP-Optimize и др.
Мортен считает, что «ленивую загрузку» стоит добавить в ядро. Без базового стандарта для lazy-loading многие темы и плагины используют разные подходы к решению этой проблемы, что может вести к конфликтам и неожиданному поведению. Разработчики пока еще обсуждают особенности того, как лучше всего реализовать в ядре WordPress поддержку «ленивой загрузки».
Тем временем разработчики WordPress, которым нравится использовать lazy-loading, делятся своими функциями и произвольными плагинами на GitHub, WordPress.org, а также в группе Advanced WordPress на Facebook.
Питер Шоу создал плагин LH Native Lazy Loading, который добавляет атрибут loading к тегам IMG и IFRAME, обнаруженным с помощью фильтрации the_content(), миниатюр постов и oembed. Плагин не добавляет никаких дополнительных CSS-стилей или JavaScript-кода, и он совместим с другими «ленивыми загрузчиками» на базе JavaScript. Он подойдет в качестве fallback-решения для браузеров, которые не поддерживают указанный атрибут.
Крис Франчетти поделился функцией, которая позволяет добавить «ленивую загрузку» к любому тегу с атрибутом src. Крис Целлер опубликовал на GitHub набор функций под названием WP Lazy, который работает несколько иначе. Он добавляет атрибут loading=“lazy” при вставке нового медиафайла или вывода галереи через шорткод в WP.
Если тикет так и не будет быстро решен, в сети произойдет неизбежное распространение произвольных решений для нативной «ленивой загрузки», которые помогут пользователям реализовать то, что уже поддерживают многочисленные крупные браузеры. Существующие плагины для lazy load могут существенно измениться, в них может появиться поддержка атрибута loading, а предыдущие опции по реализации «ленивой загрузки» могут использоваться в качестве запасного варианта для браузеров, которые до сих пор не поддерживают такой атрибут.
Источник: wptavern.com