Посетители ресурса часто спрашивают меня: каким программным обеспечением я пользуюсь при создании тем для WordPress? Мой ответ обычно совпадает с тем, что я даю на более масштабный вопрос: что вообще я использую для дизайна? Макет я создаю в Photoshop, и затем уже представляю его в HTML с помощью Dreamweaver. Единственная разница между созданием тем для WordPress и простым дизайном (лично для меня) состоит в том, что я занимаюсь кодом в последнюю очередь. Я сбрасываю весь код в один .html-файл, после чего уже разбиваю его на многочисленные файлы (header.php, sidebar.php, footer.php и index.php).
Для того чтобы вы могли проникнуть в суть моих дизайнерских решений (и, в частности, в суть процесса создания отдельной WordPress темы), я хочу рассмотреть полноценную проектировку новой темы с нуля. В качестве проекта я буду работать с Pray With Africa — реально существующей компанией, обладающей следующим логотипом:
Вкратце хочу рассказать вам о том, чем занимается эта компания. Pray With Africa — это миссионерская организация, которая посылает своих участников в различные города Африки. Компании нужен был сайт, который можно было бы легко обновлять, в котором присутствовал бы свой блог и имелись отдельные галереи под различные изображения и фотографии.
Естественно, для реализации задумок клиента я выбрал WordPress (не только из-за своей близости к движку, но и по другим причинам). Эта CMS обладает всем необходимым для ведения блога, позволяет добавлять галереи, созданные во Flickr, а также прекрасно интегрируется с Windows Live Writer, в котором можно набирать записи оффлайн, чтобы потом, как только появится доступ к интернету, быстро разместить их на своем сайте. Это очень удобно, учитывая, что миссионеры часто находятся в значительном отдалении от цивилизации.
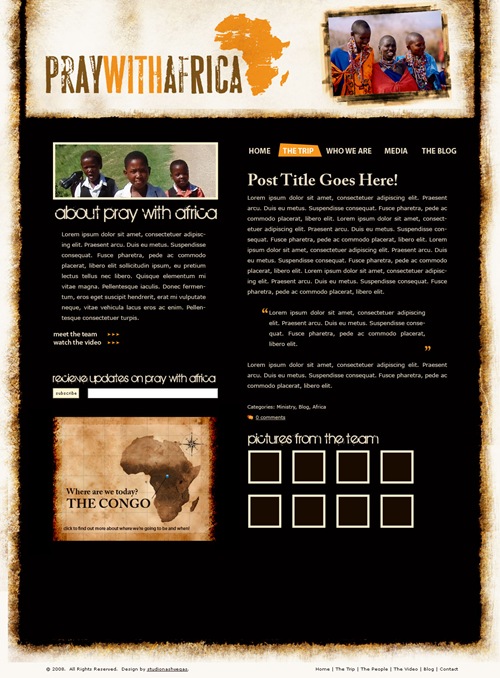
Для начала я приступил к работе с дизайном. Вот, что у меня получилось:
Довольно простой макет, никаких рюшечек и примочек, только лишь небольшие гранжевые вкрапления, чтобы как-то разнообразить внешний вид темы. Теперь мне понадобится превратить этот макет в полнофункциональную тему WordPress. Все последующие части руководства будут посвящены претворению в жизнь различных элементов темы, как то хэдер, сайдбар и т.д.
http://www.studionashvegas.com/old-posts/creating-a-wordpress-theme-from-a-psd-file-part-1-background/