Создание полноценного PSD-макета для WordPress темы — задача не из легких. Чтобы разработать продуманную тему, отличающуюся интересным представлением и красочным дизайном, необходимо обладать обширным багажом знаний в области Photoshop и WordPress. В этой статье мы не только рассмотрим пошаговое создание темы, но и подробно остановим свое внимание на некоторых полезных методиках, позволяющих сформировать качественный макет.
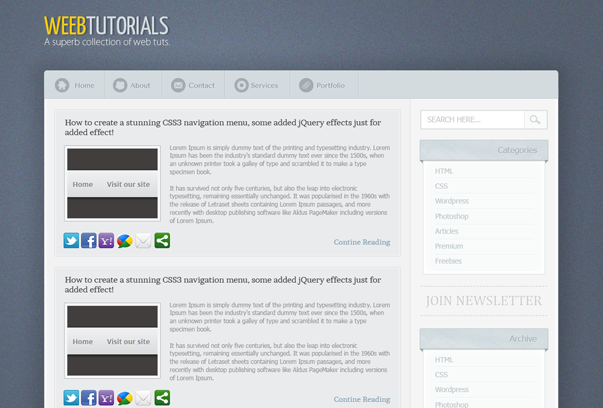
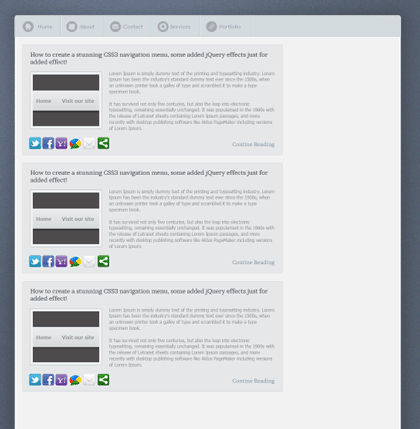
Наша исходная тема будет выглядеть следующим образом:
Итак, давайте приступим к работе.
Создание PSD-документа
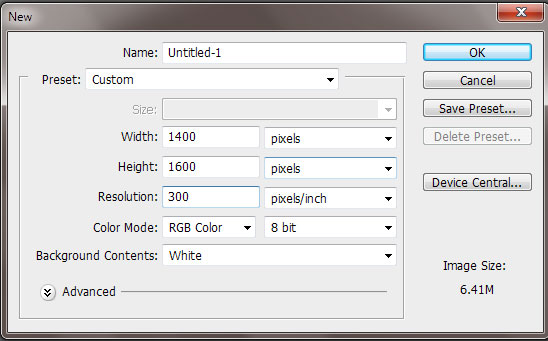
Открываем Photoshop и выбираем ‘File > New’. Используем следующие настройки:
Обратите внимание: мы задали ширину документа равной 1400px. Ширина нашего сайта будет равна 1000px. Чтобы правильно расположить сайт, нам понадобится установить некоторую разметку.
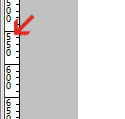
Для этого переходим в раздел ‘View’ и проверяем, включены ли ‘Rulers’ (направляющие). Если с ними все в порядке, то щелкаем по направляющей, расположенной с правой стороны экрана, и перетаскиваем ее в левую сторону.
Первую направляющую оставляем на отметке «200», если смотреть по верхней линейке, а вторую направляющую — на отметке «1200». В итоге мы получим необходимые нам 1000px рабочего пространства.
Пустой веб-шаблон создан, теперь мы можем приступить непосредственно к дизайну.
Создание текстурированного фона
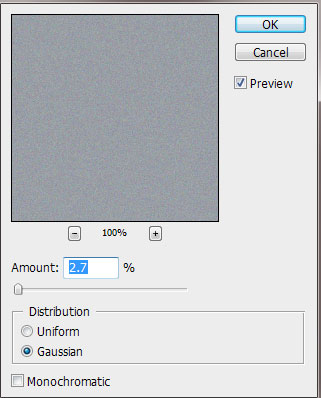
Для начала просто заполним слой цветом #555f6e. После этого выбираем пункт ‘Filter > Noise > Add Noise’. Используем следующие настройки для шума:
Таким образом мы получим неплохой текстурированный фон.
Создаем новый слой и выбираем кисть (‘B’). Кисть берем с мягкими краями, меняем используемый цвет на белый и устанавливаем диаметр равным приблизительно 1200px. Щелкаем левой кнопкой мыши в левой верхней области документа. У вас должно получиться что-то подобное:
В окне со слоями, которое обычно находится в правом нижнем углу, выставляем непрозрачность (opacity) на 25% – 35% и выбираем стиль слоя «Перекрытие» (Overlay). Тем самым мы получим хороший эффект освещения для текстурированного фона.
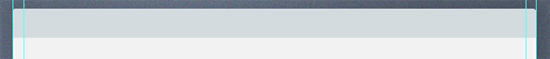
Создаем область контента
Создаем новый слой и нажимаем клавишу ‘U’, чтобы активировать инструмент «Форма» (Shape). Из панели инструментов, находящейся в верхней части экрана, выбираем прямоугольник с закругленными углами (rounded rectangle) и меняем его радиус на 6px. Щелкаем мышью прямо на левой направляющей и выполняем перетаскивание вплоть до правой направляющей, до тех пор пока не будет создан прямоугольник, похожий на следующий:
Примечание: пустое пространство сверху и снизу от прямоугольника будет использоваться для создания хэдера и футера.
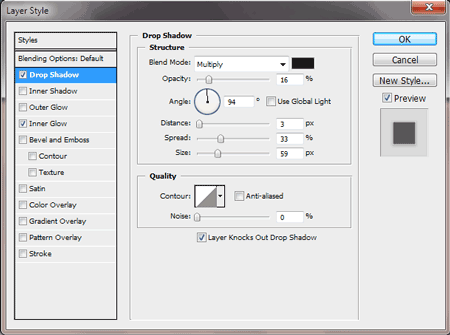
Давайте добавим к текущему слою некоторые простые стили. Чтобы получить доступ к панели со стилями, достаточно сделать двойной щелчок по требуемому слою в окне слоев (или выбрать пункт ‘Layer > Layer styles’ в меню).
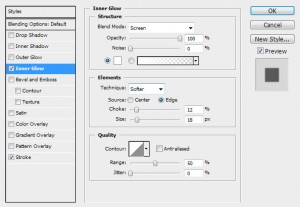
Добавим следующие эффекты:
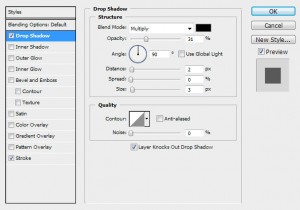
Падающая тень
Внутреннее свечение:
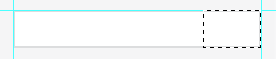
С представлением области контента покончено, теперь мы можем перейти к навигации. Оставляем активным слой ‘content area’, зажимаем Ctrl и щелкаем по миниатюре слоя (находится в правом нижнем углу окна слоев). Альтернативное решение: вы могли бы сделать правый щелчок по миниатюре слоя и использовать опцию ‘Select pixels’.
Теперь у вас должны быть выделены все пиксели, относящиеся к области ‘content area’ (эта область ограничена пунктирными линиями, как показано на скриншоте):
На новом слое щелкаем по клавише ‘M’, чтобы выбрать инструмент Marquee. Переходим к основанию нашего изображения, зажимаем клавишу Alt и перетаскиваем выделение до тех пор, пока не останется небольшая полоса, как показано на скриншоте:
Меняем цвет изображения на #d3dbdf. На данном этапе у нас должен быть выбран недавно созданный пустой слой. Щелкаем по клавише ‘G’ для выбора инструмента «Заливка» (Fill) (если выбирается градиент, то щелкаем Shift+G для переключения между вариантами). Заливаем выбранную область, а затем нажимаем ‘CTRL + D’, чтобы снять выделение.
Создание навигационного меню
Для создания навигационного меню нам понадобится следующий набор готовых форм, скачать который можно по ссылке:
http://www.shapes4free.com/photoshop-custom-shapes/photoshop-web-shapes/
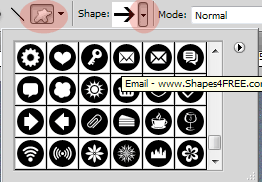
Устанавливаем полученные формы в Photoshop и нажимаем клавишу ‘U’, чтобы выбрать произвольную форму (custom shape). На главной панели инструментов выбираем иконку формы, и затем переходим вправо к выпадающему списку доступных иконок:
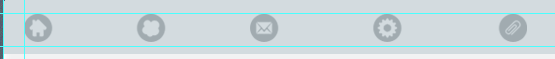
Ищем необходимое изображение и совершаем по нему щелчок. Затем создаем новый слой. Удерживая Shift, чтобы сохранить пропорции, начинаем растягивать форму. Повторяем это несколько раз для получения требуемого эффекта. Обязательно оставляем пустое пространство под текст. В идеале лучше всего размещать каждую форму на отдельном слое, чтобы не возникло трудностей с их перемещением.
Как вы можете заметить, я создал несколько дополнительных направляющих линий, чтобы сохранить размеры всех форм одинаковыми. Давайте теперь добавим к иконкам текст и отделим пункты друг от друга линиями.
В качестве шрифта для навигации я решил использовать ‘Tenor sans’. Загрузить этот шрифт можно со следующей страницы:
http://www.google.com/webfonts/specimen/Tenor+Sans
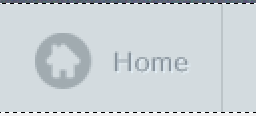
Меняем цвет изображения на #97a3ac и щелкаем ‘T’ для выбора инструмента «Текст». Заносим в него список своих страниц. Когда с этим будет закончено, нам понадобится создать дубликат текстового слоя. Для этого делаем правый щелчок по слою и выбираем ‘Duplicate layer’.
У нас должно быть два одинаковых текстовых слоя. Выберем исходный слой, после чего щелкнем по клавише ‘V’ для выбора инструмента Перемещение (Move). Сдвинем слой вниз и вправо на 1px с помощью стрелочек на клавиатуре. Когда это будет сделано, изменим цвет текста на #e3eef6. Мы получим великолепный рельефный эффект для текста.
Теперь добавим линии, чтобы разделить пункты меню. Выберем инструмент Shape (Форма) с помощью нажатия на ‘U’, после чего в главной панели инструментов активируем инструмент Line (Линия). Его можно найти рядом с иконкой Shape (см. предыдущий скриншот).
Создаем новый слой и чертим на нем линию, как показано ниже:
Создаем дубликат этого изображения и с помощью инструмента Перемещение (Move, ‘V’) передвигаем его на 1 px вправо. Добавим следующий стиль к дубликату:
Объединяем эти два слоя в один (Merge layers): зажимаем клавишу Ctrl, щелкаем по первому слою, потом опять зажимаем клавишу Ctrl и щелкаем по второму слою. Затем щелкаем правой кнопкой и выбираем Merge Layers.
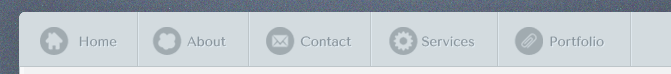
Вы можете теперь создавать дубликаты этого слоя и использовать их для остальных пунктов навигации, до тех пор, пока у вас не получится что-то похожее на следующее:
Я также добавил одну линию в самый низ меню (на скриншоте ее плохо видно).
Создание хэдера и логотипа для сайта
Загрузим шрифт ‘Yanone Kaffeesatz’ по следующей ссылке:
http://www.google.com/webfonts/specimen/Yanone+Kaffeesatz
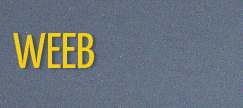
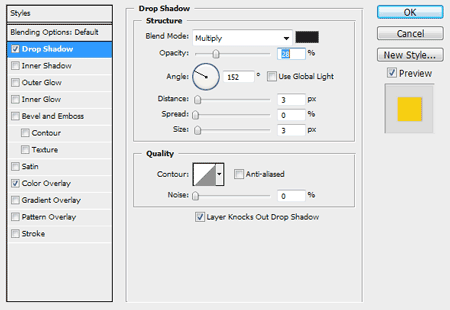
Щелкаем ‘T’ для выбора инструмента Текст и меняем размер шрифта на подходящий. Затем меняем цвет изображения на #f4cd15 и вводим первое слово из названия нашего сайта. К этому тексту применяем стили.
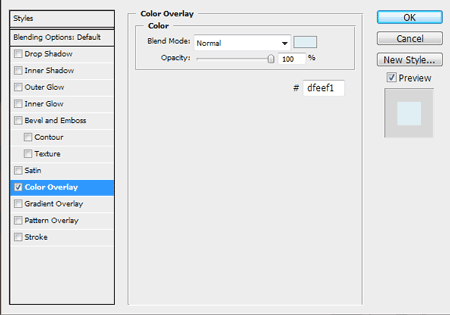
Стили слоя:
Используя тот же самый шрифт и размер, создаем новый текстовый слой и вводим оставшуюся часть названия сайта. На сей раз цвет изображения задаем как #d3dbdf. После того как это будет сделано, копируем стиль слоя с начальным текстом и вставляем его для данного слоя.
Наконец добавляем слоган или подзаголовок. Пример приведен ниже:
Создание раздела с контентом
Добавляем несколько новых направляющих линий, как показано на скриншоте. Эти линии помогут нам разместить сайдбар и область контента.
Область с основным контентом будет состоять из нескольких статей, представленных в виде небольших превью. Выглядеть эти превью будут следующим образом:
Я не буду вдаваться в подробности, поскольку ничего сложного в создании превью нет. Приведу лишь основную информацию, которая будет нами использоваться:
Шрифт: Brawler — http://www.google.com/webfonts/specimen/Brawler
Цвет заголовков: #303233
Цвет контента: #8f8f8f
Цвет ссылки «Читать далее»: #83a1b5
Чтобы создать фон, просто установите цвет изображения в #eaebed, выберите инструмент Форма (‘U’), затем в главной панели инструментов найдите инструмент Прямоугольник. Щелкните левой кнопкой на левой направляющей линии и перетащите курсор до другой направляющей. Добавьте границу с помощью свойства ‘Stroke’ в стилях слоя (1px, #5d6e80).
Наконец, импортируйте любое изображение и добавьте к нему границу (опять же, с помощью эффекта Stroke). Иконки средств социального общения можно получить здесь:
http://sharethis.com/publishers/get-sharing-button
Впоследствии иконки социального общения будут добавлены при помощи специального виджета.
Выделим все слои, связанные с отдельной статьей (через Ctrl) и нажмем CTRL + H, чтобы поместить их в одну папку. Создадим дубликат папки с помощью правого щелчка и выбора пункта ‘Duplicate Group’.
После создания дубликата нам понадобится аккуратно разместить статьи друг под другом.
Примечание: обязательно оставляем свободное пространство в самом основании нашей страницы. Мы к нему еще вернемся.
Создаем область сайдбара
Создаем новый слой и располагаем на нем направляющие линии, как показано на скриншоте. Эти линии понадобятся нам для выравнивания сайдбара.
Добавляем границу Stroke размером 2px к слою. Цвет задаем #dcddde. Выбираем пиксели в этом слое: зажимаем Ctrl и совершаем левый щелчок по миниатюре слоя. Как только это будет сделано, жмем на клавишу ‘M’ для выбора инструмента Marquee. При зажатом Alt перемещаем курсор мыши, пока не получим выделение для следующей области:
Создаем новый слой и заливаем выбранную область цветом #f6f7fb. Чтобы убрать выделение на слое, щелкаем ‘Ctrl + D’ и переходим в меню ‘Filter > Noise > Add Noise’. Для distribution задаем ‘Uniform’, а для amount выставляем любое значение в пределах 1-3%. С помощью этих значений мы получим эффект легкой текстуризации.
Теперь нам понадобится загрузить набор иконок для кнопки поиска. Сделать это можно по следующей ссылке:
http://www.wearepixel8.com/wp-content/uploads/2009/09/pixel8.webicons.zip
Эти иконки являются произвольными формами, поэтому вам понадобится самостоятельно установить их в Photoshop.
Создаем новый слой и добавляем иконку в нужную позицию, как показано на скриншоте:
Вы можете заметить, что мы также добавили немного текста (семейство шрифтов: tahoma, цвет: #c4c4c4).
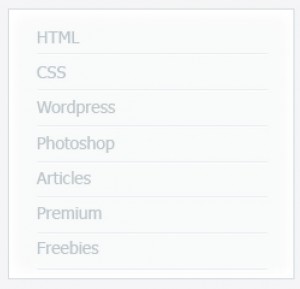
Под формой поиска мы собираемся начертить следующие пункты:
По остальным действиям мы пробежимся поверхностно, поскольку они уже были изучены нами в деталях. Итак, дальше нам понадобится:
— добавить прямоугольник с границей (stroke, 1px, #d6dfe0);
— добавить текст к пунктам и разделить их линиями;
— добавить к панели небольшое внутреннее свечение (см. скриншот);
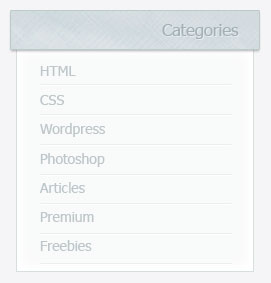
Заключительный результат будет выглядеть следующим образом:
Для начала необходимо добавить прямоугольник в вершину списка. Используем следующий цвет: #d1dcdd. Для границы прямоугольника задаем следующие параметры (1px, stroke, #bccbc9). Теперь мы можем добавить падающую тень:
Когда прямоугольник будет стилизован так, как показано выше, нам понадобится выбрать пиксели на слое с помощью щелчка по миниатюре слоя при удерживаемой клавише Ctrl. Создадим новый слой для выбранных пикселей.
Новый слой будет использоваться для добавления текстуры к прямоугольнику. Набор кистей для создания гранжевых текстур можно найти здесь: http://env1ro.deviantart.com/art/grunged-1-87934492.
Дальше нам понадобится действовать методом проб и ошибок, чтобы добиться требуемого результата. Я советую выставить непрозрачность слоя в 25% и выбрать режим Overlay. Для получения хорошего эффекта я предлагаю смешивать два цвета: к примеру, #295058 и #edf2f3. Это приведет к следующему результату:
Пробуйте использовать сразу несколько кистей и экспериментируйте с их размерами. Если что-то пошло не так, воспользуйтесь ластиком (‘E’).
Окончательный вариант довольно привлекателен, но мы можем его еще улучшить. Посмотрите на скриншот ниже.
Как улучшить сайдбар:
Создадим новый слой и расположим его позади двух созданных ранее прямоугольников.
Выберем инструмент Формы (‘U’) и в выпадающем списке найдем фигуру ромба.
Изменим цвет изображения на #a9b7ba. Растянем ромб, как показано на рисунке ниже, и поместим его в следующую позицию:
Повторим процесс для другой стороны прямоугольника.
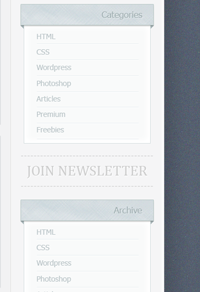
Оставшаяся часть сайдбара довольно проста, как вы можете видеть на скриншоте ниже. Вам всего лишь понадобится создать дубликаты панели Categories.
Создать раздел ‘Join newsletter’ очень просто, поэтому я быстро пробегусь по его основам.
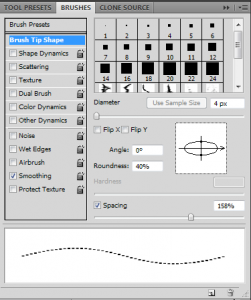
Выбираем квадратную кисть (square) и щелкаем по кнопке F5, чтобы перейти к окну с настройками кистей. Устанавливаем следующие настройки:
Затем создаем новый слой и проводим на нем прямую линию, удерживая клавишу Shift. Копируем слой с линией. Дубликат слоя располагаем сразу под оригиналом, сдвинув его на 1px и установив цветовое перекрытие. Этот способ позволит создать рельефный эффект (уже рассмотренный ранее в руководстве). Объединим два слоя в один, скопируем получившися слой и вставим его сразу под текстом.
Создание футера
Футер, созданный мной, имеет следующий вид:
Вы можете легко сделать такой же футер, основываясь на тех методах, которые были рассмотрены мной ранее. Ничего принципиально нового я здесь не использовал. Успехов вам в создании своих тем!
http://weebtutorials.com/2011/08/full-website-creation-from-design-to-htmlcss/









































Молодец, хороший перевод, теперь осталось донести твоим человеческим языком как готовый макет html/css натянуть на движок. Читаю твой блок давно, одно одобрение только вызывает.
Про это как раз планирую написать дальше. Спасибо за поддержку!
Вмемориз!
Отлично, просто нет слов.
Я бы предостерег, размеры фотошоп-шаблона брать отфонаря — потом много лишней мороки, если опыт работы не большой. ИМХО, лучше выбирать разрешение макета основываясь на понимании, как будет выполняться отображение на разных мониторах.
С фоном, особенно сложным, может быть не просто. Здесь выбран размер 1400х1600, с градиентным засветом.. Ложить фон приведенным здесь размером — вес просто страшный получится, если нарезать, то градиент пьет кровь литрами. ;) И хотя для именно этого шаблона с фоном не вижу больших проблем — для более контрастного, со стыками придется что-то решать.
Покурю, пока ты не выложишь как это по уму в HTML/CSS заворачивается, заодно и узнаю, сколько я велосипедов с квадратными колесами изобрел, пока дизайн свой делал ;)
Если фон оптимизировать в Photoshop, то он будет весить не так много (хотя всё равно весомо, но об этом сегодня уже мало кто задумывается — все делают упор на то, что интернет сегодня у большинства высокоскоростной).
Задумываться или нет, дело хозяйское, конечно. У гугла есть показатель "эффективности", опирающийся на время загрузки. Если есть, значит они его как-то учитывают.
Что касается оптимизации в фотошопе, то даже с учетом этого, весомый будет вклад, который, между-нами, неинформативен аж ни разу. А вот прорисовку может притормозить. Но, дело хозяйское.
Можно ж, в конце концов, построить шаблон три на два метра, а потом ресайзить, после того как клиент закачает полсотни метров красоты.. :)))
У меня канал в интернет довольно широк, но тем не менее я как-то нашел сайтик, в котором картинки со стилями весили около 15 мбайт. Меня он удивил, что не открылся сразу, потому взвешивал его. Ну че, ниче так. ;)
Красота требует жертв :D
:D Как злодей сейчас говоришь. Такая красота убивает вымораживанием. :D
Ты ж учитывай, что я из эпохи выполз в которой использовал дискеты на 360кБ, трогал руками перфоленты, и даже умел их готовить. А тут 15 метров красоты.. Не, нам такая красота не нужна. ;)
Кстати, тот сайтик отнюдь ни флеш. Просто морда вся красивая, без дизайнерских изысков. Там прям на ней есть все. Все что есть в интернете. В одном месте. :D
Дискеты тоже использовал, но перфоленты не довелось пощупать :) Еще чуток прогресс пройдет, и потом будем говорить — а вот в наше время вся красота умещалась в 15 мб, а не в 500 мб.
Я такие сайты закрываю быстрее, чем они успеют загрузиться. Не знаю, какие параноики это делают. Меня бесил даже небольшой лаг в полсекунды, который появлялся, когда я ставил кнопочки от твиттера со счетчиками.
Меня задержки бесят так же. Сторонние компоненты понятно, а вот когда твой код тормозит, это совсем уж — ни в какие ворота. Я себе оптимизировал таблицы CSS, жал дизайн, в общем, где-то мне попадалось в примочке к браузеру, спид-чего-то там, как можно ускорить загрузку. Порихтовал чуть чуть. Скрипты скинул в один файл, что-то еще..
Мне совсем не хочется вешать дизайном загрузку.
Когда свой делал, поставил границу в 200к. Сейчас глянул, 199к — стили и картинки. ;) И тут, вижу, как строят фон градиентный 1400х1600. Нужно ж предупредить! ;)
А где продолжение? Как завернуть в html+css?
Продолжения нет. Если вам интересно, как представить тему в html/css, то откройте раздел Графика и дизайн, там есть руководство, разбитое на пять статей.