Отлично, мы с вами вплотную подошли к созданию нашего первого проекта. Несмотря на внешнюю простоту реализации, он потребует от нас использования практически всего изученного ранее материала. Мне всегда нравилась возможность WordPress <!—more->, которая позволяет получать «сжатые» варианты записей — так называемые цитаты (анонсы), выводимые на основной странице с записями. Ее удобство ни в коем случае мной не оспаривается. Я лишь хочу привести пример ситуации, в которой использование <!—more-> не позволяет достичь нужного результата. Допустим, что мой блог обладает довольно короткими записями, и я хочу, чтобы пользователь увидел как можно больше заголовков без необходимости использовать прокрутку страницы (мы отвлечемся от реальности и предположим, что все заголовки записей ужасно интересны и привлекательны). Каким образом я должен это реализовать?
Наилучшее решение — предложить пользователю развернуть запись, которая заинтересовала его. Вы, вероятно, видели данную возможность на многих сайтах. В частности, указанное jQuery-решение пользуется неизменной популярностью для представления FAQ-записей и пресс-релизов.
Давайте посмотрим, каким образом мы можем сделать это в своей теме. Для начала создадим чистый файл custom-jquery.js в папке с темой.
Первое, что нам понадобится сделать, это скрыть контент наших записей:
jQuery(".post .entry-content").hide();Затем мы должны создать некоторый элемент управления, который даст возможность пользователям ресурса увидеть скрытый контент. Элемент управления должен иметь интуитивное представление, чтобы человек мог догадаться, что от него требуется в данной ситуации. Добавлять элементы управления к каждой записи вручную через редактор слишком неэффективно (к сожалению, я сталкивался на некоторых сайтах именно с такой реализацией). Мы могли бы привязать элементы управления к странице post.php, однако они отображались бы даже в том случае, если пользователь отключил поддержку Javascript в своем браузере. В конце концов, мы желаем усовершенствовать страницу, и это стоит помнить!
Если посетитель откроет наш сайт в мобильном браузере без поддержки Javascript, либо в браузерах вида text-only или text-to-speech, он должен увидеть контент в своем первоначальном виде, без всяких дополнительных функциональных элементов. Для добавления нашего элемента управления мы будем использовать jQuery. Если Javascript будет отключен, пользователь не увидит никаких усовершенствований.
jQuery(".post").after("<div class='openIt' style='border-top: 1px
solid #666; color: #036; text-align:right; cursor:pointer;'>Expand</
div>");Теперь нам потребуется лишь подходящий способ для скрытия и отображения контента записей:
jQuery(".openIt").click(function() {
jQuery(this).prev(".post").find(".entry").slideToggle("slow");
});Наконец, добавим инструкции для .openIt div:
jQuery(".openIt").toggle(function(){
jQuery(this).html("Close")},
function(){
jQuery(this).html("Expand")
});
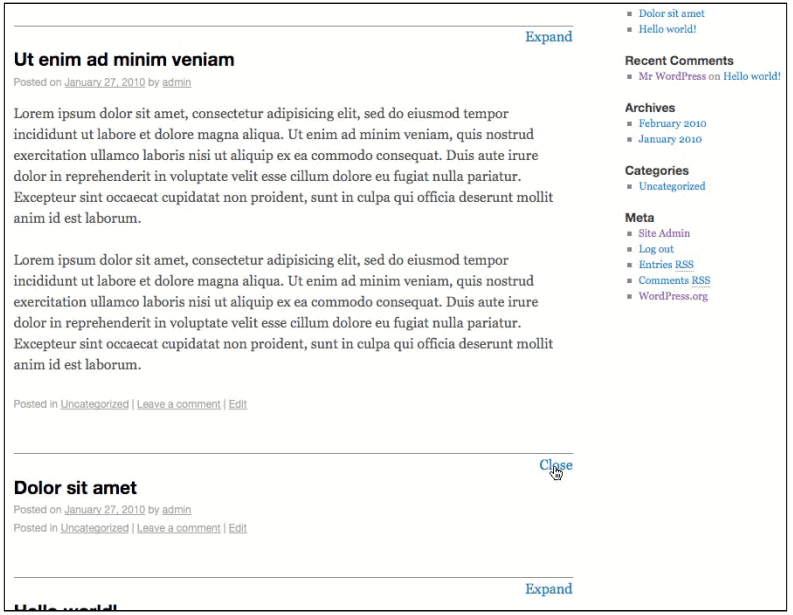
...Задача выполнена. Мы получили наше первое полезное jQuery усовершенствование для WordPress. Выглядеть оно будет следующим образом:


А можете подсказать, где можно увидеть реализацию этого? Перед тем как себе поставить?
Сейчас добавлю изображение, как это примерно выглядит, в конец поста
О спасибо большое, завтра на свежую голову попробую. Кстати посоветую вам в форме комментариев вставить плагин с галочкой о возможности уведомления о новых комментариях) А то пришлось отслеживать сегодня ответ) Удачи вам в блогинге)!
Спасибо за советы)
Кстати, на комментарии можно подписаться вот так:
https://oddstyle.ru/comments/feed
В будущем установлю плагин для форм)
классный блог
понадобилось на сайте реализовать решение, прямо как у вас в статье. Вроде бы всё сделал правильно, кнопки появились, но текст раскрывается под другими свёрнутыми статьями. Т.е. следующий блок должен менять параметр top и съезжать в низ, а он остаётся на месте(