С помощью функций jQuery вы можете работать с различными атрибутами определенных объектов (к примеру, изменять путь к изображениям, редактировать названия классов и идентификаторов и т.д.).
| .attr | jQuery(«.post») .attr(); | Получает значение атрибута у первого выбранного элемента. |
| .removeAttr | jQuery(«.post a») .removeAttr(«href»); | Удаляет атрибут у каждого из выбранных элементов |
Управление элементами и контентом
Раздел Управления в jQuery’s API довольно обширен, однако, опять же, мы затронем лишь некоторые из функций, которые, на мой взгляд, наиболее востребованы в WordPress. К примеру, если вы хотите использовать различные эффекты выезжания или расширения, вам понадобится элемент, который будет обрабатывать возникшее событие. Такой подход избавит вас от необходимости добавлять к каждой записи кнопки управления. С помощью jQuery вы можете размещать и удалять контент, а также различные HTML-элементы, без ручного редактирования кода в шаблонах WordPress.
| .append(html & text) | jQuery(«.post») .append(«<b>post ends here</b>»);< | Добавляет заданный контент в конец каждого выбранного элемента. |
| .appendTo(selector) | jQuery(«<b>post ends here</b>»).appendTo(» .post»); | Делает то же самое, что и предыдущая функция. |
| .prepend(html & text) | jQuery(«.post») .prepend(«<b>post starts here</b>»);< | Добавляет заданный контент в начало каждого выбранного элемента. |
| .prependTo(selector) | jQuery(«<b>post starts here</b>»).prependTo(» .post»); | Делает то же самое, что и предыдущая функция. |
| .after(string) | jQuery(«.post») .after(«<b>This goes after</b>»); | Добавляет заданный контент после каждого выбранного элемента и за его пределами. |
| .insertAfter(selector) | jQuery(«<b>This goes after</b>»).insertAfter(» .post»); | Делает то же самое, что и предыдущая функция. |
| .before(string) | jQuery(«.post») .after(«<b>This goes before</b>»); | Добавляет заданный контент перед каждым выбранным элементом и за его пределами. |
| .insertBefore(selector) | jQuery(«<b>This goes before</b>»).insertBefore(» .post»); | Делает то же самое, что и предыдущая функция. |
| .wrap(html or functionName) | jQuery(«.post»).wrap(«<div class=».fun» />»); | Обертывает каждый выбранный элемент заданным фрагментом кода. Вы можете создать функцию, которая будет выполнять указанное действие. |
| .wrapAll(HTML) | jQuery(«.post»).wrapAll(«<div class=».fun» />»); | Функция похожа по своему действию на предыдущую, единственная разница лишь в том, что она обертывает все выбранные элементы целиком, а не каждый по отдельности. |
| .wrapInner(selector) | jQuery(«.post»).wrapInner(«<div class=».fun» />»); | Функция размещает указанный фрагмент кода внутри каждого выбранного элемента, оборачивая дочерние элементы или любой текст. |
| .html(HTML & text) | jQuery(«.post») .html(«<h2>Replacement Text</h2>»); | Функция производит замену контента и дочерних элементов выбранных пунктов на контент, указанный в параметре. |
| .text(text only–HTML chars will be escaped) | jQuery(«.post») .text(«Replacement Text»); | Функция похожа по действию на предыдущую, но работает только с текстом. Любые HTML символы будут преобразованы в ASCII-коды. |
| .empty(selector) | jQuery(«.post»).empty(» .entry»); | Удаляет любой контент и дочерние элементы у выбранного элемента. Сам элемент остается. |
| .remove(selector) | jQuery(«.post»).remove(); | Функция действует аналогично предыдущей, с той лишь разницей, что удаляет и сам элемент. |
| .clone(selector) | jQuery(«.post»).clone(); | Создает копию выбранных элементов. |
Ниже представлен пример простого использования функции .append():
...
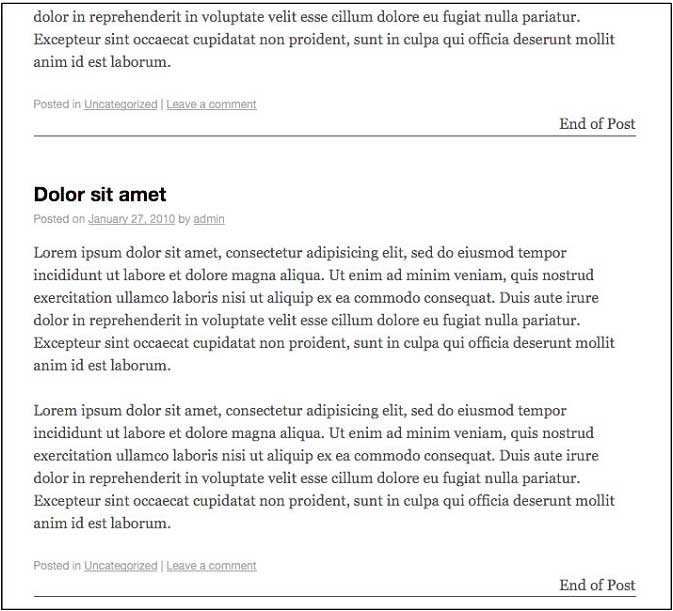
jQuery(".post").append("<div style='text-align:right; border-bottom: 1px solid #333'>End of Post</div>");
...В результате каждая запись получит следующее обрамление: