Twenty Seventeen – новая тема по умолчанию, поставляемая вместе с WordPress 4.7. Эта бизнес-ориентированная тема значительно отклоняется от стандартных тем, выходивших ранее, и отражает более широкий переход WordPress от платформы, подходящей для блогов, к платформе, подходящей для создания всех типов сайтов.
Если вы попробуете поработать с Twenty Seventeen, вы быстро поймете: эта тема не имеет ничего общего со своими предшественниками. Ранее темы по умолчанию требовали только минимальной настройки, являясь функциональными темами «из коробки». Twenty Seventeen – другой случай.
Конечно, вы можете использовать эту тему для блогов, однако изначально она разрабатывалась для других целей. Тема создана для проектирования бизнес-сайтов, использующих секционную посадочную страницу (landing page) в качестве главной страницы – вы можете быстро понять это, изучив официальный демо-пример.
В результате такого смещения настройка темы Twenty Seventeen стала более комплексной и продолжительной. В этой статье мы рассмотрим тему Twenty Seventeen, отметим ее компоненты, а также пройдемся по настройке темы для создания профессиональных лендингов.
Знакомство с темой Twenty Seventeen
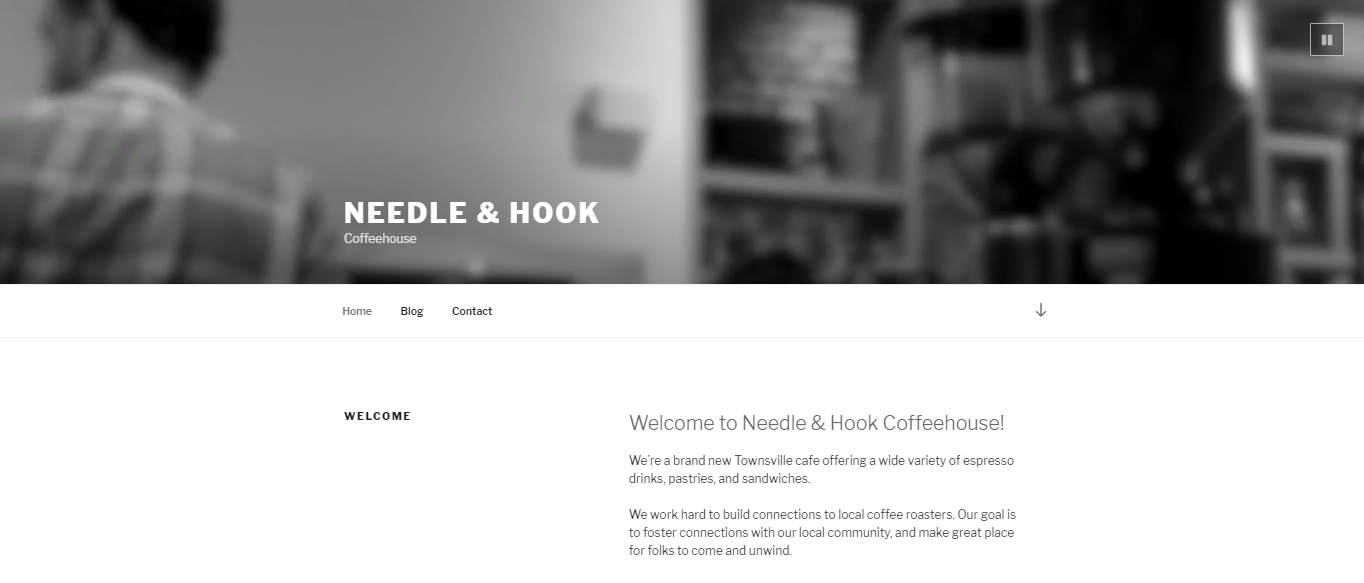
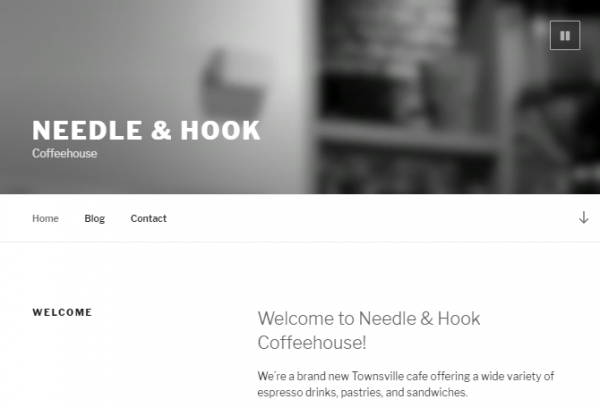
Использование посадочной страницы в качестве главной страницы нередко встречается в стане бизнес-сайтов. Тема Twenty Seventeen упрощает проектирование привлекательных целевых страниц для компаний. Чтобы оценить все возможности темы, просто взгляните на следующий демо-пример.
Первое, что вы заметите – видео хэдер. Прокручиваем немного вниз и видим секционный дизайн страницы. Каждая секция отделяется от другой с помощью параллакс-бэкграунда, который занимает всю ширину и высоту области просмотра.
Навигация является достаточно простой благодаря использованию прилепленной верхней панели. В теме используется единственный шрифт — Libre Franklin, который применяется в разных стилях и с разным начертанием.
После должной настройки тема Twenty Seventeen получит профессиональный, современный вид, основанный на удобочитаемых шрифтах и поразительной графике, разреженной достаточным свободным пространством.
Как создать секции на главной странице в теме Twenty Seventeen
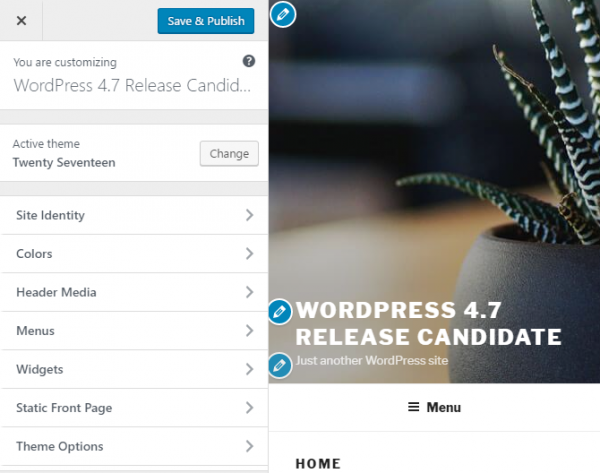
Учитывая то, сколько внимания Мэтт Мулленвег уделил кастомайзеру, неудивительно, что основная масса задач по настройке темы ложится именно на данный компонент WordPress.
В дополнение к стандартным возможностям, таким как настройка меню и виджетов, вы можете задать в кастомайзере вывод изображений или видео в хэдере, переключиться на другую цветовую схему, привязать контент к секциям вашей главной страницы.
WordPress 4.7 также вводит новую возможность, которая носит название «видимые шорткаты (ярлыки) редактирования» — это голубые иконки, отраженные на изображении выше. При нажатии на любой из этих ярлыков откроется соответствующее меню кастомайзера, в котором можно будет настроить данный участок сайта.
Это значительно упрощает редактирование многочисленных возможностей Twenty Seventeen, таких как изображение в хэдере, слоган сайта, заголовок, а также контент, расположенный в каждой из секций страницы. Просто найдите нужный контент, который вы хотите отредактировать, щелкните по ярлыку, после чего измените содержимое.
WordPress 4.7 также идет вместе с новой возможностью кастомайзера под названием Additional CSS. Мы уже писали про нее ранее, однако сейчас еще раз укажем на то, что это является особенностью ядра, а не отличительной чертой именно темы Twenty Seventeen.
Чтобы продемонстрировать процесс настройки темы Twenty Seventeen, я установлю тему на свой персональный сайт. Давайте приступим к этому.
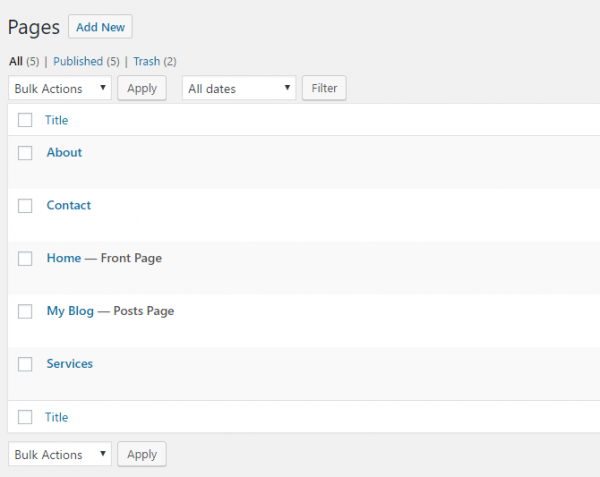
Шаг 1. Создаем страницы для каждой секции главной страницы.
Для начала нам нужно будет создать несколько страниц;
- Страницу, которая будет являться статичной главной страницей
- Страницу, которая будет использоваться в качестве страницы блога
- Четыре дополнительных страницы, содержащие контент, который будет выводиться в секциях главной страницы. Если вы хотите использовать страницу блога в качестве одной из секций главной страницы, то в таком случае достаточно будет создать три страницы, а не четыре.
В моем случае я создал главную страницу, страницу блога, страницу «О себе», страницу с услугами, а также страницу с контактами.
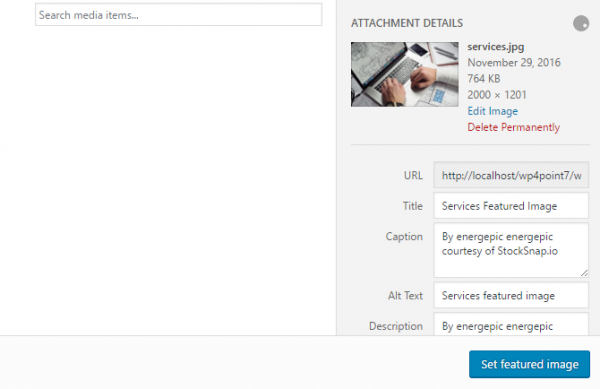
Шаг 2. Добавляем миниатюру к каждой странице.
Чтобы реализовать параллакс-эффект, необходимо добавить широкую миниатюру к каждой странице. Эта миниатюра будет являться частью секций главной страницы. Вам понадобится добавить миниатюры ко всем страницам, исключая, возможно, только главную страницу.
В демо-примере Twenty Seventeen используются изображения шириной в 2000 пикселей и высотой 1200 пикселей. Изображения, приближенные к данному размеру, работают прекрасно. Не используйте слишком мелкие изображения, иначе результаты будут посредственными.
Я решил воспользоваться сервисом StockSnap и отобрал изображения, изменив их размеры до 2000 пикселей на 1200 пикселей.
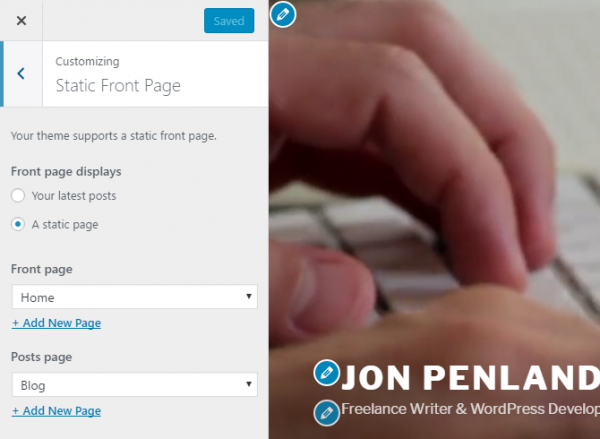
Шаг 3. Привязываем статичную главную страницу и страницу записей
Пришла пора начать настройку темы. Переходим в кастомайзер, выбираем раздел Appearance > Customize в панели администратора или щелкаем по кнопке Customize в админ-баре.
Выбираем пункт меню Static Front Page, после чего выполняем следующие настройки:
- Под Front page displays выбираем пункт A static page.
- В выпадающем меню Front page выбираем главную страницу сайта.
- В выпадающем меню Posts page выбираем страницу блога или страницу записей.
Не забудьте нажать Save & Publish. Переходим к следующему шагу.
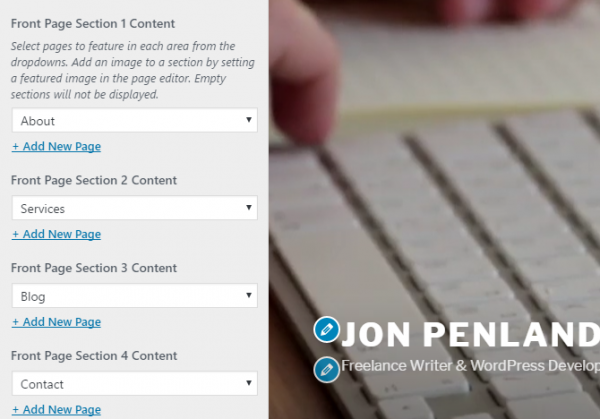
Шаг 4. Привязываем страницы к каждой конкретной секции главной страницы.
Чтобы привязать разные страницы, созданные ранее, к секциям на главной странице, необходимо выбрать пункт меню Theme Options в кастомайзере. Далее используем выпадающие меню для привязки каждой страницы к соответствующей секции главной страницы.
Шаг 5. Создаем базовое навигационное меню
Вы можете создать навигационное меню двумя способами: либо выбрав пункт Menus в меню кастомайзера, либо перейдя в раздел Appearance > Menus в панели администратора. Создание меню в WordPress не изменилось в версии 4.7.
Шаг 6. Добавляем видео хэдер.
Давайте заменим изображение, которое выводится в хэдере, на видео. Переходим в соответствующую секцию кастомайзера, после чего щелкаем на ярлык редактирования или открываем пункт Header Media.
Загружаем видео или выбираем видео из уже загруженных. Также вы можете указать URL видео с YouTube, которое будет воспроизводиться в хэдере. Если вы планируете загружать видео, учтите, что в инструкциях к теме рекомендовано загружать видео размерами 2000 на 1200 пикселей.
Я выбрал бесплатное стоковое видео для сайта. Оно было чуть меньшего размера, 1920 на 1080 пикселей, но все равно смотрелось неплохо.
Готово! Статичная главная страница с секциями создана.

Создаем динамическую навигацию
Одна особенность, которая отсутствует в Twenty Seventeen – это встроенная поддержка навигации между секциями главной страницы. Было бы неплохо, если бы навигация переводила нас сразу к соответствующим секциям главной страницы. Мы можем быстро поправить этот момент.
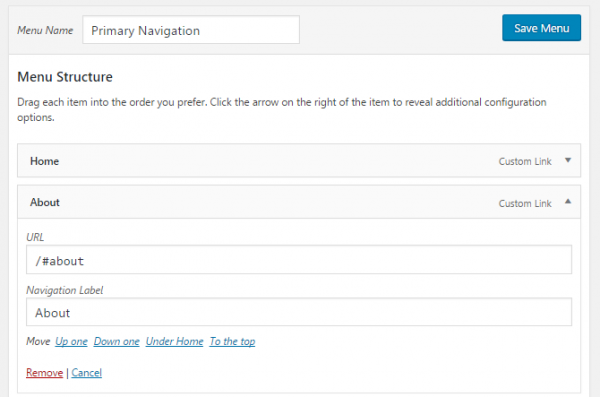
Первое, что нам потребуется сделать – это создать меню, которое будет ссылаться на ID атрибуты, а не на разные страницы сайта. Чтобы реализовать это, создайте произвольные ссылки, напоминающие нечто подобное:
При разработке ID просто используйте заголовки страниц для каждой страницы из секций. Обязательно преобразуйте заголовки в нижний регистр и замените все пробелы в заголовке на тире.
Если вы установили WordPress в подкаталог – достаточно популярная практика для сайтов, находящихся в локальной среде разработки – вам нужно будет включить подкаталог в ссылку. К примеру, для данного проекта URL моего сайта — http://localhost/wp4point7. Это означает, что WordPress установлен в подкаталог /wp4point7. Чтобы ссылки работали корректно, нужно будет включить подкаталог в URL. Пример: /wp4point7/#about.
Если вам не нужно работать с подкаталогами, вы можете опустить этот пункт и создать структуру, показанную на изображении выше.
Как только ваша навигация будет создана, вам нужно будет добавить ID к каждой секции главной страницы. Сделать это можно двумя способами.
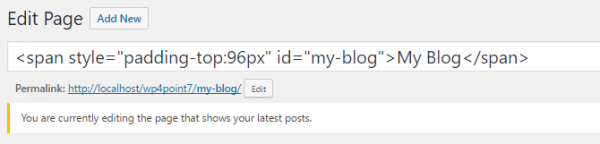
Самое простое решение – добавить ID непосредственно в заголовок страницы с помощью редактора записей WP.
Обратите внимание: чтобы добавить ID, я обернул заголовок в элемент span. Сам ID – это заголовок страницы в нижнем регистре с тире вместо пробелов. Данный ID будет соответствовать тому, что мы добавили в ссылки навигационного меню. Также я добавил атрибут style и верхний отступ в 96 пикселей. Когда произойдет клик по ссылке, это значение отступа позволит вынести контент вниз, чтобы его можно было видеть под прилепленной навигационной панелью.
Честно говоря, данный подход – скорее определенный хак, чем устоявшаяся техника. Мы можем сделать все эффективнее и чище. Для этого нужно будет добавить span, id и отступы через jQuery. Это позволит избежать «загрязнения» заголовков в редакторе, но при этом мы получим тот же самый результат.
Вот код, который позволит получить тот же результат:
jQuery( "h2.entry-title" ).each( function() {
var panelId = jQuery( this ).html().toLowerCase().replace(/\s+/g, "-");
jQuery( this ).wrapInner(function() {
return "<span style='padding-top:96px;' id='" + panelId + "'></span>";
})
})Что он делает? Сначала мы ищем заголовок каждой секции и обертываем его в span с требуемыми стилями. Также код создает значение id, получая заголовок секции и преобразуя его в нижний регистр, меняя пробелы на тире. Таким образом, если у вас имеется секция с заголовком My Blog (как на изображении выше), данный код будет добавлять id атрибут id=’my-blog’.
Этот id соответствует синтаксису, рекомендованному мной для использования в ссылках меню.
Чтобы загрузить код на сайте, вы должны будете добавить его в одну из локаций: либо в JS-файл дочерней темы Twenty Seventeen, либо в плагин, который будет подгружать произвольный код.
Мне больше нравится второй способ. Вы можете просто воспользоваться плагином Simple Custom CSS and JS, чтобы добавить jQuery-код.
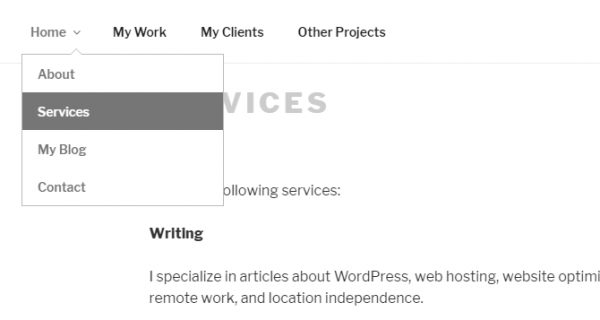
С помощью создания навигационного меню и добавления некоторого jQuery-кода мы создали удобную и практичную навигацию.
Отлично. Теперь Twenty Seventeen задана в качестве посадочной страницы, и базовая навигация работает в качестве навигации между секциями. Вы можете провести и дальнейшие улучшения:
Добавить редиректы для тех, кто хочет перейти на одну из страниц, которая является секцией главной страницы. В таком случае пользователь будет перенаправляться на соответствующую секцию главной страницы. К примеру, можно перенаправлять страницу http://example.com/contact на страницу http://example.com/#contact.
Если вы решили использовать jQuery для навигации между секциями главной страницы, то в таком случае используйте условные теги для загрузки кода только на главной странице.
Если ваш сайт включает дополнительные страницы, которые не являются секциями главной страницы, добавьте их в навигационное меню и вложите все ссылки на секции главной страницы в отдельное выпадающее меню, как это показано на скриншоте ниже.
Убираем надпись про WordPress из футера в Twenty Seventeen
Делается это просто. Достаточно задать в CSS-стилях правило:
.site-info { display: none; }Также можно открыть файл footer.php в дочерней теме и удалить строку:
get_template_part( ‘template-parts/footer/site’, ‘info’ );
Почему это нужно делать в дочерней теме? Чтобы не потерять изменения при последующем обновлении темы.
Источник: https://premium.wpmudev.org


















добрый день! скажите пожалуйста, если тема на вордпрессе на оптимизирована под мобильное устройство, вордпресовский плагин jetpack сможет сгенерить мобильную версию?
Здравствуйте! Да, все верно. Плагин генерирует мобильную версию темы, которая выводится посетителям с мобильными ОС.
Рекомендую установить плагин для WPtouch Mobile Plugin. Число посетителей с мобильных устройств растёт неуклонно и такая тенденция будет продолжаться.
По этой причине, чтобы не заморачиваться с дополнительными правками кода или плагинами, лучше сразу выбрать шаблон оптимизированный под мобильные устройства и забыть о проблемах.
Огромное спасибо — сэкономили мне время. С Новым Годом !
Ваш постоянный читатель
Марк О.
С Новым годом и Вас! Спасибо за то, что продолжаете читать !
а если тема оптимизирована под мобильное устройство, и сверху установить jetpack с настройкой мобильной оптимизации. какая мобильная версия будет отображаться посетителю: «шаблоновская» или «плагиновская»?
Если включена мобильная тема от Jetpack, то будет использоваться именно она. Если нет, то тема по умолчанию.
Давно смотрю я на новую тему от вордпресса, новые возможности движка и данной темы я проанализировал. Все очень сыро и 4.7 и сама тема, не внушают доверия, мое мнение.
Четверть сайтов сети использует WP — а вам доверия не внушает :D
Да не ))) Только последние обновления, сам вордпресс офигеть как мне нравиться. )))
Спасибо за полезную и интересную информацию!
Многие пренебрегают дефолтными шаблонами, а зря. Шаблон действительно хорош — аккуратный, светлый, приятный.
Здравствуйте! Пропал пункт в меню Настройка темы (Внешний вид — Настроить). Раньше после пункта Статическая главная страница шел как раз пункт Настройка темы, где можно было менять настройки вывода информации (в один или два столбца). А сейчас этот пункт пропал. Как его вернуть?
Никто не знает?
Пропал после обновления WordPress или же пропал именно после установки данной темы?
Извините, ни туда ответила) Ниже ответ
огромное спасибо за своевременный труд!
а как увеличить ширину контента?
на мониторах десктопов контент слишком мало занимает места
В три подхода.
1. Увеличиваем ширину обертки
.wrap { max-width: 1145px; padding-left: 3em; padding-right: 3em; }2. Расширяем область контента слева:
#primary { width: 70% !important; }3. Ужимаем область сайдбара.
.has-sidebar #secondary { width: 26% !important; }После установки этот пункт был, это точно. Потом я стала убирать надпись в «подвале» сайт работает на WordPress. После позже решила вернуться к этому пункту, но его не обнаружила. Тему удалила, потом заново установила — не помогло.
Я не исключаю, что что-то в разделе Внешний вид — Редактировать могла случайно удалить, не смотря на то, что все коды перед экспериментами сохраняла, а потом на место вставляла.
Попробуйте перейти вручную на страницу настроек. Откроется ли она?
Вбейте в адресную строку браузера:
http://url_вашего_сайта/wp-admin/customize.php
Вместо url_вашего_сайта подставьте адрес вашего сайта.
Если перейдет на страницу, то значит просто что-то сломалось в админке, но сама система работает. Если же не откроется, то проблемы серьезные и спасет только переустановка WP.
Перешёл на страницу.Но в пунктах меню так и не появился пункт Настройка темы. Пункты меню:
Свойства сайта
Цвета
Медиафайл заголовка
Меню
Виджеты
Статическая главная страница
Дополнительные CSS.
Вот после Статической главной страницы и шёл пункт Настройки темы. А у меня он пропал.
Видимо какие-то локальные перебои с WordPress. Бывает, что помогает ручное обновление до последней версии.
Но у меня, я так понимаю, и так последняя версия.
В этом пункте меню были настройки вывода информации на странице: в два столбца или в один. Т.е. название статьи было слева, а сама статья справа. А когда этот пункт пропал, название и статья стали в одном столбце.
Тогда понятно. Значит проблема вряд ли связана именно с WP. Видимо, какие-то из правок привели к тому, что в теме перестал работать этот функционал. Непонятно только, почему после переустановки темы она все равно работает не так, как положено. У вас стоят плагины кэширования? Если да, то вы чистили кэш после внесения изменений?
Нет, не стоят.
После многократных переустановок wordpress, я наконец поняла в чем дело! Пишу, может кому пригодиться.
Этот подпункт Настройки темы пропадает, если в Настройках — Чтение выбрать, чтобы на главной странице отображались ваши последние записи. И появляется обратно, если выбрать Статическую страницу! Вот так вот всё просто оказалось)
спасибо!
День добрый ! Спасибо за статью. Подскажите, как настроить , чтобы главная была на всю ширину , а другие страницы с колонкой (сайдбаром) . Необходимо создать шаблон страницы ? А как
Здравствуйте! Да, для этого понадобится создавать шаблон страниц. Вот тут было детальное руководство: https://oddstyle.ru/wordpress-2/stati-wordpress/detalnoe-rukovodstvo-po-shablonam-stranic-v-wordpress.html
Спасибо за ответ! Там есть тонкость. При создании шаблона надо указать
А в теме стоит функция в файле сайдбара if ( ! is_active_sidebar( ‘sidebar-1’ ) ) {
return;
}.
Я так понимаю пока не активна отметка. Сайдбар не показывается. Как быть . Я не очень силен ( понимаю, но сказать не могу :). Может убрать эту функцию и переименовать файл сайдбара и его подключит типа .Но как разве возможно
Извиняюсь, срезало . Возможно ли — php get_sidebar2(); Т.Е. назвал файл sidebar2 ?
Там еще есть php dynamic_sidebar( ‘sidebar-1’ ); Что написать вместо ‘sidebar-1’
Вообше, можно попробовать добавить в functions.php:
function twentyseventeen_body_classes_child( $classes ){ if ( is_active_sidebar( 'sidebar-1' ) && is_page() ) { $classes[] = 'has-sidebar'; } return $classes; } add_filter( 'body_class', 'twentyseventeen_body_classes_child' );Потом открываете page.php и в самом низу меняете код на следующий:
Все, в принципе. Должен появиться сайдбар у страниц. Но тут есть одна тонкость — если потом захотите обновить тему, то все изменения пропадут. Чтобы не пропали, нужно создавать отдельную дочернюю тему, но это уже совсем другая история.
Еще раз спасибо. Перерыл интернет и не мог найти.
Спасибо, Дмитрий, очень помогло! А что-где нужно поменять, чтобы боковая панель и на главной странице сайта отображалась в этой теме?
огромное спасибо
Добрый день, а как установить атрибут для ссылок соцсетей… target=»_blank»
Вообще, когда создаете меню, есть опция Link Target для пунктов. Если ее нет, то открываете Screen Options и там включаете ее. Если нужно, то можно и просто установить атрибут вручную. Смотря где вы вообще выводите эти пункты.
Добрый вечер! Установила в этой теме плагин bbpress для создания форума. Но когда регистрируется новый пользователь, ничего ему на почту не приходит (хотя пишет, что Вам на почту отправлена ссылка и т.д.). Что с этим делать?
Бывает, что фильтры почты настроены достаточно жестко. Бывает, что попадает в Спам. Попробуйте для начала протестировать, приходят ли вообще регистрационные письма в WordPress (т.е. на каком уровне эта проблема — на уровне WP или на уровне BBpress). Далее можно будет попробовать установить альтернативные плагины для отправки писем. К примеру, такой https://wordpress.org/plugins/wp-smtp/, хоть он и устарел. Или посмотреть альтернативы ему. Но там понадобится настраивать плагин.
Спасибо! Да, реально письма попали в спам.
А можно ли как-то изменить в этих письмах название Word Press на название сайта?
Попробуйте плагин https://wordpress.org/plugins/welcome-email-editor/.
Спасибо! Установила. Но разобраться в нем вряд ли смогу))
Здравствуйте!
Образовалась такая проблема.
Установил в настройках статические страницы — Главная и Блог.
На странице Блог записи стали выводиться полностью, не в укороченном виде.
Что я сделал не так?
В записях нужно проставлять тег More в некоторых темах. Он есть в редакторе.Вставьте его в запись в каком-нибудь месте и проверьте работоспособность.
Да, Дмитрий, верно, сработало.
Проблема образовалась от того, что перепробовал много тем и настройки из какой-то темы сохранились и встали по умолчанию.
Переустановил вордпресс и записи автоматически стали выводиться анонсами.
У меня не показывает демо контент из этой темы. Все говорят что надо всего лишь нажать «Опубликовать» и все появится. Я переустанавливал ВП, тему, ничего не помогает. Думаю может дело в том что изначально на хостинге установилась более старая версия, я обновил и поэтому не показывает. А те кто сразу ставит последнюю версию у них он отображается. Но а мне то что делать?
Проблема решилась
Дмитрий, пожалуйста, объясните подробнее где это менять/добавлять.
В три подхода.
1. Увеличиваем ширину обертки
01 .wrap {
02 max-width: 1145px;
03 padding-left: 3em;
04 padding-right: 3em;
05 }
2. Расширяем область контента слева:
01 #primary {
02 width: 70% !important;
03 }
3. Ужимаем область сайдбара.
01 .has-sidebar #secondary {
02 width: 26% !important;
03 }
Панель администратора — внешний вид — редактор — таблица стилей (добавляем в самый низ файла).
Дмитрий, а вы случайно не подскажете, как переименовать (на какой-то свой текст)в этой теме тег «читать далее», он же «Continue reading»?
Нашел файлы где все это описывается — content-front-page.php и content-front-page.php, в директории \template-parts\page\ . Но что сними дальше делать — не понимаю. Переименовывать пробовал — не работает.
И еще второй,вопрос, вы извините бога ради… — Как в этой теме убрать автора поста из новостей? -Вот с этим вообще не понятно…
Если у Вас найдется для меня ответ — буду крайне благодарен!
Вообще, меняется все в файле /wp-content/themes/twentyseventeen/template-parts/page/content-front-page-panels.php
В нем есть строка
the_content( sprintf(
__( ‘Continue reading “%s”‘, ‘twentyseventeen’ ),
Вот вместо Continue reading необходимо указать свой текст. Но лучше саму тему не редактировать так напрямую, а создать для этого дочернюю тему. Иначе при обновлении темы все изменения пропадут. Либо не обновлять тему тогда.
Чтобы удалить автора, самый простой способ — поставить плагин https://wordpress.org/plugins-wp/show-hide-author/ и в нем все настроить. Он позволяет удалять автора с разных страниц.
Эх, Дмитрий, не все так просто…
1. По поводу «Вот вместо Continue reading необходимо указать свой текст» — ничего не выходит,я пробовал, прежде чем вам написать, кодировка правильная стоит утф8, но он как писал кириллицей «Читать далее», так и пишет (F5 тоже нажимал, и в разных браузерах просматривал)… — Есть еще варианты?! -)
2. Спасибо за совет по плагину, но https://wordpress.org/plugins-wp/show-hide-author/ — заменяет оригинального автора статьи на «Автором».А мне бы просто чтоб там не было ничего, кроме даты…
Извиняюсь — по второму пункту все работает — просто я был залогинен в админнку, теперь осталось с Контине Ридинг разобраться…
Этот Continue Reading может еще быть в content.php. Попробуйте в нем тоже сменить. Должна быть подобная строка, начинающаяся
the_content( sprintf(
__( ‘Continue reading
И попробуйте так же менять Continue Reading на свой текст.
Или, если так и не выйдет, попробуйте еще поэкспериментировать с Loco Translate. В нем обычно все необходимые строки можно переводить.
Все таки https://wordpress.org/plugins-wp/show-hide-author/ — заменяет оригинального автора статьи на «Автором», и это следствие кастом поля — by. Вписывал туда часто использемые функции, которые указаны на странице настройки плагина, но безрезультатно…
Вот этот кусок отсебятины, который мешает: автором — в дебаг мод, в Хроме выловил. как правильно этот тег закрыть?
Пробуйте через CSS. Либо visibility: hidden, либо display: none (этот вариант предпочтительнее) для нужного тега.
Тема своеобразная, если все делать так, как рекомендуется, то все основывается на страницах. А все виджеты боковой панели видимы только при просмотре записей. К примеру виджет виджет поиска. Вопрос:каким плагином сделать так, чтоб он все время присутствовал в каком-то видимом месте? К примеру плавающая кнопка, открывающая форму поиска?
Можно попробовать сделать плавающее меню по типу такого: https://wordpress.org/plugins/wp-floating-menu/, и засунуть в него форму поиска. Но надо смотреть, поддерживает ли именно этот плагин добавление виджетов. Если нет, то можно просто посмотреть аналогичные плагины для создания sticky menu.
Добрый день, не подскажете как в этой теме удалить/заменить надпись «Сайт работает на вордпресс»? )
Грамотно не получается у меня удалить) все равно знаки всякие остаются :D
Вот тут описывали: https://oddstyle.ru/wordpress-2/stati-wordpress/kak-ubrat-proudly-powered-by-wordpress-iz-futera-sajta.html
Там все равно другой код указан, не такой как у меня :/
https://yadi.sk/i/sJCpV_nB3Fyz9y
Сделайте тогда первый метод, который там описан.
Да хотелось бы заменить на своё :)
И еще как цвет подвала заменить)) не нашел в «стилях» опции бэкграунда)
Правой кнопкой по футеру в браузере — Проинспектировать элемент. Там можно будет посмотреть, какие стили применяются.
Просмотрел статью и комменты, но нигде не увидел, как можно увеличить количество секций в данной теме от заданного по умолчанию. Если было такое — простите за невнимательность. если же нет — вот делюсь нарытым на каком-то буржуйском сайте способом. На своем сайте проверил — все работает. Итак…
В файл функций дочерней темы Twenty Seventeen добавить код для изменения количества секций на главной странице:
___________________________________________________
/*
* A simple function to control the number of Twenty Seventeen Theme Front Page Sections
* Source: wpcolt.com
*/
function wpc_custom_front_sections( $num_sections )
{
return 5; // Измените это число на нужное Вам и в панели настройки темы появится указанное число секций.
}
add_filter( ‘twentyseventeen_front_page_sections’, ‘wpc_custom_front_sections’ );
____________________________________________________
Спасибо!
Здравствуйте,сайт autoline66.ru настольная версия полностью устраивает, но при просмотре с мобильного заливку цветом подвала и шапки делает не полностью, обрезает на середине. Подскажите что изменить для корректного отображения. Спасибо
Вы используете Twenty Seventeen?
Здравствуйте! После установки практически любого плагина (либо после недолгой работы) перестаёт работать визуальный редактор — кастомайзер. Что бы это значило?
Возможно, не хватает ресурсов хостинга. Узнайте у службы поддержки, не нарушаются ли выделенные лимиты ресурсов.
Добрый день! Подскажите, пожалуйста: у меня на сайте должно отображаться только видео и адрес почты на статичной главной странице.
Все настроила идеально, но на мобильных устройствах видео не отображается. Перерыла весь инет, решения не нашла. Можно ли вообще отключить мобильные версии, или, что лучше, включить видео на всех устройствах? Заранее признательна.
Видео в этой теме на мобильных не отображается.
Павел все верно подсказал, на мобильных видео не отображается вообще.
Да, переехал на другой хостинг и теперь всё работает нормально, большое спасибо!
Спасибо! На андроидах у хрома есть функция — просмотреть в полной версии, и тогда все нормально, видео проигрывается. Может можно сделать, чтобы сайт всегда загружался в полной?
Дмитрий, нет. Используем Twenty Twelve
поставил на данной теме woocommerce. после игр с фильтрами по цене, на постоянной основе появилась надпись: «Отображён единственный результат».
Подскажите пожалуйста, как это исправить. остается и после уборки виджета фильтра по цене и из боковой панели и из обоих колонок футера. Заранее спасибо.
Может, просто закэшировалось? Попробуйте почистить кэш плагинов или отключить их на время.
Спасибо за быстрый ответ. Но к сожалению не помогло. Почистил кэш браузера, потом даже поставил плагин wp-supercash, почистил через него, но не помогло. Можете посоветовать, куда смотреть дальше? благодарю.
Также такое бывает, если есть конфликты с плагинами. Можно попробовать отключить все другие плагины и включать по одному, чтобы найти виновника.
Еще совет: wp-content\plugins\woocommerce\templates\loop\result-count.php
Надо найти строку
printf( _n( ‘Showing the single result’, ‘Showing all %d results’, $total, ‘woocommerce’ ), $total );
И поменять ее на:
printf( _n( ‘Showing the single result’, ‘Showing all %d results’, $total, ‘%d = total’, ‘woocommerce’ ), $total );
Возможно, поможет.
Еще такой вопрос, цитата:
«Также можно открыть файл footer.php в дочерней теме и удалить строку:
01
get_template_part( ‘template-parts/footer/site’, ‘info’ );
Почему это нужно делать в дочерней теме? Чтобы не потерять изменения при последующем обновлении темы.»
если я удалю это в дочерней теме, то прочитав файл footer.php в родительской теме, разве надпись не выведется?
ps ведь файлы такого типа читаются в добавление к родительской, хоть и перед ними.
Изменения в дочерней теме являются приоритетными. Если дочернюю отключить, то будет отображать родительская.
здравствуйте. пытаюсь сделать чтобы было флоат лефт всех текстов, но почему-то точку он ставит коряво, в цсс файлах все что менял не помогает, можете глянуть? 102стиралки.рф. К исходном коде текста знаки препинания стоят нормально, а точка или любой знак если находится в конце абзаца, то он почему-то прыгает в сторону и показывается перед другой буквой
Здравствуйте, Дмитрий. Можно вас еще немного помучать? после создания дочерней темы и активирования ее, получаем белый экран, ошибку 500 и надпись о том что создается слишком много запросов. Мне дочерняя тема не светит?)
Обычно такая проблема бывает из-за копирования файла functions.php родительской темы. Попробуйте его переименовать в дочерней теме, чтобы не создавать переопределения функций.
спасибо, попробую.
а он будет продолжать исполняться?
Да, будет браться из родительской темы.
а не подскажете что за глюк с text-align? сайт 102стиралки который
У вас для body заданы стили
direction: rtl;
В итоге все и выводится справа налево, что нужно для языков по типу фарси, иврит и т.д.
Поставьте direction: ltr; и все выведется как надо.
) спасибо, не знал даже о такой вещи как ртл и лтр
почему знаки препинания вконце абзаца все равно бросает в сторону, кеш очищал
Так а вы и не поменяли.
https://yadi.sk/i/LhI3L-sR3GS4XN
Скрин по ссылке. У вас до сих пор в body стоит старое направление.
да просто сервак тупил, кэш не очищался почему-то. А никто не пробовал менять шапку,ее размеры не очень мне кажется, сделать ее другой?
Доброй ночи! Хочу на сайте сделать форум. Почитала, вроде как bbPress рекомендуют. Установила. Но этот форум не совсем такого вида, как хотелось бы. Посмотрела форумы, которые более привычны для меня. Внизу одного выло написано, что работает на SMF. Возможно ли на WordPress устаеовить подобный форум?
Юлия, попробуйте Asgaros или wpForo, эти форумные плагины вы найдете в репозитарии WordPress. У WPforo своя регистрация и форма входа и вообще — это полнофункциональный форум с личными кабинетами и прочими плюшками, характерными для полноценных форумов. А в Asgaros придется использовать стандартную форму регистрации и входа WordPress, либо прибегать к сторонним плагинам авторизации, наподобие WP-Recall, но зато у Asgaros внешний вид здоровский, он нормально переведен и он более понятен в плане настроек.
Спасибо! Буду пробовать.
Здравствуйте! А как в этой теме добавить телефон и почту в шапку?
Здравствуйте Алексей!
Вы получили ответ на этот вопрос? я не нахожу((
Если да, то поделитесь пожалуйста решением…
Дмитрий, здравствуйте!
Подскажите пожалуйста, а поиск в шапку засунуть не пробовали, или в меню в стандартное?
Как это сделать красиво, чтобы в шапке все время на виду было?!
Здравствуйте! Подскажите, пожалуйста, как удалить из этой темы левую(основную) колону виджетов? Я обнаружил такой ньюанс. У пользователей разные мониторы и не каждого видна эта колонка. Не напишешь ведь, хошь смотреть весь сайт, ументши масштаб. Спасибо.
Всем здравствуйте! Подскажите пожалуйста кто знает. Установил шаблон twenty seventeen, а он не функционирует на iPad ?! Отображается картинка главной страницы и все! Не прокручивается вниз, хотя на компьютере и iPhone все работает отлично?!
У меня все работает, если вы про сайт, который у вас в URL. Проверил с iPad, все прокручивается. Правда, у вас там материалов и нет, только главная страница с картинкой в шапке и футером.
Здравствуйте. А как настроить страницу рубрики, когда делаю переход по странице рубрики то в странице выводятся все записи полностью, как сделать это более компактным, стобы выводилась часть текста и картинка
Здравствуйте! У меня такой же вопрос, как и предыдущий. А ещё, может быть поможете настроить страницу рубрики с RSS лентой. Везде зарегистрировалась, все плагины скачала и настроила и на Ворд Прессе все настройки сделала, а показывается просто полоска и как дела?
День добрый!
Возник такой вопрос: возможно ли перевести содержимое site-branding в блок navigation-top? Как-то не айс смотрится фиксеное меню, закрывающее лого (оно же — ссыль на гл. страницу. Прямым объединением файлов site-branding.php и navigation-top.php на базе последнего — слетает position-fixed. Вставка лого в созданный под него виджет, прописанный в блоке navigation-top — такая же ерунда, да попутно еще и содержимое строится в несколько рядов.
Возможно ли вообще «склеить» указанные блоки в строке меню?
Добрый день! Подскажите как поменять цвет фона на сайте? Не смог найти где это в коде и что надо там прописать? тема Twenty Seventeen.
Спасибо!
В настройках Кастомайзера есть опция «Additional CSS» — «Дополнительные CSS-стили». Там можно указать стилизацию. Как пример:
/*Change main background color*/ .site-content-contain { background-color: #fff; } /*Remove top padding so main background color doesn't show above the content*/ div#content { padding-top: 0; } /*Set content background color, add a bit of spacing*/ #content .wrap { background: white; padding-top: 30px; }Решил вопрос, плагин Advanced Excerpt + для излбражений в css написал
{
float:left;
margin: 7px 11px 7px 0;
}
Как сделать в этой теме сайдбар в одном разделе главной страницы? Хотя, сдается, это вряд ли возможно (
Лучше использовать плагины для добавления произвольных сайдбаров. Или плагины-конструкторы страниц, порой в них тоже можно создавать сайдбары в разных местах страниц.
Дмитрий. Благодарю Вас за ответ.
Вот спасибо) удалось поднять свой собственный сайт за счет этого)))
Здравствуйте, спасибо за пост. Я где-то видела настройку, которая меняет страницу. Можно сделать из двух частей:справа заголовок — слева текст.
А можно цельную.
Не могу найти эту настройку. Подскажите, пожалуйста!
Не совсем понял, что вы имеете в виду. Если вы хотите сменить разметку страниц, то это делается в Customizer > Theme Options. Можно выбирать одноколоночную и двухколоночную разметку.
Дмитрий да! Именно это!
А Customizer где? Я потерялась…. SOS…
Дмитрий, я нашла. Они появились после того, как я сохранила страницы. Спасибо!
Здравствуйте. Подскажите, пожалуйста, возможно-ли сделать чтобы снаружи сайт на Twenty Seventeen был на немецком языке, а админка — на русском?
Посмотрите возможные решения:
Плагин: https://wordpress.org/plugins/plugins-language-switcher/
Код: https://blog.christosoft.de/2012/02/wordpress-frontend-and-backend-in-different-language/
…. у меня не получилось заменить «Читать далее» на главной странице.
Спасибо за полезный урок! У меня вопрос:
Каким образом сделать «изображением записи» миниатюру? В инет-инструкциях пишут, что «В правом нижнем углу располагается панель для добавления миниатюры к записи на WordPress». Но в Twenty seventeen этого нет. Вместо этого имеется ссылка «Установить изображение записи». И если его установить, в анонсе статьи в рубрике появляется полноразмерное изображение (если оно еще и книжной ориентации, то занимает большое место), и в самой записи тоже.
А хотелось бы, чтобы в анонсе показывалась миниатюра (с обтеканием), а в самой записи этой картинки вообще не было наверху (если захочу, то вручную сам найду ей место).
Вам так придется всю тему править. Лучше тогда подобрать тему, где уже есть все необходимое для вас.
Здравствуйте, такой вопрос про тему twenty-seventeen: можно ли использовать другое фоновое изображение для шапки на всех страницах, кроме главной. А то получается, что на главной оно 2000 на 1200, а на других какой-то обрезок, который естественно утратил весь смысл
Слышал про плагин https://wordpress.org/plugins/unique-headers/ , но естественно перегружать сайт не хочется, учитывая, что он предлагает уникальный хедер для любой страницы. А мне нужно на главной одно, на остальных другое и размеры разные. Надеюсь на помощь
Здравствуйте, простыми методами такое не реализовать. По крайней мере, я ничего не придумал, что можно посоветовать вам.
Есть вариант подтягивать миниатюру, привязанную к записи, в хэдер, чтобы она выводилась там в полный размер. Но делается это, опять же, путем работы с дочерними темами и кодом. Вот тут достаточно длительное обсуждение с советами и рекомендациями: https://wordpress.org/support/topic/use-featured-image-as-header-on-posts-pages-with-title-overlay/
Доброго времени суток всем. Такой вопрос, сканер гуглбот который есть у каждого в вебмастере, при нажатии сканировать и отобразить, показывает только картинку, без текста на главной. Как для бота, так и для пользователя. Как то смущает это. Кто сталкивался? Может чтото прописать гдето нужно??
На дочерней теме к твентисевен не выводятся ни секции, ни возможнсть их заполнить. Висит один хедер и подним меню и контент главной. В админке, правда подо всем этим написано ЗАПОЛНИТЕЛЬ 2 РАЗДЕЛА ГЛАВНОЙ СТРАНИЦЫ, но это не ссылка и нет никаких опций для заполнения. В чем проблема?
Что именно за дочерняя тема использовалась?
Twenty Seventeen
Вообще вопрос «Что именно за дочерняя тема использовалась?» какой ответ предполагает? Дочерняя тема создана полностью по приведённой здесь статье.
По всей видимости, вы не совсем понимаете, как функционируют дочерние темы. Дочерняя тема создается, чтобы внести изменения, которые могут утеряться при обновлении основной темы. Т.е. она просто содержит изменения, которые берутся из нее, а все остальное берется из основной темы.
Вообще, лучше поступите следующим образом, как описано в данном руководстве:
https://make.wordpress.org/training/handbook/theme-school/child-themes/child-themes-twentyseventeen/
Там есть пошаговый процесс создания дочерних тем.
Переустановила обе темы. Переименовала дочернюю-вопрос решён, как пишут в таких случаях.
По всей видимости это был глюк. Или на серверах шли техработы. ВОбщем всё прошло как с булых яблонь дым.
Дмитрий, большое спасибо за статью и ответы в комментариях!
Много вопросов отпало…
Подскажите, пожалуйста:
1 как изменить параметры шрифта в хедере, и
2 как в социальных кнопках неактуальные поменять на нужные,
например, вместо yelp.com сделать vk.com/.
Спасибо!
Шрифты проще всего менять с помощью плагина https://wordpress.org/plugins/customize-twenty-seventeen/. В нем есть настройки для замены практически всех шрифтов и их атрибутов.
Попробуйте сделать это в разделе меню. У вас ведь меню задается с помощью базового меню Social Links? Или с помощью сторонних плагинов? Если виноваты плагины, то тогда уже в них менять.
Дмитрий, спасибо за подсказки. Буду пробовать.
А социальные кнопки стоят в базовой версии twentyseventeen в футере.
Да, это стандартное меню Social Icons Menu. Оно правится в разделе с Меню в админке. Там можно убирать и добавлять иконки. VK они, к слову, тоже поддерживают.
Спасибо!!!
Удачи!!!
Благодарю, вам тоже удачи.
Здравствуйте.
Хотим в меню социальных ссылок добавить свою ссылку со своей картинкой. Ссылку вставить без проблем можно, а как там картинки подставляются не понимаю совсем. В CSS вижу конструкции вида:
.social-navigation a[href*=»instagram.com»]:before {
content: «\f215»;
}
Которые подставляют непонятное нечто если видят нужный домен. Это самое нечто определяет картинку. А как оно определяет, где эти картинки и прочее не понимаю никак.
Проблема в том, что в качестве изображений там используются SVG-спрайты.
https://jackiedelia.com/enhancing-the-svg-social-icon-menu-in-twentyseventeen/
Вот тут по ссылке подробнее.
Спасибо, Дмитрий за помощь.
Действительно кнопки соц сетей редактируются без проблем из кастомайзера.
Шрифты в хедере я редактировал плагином Advanced Twenty Seventeen, хоть он и обновлялся год назад и не тестировался со свежим WP. Правда, опция цвет не включается.
А плагин Customize Twenty Seventeen и Bold Page Builder от того же автора у меня не желают работать никак. При нажатии кнопки «Изменить» страницу (в консоли) страница открывается и на ней на 1-2 секунды появляется значок Bold Page Builder с плюсиком, и тут же пропадает. А Customize Twenty Seventeen вообще никак себя не проявляет.
И если можно, еще вопрос: Может подскажите, какой плагин лучше подойдет этому шаблону для фотогалереи. Тот виджет, который есть в теме неинтересный. Фото стоят только в 2 узких столбика посредине широкой страницы. Хотелось бы сделать 4 – 5 столбцов на всю ширину страницы и с возможностью увеличения размера фото при клике на нее.
Еще раз спасибо! И всего доброго!
Я рекомендую обычно NextGen Gallery как самый мощный плагин для реализации бесконечного множества разных типов галерей. Советую вам попробовать его, но сориентировать, будет ли он хорошо смотреться именно в этой теме, не смогу, к сожалению. Пробуйте, тестируйте.
Спасибо! Буду пробовать…
Хорошая статья, почерпнул из нее много полезного, спасибо.
Попытался сделать динамическое меню по id. Получилось только вручную, с помощью скрипта никак. Пробовал плагин Simple Custom CSS and JS, потом Customize Twenty Seventeen. Почему-то не работает. Не подскажете где рыть? Может в скрипте какой либо запятой недостаёт?
Попробуйте улучшенный код:
jQuery( document ).ready(function(){ /* Add padding and id's to each front page section */ jQuery( "h2.entry-title" ).each( function() { var panelId = jQuery( this ).html().toLowerCase().replace(/\s+/g, "-"); jQuery( this ).wrapInner(function() { return "<span style='padding-top:96px;' id='" + panelId + "'></span>"; }) }) /* Remove navigation link highlighting */ jQuery('#top-menu li').removeClass('current-menu-item current_page_item '); /* Add highlighting on click */ jQuery('#top-menu li a').on('click', function(event) { jQuery(this).parent().parent().find('li').removeClass('current-menu-item'); jQuery(this).parent().addClass('current-menu-item'); }); /* Check current URL and highlight nav for current page */ jQuery('#top-menu li a').each( function() { var pageUrl = jQuery( location ).attr( 'href' ); var navUrl = jQuery( this ).attr( 'href' ); if ( navUrl == pageUrl ) { jQuery( this ).parent().addClass('current-menu-item'); } }) })Главное, чтобы он загружался уже после того, как загрузится jQuery.
Новый код не помог, пока остаётся вручную. Возможно, надо разбираться, что там как загружается, но для меня это пока непонятно.
Обнаружил еще одну странность. В списке постов на странице блога нет миниатюр записей. Тоже озадачен.))
Кстати, кто-то выше искал способ, как избавиться от «автора» в записях. Я добавил в CSS:
.single .byline, .group-blog .byline {
display: none;
}
Автор, конечно, остался, но его не видно, одна дата. Может кому пригодится.
Спасибо за дополнение.
По картинкам вот такая странность.
По ссылке из меню по классу миниатюр нет, т.е. нет, если просматривать страницу как часть главной.
https://3din.000webhostapp.com/#blog
Но если обычная ссылка на страницу, то миниатюры есть.
https://3din.000webhostapp.com/blog
Вообще, в URL решетки не рекомендуют использовать. Плохо для SEO. Яндекс отбрасывает все, что после слэша. С robots.txt тоже будут проблемы, поскольку с решетки начинаются комментарии. У одной из студий была такая жесть. У них все URL имели вид http://www.site.ru/#/страница1, http://www.site.ru/#/страница2 и т.д. В общем, пришлось всю структуру ссылок менять, т.к. там были жесткие косяки с индексацией.
Я глянул на официальном демо то же самое. На главной, когда блог просматривается как часть главной, миниатюр нет. Есть только если открыть как отдельную страницу.
Придется наверное от динамического меню отказаться, раз косяки с индексацией.
Лучше не использовать. Тут на свой страх и риск, поскольку могут быть реальные проблемы с индексацией. Но Яндекс постепенно умнеет с годами, и вроде как учится индексировать все это грамотно.
Добрый день. Помогите пожалуйста установить JQUERY на данную тему. хочу установить плагин ISOTOPE замучался, никак не получается.. =(
Дмитрий спасайте)
jQuery по умолчанию идет с WordPress, вам не нужно для этого ничего устанавливать. НО: если у вас старая версия WP, то и jQuery по умолчанию может иметь несколько устаревшую версию. Потому, возможно (но не факт), что плагин Isotope требует более новой версии. В таком случае придется обновлять WordPress.
Спасибо, но возможно Я его не правильно устанавливаю. Через custom CSS & JS плагин возможно вообще установка jquery плагинов?
Вообще, с ним много сложностей. Там целые видеокурсы.
Вот, как пример: https://www.lynda.com/Isotope-js-tutorials/Initialize-Isotope-js-WordPress/534628/570141-4.html
Есть уже готовые версии в виде платных плагинов: https://mintplugins.com/isotopes-for-wordpress/
Через Simple custom CSS & JS можно добавлять код, но так все становится чуть сложнее в управлении, поскольку получается, что вы добавляете дополнительный уровень проблем в виде еще одного плагина. Но в принципе рабочее решение.
А вы занимаетесь фрилансем? Могу Вам написать или позвонить?
Мы не выполняем разработку, у нас другие сферы занятости. Как вариант, посмотрите Kwork (ссылка в баннере слева на странице). Там есть специалисты, которые выполняют разные доработки. Возможно, что найдете нужного. Или, как вариант, обратитесь напрямую к https://vk.com/kustyrt. Этого разработчика могу рекомендовать.
Спасибо
как сделать первую картинку или видео на главной не на весь экран а на половину???
Здесь не все так просто. В теме заданы размеры для разных мобильных устройств, и вам придется подгонять изображение для всех этих девайсов. Вот, как пример, посмотрите, как подгоняют высоту для изображения:
https://wordpress.stackexchange.com/questions/259007/how-do-i-change-the-header-image-height-in-twenty-seventeen
Проблема такая. При установке видео в шапке на стартовой странице оно разворачивается не под тем размером какой представлен на образце сайта в этой теме. На сайте-образце размер видео 1200х2000, а у меня 1360х636. Я даже вставлял видео с сайта-образца в свой, но все равно размер урезанный (не во всю ширину страницы). Может сама тема косячная? Даже не знаю что делать. Подскажите пожалуйста.
Возможно, что с темой проблемы. Возможно, надо именно такого же размера делать, как на сайте-образце.
Видео я добавляю с ютуба по URL (у меня бесплатный тариф не позволяющий заливать свое видео сразу на вордпрес). Возможно ли что такая проблема присутствует только при работе с ютуб?
Попробуйте вставить видео с Vimeo. Просто рандомное, чтобы проверить теорию.
Попробовал. Тема принимает только Ютубовский URL. Видимо для толкового отображения видео в хеадере необходимо заливать видео в вордпресс хранилище, и соответственно иметь премиум аккаунт.
WP поддерживает в ядре технологию встраивания Vimeo через oEmbed. Видимо, тема не самая хорошая, раз в ней такое не предусмотрено.
Добрый вечер! Подскажите возможно чтобы на главной информация со страниц выводился только анонс. То есть к примеру страница о нас имеет большую статью, как чтобы на главной ограничить количество отображаемой информации
Пробуйте ставить тег Read More для страниц в нужном месте.
Спасибо! Помогло. А ка быть если страницу оформить при помощи Elementor
Про elementor не знаю. Возможно, там тоже есть этот тег. Проверьте. Если там какой-то свой, то лучше уточните у разработчиков Elementor.
Спасибо! А подскажите где возможно посмотреть реализация сайтов на онове темы Twenty seventeen
http://wpdetective.io/theme/85/twentyseventeen
Добрый день!
Подскажите, как можно увеличить количество блоков (разделов) отображаемых на главной странице? По дефолту их 4, но мне надо добавить пару…
Спасибо.
Добавляете в functions.php темы:
add_filter( 'twentyseventeen_front_page_sections', 'prefix_custom_front_page_sections' ); function prefix_custom_front_page_sections( $num_sections ) { return 6; }В итоге получаете 6 секций.
Добрый день, столкнулась с такой проблемой, после обновления wordpress и тем, исчезла кнопка “Использовать Divi Builder” в админке при редактировании страниц. Есть возможность редактирования Builder но только непосредственно на сайте. Как вернуть редактор???
if you are upgrading to WordPress 5.0, make sure you also update Divi to 3.18+ as well.
Возможно, в этом проблема. Обновляли Divi?
Да я обновила тему. У меня Версия: 3.0.8
3.18+ нужна.
а где ее брать? у меня автоматически обновилась тема Divi.
Если вы покупали, то к оф. разработчикам обращайтесь. Если где-то качали на nulled-сайтах, то тут все сложнее.
Дмитрий, добрый день
Подскажите, если сможете — как можно сделать на странице блогов меньше места «слева» и больше места «справа»
половина экрана пустует(
в идеале — оставить только название записи и текст-спойлер
и можно ли в этой теме (2017) отключить возможность подгрузки инфы при прокрутке? если вкорячить страницу магазина — получается ахтунг( сначала грузятся категории, а потом догружаются товары(
Лучше не ломать тему. Так она может некорректно работать. Не советую вообще менять область контента или другие опции, если этого не предусмотрено в разметке. А в данной теме этого не предусмотрено.
Хочу посоветоваться — непосредственно по ссылке — на демо-сайте темы, внизу приведены все контактные данные этого демо-кафе.
Но как реально это всё туда запихнули?
Я так понимаю — это ведь футер?
Т.е. это footer.php ручками правили (с риском потерять всё при обновлении), или через какой-то плагин всё засунули?
Если через плагин — какие можете посоветовать?
Если посмотреть в коде, то видно, что это область виджетов и туда просто засунули необходимые виджеты (в частности, виджет социальных кнопок). Какой именно это плагин — можно выяснить, пробивая название классов в Google. Тут, скорее всего, использовали https://ru.wordpress.org/plugins/menu-social-icons/.
Подскажите пожалуйста, а почему картинки которые я вставляю на сайт получаются обрезанными по высоте, хотя использую необходимый размер, как рекомендовано, более того картинка шапки в записях еще больше обрезается по высоте
Бывает такое, когда соотношение сторон неправильное.
Цитата от разработчиков: Twenty Seventeen theme recommends a header image of 2000×1200 px.
ДА в том то и дело, что загружаю картинку именно 2000х1200, а выводится обрезанная по высоте
Тогда без понятия. Это их рекомендации для лучшего вида. Возможно, что на разных размерах экрана она по-разному выводится, но это только предположение.
Спасибо!
Много полезного нашёл.
Подскажите пож-та как сделать чтоб на всех страницах сайта был такой же большой header (шапка 2000х1200), а не только на главной
Посмотрите код, представленный тут: https://wordpress.org/support/topic/header-image-sizing-for-all-pages/
Но учтите, что дизайн может поехать.
Спасибо
Добрый день. Если можете, то подскажите пожалуйста. Я при оптимизации сайта, почистил некоторые функции администрирования, что бы уменьшить объем данных. Делал это через какой-то плагин и сейчас уже не помню через какой. В результате в настройках Темы пропали «видимые шорткаты (ярлыки) редактирования» — голубые иконки. И при запуске некоторых плагинов, невозможно реализовать отдельные их функции. Каким то образом ограничиваются возможности кастомайзера. Как восстановить все функции настроек Темы не знаю. Использую Тему Twenty Seventeen.
Видимо была повреждена сама тема. Плагин удалил лишнее. Тут либо откатываться из бэкапа (если он был), либо переставлять заново тему
Тема и WordPress уже несколько раз обновлялись, в связи с выходом новых версий. Но, некоторые функции в Настройках Темы не восстановились. То ли в functions.php что-то лишнее прописалось, то ли что-то удалилось.
Тогда странно. Единственный вариант вижу, если нет своих бэкапов, то просить бэкап у хостинга. Бывает, что у них имеются. И тогда можно будет откатиться на ту дату, когда все было ОК. Но если это было давно, тогда все сильно усложняется.
А подскажите пожалуйста. Воспользовался JS кодом для плавного переключения между страницами сайта. Но столкнулся с логичной проблемой в планшетной и мобильной версии это естественно не работает, потому что там появляется меню. А в меню соответственно ничего не происходит, потому что я прописал только ссылки.
Как выйти из ситуации?
В мобильной версии надо отдельно все прорабатывать. Там лучше использовать плагины. Или дорабатывать код, чтоб он только под определенные разрешения экрана работал и под определенные юзер агенты. Но это тот еще геморрой.
Но как в таком случае прописать меню для мобильных устройствах, так, чтобы это был рефреш страницы, как изначально темой предусмотрено. Типа на десктопе все красиво, а на мобильных рефреш и загрузка уже на том месте
Типа таких плагинов https://wordpress.org/plugins/mobile-menu/
Дмитрий, здравствуйте! Как думаете, есть смысл эту тему с Гутенбергом использовать? А то 2019 очень своеобразная тема.
10 месяцев назад ее обновили, и теперь она поддерживает все стили Gutenberg. Потому можно вполне пользоваться.
https://core.trac.wordpress.org/ticket/45045
Всем привет, как добавить описание дял поисковых систем в данной теме без сторонних плагинов?
Темы — Настроить — Свойства сайта. Там можно задать описание и тайтл.
Остальное все только через SEO плагины.
Но там нет описания для поисковых систем. Только краткое описание.
Какой самый простой плагин для добавления описания? Только не All In One SEO Pack. В этом плагине не знаю как «|» убрать из названия вкладки:)
«Название сайта» — что тут надо написать?
Seo by yoast или all in one seo pack.
Снова здравствуйте. Есть у меня несколько предложений, касательно обновления статьи. Во-первых занести второй скрипт, как основной. Он работает хорошо. Во-вторых предлагаю рассмотреть Page Scroll to id. Создаёт невероятный эффект.
А вопрос у меня простой. Не могу добиться расширения места для контента. Потому что ставил плагин option for seventeen, он он убивает под какой-то причине все эти скролы и js код.
Приветствую!
Как в данной теме изменить положение заголовка?
Надо перенести его наверх.
Здравствуйте, могли бы вы подсказать как сделать так чтобы записи которые я публикую были не полностью открыты на главной странице сайта, а был только заголовок и заставка? Заранее спасибо.
Здравствуйте, добавляйте в пост «Вставить тег Далее» в редакторе в нужном месте, где вы хотите обрезать тот или иной пост.
Выбрала эту тему для своего личного сайта, сделала запись, вставила фото, опубликовала и только потом поняла, что это должно быть в статичной главной странице, а записи нужно делать на странице «Блог».
Я сделала главную страницу статичной, а как мне вставить в неё страницу «блог»? И мжно ли при этом обойтись без меню?
Лучше делать меню (главное вверху или в сайдбаре/футере).
Добрый день!
Подскажите пож-та какие параметры нужно изменить или добавить, для воспроизведения видео шапки сайта на мобильном версии..
Спасибо!
Здравствуйте!
1. Чтобы вывести кнопку воспроизведения для смартфонов:
/* Make sure play/pause button can be clicked on smaller screens */ .wp-custom-header-video-button { z-index: 10; }2. и в functions.php вставляйте следующий код:
/* * Change the minimum screen size to use the video header */ function twentyseventeenchild_video_size( $settings ) { $settings[‘minWidth’] = 100; $settings[‘minHeight’] = 100; return $settings; } add_filter( ‘header_video_settings’, ‘twentyseventeenchild_video_size’ );Должно сработать.
Прошу прощения,
1. код вставляешь в media.php ???
Не, это в разделе с CSS в кастомайзере (Внешний вид — Настроить — Дополнительные стили) можно добавить.
Скажите а «autoplay» в случае мобильной версии не работает???
Тут не знаю. Скорее всего, будет работать по умолчанию
Спасибо за содействие, выполнил все действия, не заработало… (((
Возможно для этого надо создавать дочернюю тему. Т.к. в доках у Twenty Seventeen прописано следующее: «Header video will not be displayed on screens smaller than 900px wide by 500px high, which includes most mobile devices, where bandwidth is a often a concern.»
ясно…
Добрый день! Сделал динамическую навигацию, затем добавил плагины, расширяющие возможности кастомизации темы и навигация перестала работать, хотя пытался все сделать по всем приведенным способам. Не подскажите, как решить проблему?
С уважением.
Надо выявлять, какой плагин привел к таким последствиям. Возможно, по одному их отключать и смотреть, заработала ли навигация.
Попробовал отключать плагины и удалять css — не получилось. Может ли дело быть в подключенном elementor’е или в чем-то ином?
Возможно. Разработчики Elementor всегда советуют использовать тему Hello, если вдруг появляются какие-то проблемы. С этой темой у них все протестировано на 100%.