Плагин Gutenberg продолжает двигаться вперед. Недавний релиз, выпущенный всего через день после выхода WordPress 5.8, содержит в себе несколько новых функций и почти три десятка баг-фиксов. Особое внимание стоит обратить на перетаскивание блоков в режиме List View, а также на поддержку border (границ).
Авторы тем смогут настраивать вывод блока Columns на мобильных устройствах (переводить ли столбцы в строки или нет). Также добавились некоторые обновленные инструменты дизайна для навигационных меню. Разработчикам тем стоит протестировать недавние изменения в стилях блока RSS, чтобы дизайн их проектов не разъехался.
Перетаскивание блоков в режиме List View
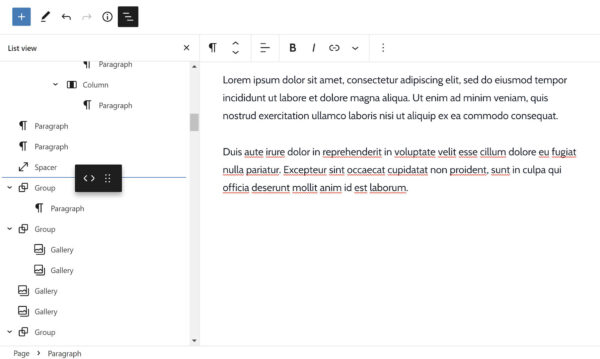
Момент, которого мы долго ждали, настал. Режим List View в редакторе теперь позволяет легко управлять длинными документами с большим количеством блоков. В течение последних десяти релизов команда разработчиков существенно его улучшала.
В версии 11.1 пользователи могут перетаскивать блоки из представленного списка, чтобы упорядочивать и структурировать контент. Однако пользователи не ограничены только лишь перемещением объектов в самом списке. Можно перетаскивать блоки из списка на холст содержимого и обратно.
Этот функционал работает просто великолепно.
Поддержка границ (border)
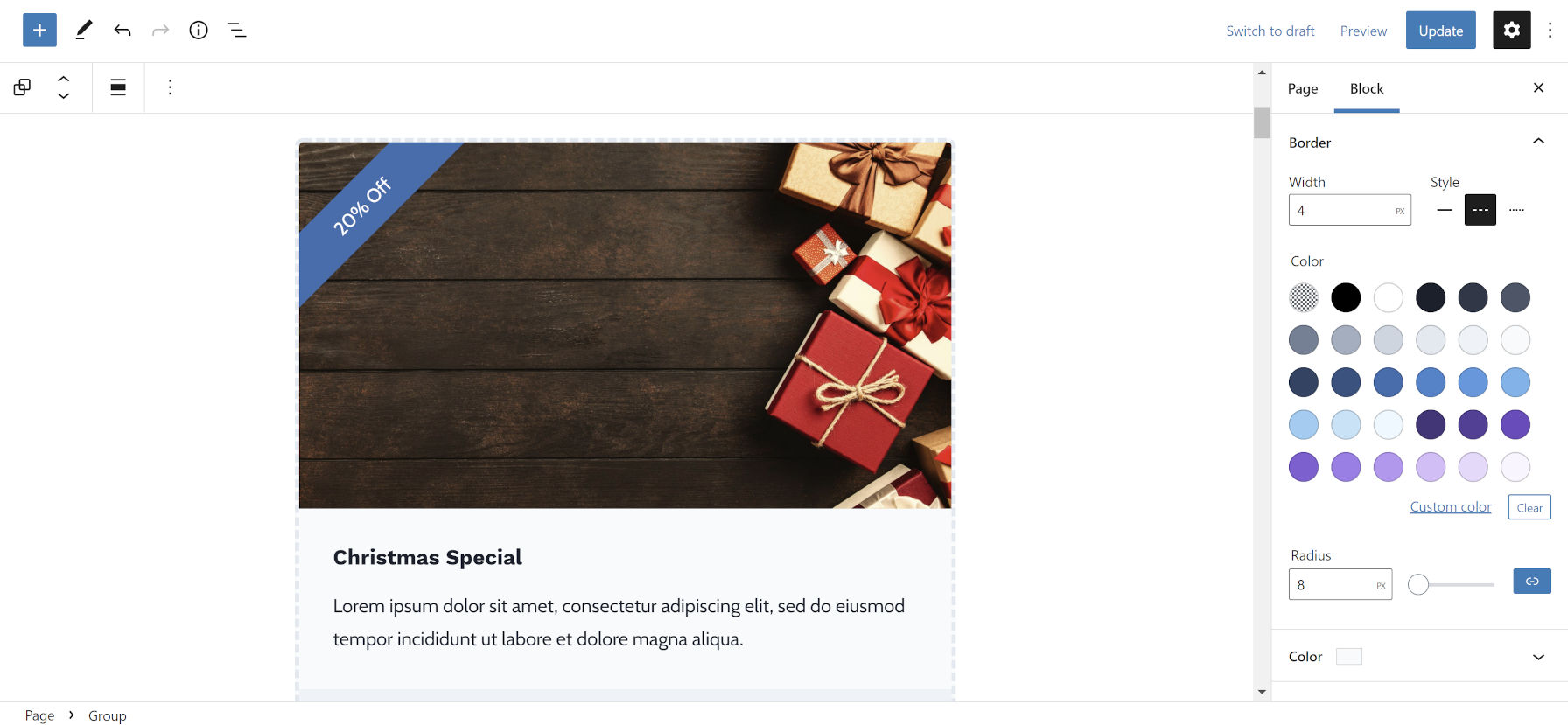
В Gutenberg 11.1 был улучшен опыт взаимодействия для опций границ. Команда разработчиков улучшила UI и разбила параметры по соответствующим группам.
Пока поддержку границ (частичную или полную) имеют только следующие блоки:
- Button
- Group
- Image
- Search
- Table
Пользователи могут задавать отдельные закругления границ с помощью опции border-radius. Также мне хотелось бы видеть стиль double-border в будущем.
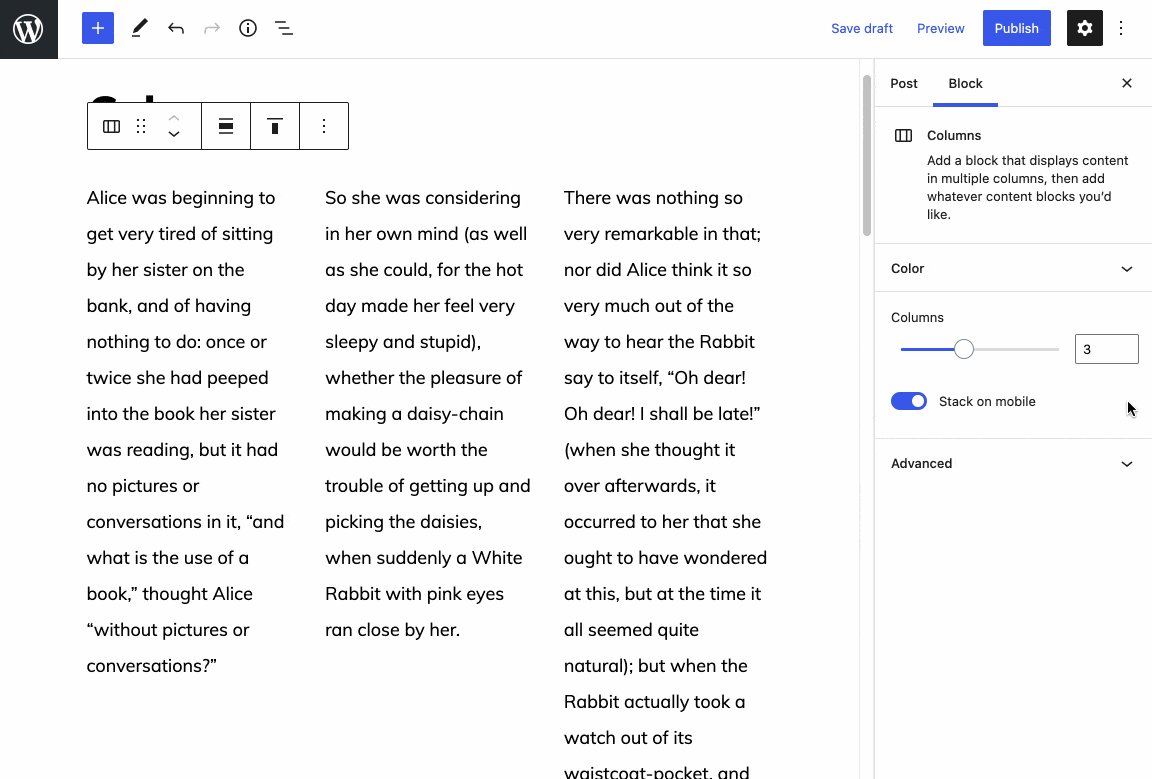
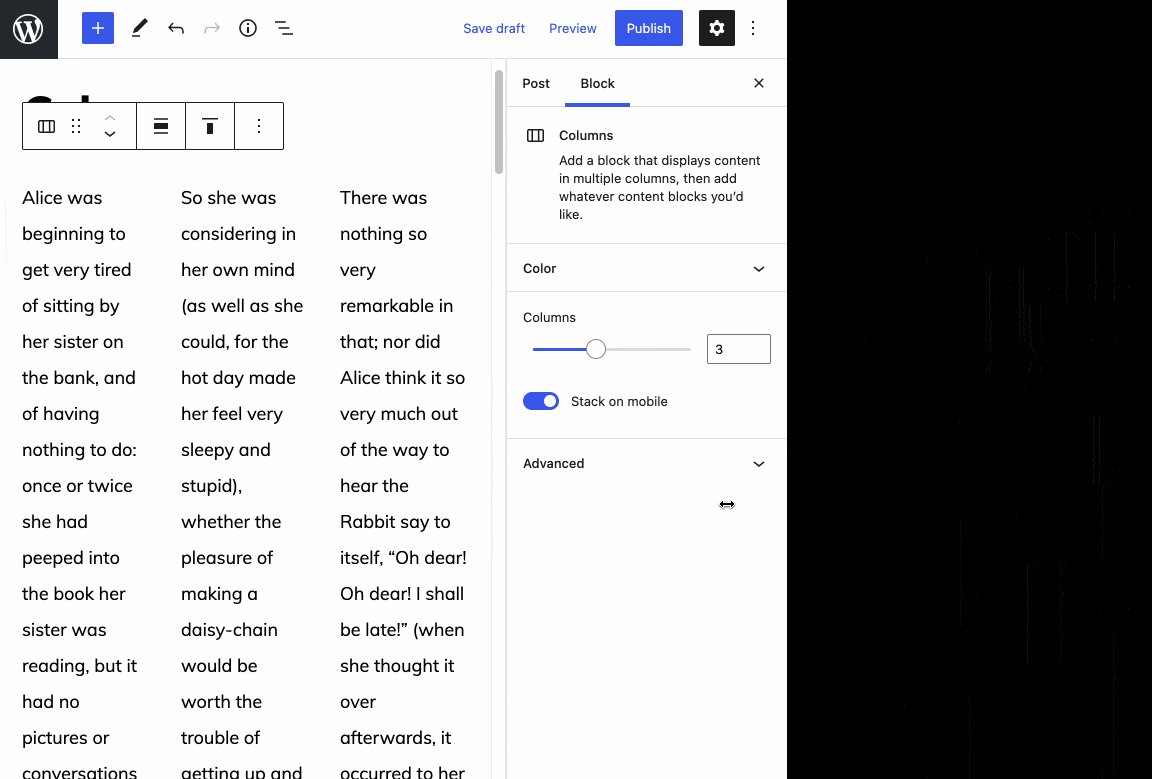
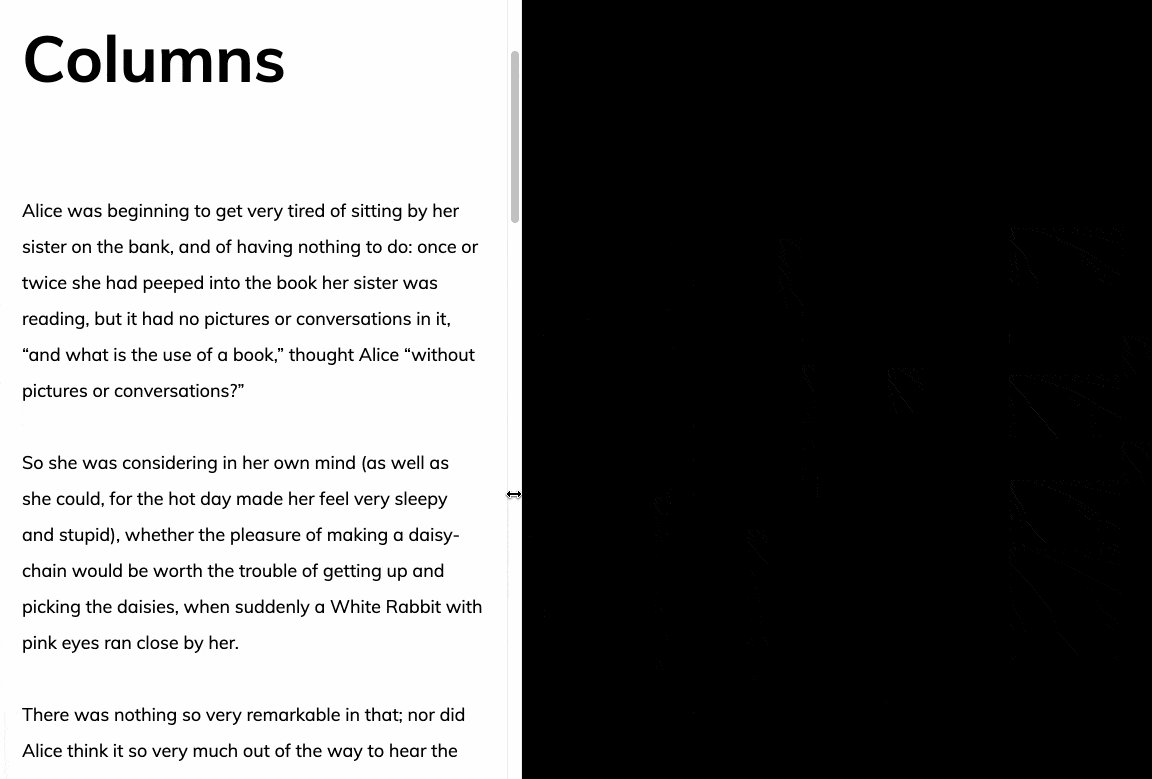
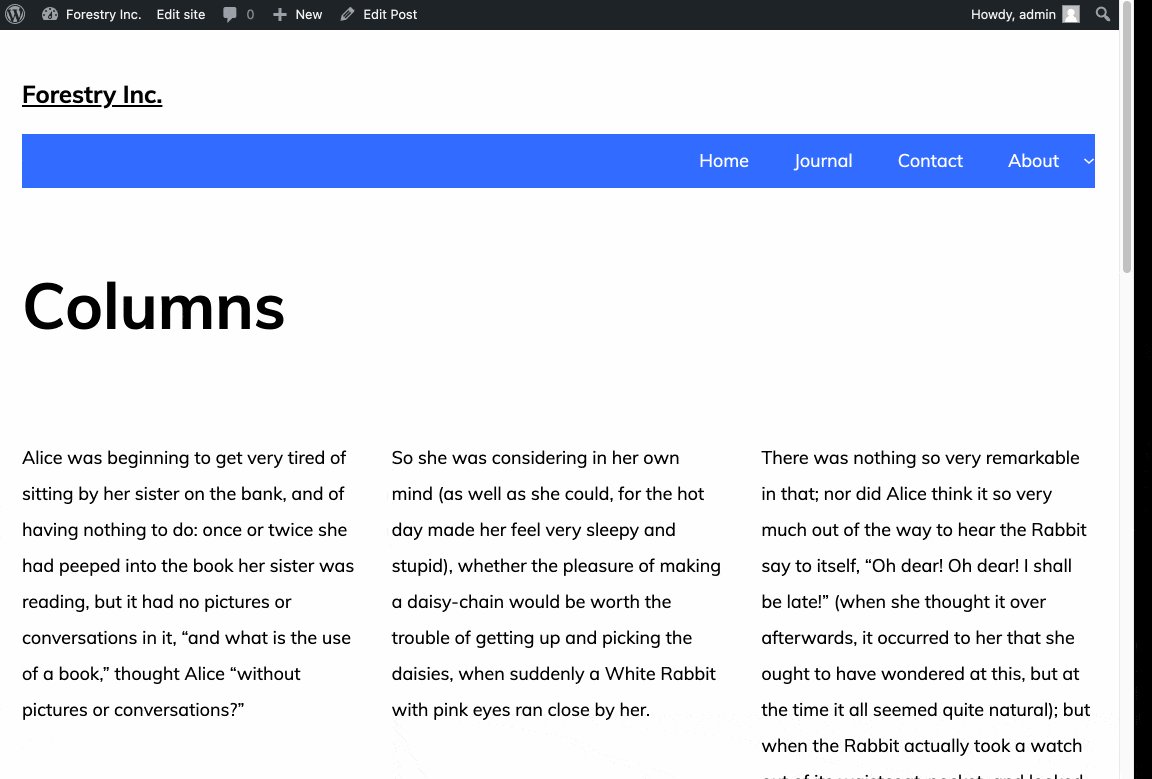
Блок Columns: перевод столбцов в строки на мобильных устройствах

По умолчанию отдельные блоки Column (столбцы) на мобильных устройствах переходят в строки друг под другом для лучшего юзабилити. Теперь пользователи могут отключить это поведение в родительском блоке Columns в индивидуальном порядке. Это позволит также улучшить управление разметкой в блочных темах.
Переключатель «Stack on mobile» позволяет справиться с имеющимися проблемами. Однако это временное решение, которое не позволяет дизайнерам тем добиться должной гибкости, реализуемой с помощью CSS.
Перед тем, как блочные темы и редактор сайтов будут включены в ядро WordPress, разработчикам тем потребуется улучшенный адаптивный контроль над блоком Columns, что-то типа выбора row/inline/flex блоков.
Разработчики тем могут проверять, отключен ли мобильный перевод в строки блоков Columns или нет, с помощью класса .is-not-stacked-on-mobile.
Post Terms и Tag Cloud
В прошлых релизах Gutenberg блок Post Terms (вариация Post Tags и Post Categories) выводил разделитель (|) по умолчанию между отдельными элементами. Теперь он выводит запятую, за которой следует пробел.
Разработчики тем могут изменить это поведение в шаблонах блоков. Пользователи могут настроить это в редакторе. Параметр располагается во вкладке Advanced в сайдбаре с опциями блока.
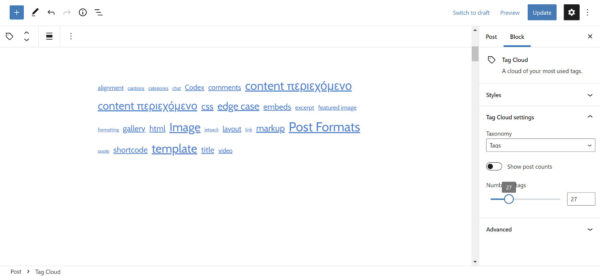
Блок Tag Cloud тоже был обновлен. Теперь пользователи могут задавать ограничение на количество выводимых меток. По умолчанию задано 45 меток.
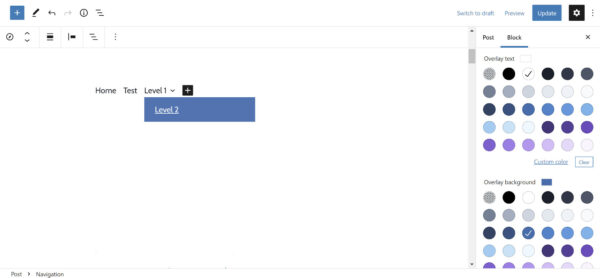
Цвета для навигационных подменю
Команда разработчиков Gutenberg добавила две новых цветовых опции для блока Navigation. Помимо цветов текста и фона для самого блока, пользователи теперь могут задавать цвет фона и текста для элементов подменю.
Блок Navigation, хоть и был улучшен, пока еще остается одним из самых сложных фрагментов в мозаике редактирования сайта. Из него пытаются сделать универсальное решение. Уже есть тикет, в котором предложено добавить в Navigation более широкий спектр вложенных блоков.
В общем, теперь у нас есть цвета текста и фона для подменю. Правда, они названы не совсем корректно: «Overlay Text» и «Overlay Background». Я не уверен, будут ли они работать в адаптивном меню для мобильных устройств.
Источник: wptavern.com