Команда Jetpack выпустила новый плагин Jetpack Boost, который решает проблемы с SEO и производительностью сайтов.
Boost – отдельный плагин, выпущенный под брендом Jetpack. Для его работы не требуется ядро Jetpack. В первой итерации предлагается три модуля:
- Local Critical CSS. Генерирует оптимизированные стили для домашней страницы, постов и страниц, что позволяет ускорить вывод контента (особенно важно для посетителей с мобильных устройств).
- Defer Non-Essential Javascript. Выполнение некоторых задач происходит уже после загрузки страницы (видимые элементы загружаются быстрее).
- Lazy Image Loading. Так называемая «ленивая загрузка» изображений, чтобы они загружались уже при скроллинге страницы.
Пользователи могут включать и отключать модули после установки основного плагина. Оптимизация CSS-стилей для сайта – довольно долгий процесс. Вам будет предложен прогресс-бар, с помощью которого вы будете видеть, сколько времени еще осталось до конца оптимизации. Jetpack Boost отображает базовый процент оптимизации (с внедрением улучшений он начинает увеличиваться).
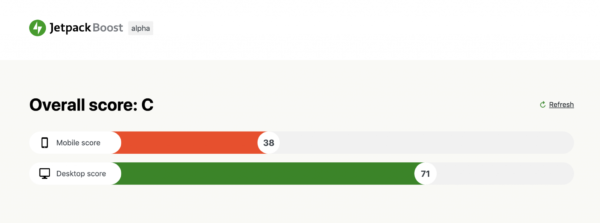
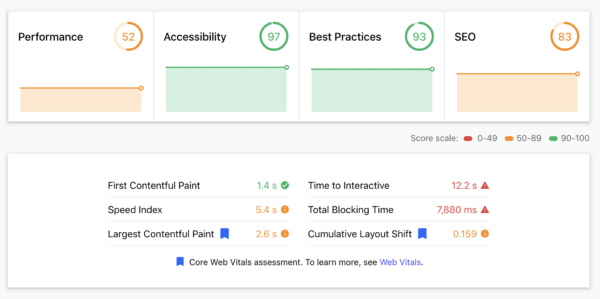
Вот пример оценки для относительно неоптимизированного блога с 20 активными плагинами:
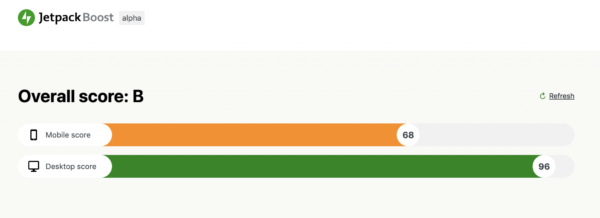
После установки Jetpack Boost результаты существенно улучшились. Стоит понимать, что это далеко не волшебная палочка, которая решает все проблемы. Однако с помощью такого плагина можно легко исправить базовые провалы в производительности, что улучшает опыт взаимодействия для посетителей.
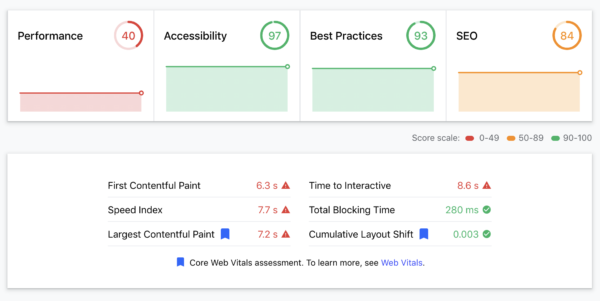
Проверка до/после на web.dev показывает существенный прирост оценки Core Web Vitals.
Специалист Automattic Наурис Пукис (Nauris Pūķis) отметил, что одной из главных причин создания плагина стало улучшение показателей Web Vitals для пользователей.
Как известно, показатель Page Experience будет добавлен к факторам ранжирования Google в мае 2021 года. Качество страницы (Page Experience) оценивается с помощью показателей Core Web Vitals. Однако эти показатели без определенных технических знаний улучшить нелегко.
Несмотря на то, что Jetpack уже включает в себя множество модулей, Automattic решили вынести Boost в отдельный плагин.
«Мы хотим, чтобы Jetpack Boost существовал отдельно – он сконцентрирован на производительности и сделан доступным для всех, включая тех пользователей, которые не хотят ставить Jetpack», — отметил Наурис.
Плагин имеет ту же самую модульную структуру, что и ядро Jetpack. Пользователи могут легко деактивировать модули, которые им не требуются. Это полезно для обеспечения совместимости с другими плагинами для производительности или кэширования.
«Вы, возможно, заметили, что и Jetpack, и Boost имеют ленивую загрузку изображений – это один и тот же модуль», — отметил Наурис. – «Если у пользователя активирован и Jetpack, и Boost, то будет просто использоваться самая свежая версия Lazy Loading Images».
Функционал версии 1.0 – это только начало. Проект должен в конечном счете превратиться в полноценный многофункциональный плагин для повышения производительности веб-сайтов на WordPress. Возможно, в него потом перейдут отдельные функции, связанные с производительностью в Jetpack.
Команда открыта для изучения мнений по созданию новых модулей.
Источник: wptavern.com













Присмотрюсь к плагину, спасибо за новость!
Единственное, что мне непонятно: зачем в нем «ленивая загрузка»? Насколько помню, в ядре WordPress это уже реализовано. Или бывает «ленивее ленивой»? :)
Просто будет использоваться самая свежая версия ленивой загрузки.
Спасибо, что пояснили. Буду знать.