Дата и время – важный компонент WordPress. Даты обязательно будут использоваться в вашем проекте, вне зависимости от того, ведете ли вы блог или более традиционный веб-сайт.
Многие из нас ищут и читают свежий контент, чтобы всегда оставаться в теме по интересующим вопросам. Очень важно, чтобы ваш сайт поддерживал данный тренд и был соответствующим образом настроен.
Устаревший контент может легко отпугнуть вашу аудиторию, особенно тех людей, которые ищут актуальную информацию; в то время как предложение посетителям свежей информации относительно будущих событий всегда вызывает повышенное внимание.
В этой статье мы изучим некоторые способы работы с датой и временем в WordPress. Мы затронем разные аспекты: демонстрация посетителям того, что контент является свежим, вывод предстоящих событий, отображение таймера обратного отсчета до важного события, автоматическое удаление старого контента и т.д.
Давайте посмотрим, как все это можно реализовать в WordPress.
Вывод даты последнего обновления записи
Если вы регулярно обновляете контент ваших записей, то в таком случае вам необходимо обязательно рассмотреть возможность вывода даты последнего обновления для записи вместо даты ее публикации.
Использование стандартных настроек для вывода даты публикации записей в WordPress может привести к снижению количества посетителей, а также может отразиться на показателе отказов.
Если ваши посетители ищут самый свежий и самый актуальный контент, и у ваших записей выводится дата публикации вместо даты последнего обновления, то в таком случае посетители могут просто уйти с вашего сайта.
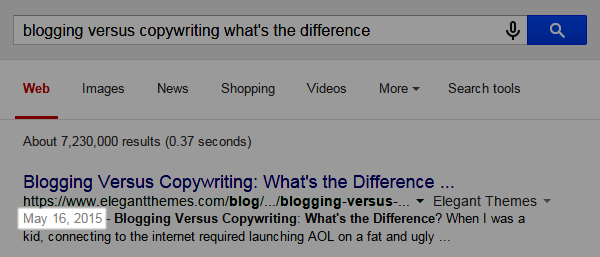
Кроме того, поисковые системы, такие как Google, зачастую отдают приоритет самому свежему контенту при выводе поисковых результатов. Поэтому публикация даты последнего обновления вашего контента помогает повысить SEO-показатели сайта, что также помогает более успешно ранжироваться в поисковой выдаче.
Поскольку поисковые системы выводят эту дату в результатах поиска, некоторые потенциальные посетители, охотящиеся за свежим контентом, могут просто пройти мимо вашего сайта в выдаче. Если вы выводите исходную дату публикации контента, ваши потенциальные посетители не в силах узнать, когда контент был обновлен. Это означает, что, даже если ваши записи и страницы высоко ранжируются в поисковой выдаче, вы по-прежнему могут упустить некоторых посетителей.
К счастью, есть несколько разных способов справиться с этой проблемой, включая настройку файлов вашей темы и установку бесплатного плагина. Таким образом, если вам хочется это реализовать на своем сайте, читайте статью дальше. Мы покажем вам, как вывести дату последнего обновления материала вместо даты его исходной публикации.
Редактирование файлов темы для отображения даты последнего обновления публикации
Данный метод связан с обновлением вашей темы WordPress для отображения даты последнего обновления записи. Вывод даты обновления будет осуществляться тогда, когда вы щелкаете по кнопке «Обновить». Это означает, что ваши посетители будут видеть дату публикации, которая соответствует времени последнего обновления контента.
Важно сказать, что эта модификация может быть выполнена разными путями, что зависит от вашей используемой темы WordPress. Мы в своем руководстве будем использовать тему Divi.
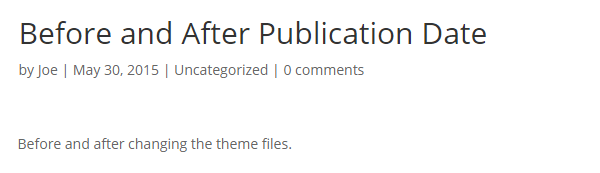
Перед тем, как вносить изменения в файлы темы, давайте приведем изображение того, как вообще в этой теме выводится исходная дата публикации:
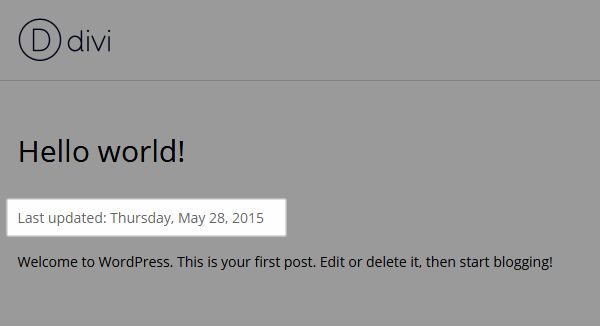
После того, как мы внесем изменения, дата будет иметь следующий вид (теперь это дата последнего обновления записи):
Если вы хотите, чтобы ваш сайт выводил дату в таком виде, вам нужно всего лишь отредактировать одну строку кода. Перед тем, как мы начнем, я настоятельно вам рекомендую создать дочернюю тему. Это позволит вам сохранить все изменения, которые исчезнут, если вы обновите тему.
Мы будем редактировать файл functions.php. Этот файл находится в корневой папке вашей темы. Чтобы внести изменения в этот файл, вы можете скачать его с сервера при помощи FTP-клиента, внести изменения через редактор, такой как Notepad++, а затем заново загрузить файл на сервер.
Либо вы можете отредактировать файл напрямую через консоль. Этот вариант проще, но более опасный. Если вы допустите ошибку, вы можете сломать свой сайт.
Вне зависимости от того, какой вариант вас больше устраивает, обязательно сделайте бэкап вашего файла functions.php.
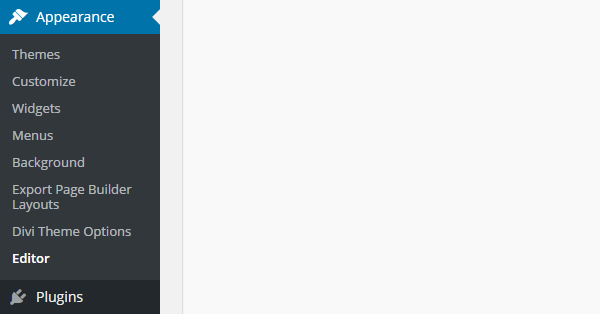
Если вы хотите отредактировать файл через консоль, перейдите к разделу Редактор тем. Он находится в меню Внешний вид.
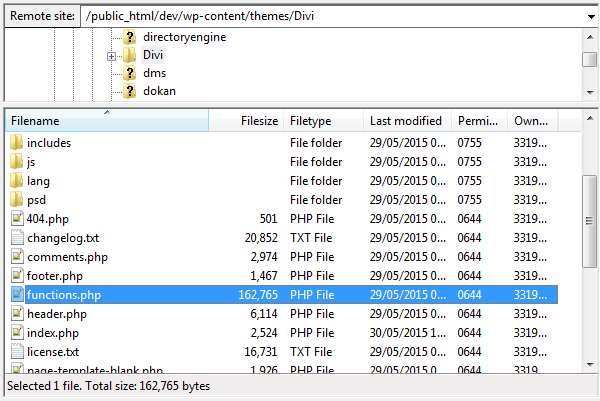
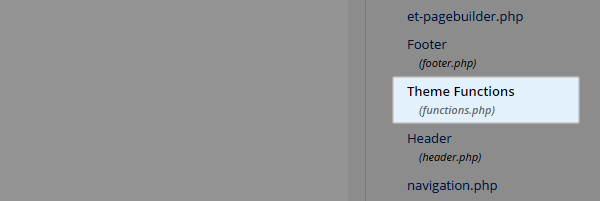
Затем из списка файлов справа выберите Функции темы (functions.php):
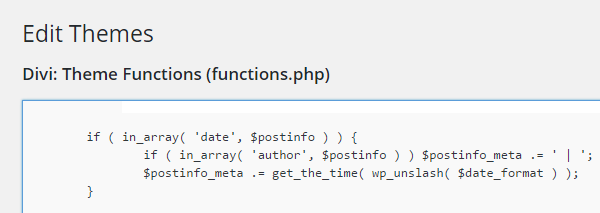
Файл должен открыться в окне редактора. Теперь нажмите Ctrl + F, чтобы открыть инструмент поиска в браузере, и найдите следующую строку:
$postinfo_meta .= get_the_time( wp_unslash( $date_format ) );
Измените ее на:
$postinfo_meta .= get_the_modified_date( wp_unslash( $date_format ) );
После того, как вы сделаете это, сохраните файл. Теперь попробуйте обновить пост и посмотрите его во фронтэнде вашего сайта. Дата, когда пост был последний раз сохранен, теперь должна выводиться вместо даты публикации. Это также затрагивает страницу архивов записей.
Как уже говорилось выше, этот пример работает в теме Divi. Если вы используете другую тему, вам нужно будет обратиться к ее поставщику, чтобы узнать, как именно реализовать этот эффект.
Использование плагина для вывода даты последнего изменения записи
Если вы не хотите редактировать файлы вашей темы WordPress, вы можете пойти другим путем – установить плагин, который позволит вам вывести на экран дату последнего обновления записей. Плагин позволит вам вывести на экран дату обновления записи вместо даты ее публикации.
Плагин, который пригодится вам для этого — WP Last Modified. После активации плагина на сайте дата обновления записи или страницы будет выводиться в вашем контенте.
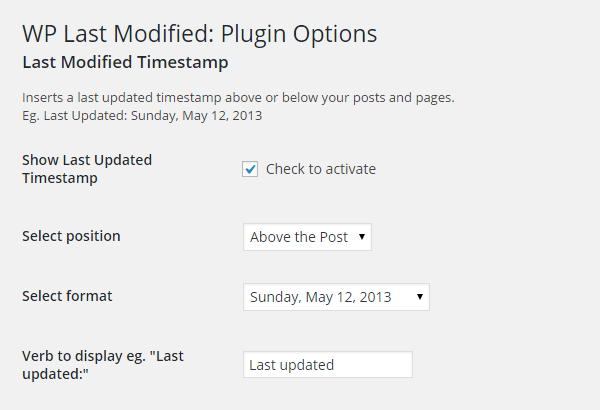
С помощью настроек плагина вы можете выбирать позицию вывода времени и формат даты. Вы можете добавить некоторый текст, который будет сопровождать дату: к примеру, «последний раз обновлено:».
Теперь, в зависимости от того, какие настройки вы выбрали, дата последнего обновления записи будет выводиться вашим посетителям:
Если ваш контент не зависит от даты, вы можете пойти дальше и вообще удалить дату публикации у записей.
Удаление даты публикации у записей и страниц
Если вы используете продукты Elegant Themes, такие как Divi, вы можете легко отключить вывод даты публикации у записей при помощи опции в ePanel.
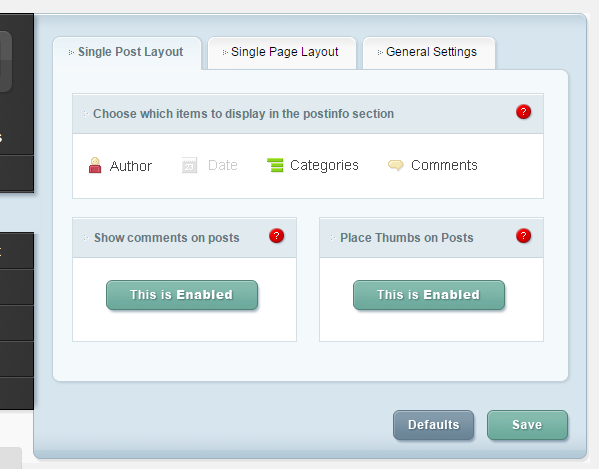
Чтобы сделать это, просто перейдите в консоль и выберите раздел Опции темы. Затем перейдите к Layout Settings в ePanel. Во вкладке Single Post Layout щелкните по иконке Date, чтобы отключить ее. Затем сохраните изменения.
В итоге дата публикации у отдельных записей пропадет.
Однако дата публикации будет выводиться на страницах со списками записей – к примеру, на странице архивов.
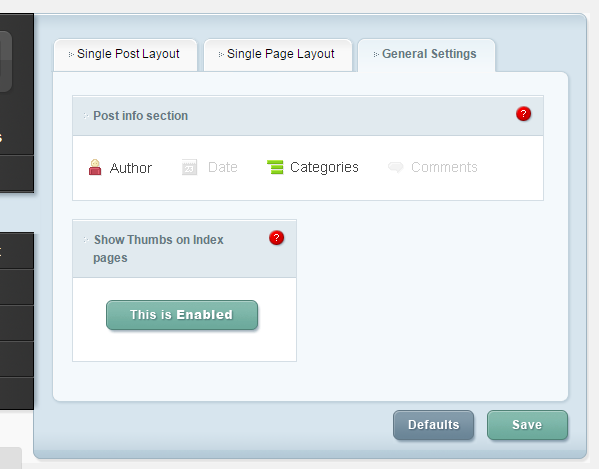
Если вы хотите удалить дату и здесь, вернитесь к ePanel, перейдите на вкладку General Settings, после чего вновь щелкните по иконке Date, чтобы она стала серой. Затем сохраните изменения.
Теперь ваши посетители больше не будут видеть дату публикации в архивах.
Если вы используете другую тему, то в таком случае вам понадобится плагин WP Date Remover, который позволит вам удалить дату публикации. Тестирование плагина показало, что он работает далеко не со всеми темами, поэтому вам нужно будет проверить его в своей теме.
Вывод даты публикации только для недавно опубликованных записей
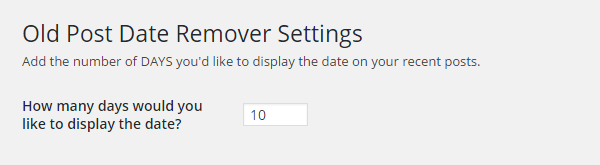
Если вы хотите вывести на экран дату публикации только для самых последних записей, то в таком случае вы можете воспользоваться плагином WP Old Post Date Remover. Плагин позволяет вам задавать временной отрезок, после которого дата публикации уже не будет выводиться.
Опять же, плагин работает не со всеми темами. Однако если вы опубликуете детали по поводу своей темы, то разработчик поможет вам найти решение проблемы на форуме.
Сброс даты публикации на текущее время
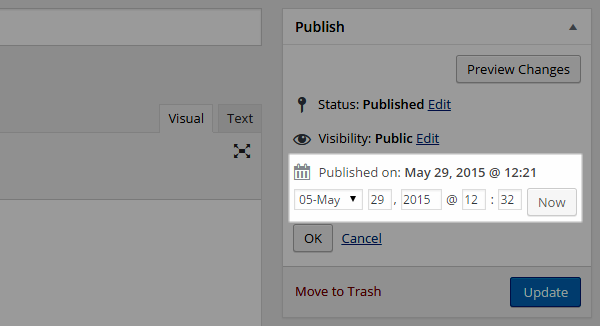
Еще один полезный плагин для тех, кто часто обновляет контент — Date/Time Now Button. Этот инструмент добавляет новую кнопку к редактору записей, которая позволяет изменить дату публикации записи на текущую дату.
Щелчок по кнопке редактирования, которая расположена под текущей датой публикации, выведет на экран новую кнопку. После того, как вы обновите запись с новой датой, эта информация будет опубликована во фронтэнде вашего сайта.
Ваши посетители теперь будут думать, что это исходная дата публикации записи. Это помогает в том случае, если ваш контент обращен к тем, кто ищет самую свежую информацию. Использование плагина Date/Time Now Button – хорошая альтернатива изменению вашей темы для вывода даты последнего обновления каждой записи.
Если вы хотите вывести на экран свои последние обновленные записи в сайдбаре, вы можете воспользоваться следующим плагином: Recently updated posts widget.
Создание контента с датой истечения срока действия
Еще один интересный способ работы с датой и временем в WordPress – это создание запланированного контента, назначенного на определенное время. Обычно такой контент доступен только в определенные периоды времени, после чего он автоматически архивируется и становится недоступным для посетителей.
Некоторые примеры использования такого подхода – лимитированные предложения, когда вы предлагаете скидку на свои продукты или услуги в определенный период времени, прогнозы, анонсы, касающиеся будущих событий. Поскольку такой контент уже не актуален после того, как событие прошло, вы можете скрыть его с сайта при помощи специальных инструментов планирования.
Вне зависимости от того, хотите ли вы ограничить доступ ко всей записи или только к части ее, вы всегда можете воспользоваться двумя плагинами. Мы рассмотрим оба плагина, чтобы показать вам, как создать контент в блоге, который автоматически будет удаляться после определенного временного промежутка.
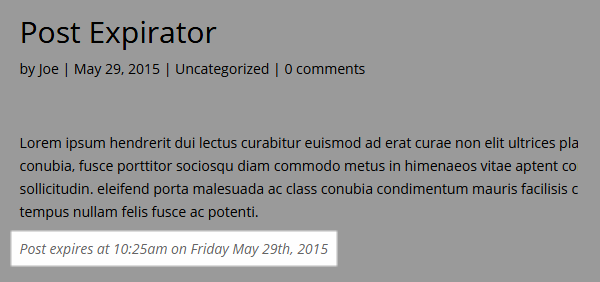
Post Expirator
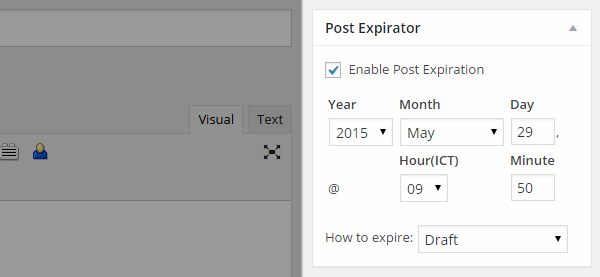
Post Expirator – бесплатный плагин, который позволяет вам задавать автоматическое окончание срока действия для записей и страниц после определенной даты. Как только плагин будет активирован на вашем сайте, вы увидите новую панель, добавленную к экранам редактора записей и страниц. В этой панели вы можете задать срок истечения записи.
При задании даты истечения срока действия для записей вы можете выбрать, что именно произойдет с записью после этого. Варианты следующие: статус записи будет изменен до черновика, запись станет приватной или запись просто будет удалена в корзину. Также вы можете перенести запись в другую рубрику после истечения ее срока действия.
Если посетитель попробует получить доступ к записи с истекшим сроком действия, он увидит страницу с 404 ошибкой. Самое время создать полезную 404 страницу для вашего сайта. Это позволит вам не потерять посетителей, которые пытаются получить страницу с истекшим сроком действия.
Через страницу настроек плагина вы можете задавать стандартную дату истечения срока действия для всех новых записей. Также вы можете автоматически добавлять время и дату истечения в контент записи. В итоге ваши посетители будут знать, когда именно запись или страница перестанет быть доступной.
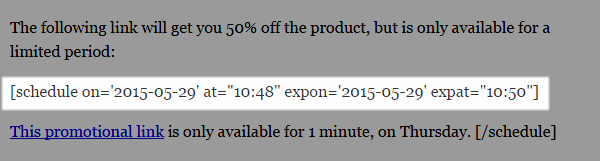
Scheduled Content
Если вы хотите, чтобы только некоторые участки записи или страницы имели истекающий срок действия, то в таком случае вам пригодится плагин Scheduled Content. С помощью этого плагина вы можете обернуть шорткодом тот контент, который должен пропасть со страницы по истечении определенной даты.
Параметры шорткода позволяют вам скрывать и выводить на экран контент в соответствии с вашими предпочтениями. Вы можете выводить контент только после определенной даты или скрывать его, как только определенная дата была достигнута.
Плагины Post Expirator и Scheduled Content могут использоваться в связке на одном и том же сайте. В итоге вы сможете настроить видимость вашего контента.
Вывод таймера обратного отсчета
Если вы запускаете продукт или сервис, планируете провести какое-то событие, вы можете добавить таймер обратного отсчета в WordPress.
Бесплатный плагин WordPress Countdown, а также его платная версия – тот инструмент, который позволит вам легко вывести таймер обратного отсчета на своем сайте. Плагин добавляет удобную кнопку в редактор записей для добавления таймера в контент, а также виджет, который выводит таймеры в сайдбаре.
Хотя бесплатный плагин и не отличается великолепным дизайном, он очень простой в настройке. Обновление до премиум-версии за 13 долларов поможет вам получить доступ к обширному набору разных видов дизайна таймеров.
Вывод списка дат предстоящих событий
Вывод списка предстоящих событий – еще один способ интересного обращения с датами в WordPress. Если вы хотите вывести на экран любой список, состоящий из дат, вы можете воспользоваться следующими удобными инструментами.
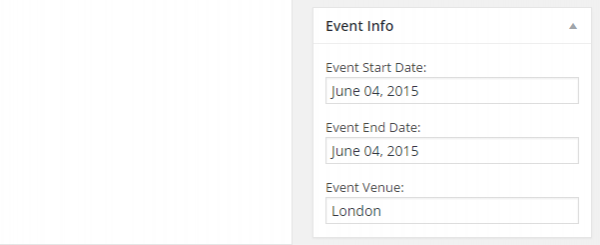
Первый инструмент – плагин Upcoming Events Lists. Этот плагин добавляет новый тип записей Event, который позволяет вам вводить информацию о каждом событии. События могут иметь дату начала и окончания, а также место. Вы можете задавать заголовок, описание и миниатюру для каждого события.
Доступ к опубликованным событиям может быть задан на индивидуальной основе для ваших посетителей. Вы можете вывести на экран количество событий в сайдбаре вашего сайта. Это можно реализовать при помощи виджета Events .
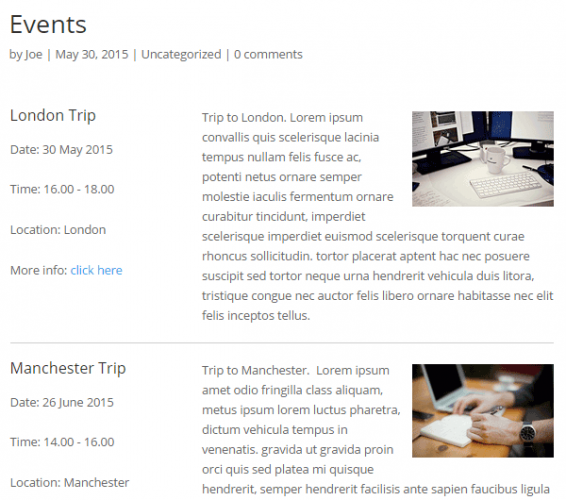
Похожий плагин — Very Simple Event List. Работает он практически так же, но при этом он включает в себя шорткод для вывода всех событий на вашем сайте в отдельной записи.
Благодаря двум данным плагинам, ваши посетители смогут быстро просмотреть все предстоящие события либо в сайдбаре, либо в отдельной записи вашего сайта.
Источник: elegantthemes.com


































Добрый день!
Интересная статья, но возникает такой вопрос: как вывести дату только в определенной рубрике (или к определенным записям)?
Вот тут была подсказка (см. ответ в теме):
http://wordpress.stackexchange.com/questions/108146/show-posted-on-date-only-for-posts-in-a-certain-category
Здравствуйте, пожалуйста можете помощь найти такой плагин, как на этом сайте, http://opportunitydesk.org/. Тут в большинстве постах есть дата окончание поста (дедлайн). И они показаны красным шрифтом. И еще http://opportunitydesk.org/deadlines-approaching/ на этой странице можно сортировать посты по дате окончанию и еще по категориям. Как можно реализовать такую у себя на сайте. Спасибо!
Возможно, что этот: https://wordpress.org/plugins/shortcodes-to-show-or-hide-content/
Но на 100% не уверен. Либо какой-то самописный.
Здравствуйте Дмитрий, спасибо за полезную информацию!
Вопрос: как пометить в блоге новый пост (возможно его картинку) как NEW сроком на 1 месяц?
Попробуйте почитать следующий пост — http://wordpress.stackexchange.com/questions/160757/adding-a-badge-to-new-blog-post-titles
Плагинов для этого я не встречал (только для WooCommerce, но там все завязано на товарах).
Здравствуйте! Никак не можем понять как выводить на главную анонсы мероприятий не по дате их публикации, а по мере приближения к дате события. Публикуются они тоже не в нужном порядке. Что делаем не так или какие плагины могут помочь? Может, Вы подскажете?
Добрый день, вопрос такого плана — возможно вы встречали плагин/виджет позволяющий выводить определённый блок(баннер) в заданное время(каждую ночь)?
Спасибо, уже сам разобрался — можно без плагина обойтись:
$(function() {
var d = new Date()
var time = d.getHours()
if (time >= 8 && time < 18)
$("#alrt_b").css("display", "block")});
//Содержание блока, текст или реклама, которые будут выводиться с 8 до 18
Огромное спасибо за статью, мне она оказалась крайне полезной!
а как сделать отображение даты выхода поста по симпатичнее?