Если вы когда-либо устанавливали мультисайты в WordPress, и затем решали перейти с подпапок к поддоменам или обратно, вы знаете, что это не так просто сделать.
К сожалению, страница Network Setup в бэкэнде мультисайтов не дает возможности быстрого переключения. Да, это печально.
Если вы попытаетесь переключиться вручную, то, скорее всего, вы встретитесь с ошибками, которые будет довольно трудно дешифровать, да и кодекс WordPress не объясняет, как осуществить такое изменение.
Сегодня мы покажем вам, что нужно сделать, чтобы переключиться с поддоменов на подпапки и обратно.
Перед тем, как менять свою сборку
Есть несколько вещей, которые вы должны сделать перед тем, как вносить изменения:
- Проведите бэкап вашей текущей сборки WordPress
- Убедитесь в том, что система установлена в корень вашего сервера
- Отключите все плагины
- Измените URL вашего сайта – он не должен включать «www.», а также проверьте ваше доменное имя
- Рассмотрите возможные риски переключения
- Удалите код мультисайтов в файлах wp-config.php и .htaccess.
- Удалите все таблицы мультисайтов в вашей базе данных
Перенос вашей сети в корневую папку
Если вы хотите использовать мультисайты, будет гораздо лучше, если ваша сборка находится в корневой папке вашего сервера, т.е. доступна по адресу «yourdomain.com», а не «yourdomain.com/wordpress». Это позволит избежать разных ошибок при попытке обращения к сайтам в сети. Если ваша сборка установлена в папку, вы увидите следующую ошибку на странице Network Setup:
«Поскольку ваша сборка находится в папке, сайты в вашей сети WordPress должны использовать подпапки.
Предупреждение! Главный сайт при установке в подпапку должен будет использовать измененную структуру постоянных ссылок, что потенциально повредит существующие ссылки»
Эта ошибка происходит по той причине, что ваша мультисайтовая сборка уже находится в подпапке. К примеру, по адресу: «yourdomain.com/wordpress». В данном случае для мультисайтов вам придется использовать подпапки.
Если вы хотите использовать поддомены, вам нужно будет сначала переместить свой сайт в корень сервера. Не знаете, как сделать это? Прочтите следующее руководство: Как безопасно переместить ваш WordPress-сайт (ничего не потеряв!)
Включать или не включать «www.»?
Ваша сеть мультисайтов будет прекрасно работать, если вы удалите префикс «www.» из вашего домена. Это не обязательно, но это поможет обойти проблему с поддоменами в виде «site1.www.yourdomain.com», к примеру. Такое происходит не всегда, но если это произойдет, то выглядеть это будет не очень красиво.
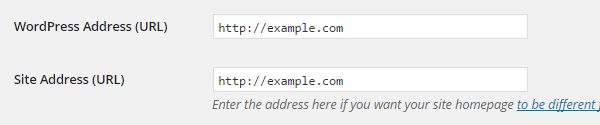
Ваш сайт в любом случае будет работать, но если вы хотите удалить префикс, вам нужно просто изменить поля URL WordPress («WordPress Address (URL)») и URL сайта («Site Address (URL)») в разделе «Параметры» – «Общие» в панели администратора.
Наконец, вам нужно будет убедиться в том, что вы используете валидное доменное имя, которое связано с вашим сайтом, а не IP-адрес или localhost. Вы не сможете переключиться на поддомены, если у вас нет валидного домена.
Риски такого переключения
Если вы в настоящий момент работаете с подпапками и хотите перейти к поддоменам, есть некоторый риск – он заключается в том, что некоторые поддомены уже могут существовать. Это создаст конфликт, и сайты не будут отображены.
К примеру, если у вас уже есть блог по адресу blog.yourdomain.com, и вы переключите вашу мультисайтовую сборку на поддомены, после чего создадите новый сайт по тому же адресу blog.yourdomain.com, вы в итоге просто получите ошибку, когда попытаетесь получить доступ к сайту по его адресу. Это будет особенно проблематично, если вы позволите посетителям регистрировать свои собственные сайты.
Если у вас нет каких-либо существующих поддоменов в вашей сборке, то в таком случае все пройдет отлично. Если есть, то вы все равно можете провести переключение, но в таком случае вам нужно будет добавлять поддомены индивидуально. Все это перестает в проблему только в том случае, если вы позволяете вашим пользователям создавать сайты самостоятельно, или если у вас огромная компания, и вам требуется это автоматизировать, чтобы сократить издержки.
Аналогично, если у вас в настоящее время установлены поддомены, и вы попробуете переключиться к подпапкам, вы можете столкнуться с той же самой проблемой, когда у вас уже имеются некоторые определенные пути. Другими словами, у вас уже имеются некоторые подпапки, такие как yourdomain.com/blog или yourdomain.com/news.
Если вы создадите новый сайт с тем же именем blog или news, вы не сможете его просмотреть. Вы, естественно, можете провести переключение, если у вас нет подпапок или если вы знаете, что сайты с уже существующими путями не будут созданы.
Удаление кода мультисайтов в ваших файлах
Перейдите к файлу wp-config.php в вашей сборке WordPress и удалите из него мультисайтовый код, после чего сохраните файл. Выглядит он примерно следующим образом:
/* Multisite */
define( 'WP_ALLOW_MULTISITE', true );
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', 'yourdomain.com');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);Он будет расположен над следующей строкой кода, которую вы не должны трогать:
/* That's all, stop editing! Happy blogging. */
Сохраните файл, после чего перейдите к вашему файлу .htaccess, который также находится в корне вашей сборки WordPress. Удалите из него все, что связано с мультисайтами. Удалять нужно код, который имеет примерно следующий вид:
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^(.*\.php)$ wp/$1 [L]
RewriteRule . index.php [L]Сохраняете файл и переходите к следующему шагу, на котором мы удалим все ненужные таблицы в базе данных.
Удаление мультисайтовых таблиц
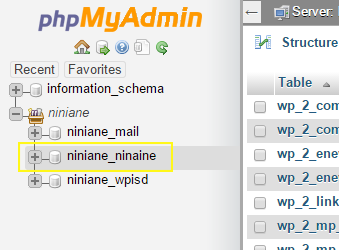
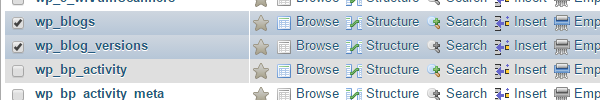
Переходим в секцию Databases после входа в cPanel, и щелкаем по кнопке phpMyAdmin. Щелкаем по нашей базе данных WordPress с левой стороны для отображения списка таблиц БД в основной области контента.
Вы можете видеть, что я выбрал базу данных из трех перечисленных. Она используется в моей основной сборке WordPress. Вам, скорее всего, придется найти имя вашей БД, если вы не знаете, какую БД вы должны выбрать. Я именую всегда БД так, чтобы впоследствии я мог их идентифицировать в ситуациях, таких как эта.
Теперь ищем следующие таблицы в списке и удаляем их:
- wp_blogs
- wp_blog_versions
- wp_registration_log
- wp_signups
- wp_site
- wp_sitemeta
Если у вас уже установлены мультисайты, и вы хотите изменить путь ваших сайтов, вам надо будет дополнительно позаботиться и о других вещах. Достаточно переключить путь вашей сети, и все сайты, созданные вами, будут вызывать ошибки. Вам нужно будет сделать кое-что еще.
Вам нужно будет удалить также следующие таблицы из БД:
- wp_#_commentmeta
- wp_#_comments
- wp_#_links
- wp_#_options
- wp_#_postmeta
- wp_#_posts
- wp_#_terms
- wp_#_term_relationships
- wp_#_term_taxonomy
Помните, что # нужно заменить на ID ваших сайтов. К примеру, если у вас всего три сайта, вам нужно будет найти таблицы wp_2_commentmeta и wp_3_commentmeta наряду с самой первой таблицей в списке.
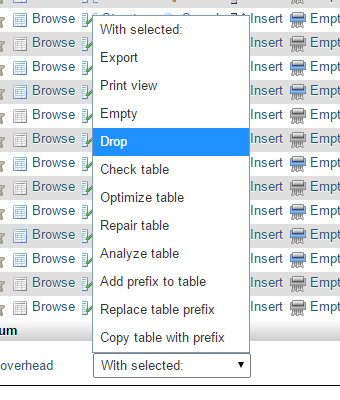
Как только вы найдете таблицы, вы можете удалить их одну за другой или выбрать все их сразу, используя чекбокс слева от имени таблицы. На скриншоте ниже я начал это делать:
Если вы выбрали все необходимые таблицы в списке вместо удаления их по одной, прокрутите в самый низ страницы, щелкните по полю with selected и выберите Drop.
Подтвердите, что вы желаете удалить таблицы. Как только процесс будет завершен, вы можете переустановить свою сеть.
Переключение вашей сборки
На первом шаге вам нужно будет выбрать wildcard поддомены, если вы хотите перейти к ним. Это позволит вам автоматически создавать любые поддомены, как только новый сайт будет создан.
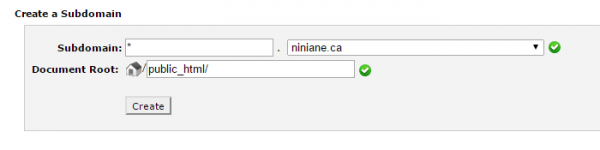
В кодексе есть страница, где объясняется, как сделать это на разных хостингах: настройка Wildcard поддоменов. Однако в ней не так много информации, посвященной тому, как сделать это в cPanel, поэтому я быстро пробегусь по этому процессу. После входа в cPanel переходим к секции Domains и щелкаем по кнопке Subdomains.
Далее выбираем домен из выпадающего списка, если он не задан автоматически. В поле Subdomain вводим звездочку (“*”). Выбираем корневую директорию, куда должна быть установлена ваша сеть, после чего щелкаем Create. Пример этого вы можете видеть на изображении ниже:
Как я уже говорил ранее, вам не обязательно это делать, особенно если вы планируете добавлять поддомены вручную. Если вы решили, что у вас не будет никаких конфликтов с поддоменами, то в таком случае двигайтесь дальше.
При переходе к установке в подпапки удалите wildcard-домены, если они уже имеются. Конечно, конфликты с вашими новыми параметрами в таком случае вряд ли появятся, но зато это позволит сохранить все вещи опрятными и структурированными на будущее.
Теперь переходим в самый низ файла wp-config.php и ищем там комментарий:
/* That's all, stop editing! Happy blogging. */
Над этой строкой добавляем следующий код, если вы хотите перевести вашу сеть на поддомены:
/* Multisite */
define( 'WP_ALLOW_MULTISITE', true );
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', true);
define('DOMAIN_CURRENT_SITE', 'yourdomain.com');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);Если вы хотите перевести вашу сеть на подпапки, то тогда добавляем следующий код:
/* Multisite */
define( 'WP_ALLOW_MULTISITE', true );
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', 'yourdomain.com');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
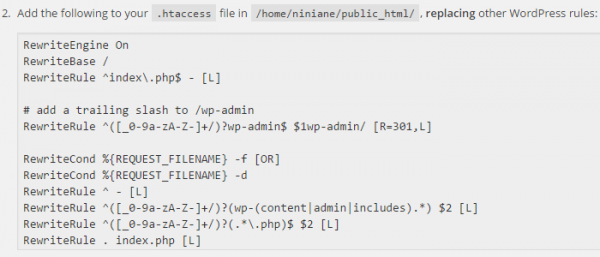
define('BLOG_ID_CURRENT_SITE', 1);Сохраняем файл и переходим обратно к админке. В разделе Параметры — Network Setup следуйте инструкциям для замены вашего текущего кода в файле .htaccess. Вам нужно обновить этот файл, чтобы переключение заработало.
Ваш код может выглядеть не совсем так. В более старых версиях в коде будут присутствовать открывающие и закрывающие теги «# BEGIN WordPress» и «# END WordPress», которые вы должны сохранить, однако с версии 3.5 вам больше не требуется добавлять их.
Теперь вы можете пойти и посмотреть, как эти изменения будут работать при добавлении нового сайта. Вы увидите, что вам предложат ввести адрес сайта в форме поддомена или подпапки, как это было задано в вашей установке.
Добавление динамических 301 редиректов
В середине процесса переключения структуры вашего сайта вы можете задуматься, как очистить старые URL и поставить редиректы на новую структуру сайта, чтобы избежать некрасивых 404-ошибок. Решение простое – все, что вам потребуется, это немного кода и ваш файл .htaccess.
Открыв файл .htaccess, убедитесь в том, что вы ввели код в самом верху, под RewriteEngine On. Скорее всего, он уже там будет стоять, но если его там нет, добавьте его. Если вы добавите этот код выше строки RewriteEngine On, редиректы не сработают должным образом.
# You need the following line before the redirects for this to work
RewriteEngine On
# 301 Redirect to subdomain no query strings attached to the end of the redirected URL
RewriteCond %{HTTP_HOST} ^yourdomain\.com$ [NC]
RewriteCond %{QUERY_STRING} ^page_id=10$ [NC]
RewriteRule ^site1/$ http://site1.yourdomain.com/newpage? [R=301,NE,NC,L]
# 301 Redirect to subdomain with query strings attached to the end of the redirected URL
RewriteCond %{HTTP_HOST} ^yourdomain\.com$ [NC]
RewriteCond %{QUERY_STRING} ^page_id=10(&.*)?$ [NC]
RewriteRule ^site1/$ http://site1.yourdomain.com/newpage?%1 [R=301,NE,NC,L]
В коде выше мы используем 301 редиректы от подпапок к поддоменам. Первый пример, начинающийся с пятой строки – это структура, которая понадобится вам, если вы хотите опустить какие-либо строковые параметры запросов в самом конце URL-адреса. Обычно такое может понадобиться в том случае, если вы перенаправляете отдельную страницу без красивых постоянных ссылок. Если вы хотите сохранить строковые параметры, прикрепленные к URL, используйте структуру, показанную во втором примере, которая начинается с 10 строки. Она полезна в том случае, если у вас есть плагины, выполняющие действия на странице, которую вы пытаетесь перенаправить. В таком случае вам понадобится сохранить строковые параметры запроса во избежание разных ошибок.
Ниже приведен пример 301 редиректа, если вы переключаетесь с поддоменов на подпапки. Для этого примера работает та же структура, которая была описана выше. Я пометил каждый пример, чтобы вам было проще найти отличия между ними.
Для каждой страницы, которую вы хотите перенаправить, вам нужно будет повторить код и выбрать три строки, которые верны для вас; либо включить строковые параметры, либо исключить их в новом URL. Каждый новый редирект должен стоять ниже предыдущего.
# You need the following line before the redirects for this to work
RewriteEngine On
# 301 Redirect to subdirectory no query strings attached to the end of the redirected URL
RewriteCond %{HTTP_HOST} ^site2\.yourdomain\.com$ [NC]
RewriteCond %{QUERY_STRING} ^page_id=20$ [NC]
RewriteRule ^$ http://www.yourdomain.com/site2/newpage? [R=301,NE,NC,L]
# 301 Redirect to subdirectory with query strings attached to the end of the redirected URL
RewriteCond %{HTTP_HOST} ^site2\.yourdomain\.com$ [NC]
RewriteCond %{QUERY_STRING} ^page_id=20(&.*)?$ [NC]
RewriteRule ^$ http://www.yourdomain.com/site2/newpage?%1 [R=301,NE,NC,L]
Вы также, скорее всего, заметили, что в коде имеется id страницы. Вы можете найти его, перейдя в раздел Страницы – Все страницы в панели администратора вашего сайта. Наведя на заголовок одной из ваших страниц, вы увидите ID и тип, добавленный к ссылке, которая выводится в статус-баре в самом низу вашего браузера.
Вместо использования page_id, как показано в примерах, вы можете ввести category_id или post_id для редиректа рубрик блога или записей. Суть будет той же, вне зависимости от того, что вы используете.
Начиная с этого момента, у вас не должно быть проблем со страницами, которые имеют тот же самый путь, что обычно происходит при переключении с поддоменов на подпапки. Также у вас не будет проблем и с любыми другими страницами.
Несколько заключительных слов
Конечно, такой переход займет определенное время, но зато он позволит вам успешно изменить пути в вашей сети, вне зависимости от того, переключаетесь ли вы с поддоменов к подпапкам или наоборот. Если вы допустили ошибку и выбрали неправильную опцию в новой сборке, в таком случае лучше удалить WordPress целиком и установить заново. Это потребует меньше работы.
Если вашей мультисайтовой сборке меньше месяца, вы сможете сменить путь без необходимости прохождения всех этих шагов. В таком случае вам повезло!
В следующей версии WordPress переключение с поддоменов к подпапкам не будет ограничиваться одним месяцем. Однако на данный момент вам нужно будет следовать указанным инструкциям, чтобы выполнить переход.
Источник: wpmu.org















Спасибо за материал. Для 2020 это актуально?
Да, все актуально
А у меня еще такая проблема. Все сделал, все работает, но пропал title. Везде: страницы, записи, категории. Использую Yoast SEO. Т.е. в админке в блоке плагина они есть, а на страницах не выводит.
Попробуйте деактивировать/активировать плагин. Если не поможет, то снести его, потом снова установить (предварительно еще сделайте бэкап на всякий случай).
Заодно, если стоят плагины кэширования — очистите кэш.
Что уже заметил если дефолтную тему поставить, то title отображается. Наверное тогда в самом шаблоне темы проблема.
Возможно, что так.
Еще одна ошибка вылезла на другом сайте.Когда устанавливаю в подпапки, то при попытке входа в админку выдает вот такое сообщение:
Страница недоступна
Сайт kosmetolog-krd.ru выполнил переадресацию слишком много раз.
Удалите файлы cookie..
ERR_TOO_MANY_REDIRECTS
Обычно это проблема с SSL-сертификатом.
Такое бывает при неверной его настройке.
Решил проблему. Установил чистый .htaccess и заполнил по инструкции. Все работает.
Здравствуйте!
Имеется задача — развернуть копию основного сайта на поддоменах по разным городам: 1 город — 1 поддомен. Через какой плагин это можно реализовать (сайт на WordPress)? И придется ли каждый поддоменный сайт разворачивать вручную на хостинге? Или же как-то можно сделать через админку в автоматическом или хотя бы полуавтоматическом режиме?
Перевод уже существующего сайта в мультисайты — достаточно сложный процесс. Проще накатывать с нуля.
Автоматических решений нет, придется многое прописывать и настраивать вручную.
Вот навскидку для вас руководства:
https://www.wpexplorer.com/quick-guide-wordpress-multisite-installation/
https://premium.wpmudev.org/blog/moving-wordpress-site-into-multisite/
Спасибо огромное! Будем пробовать )
Спасибо большое, это статья лучшая и все прекрасно описано! Идеально, без этой статьи 1 раз запорол сайт и настройки) Автору огромное спасибо!