В данной статье мы рассмотрим основные настройки популярного WordPress плагина WP Greet Box.
Greeting Messages
Здесь мы можем вводить необходимый нам текст приветствия и устанавливать основные параметры его отображения.
Change look and feel of the greeting message
Позволяет изменить стиль приветствий, что выполняется посредством редактирования файла wp-content/plugins/wp-greet-box/css/wp-greet-box.css.
Active/Inactive Greeting Messages
Вы можете сделать приветствие активным или неактивным. Стоит отметить, что только активные приветствия будут выводиться на экран в зависимости от referrer информации посетителей.
DEFAULT Message
Указанное сообщение будут видеть посетители, которые оказались впервые на вашем сайте и их referrer информация не активировала никаких заранее заготовленных приветствий.
NOSCRIPT Message
Это сообщение будет выведено на экран посетителям, которые отключили у браузера поддержку javascript.
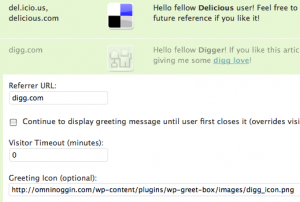
Referrer URL
Любое приветствие отображается в зависимости от referrer URL. Поле «Referrer URL» принимает разделенный запятой список доступных паттернов. Множественные referrer URL можно определить при помощи следующего простого синтаксиса: звездочкой (*) помечаются символы подстановки. К примеру, referrer URL «google.*» будет соответствовать любым вариациям адреса google: google.com, google.fr и т.д. Запятая является оператором списка. К примеру referrer URL “delicious, del.icio.us” будет соответствовать и delicious.com, и del.icio.us.
Continue to display greeting message until user first closes it
Если данный пункт выбран, то посетитель будет видеть приветствие до тех пор, пока он не нажмет «close». После этого сообщение больше не будет показано для данного пользователя.
Visitor Timeout
Определяет временной интервал (в минутах), по прошествии которого пользователь снова увидит сообщение приветствия. Допустим, мы зададим значение, равное 60 минутам. Новый пользователь при первом посещении увидит текст приветствия. Если этот же пользователь вернется на сайт в течение последующих 60 минут, то он не увидит приветствие, и таймер будет вновь перезапущен. Если пользователь вернется на сайт после 60 минут, то он снова увидит приветствие.
Для сайтов, подобных digg.com, лучше всего установить значение таймера в «0», чтобы пользователь всегда видел приветствие. Для сайтов, таких как google.com, значение таймера лучше всего устанавливать равным «1440» (1 день), чтобы не раздражать посетителей. Попробуйте устанавливать различные значения таймера для выбора наиболее подходящего решения.
Greeting Icon
Позволяет ввести URL изображения, которое будет отображаться рядом с текстом приветствия.
Greeting Icon URL
Позволяет определить URL ссылки, активируемой при щелчке по изображению.
Greeting Message
Собственно, сам текст приветствия.
Smart Tags
Специальные теги, которые доступны для использования в приветствиях и полях ссылок:
[[rss-link]] — url-адрес вашей RSS ленты. Вы можете установить его в разделе “General Advanced Options”.
[[email-link]] — url-адрес для подписки через e-mail. Вы можете установить его в разделе “General Advanced Options”.
[[permalink]] — url текущей страницы.
[[escaped-permalink]] — escaped-версия url текущей страницы.
[[title]] — заголовок текущей страницы.
[[escaped-title]] — escaped-версия заголовка текущей страницы.
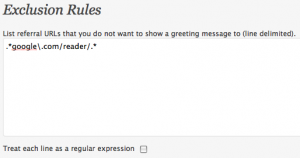
Exclusion Rules
Рефереры, которые заданы в данном разделе, не будут использоваться ни при каких обстоятельствах. Правила задаются в отдельных строках. К примеру, если вы хотите ограничить отображение приветствий для пользователей, пришедших из friendfeed или google reader, достаточно использовать следующее правило:
friendfeed.com google.com/reader
Есть возможность подключения регулярных выражений. Правила, определенные в предыдущем примере, будут выглядеть следующим образом:
friendfeed\.com google\.com/reader
General Configuration
Automatically show greeting messages on posts/pages/home
При включении данной опции плагин WP Greet Box будет автоматически выводить приветствие в пределах ваших записей или страниц (без какого-либо изменения темы). Отмените этот пункт, если вы используете ручную вставку (см. далее).
Manual Insertion Mode
Для того чтобы разместить сообщение приветствия вручную, необходимо выполнить следующие действия:
1. Отключить автоматическое добавление приветствия к записям или страницам.
2. Добавить следующий код в какой-либо файл темы:
<?php if(function_exists('wp_greet_box')){wp_greet_box();} ?>Allow users to close greeting message
Если данная опция включена, пользователь сможет закрыть приветствие.
Have icon link open a new browser window
Добавляет атрибут target=”_blank” к ссылке, размещенной в изображении приветствия.
Position greeting message before/after post/page
Вы можете автоматически добавлять приветствие в начало или конец записей/страниц. Опция работает только с автоматической вставкой.
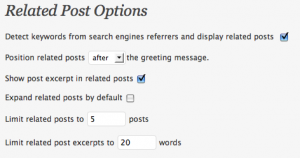
Related Posts Options
Detect keywords from search engines referrers and display related posts
Добавляет функциональность связанных записей к сообщению приветствия.
Position related posts before/after the greeting message
Определение позиции связанных записей (до или после приветствия).
Show post excerpt in related posts
Отображать цитаты для каждой записи в списке связанных записей.
Expand related posts by default
Делает список связанных записей видимым по умолчанию.
Limit related posts
Позволяет определить количество отображаемых связанных записей.
Limit related post excerpts
Позволяет ограничить длину цитат в связанных сообщениях.
Advanced Options
Enable compatibility with cache plugins
Когда данная настройка включена, плагин WP Greet Box будет использовать JavaScript вместо PHP для того чтобы загрузить приветствие. Также при включенной настройке плагин WP Greet Box будет полностью совместим с плагином WP Super Cache и другими плагинами кэширования, однако в данном случае будет заметна некоторая задержка перед тем, как приветствие появится на экране. Если вы не используете плагинов кэширования, я рекомендую отключать данную опцию, чтобы приветствие отображалось при помощи PHP.
Enable css/wp-greet-box.css
Автоматически определяет файл стилей css/wp-greet-box.css. Если вы используете собственный файл со стилями CSS, необходимо отключить данную опцию.
Enable js/functions.js and js/onload.js
Автоматически определяет файлы скриптов js/functions.js и js/onload.js. Отключите данную опцию, если вы хотите самостоятельно привязать файлы скриптов.
Your RSS feed URL
Определяет текст, который будет заменять собой все вхождения строки [[rss-link]] в приветствии.
Your “Subscribe via Email” URL
Определяет текст, который будет заменять собой все вхождения строки [[email-link]] в приветствии.
Various HTML code placements
Позволяет установить HTML-код, который будет использоваться в каждом сообщении приветствия.
Import/Export
Вы можете экспортировать настройки плагина WP Greet Box в текстовый файл, который впоследствии можно использовать для других плагинов WP Greet Box.