Бета-версия WordPress 5.9 появилась пару дней назад. Ожидается, что главный релиз выйдет 25 января 2022 года. В нем будет много нововведений и улучшений. Мы внимательно следим за разработкой и пробуем новый функционал на своих тестовых сайтах.
В этой статье мы познакомим вас с тем, что будет в WordPress 5.9, продемонстрировав свежие скриншоты.
Примечание: вы можете самостоятельно попробовать бета-версию на своем компьютере или в тестовой среде с помощью плагина WordPress Beta Tester.
- Функционал FSE (Full Site Editing): полное редактирование сайта
- Новые блоки с функционированием на уровне сайта
- Стили на уровне сайта
- Изменение стилей блока
- Новый способ добавления навигационных меню
- Новая дефолтная тема Twenty Twenty-Two
- Улучшения редактора блоков в WordPress 5.9
- Легкое перемещение разделов
- Блок Navigation
- Улучшенные социальные иконки и кнопки
- Улучшенное управление заголовками
- Превью Rich URL в редакторе блоков
- Выбор языка при входе в админку
- Изменения «под капотом»
Функционал FSE (Full Site Editing): полное редактирование сайта
В WordPress 5.9 функционал редактирования сайта будет улучшен (с момента его появления в WP 5.8).
Пользователи получат в свое распоряжение гораздо больше разных инструментов для редактирования сайта. Эти новые функции существенно упростят редактирование тем. Не придется писать код, чтобы получить веб-сайт с уникальным дизайном.

Однако полное редактирование сайта будет доступно только для тем, которые поддерживают эту опцию.
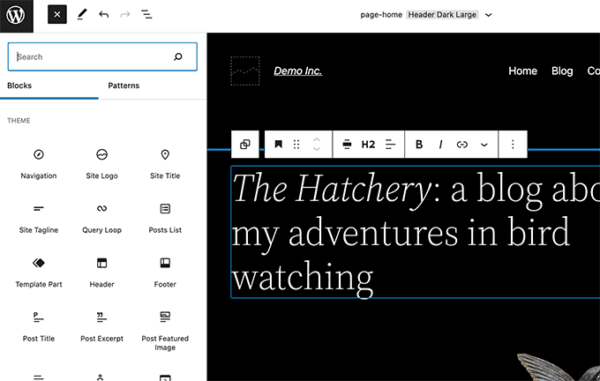
Новые блоки с функционированием на уровне сайта
В WordPress 5.9 появится 10 новых блоков, созданных специально для полного редактирования сайта. Они будут располагаться в категории Theme:

Вот список таких блоков:
- Navigation
- Template Part
- Header
- Footer
- Post Author
- Next Post
- Previous Post
- Post Comments
- Term Description
- Archive Title
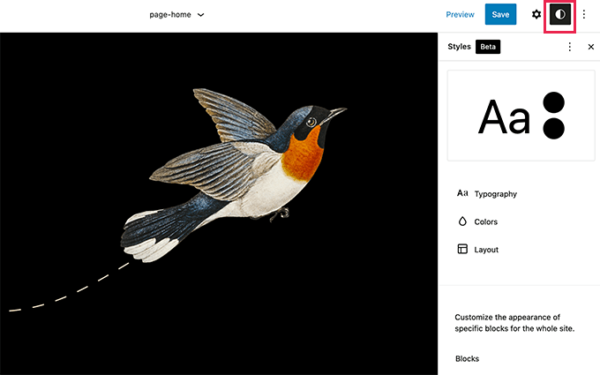
Стили на уровне сайта
Еще одна важная особенность редактора сайтов – возможность создания новых стилей для темы, которые будут применяться ко всему сайту. Достаточно будет кликнуть по иконке Style в правом верхнем углу экрана при редактировании любой записи или страницы.

Здесь можно изменить типографику или цвета своего веб-сайта.
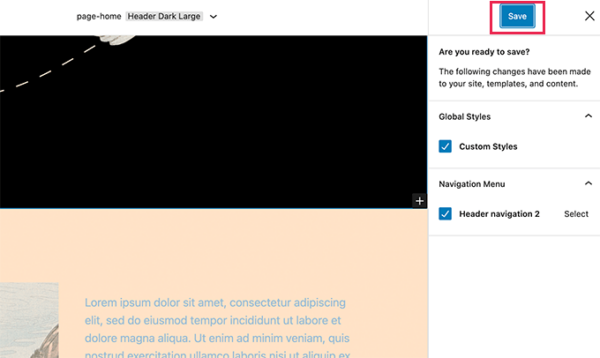
Затем изменения можно будет сохранить для отдельных шаблонов, для участков шаблонов или в качестве глобальных стилей для всего сайта.

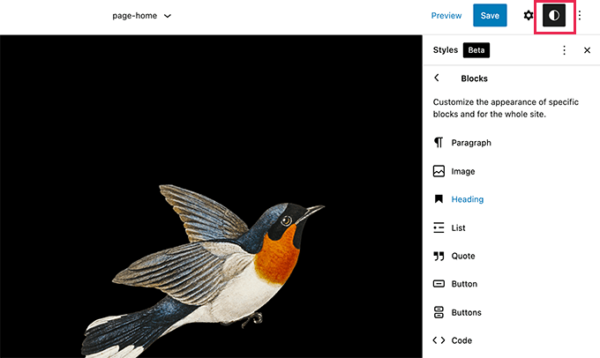
Изменение стилей блока
С помощью редактора сайта можно будет вносить изменения в стили отдельных блоков, используемых на сайте.
Для этого нужно будет нажать на кнопку Style и выбрать Blocks. Вы увидите список блоков, которые можно отредактировать и настроить.

В итоге вы сможете задать стили для отдельных блоков на сайте. К примеру, можно будет изменить цвета кнопок, задать размер шрифта для заголовков и т.д.
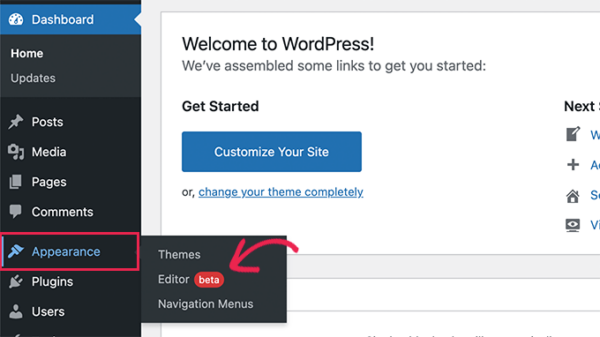
Новый способ добавления навигационных меню
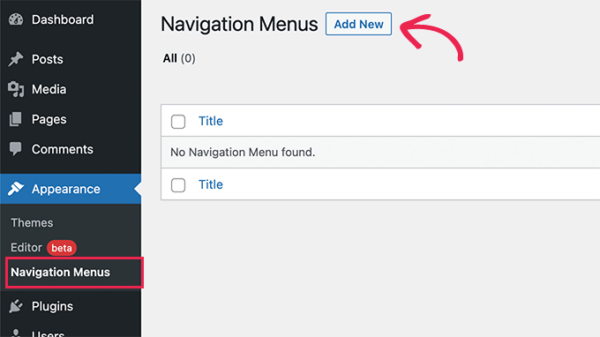
В WordPress 5.9 можно будет по-новому задать навигационные меню.
Ссылка Menu теперь переименована в Navigation Menus.

Если вы используете поддерживаемую тему, вы можете просто добавить сюда заголовок для навигационного меню.

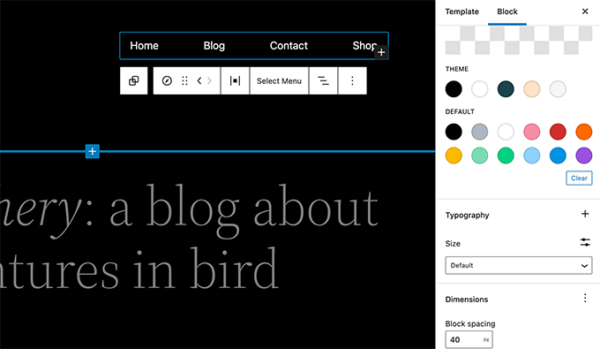
Чтобы отредактировать навигационное меню и добавить к нему элементы, вы можете использовать новый блок Navigation Menu в редакторе сайта.

Новый блок Navigation Menu позволяет легко создать навигационное меню, добавить к нему ссылки, отредактировать цвета, отступы, выравнивание и т.д.
Новая дефолтная тема Twenty Twenty-Two
Поскольку WordPress 5.9 – мажорный релиз, он будет поставляться с новой темой по умолчанию Twenty Twenty-Two.
Новая тема использует все интересные возможности, доступные в редакторе сайта.

Эта тема является максимально гибкой, она предлагает контроль практически над каждым аспектом дизайна.
Twenty Twenty-Two характеризуется смелым дизайном в духе минимализма. Для заголовков в ней используется шрифт Source Serif Pro.

Тема поставляется с набором готовых паттернов, которые можно использовать в редакторе сайта или в редакторе блоков при написании контента.

Стоит учитывать, что функционал редактирования сайта зависит от используемой темы.
Улучшения редактора блоков в WordPress 5.9
Пользователи WordPress тратят основное время на написание контента. По этой причине каждый релиз WP сопровождается улучшениями и нововведениями, связанными с редактором блоков.
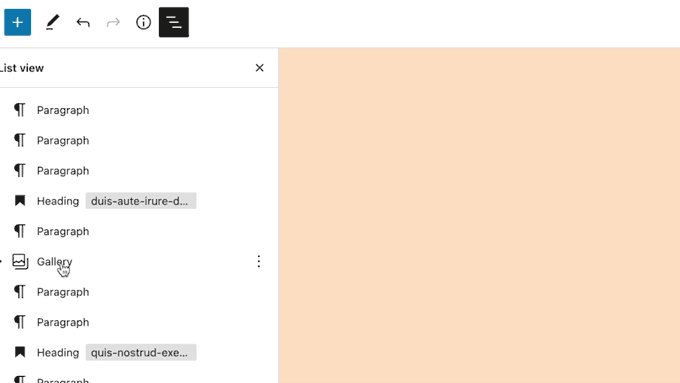
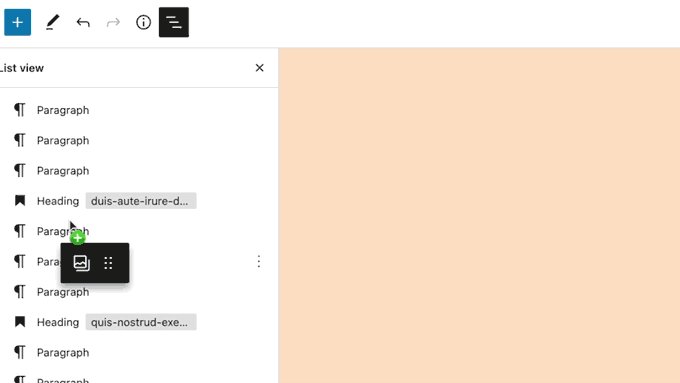
Легкое перемещение разделов
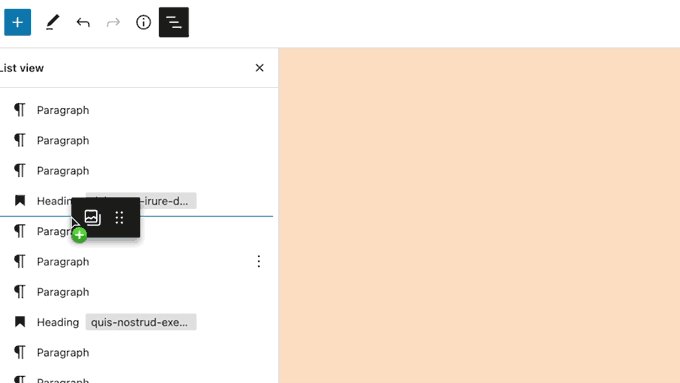
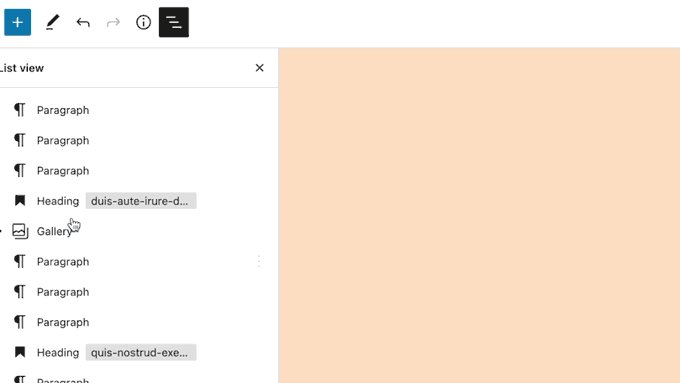
Теперь пользователи смогут перемещать разделы через панель List View. Просто щелкните по элементу и тяните его вверх или вниз.

Это позволяет легко переходить к разным участкам контента, перемещать их, чтобы внести быстрые правки в макет.
Блок Navigation
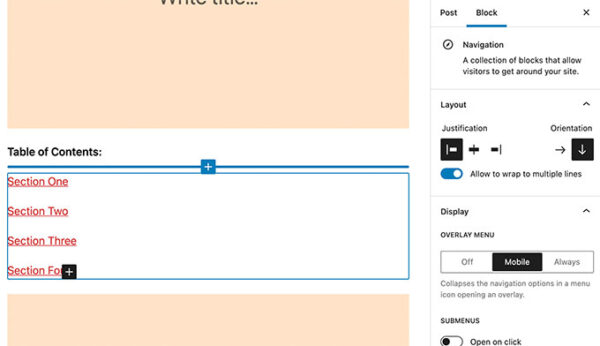
Блок Navigation в редакторе сайта можно использовать внутри записей и страниц. С его помощью можно создавать навигационные меню в статьях или на лендингах.

К примеру, этот блок подойдет для реализации оглавления со ссылками на разные участки статьи.
Улучшенные социальные иконки и кнопки
В прошлых версиях WordPress было достаточно сложно получить доступ к родительским и дочерним блокам при работе с социальными иконками и кнопками.
В WordPress 5.9 эта задача упрощена. Теперь доступ к дочерним блокам осуществляется через тулбар родительского блока.
![]()
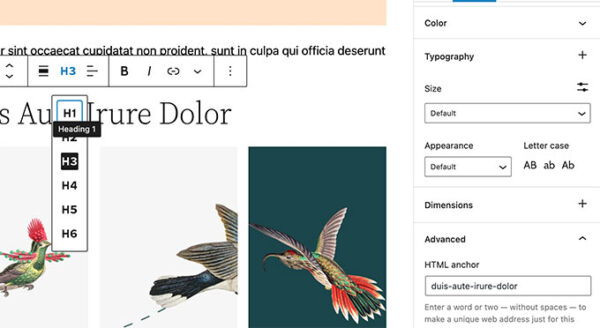
Улучшенное управление заголовками
Блок заголовков теперь позволяет выбирать уровень заголовка из вертикального раскрывающегося меню. Появилось гораздо больше разных опций для типографики, дизайна, полей и отступов.

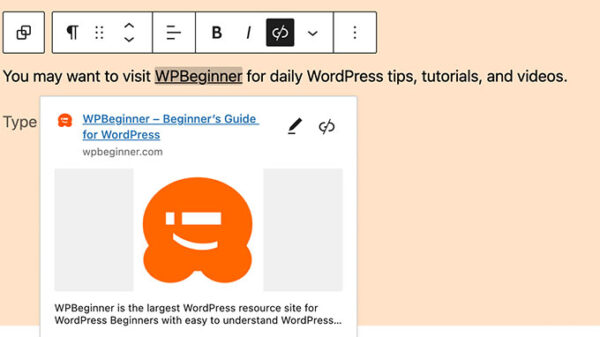
Превью Rich URL в редакторе блоков
Раньше, когда вы наводили курсор мыши на ссылку в редакторе записей, вы видели только URL. В WordPress 5.9 можно будет увидеть Rich URL превью для ссылок.

Также в блочном редакторе были улучшены отдельные блоки. Все они позволяют отточить опыт взаимодействия, предлагая больше размерностей, интервалов, характеристик типографики и т.д.
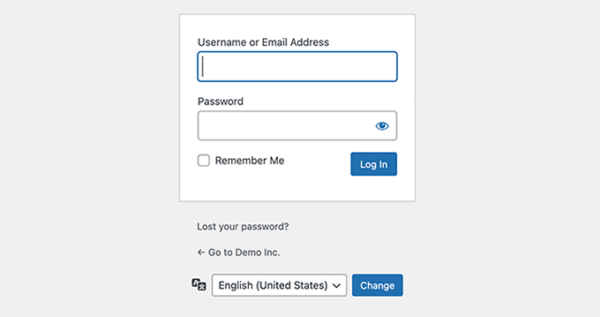
Выбор языка при входе в админку
Если на вашем сайте установлено несколько языков, то теперь пользователи смогут выбирать предпочтительный язык при входе в админку.

Изменения «под капотом»
В WordPress 5.9 появятся и другие изменения, нацеленные на разработчиков тем и плагинов.
Вот лишь некоторые из них:
- PHP Test Suite в ядре WordPress теперь поддерживает PHPUnit 8.x через библиотеку PHPUnit Polyfills
- Новая функция wp_get_post_revisions_url() для получения URL ревизии записи.
- Новый тег шаблона wp_list_users().
Мы надеемся, что эта статья дала вам представление о том, что будет в WordPress 5.9.
Источник: wptavern.com








Новую тему хочется потрогать :)
Тема ничего так. Стильная, судя по скринам.
Да-да, есть такое. Меня больше привлекла тем, что вроде бы ее можно считать универсальной, и под портфолио, и под блог настроить. Давно ищу такую под себя.
Если я серьезно занимаюсь контентом и хочу обеспечить подежку гайдланов или дизайнсистемы, то это лучший способ зафейлить все и сразу, если я делаю хоумпейдж для своей штиномонтажки, то слишком много свистелок для моих целей.
Если я криворукий работник веб студии, то естественно не буду делать подежку всего этого добра, потому что тупо дорого.
Отличная фича которая не нужна никому, очень ждали.
Частично соглашусь насчет гайдлайнов. В остальном же притянуто за уши (да и по гайдлайнам тоже дичь, если честно).
Здесь проблема лежит глубже.
Наши веб-студии вообще редко с WordPress работают. Либо пишут свои CMS, либо используют другие (которые им кажутся «серьезными», «более продуманными» и т.д.). Причем это проблема касается именно российского рынка, в Америке практически все студии (хоть топовые, хоть мелкие) работают с WordPress и не считают этот движок каким-то убогим, корявым, тормозным, как у нас любят выражаться.
Сайт шиномонтажки, естественно, можно херануть на Тильде и радоваться жизни. Даже найти девочку-студенточку, которая за косарь его спроектирует. Только вот потом встанет вопрос — а как все это поддерживать, а как поменять картинку, а как домен сменить на нормальный, ну и т.д. И все равно все выльется в поиск нормальной CMS, в которой можно самому что-то настроить и не звать постоянно программистов на каждый чих (чтоб банально текстик поменять на главной).
WordPress полностью отвечает этому критерию — все можно сделать самому без проблем.
Поставил сегодня 5.9 на новый сайт. Полный эпикфэйл. На вкладке внешний вид даже пункт меню отсутствует. Т.е. по факту работать с меню нет возможности. Знаком с вордпрессом с 2005 года и год от года наблюдаю его деградацию. Был простой и понятный движок. С каждым годом набивают его всяким бесполезным хламом и мишурой, которая с трудом вмещается в панель. 60 мб 5.9 весит… ору! Мой совет — ставьте рабочие сборки и запрещайте обновление, иначе знаменитая быстрая установка, за которую многие так любили ВП, будет для вас адом с ежемесячным вылетом любимых плагинов и функционала.
Про управление меню: https://wordpress.org/support/article/navigation-block/#manage-menus-delete-rename
Движок не набивают бесполезным хламом, его делают конкурентоспособным по сравнению с другими CMS по типу Squarespace и т.д. Иначе он просто отомрет как несоответствующий требованиям современного сайтостроения.
Сейчас, естественно, использовать все это в продакшне — это только на свой страх и риск. Многие функции еще допиливаются. Блочные темы пока еще редкость.
Дмитрий, благодарю за ответ. Возможно я слишком олдовый вебмастер :) Но… раньше я спокойно ставил движок, плагины, тему, настраивал функционал и передавал заказчику с небольшой инструкцией. Простой обыватель без труда мог сделать новую страницу по шаблону, новостной пост и поковыряться в виджетах.
Теперь редактор превратился в целый квест не только для лузера, но даже для опытного вебмастера. Виджеты напихали всякими висюлями, с которыми надо бесконечно сражаться.
Вы считаете, что простой обыватель сможет разобраться в сотнях функций, которые ему предлагает ВП в редакторе, виджетах и т.д.?
Я работая с заказчиками твердо утверждаю — НЕТ! Приходится откатывать старый редактор, виджеты и т.д., чтобы заказчики не звонили каждые 5 минут с просьбами сделать элементарные телодвижения, простота которых была похоронена под тоннами «фишек» от эволюции ВП.
И да, благодарю за ссылку. Но я не работаю из бэкэнда с сайтами. И как по мне, это нововведение с меню хрень какая-то. Зачем нужна тогда админка? Почему мне нужно лезть в бекэнд, чтобы поставить элементарное меню? Это лол просто какой-то. Тем более, что я всегда работаю с плагинами, выставляющими права на показ определенных пунктов меню определенным ролям пользователей.
Понимаю, сам сижу с Classic Widgets и Classic Editor.
Имхо, движок должен быть простым, интуитивно понятным и юзабельным для лузеров (создать страничку, подправить текст картинки и т.п.). Тогда к нему действительно потянутся люди. А ВП версия за версией зачем-то усложняет юзабилити. Попутно забивая на реально полезный функционал, который приходится заменять десятками плагинов, выдающих дополнительную нагрузку. И разработчикам монописуально, что реально полезные плагины, функционал которых давно должен был быть включен в основное ядро движка, сыпятся при бесконечных обновлениях самого ВП. Это печально.
P.S. Сори, я там из-за дурной головы напутал про меню с бэкэндом и фронтэндом :)
Да, разработчикам команды WP уже жаловались на форумах поддержки, что агентствам очень сложно поддерживать клиентские сайты в таких условиях сильной турбулентности, когда не знаешь, что будет завтра с этими обновлениями.
Раньше любая домохозяйка могла разобраться с WP, сейчас домохозяйки предпочитают Тильду и Wix.
Еще отмечу, что многие нужные плагины уже не обновляются. И потому в них приходится вносить изменения в код вручную, чтобы они работали с новой версией PHP (минимальные требования WP тоже с каждым релизом растут). А альтернатив у этих плагинов нет.
Такой вот геморрой. Но что поделать… В принципе, есть форк ClassicPress, пусть и не сильно популярный. В крайнем случае просто можно на нем оставаться, если совсем будет жопа.
«есть форк ClassicPress» — вовремя кто-то подсуетился. Не слышал о таком, спасибо. На всякий пожарный скачал плагин миграции, если (точнее когда) это превращение некогда любимой и простой CMS в монструозного монстра окончательно допечет, либо что-нибудь впоследствии не навернется.
P.S. Пытался новую тему в предосмотре глянуть без активации, но кнопка «Просмотреть» отсутствует, только «Активировать». Вздохнул с облегчением только тогда, когда узнал, что это так называемое ноу-хау коснулось только этой темы, а остальные можно как и прежде по старинке в предосмотре смотреть и настраивать. Или может я чего не знаю и новую тему все-таки можно как-нибудь без активации в предосмотре глянуть?
Превью блочных тем пока не работает. Это в процессе допиливания у разработчиков.
Как добавить метку (tag) в новый пост?
Через секцию Tags сбоку.