Сталкивались ли вы когда-либо с необходимостью добавить подзаголовки к своим записям или страницам в WordPress? Не так давно в одном из наших проектов, ThemeLab, нам понадобилось добавить подзаголовки для некоторых страниц. Мы подумали, что такая возможность пригодится и вам, поэтому решили показать в данной статье, как добавить дополнительный альтернативный заголовок или подзаголовок к записям и страницам в WordPress.
Вот, как это выглядит на нашем сайте ThemeLab:
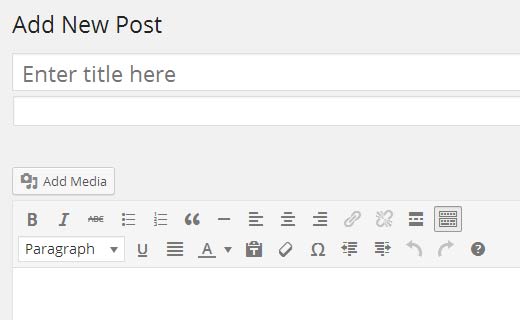
Первое, что вам нужно сделать – это установить и активировать плагин Secondary Title. После активации вы автоматически увидите дополнительное поле для ввода подзаголовка сразу под основным заголовком на экране редактирования записи:
Если вы хотите использовать его только для страниц или произвольных типов записей – не переживайте. Плагин имеет собственные опции конфигурации, которые помогут вам тщательно настроить вывод дополнительных заголовков.
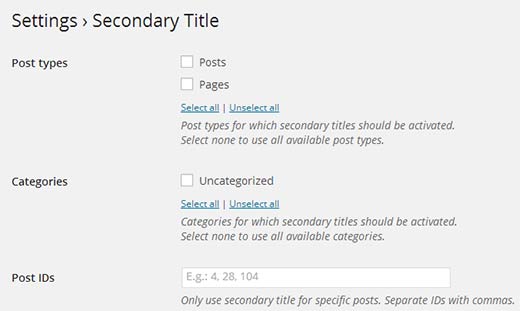
Для изменения опций перейдите в меню Параметры — Secondary Title в панели администратора WordPress.
На экране параметров вы можете выбирать типы записей, рубрики, а также определенные ID записей, для которых должны выводиться подзаголовки. Вы можете также выбирать расположение поля ввода дополнительного заголовка на экране редактирования записей. Можно поместить его выше или ниже основного поля ввода заголовка.
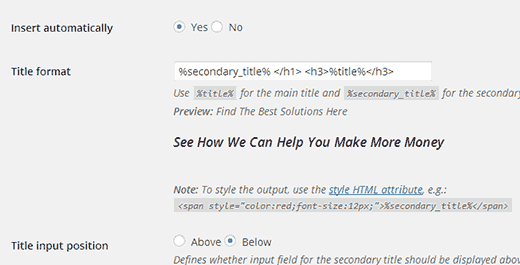
По умолчанию плагин автоматически выводит на экран дополнительные заголовки, однако вы можете предотвратить это путем указания опции «No» для пункта «Automatic Insert».
Вы можете вручную выводить дополнительные подзаголовки в вашей теме, используя тег шаблонов <?php get_secondary_title(); ?> в файлах вашей темы. Это позволит вам управлять стилями по максимуму.
Стандартный формат вывода подзаголовка имеет следующий вид:
Заголовок записи: Подзаголовок
Вы можете менять данный вывод путем задания своего собственного формата в опции Title Format на странице параметров плагина.
Вот, к примеру, как будет выглядеть подзаголовок в формате, указанном на скриншоте:
Надеемся, что вам помогла данная статья.
Источник: wpbeginner.com












Так а разве сама тема не должна поддерживать такой подзаголовок?
Я не встречал тем с подзаголовками. Возможно, что такие темы имеются, но лично мне не попадались.
Добавляешь обычное произвольное поле. В теме, ниже заголовка, делаешь его вывод… fin
Я иногда удивляюсь какие велосипеды изобретают программеры. Да еще и с опциями в админке. Домохозяйки рады ))
Так это и взято с сайта wp beginner :) Beginner, а не guru :)
«Вы можете вручную выводить дополнительные подзаголовки в вашей теме, используя тег шаблонов » получается же тоже самое — что и для гуру — добавьте строчку в файле темы… С произвольными полями тоже строчка нужна))
Жаль, что с плагином. Давно хотела реализовать такую штуку, но не хочу ставить дополнительный плагин.
Я отношусь к тем пользователям вордпресс, которые ратуют за минимальное количество плагинов.
Так что буду по старинке, ручками в тексте статьи править внешний вид подзаголовка.