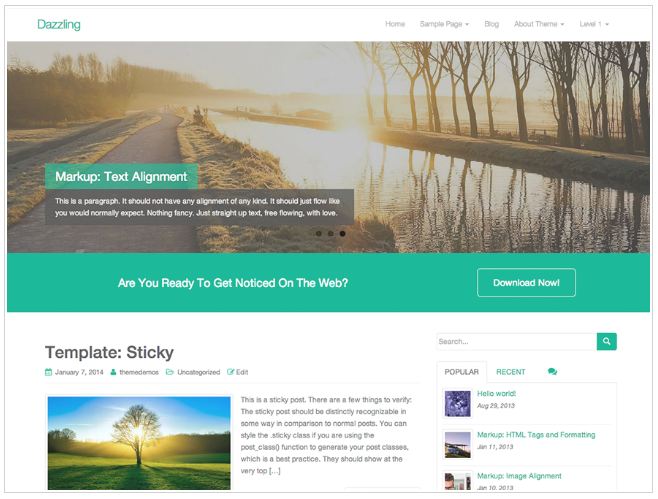
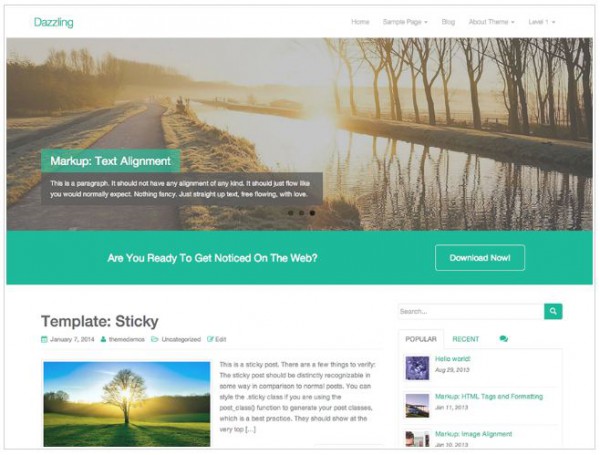
Dazzling – новая бесплатная тема, которая появилась в каталоге тем WordPress на прошлой неделе. Она основана на фреймворке Bootstrap 3, который делает ее адаптивной и дружественной к мобильным устройствам. Тема включает в себя дополнительный полноэкранный слайдер, который пригодится как бизнес-сайтам, так и сайтам творческой направленности.
Если вы являетесь фанатом плоского дизайна (flat) с акцентом на мятных цветах, то в таком случае тема Dazzling станет для вас идеальным выбором.
За одну неделю, которую тема находилась в хранилище WordPress, она набрала почти 3000 скачиваний, что является хорошим стартом. Возможно, эта тема выбьется в лидеры среди бесплатных тем WordPress.
Возможности Dazzling
Тема включает в себя собственную панель опций, с помощью которой можно менять дизайн, редактировать информацию, указанную в копирайте, задавать слайдер, изменять шрифты и т.д.
Вот лишь некоторые ее возможности:
- Поддержка логотипа
- Настраиваемый раздел призыва к действию
- Настройка цветов для всех аспектов темы
- Поддержка Retina
- Поддержка иконок Font Awesome
- Виджет популярных записей
- Готовность к переводу
- Бесконечная прокрутка (на базе Jetpack)
- Многочисленные области виджетов
Тема Dazzling также включает в себя дополнительную оптимизацию для многих популярных плагинов, таких как Contact Form 7, WordPress SEO, Jetpack и т.д.
Чтобы понять, как выглядит тема в действии, достаточно посмотреть ее лайв-демо.
Обширная документация по теме доступна на сайте авторов. Скачать тему бесплатно можно через свою панель администратора WordPress.
Источник: wptavern.com









Вот это да! Поставлю-ка я ее себе, пожалуй.
Очень приятный шаблон. Все сделано аккуратно, прекрасно смотрится как на Ultra/Full HD, так и старых дисплеях с адекватной поддержкой смартфонов. Интересно как долго этот шаблон будут поддерживать? Навороты и оптимизации как правило со временем превращаются в дырки.
Поставил тему себе. Кстати, по иронии судьбы вышло так, что эта моя новая тема от того же автора, что и старая :)
=) Интересное совпадение) Бесплатные темы постепенно становятся все лучше и лучше. Еще года три назад было трудно найти действительно качественную тему такого уровня, да еще и бесплатную.
А как у этой темы с поддержкой русского языка в используемых шрифтах?
Обычно в таких темах используются стандартные шрифты, которые имеются практически во всех языках — как раз чтобы избежать проблем.
Я гугловские прикрутил при помощи плагина.
Какого именно плагина?
WP Google Fonts.
И как же, подскажите, сделать такой же слайдер, как в демо-версии?
В настройках темы нужно включить слайдер. Пользы от него правда мало, т.к. выводит он только одну рубрику, что вообще говоря странно. Вообще почти не встречал в темах нормальных слайдеров, а не полуфабрикатов.
Я наверное что-то не понимаю, но в моих настройках стоит галочка, что слайдер установлен.
Я правильно понял, что слайдер-это такие красивые картинки сверху. В демо версии они есть, а у меня не вижу. Как именно их включить? Как загрузить свои? Подскажите пожалуйста…
Просто в настройках нужно его включить:
Внешний вид -> Theme Options -> Main -> Do You want to display image slider on the Home Page? Check if you want to enable slider
Поставить галку, и выбрать категорию из которой будут браться последние n постов и указать количество постов. У постов должны быть назначены минатюры. Сохранить изменения.
Волшебник, может сотворите чудо?
Увы, Ваш совет не помог, слайдер не работает. В настройках отобразилась только кнопка «включить», других нет :( (хотя на локальном сервере всё работало, и было счастье)
Может, кто подскажет, как это устранить? Тема Dazzling, WP 4.2.1
Чем больше флата, тем лучше!
Чем больше флата, тем больше блог становится таким же как все остальные :)
Может кому надо будет, сам долго искал как удалить мета-данные из анонса. Все оказалось просто: Идем в Theme Options – Other – Custom CSS и там вставляем
.blog .entry-meta {
display: none;
}
Удачи.
Ох, спасибо большое, что подсказали как убрать мета данные!!!! А то я уже столько времени потратила, пока нашла вас) еще бы узнать, как эти данные из поста убрать, чтобы в начале статьи не показывало дату и автора?