SVG – это векторные изображения, основанные на XML, которые нередко используются сайтами и компаниями для вывода различных логотипов и иконок. Главная причина, почему они стали популярными среди разработчиков и дизайнеров – они являются масштабируемыми, меньше по размеру по сравнению с другими форматами изображений, а также имеют прекрасный вид на ретина-дисплеях. По умолчанию WordPress не позволяет загружать SVG-файлы, что связано с проблемами безопасности. Сегодня мы рассмотрим способы включения SVG в WordPress, обсудим вопросы, связанные с браузерной поддержкой формата, а также отметим проблемы, с которыми вы можете столкнуться при использовании векторного формата изображений.
Надеемся, что когда-нибудь SVG станет частью ядра WordPress, однако пока мы находимся далеко от этого.
Что такое SVG?
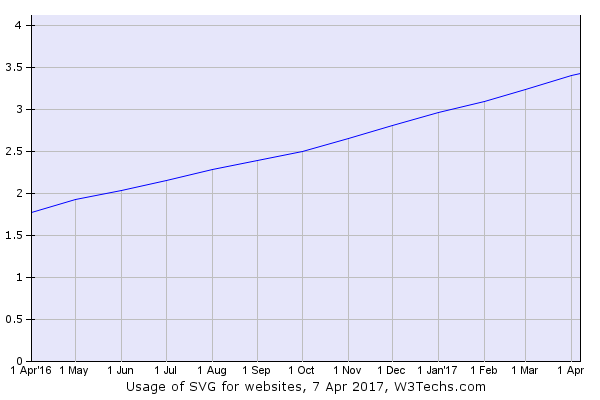
Как утверждает Википедия, SVG (scalable vector graphics) – это формат векторных изображений, основанный на XML. Он используется для вывода двумерной графики, поддерживает интерактивность и анимацию. Вы можете управлять изображениями с помощью кода или вашего текстового редактора. Спецификация SVG представляет собой открытый стандарт, разработанный Консорциумом Всемирной паутины в 1999 году. В настоящее время SVG используется только на 3,4% всех сайтов сети, однако, как вы можете видеть ниже, скорость его принятия растет быстрыми темами. Популярные сайты, такие как Google, Reddit, Dropbox, ESPN уже используют SVG.
Поддержка SVG браузерами
В данный момент SVG поддерживается всеми крупными десктопными и мобильными браузерами. Единственная проблема, с которой вы можете столкнуться, связана с использованием IE8. Однако в данный момент IE8 официально не поддерживается и имеет рыночную долю, равную 0,36%. Если же по какой-то причине вам требуется охватить IE8, вы можете задать резервное изображение (PNG или JPG) для ваших SVG, однако мы не будем рассматривать этот аспект. Ниже приведен список поддерживаемых браузеров:
- Internet Explorer 9, 10, 11+ и Edge
- Firefox 3+
- Chrome 4+
- Safari 3.2+
- Opera 10+
- iOS Safari 3.2+
- Opera Mini (все версии)
- Android Browser 4.4+
Преимущества SVG
SVG – векторный формат. Это означает, что изображения автоматически масштабируются в браузерах. По этой причине SVG нередко используется дизайнерами. Если вы попытаетесь увеличить масштаб PNG или JPG в таких инструментах, как Photoshop или Paint, вы не сможете этого сделать без пикселизации. С помощью SVG вы можете масштабировать изображение до бесконечности, причем оно будет выглядеть безупречно. Именно поэтому они представляют собой лучший формат изображений для использования с ретина-дисплеями.
Google индексирует SVG, что является прекрасной новостью для SEO-оптимизаторов. SVG-контент, вне зависимости от того, встроен ли он в HTML или представлен в виде отдельного файла, будет индексироваться и выводиться в поиске по изображениям Google.
SVG традиционно (не всегда) меньше по размеру, нежели PNG или JPG. С помощью SVG вы можете ускорить свой WordPress-сайт, снизив общий размер страницы. Ниже представлен один и тот же файл в разных форматах:
JPG (81.4 KB)
PNG (85.1 KB)
SVG (6.1 KB)
Как вы можете видеть, SVG позволяет добиться снижения размера в 92,51% по сравнению с JPG. По сравнению с PNG этот показатель будет 92,83%. Это достаточно впечатляющая разница в размерах файлов. Тем не менее, есть одно предостережение по этому поводу.
SVG нередко используют для не слишком детализированных изображений, таких как логотипы, иконки и т.д. В этом случае можно добиться значительного снижения размера файлов. Однако для изображений с массой деталей лучше всего использовать PNG или JPG. В этом случае SVG-изображения будут весить гораздо больше. На многих сайтах применяется гибридный подход – оба типа файлов используются для разных целей.
Также стоит упомянуть о том, что социальные сети, такие как Facebook и Twitter, не поддерживают SVG для шаринга. Поэтому, если вы используете SVG-файлы в качестве миниатюр изображений, вам придется использовать Yoast SEO и задавать PNG или JPG для OG и мета-тегов.
Почему защита SVG важна
Причина, по которой SVG не является частью ядра WordPress, состоит в том, что имеются нерешенные проблемы безопасности. Вы можете следить за активным обсуждением SVG на сайте Trac WordPress (тикет #24251), которое было начато еще в 2013 году. SVG – это XML-файл, что само по себе уже открывает возможности для разных уязвимостей, которым не подвержены обычные форматы изображений. Среди таких уязвимостей можно отметить XXE-атаки, XSS-атаки и т.д.
Многие SVG-плагины в хранилище WordPress используют следующий код, который подключает MIME-тип для загрузки SVG в библиотеку WordPress. Этот способ является небезопасным! Потому не стоит использовать первые попавшиеся бесплатные WordPress-плагины для подключения SVG.
function cc_mime_types($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
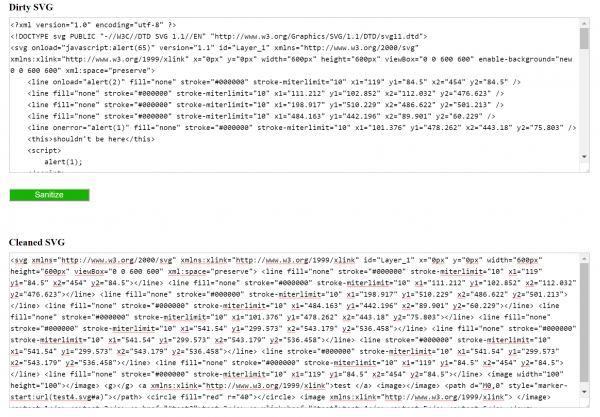
add_filter('upload_mimes', 'cc_mime_types');SVG обязательно должны быть очищены. Очистка (санитизация) позволяет избежать проблем с безопасностью (к примеру, инъекции кода), обойти любые конфликты и ошибки. В процессе очистки происходит шифрование данных, фильтрация и валидация строк и т.д. Для этого используется библиотека SVG-Sanitizer, которая представляет собой, как говорит сам ее автор, «достойный PHP-инструмент для очистки SVG». Вы можете посмотреть демо, чтобы увидеть библиотеку в действии.
Также очень важно проверить, кто именно имеет доступ к загрузке SVG на вашем сайте. К примеру, если у вас сайт с несколькими авторами, то в таком случае вы не будете знать, какие именно SVG-файлы были загружены, тем самым ваш сайт будет подвержен риску. Мы рекомендуем ограничивать загрузку SVG, разрешая ее только администраторам и тем, кто знаком с проблемами безопасности.
Как безопасно включить SVG в WordPress
Существует плагин WP SVG (также известный как Safe SVG), который использует библиотеку SVG-Sanitizer для загрузки изображений SVG в медиатеку WordPress. Плагин также позволяет просматривать SVG-файлы в виде обычных изображений. Вы можете скачать плагин бесплатно из каталога плагинов WordPress.
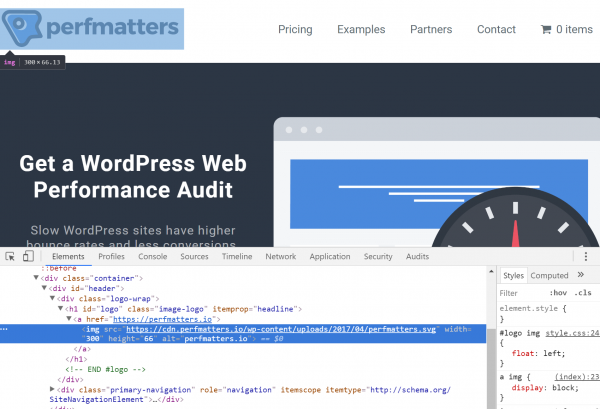
Есть отдельная премиум-версия этого плагина, которая расположена по адресу wpsvg.com. С ее помощью можно ограничивать загрузку SVG для разных пользователей, а также проводить дополнительную оптимизацию SVG. В примере ниже мы будем использовать бесплатную версию. У плагина нет настроек, достаточно его установить и начать работать с ним. Он будет очищать SVG во время их загрузки. На нашем тестовом сайте мы заменили логотип на SVG-файл.
Логотип выглядит отлично на ретина-дисплеях:
Нам пришлось сделать еще одну дополнительную настройку. В браузерах IE9-11 SVG-файлы не масштабировались должным образом. Добавление ширины и высоты позволило решить эту проблему. Мы открыли header.php и внесли в него нужные параметры.
Готово! Теперь мы безопасно включили поддержку SVG в WordPress. Этот плагин не одобряется и не поддерживается разработчиками ядра WordPress, потому используйте его на свой страх и риск. Если же вы уже раньше загружали SVG, включив MIME-тип, то в таком случае обязательно перейдите на описанный выше плагин.
Если вы раньше не использовали SVG, убедитесь в том, что на вашем сервере включено GZIP-сжатие для типа файлов «image/svg+xml». Это обеспечит их компрессию и позволит загружать их гораздо быстрее. Обычно системные администраторы включают только стандартные типы файлов.
Источник: kinsta.com
















Я сделал гораздо проще — просто textarea в кастомайзере для svg-кода лого и всё ))
Если вы — единственный автор, у вас хорошая защита блога от взлома и вы грузите только проверенные SVG, то тогда такой метод работает. Если же есть еще юзеры, то опасно.
Дим, приветствую!
Спасибо, очень полезная статья. Но я, если честно, как то не ожидал что так все серьезно!
Что насчет использования SVG в CSS, например для псевдоклассов :after или :before??? Так же опасно?
Приветствую! опасно только в том случае, если это непроверенные SVG. Если вы их самостоятельно создавали, то безопасно.
Спасибо! Будем иметь ввиду!
Мне, к сожалению, этот плагин не помог — он так очистил изображение, что половина элементов исчезла :) Есть ещё плагин SVG Support (by Benbodhi), так вот он не очищает, а просто снимает ограничение на загрузку. Ну как снимает, он не всё равно не позволяет загрузить пока не поправишь SVG-файл, добавив в него тег XML в любом текстовом редакторе (в описании плагина об этом написано).
Спасибо! Буду знать