Теперь, после того как этап планирования и создания каркасов остался позади, приступим к непосредственному проектированию темы. Проектирование темы является одним из моих любимейших этапов, поскольку оно позволяет вдохнуть жизнь в пока еще призрачное видение. Цель фазы проектирования заключается в создании полноценного набора макетов, выступающих в качестве небходимого основания для фазы разработки.
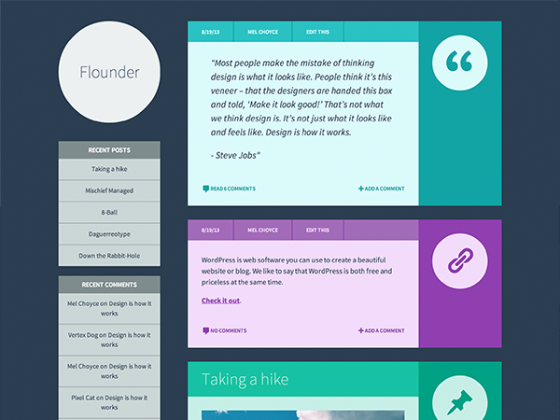
Данная глава будет разбита на два основных раздела: в первом из них мы рассмотрим, каким образом традиционные принципы хорошего дизайна находят свое отражение в WordPress; во втором — обсудим анатомию темы WordPress, изучив на примерах дизайн каждого отдельного компонента.
Перед тем как приступать к проектированию, нужно определиться с инструментарием, позволяющим реализовать возникшие идеи. Большинство разработчиков (включая и меня) используют программное обеспечение Adobe Photoshop, являющееся своего рода стандартом де-факто. Однако, не стоит думать, что это единственный инструмент, позволяющий решать задачи дизайна. В дополнение к использованию разнообразных графических редакторов, часть дизайнерской работы можно возложить на плечи CSS (что делают некоторые ультрабыстрые кодеры). Основные преимущества Photoshop’а (или аналогичного ему редактора) заключаются в следующем:
— он является признанным стандартом индустрии. Файлы, созданные в нем, можно легко и быстро отредактировать в зависимости от своих личных предпочтений.
— он обладает хорошей организацией. Каждый шаблон можно сохранить в отдельную папку, а затем быстро переключаться между ними в процессе разработки дизайна.
— он позволяет легко выполнять редизайн. Создание нового представления для темы становится аналогичным простому дублированию слоев.