То, что всегда вызывало у меня сложности – невозможность быстро добавить выпадающий список рубрик к основному меню моей темы через панель управления меню в WordPress. Несмотря на то что система меню обеспечивает средства для добавления рубрик в меню, она не позволяет легко создать выпадающий список рубрик. К счастью, существует простой подход, который помогает добиться этой цели без использования кода. Спасибо Sami Keijonen, который рассказал мне о данной технике на форумах поддержки ThemeHybrid.
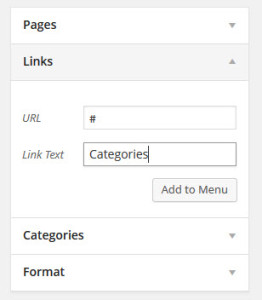
В чем заключается суть техники? Начнем с того, что перейдем в раздел Внешний вид – Меню. Выберем меню, в котором мы хотим, чтобы показывались ссылки. Создадим новую ссылку и введем символ «#» в качестве URL. В поле Link Text введем Categories. Затем щелкаем по кнопке Add to Menu.
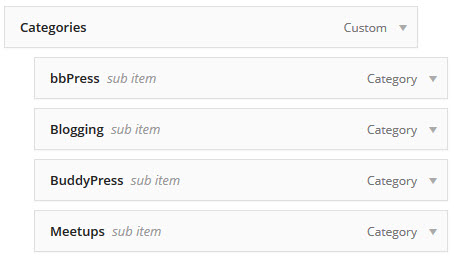
Выберите рубрики, которые вы желаете выводить в выпадающем списке. После того как вы добавите эти рубрики в меню, убедитесь в том, что вы перетащили их так, чтобы они были дочерними ссылками в родительском меню рубрик. Пример — следующий скриншот:
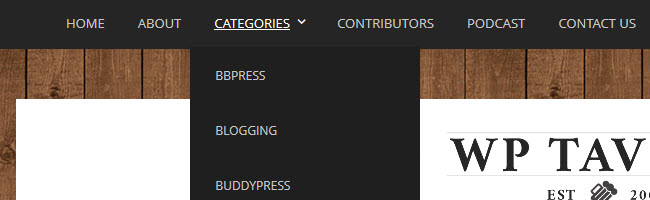
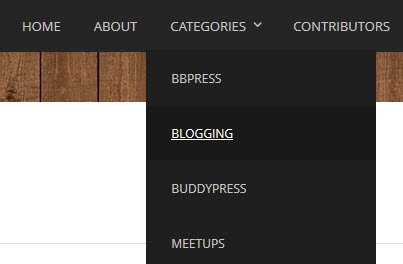
После того как вы зададите нужный порядок для ссылок рубрик, сохраните меню. Перейдите на главную страницу и наведите на ссылку Categories, чтобы проверить, что выпадающий список корректно работает. Родительский пункт меню будет работать в качестве заполнителя.
С помощью этой простой методики можно настроить через менеджер меню в WordPress, какие рубрики и в каком порядке будут выводиться на экран. Мне не нужно беспокоиться о том, что меню может пропасть в результате деактивации плагинов или переключения тем. Спасибо форумам ThemeHybrid за этот совет.
Источник: wptavern.com











Э… это шутка такая что ли?) Это ведь самые очевидные вещи, как скажем тема «Как добавить запись или рубрику в WordPress без написания кода».
Видимо, для авторов WPTavern это было неочевидно =) Возможно, что не все пользователи знают про эту возможность. А так, согласен, базовая штука. Потому и опубликовал в разделе Советы по WordPress. Новички тоже блог читают, в чем я убедился)
Такие статьи помогают на начальных этапах — Автору спасибо. Сам из IT и не эникей давно, но в конструкторе кнопок и менюшек миллион — пойди угадай куда жмякать.
зы: мб кто подскажет толковый видеокурс foundation уровня без лишней воды?
Какие-то курсы есть на Youtube: https://www.youtube.com/watch?v=DEu5xYEZx18
И тут еще: https://www.youtube.com/user/zurb/search?query=foundation
Честно сказать, очень часто пользуюсь функцией такого меню довольно часто, но про шарп в меню не знал, теперь буду использовать ее регулярно для создания выпадающего меню
ну.. базовые-не базовые… но я долго пытался найти где да как сделать это :)
Тоже сталкивался с непониманием, как это сделать. Причем многие ставили себе разные плагины для этого, хотя такая возможность уже была в ядре. :)
а вот на теме Digest этот способ не работает, или я что-то не так делаю
Очевидная вещь, но оказалась очень полезной в один «прекрасный момент». Спасибо за лаконичное и грамотное разъяснение, устранил проблему в своем блоге.
Мое меню состоит почти только из рубрик, только вот яндекс валидатор ругается, причем на все рубрики. Это выглядит примерно так: ПРЕДУПРЕЖДЕНИЕ: поле name содержит некорректный тип данных http://schema.org/SiteNavigationElement. Допустимые типы данных http://schema.org/Text
С микроразметкой я сам, к сожалению, не работал. Но слышал, что у Яндекса в этом плане часто бывают разные проблемы.
Здравствуйте! Подскажите, а как для выведенных в меню рубрик проставить счетчик количества записей в этой рубрике?
Можно вывести с помощью следующего кода:
<?php $cat = get_query_var('cat'); $categories=get_categories('include='.$cat); if ($categories) { foreach($categories as $category) { echo 'Posts in this category = ' . $category->count; } } ?>А как сделать саму Categories страницей? Чтоб при нажатии на нее, была заполненная страница?
Как убрать переход на саму родительскую страницу выпадающего меню. Допустим есть раздел «Услуги» при наведении выпадает список услуг, но я не хочу что бы была возможность перехода на саму страницу «услуги» при клике на нее.
Меню работает и всем доволен. Спасибо, еще раз.
Но есть вопрос:
Меню в блоге (blog.домен.ру). Из меню идет ссылка на основной домен (домен.ру) и эта ссылка, оценивается как сквозная. Пока штрафов не было (и Слава Богу), но безопасности ради, задумался — а можно ли запретить индексирование ссылки? Чтобы не считалась «внешней», сквозной и нормально воспринималась Яндексом.
Заранее, благодарю за внимание и ответ.
С уважением.
Штрафов не будет за такое. Вы же со своего поддомена на свой же домен ссылаетесь. Но вообще можно для ссылок задавать nofollow. Делается это так. В разделе с меню ищете Menu Structure (Структура меню), далее находите свою ссылку (External Link), раскрываете пункт меню (в правом верхнем углу есть стрелочка). Если там нет поля для задания nofollow, то в таком случае на этой же странице с меню в самом верху есть пункт Screen Options. Там ставите флажок напротив Link Relationship (XFN). Далее уже появится соответствующий пункт в пункте меню External Link, и вы сможете поставить там nofollow.
Спасибо вам большое!
Спасибо!
А если указать в URL #, тогда родительский пункт меню будет не коммуникабельным?
Нет, в URL лучше не указывать решетки.
ой походу автозамена сработала, я хотел сказать не кликабельным.
Я суть понял :) Да, он останется в меню, но будет некликабельным.
Ну вот, пишут, что вещь очевидная, а я не знала, например, что так можно сделать. Спасибо большое!
При таком использовании в меню выводится горизонтальный список.
Как быть с CSS? Помогите.
Большое спасибо, статья очень помогла. Я начинающий дизайнер и не знала как сделать подменю, получилось с первого раза )
Огромная благодарочка вам за статью. Создала недавно сайт, и вот уже несколько дней мне не давал покоя этот вопрос. Что я только не пыталась делать)) Наконец-то свершилось! :)
Лично мне, в своё время, эта статья помогла, не всё сразу рождаются с базовыми знаниями по настройке внешнего вида WordPress темы.