Все мы с нетерпением ожидаем пришествия WP 3.6 с ее прекрасным пользовательским интерфейсом для форматов записей и новой темой по умолчанию Twenty Thirteen. Однако есть одна особенность, которая, безусловно, на порядок превосходит все остальные.
Грядущий релиз WordPress 3.6 будет включать в себя родную поддержку аудио и видео файлов. Эта особенность должна кардинальным образом все изменить. В данной статье мы покажем вам, что именно поменяется и как это использовать на своих сайтах WP. Но сначала давайте посмотрим, как до этого мы работали с мультимедиа файлами.
В старые времена
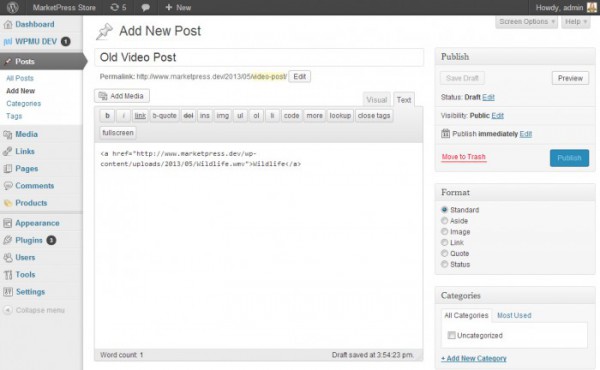
Если вы являетесь подкастером или видеоблоггером, то раньше вам пришлось бы ставить отдельный плагин в сборку WordPress, чтобы проигрывать аудио и видео файлы. К примеру, если вы хотите загрузить видео, то вам пришлось бы открывать экран редактирования и вставлять туда специальный код:
Как вы можете видеть, добавление загруженного видео в запись просто выводит кликабельную ссылку безо всяких проигрывателей во фронтэнде. Если бы это было моим первым опытом, то я сразу же постарался бы найти подходящий плагин для отображения моих медиа файлов.
Естественно, вы могли бы воспользоваться преимуществами разнообразных сторонних сервисов, таких как Youtube или Vimeo, чтобы быстро вставить видео в WordPress. Однако как быть, если вы хотите использовать свой собственный сервер? До последнего момента единственной соломинкой для утопающего выступали плагины.
Обзор аудио/видео загрузок в WP 3.6
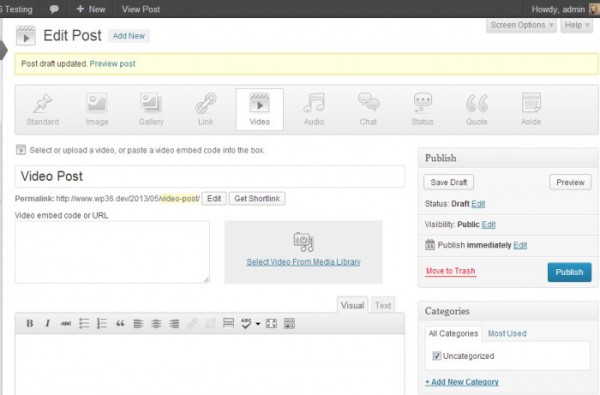
Ниже мы представим обзор того, как можно загрузить видео в WordPress 3.6. Выбор формата записей в обновленном варианте будет иметь следующий вид:
Мне понравилось в данном обновлении то, что здесь мы четко видим, какое именно действие будет совершено. Если пользователь выбирает «Video», он не должен задаваться вопросом, что нужно делать дальше или как вывести видео на экран. Он может либо вставить URL-адрес видео, либо загрузить видеофайл. Шорткод будет формироваться автоматически. Вот как это будет выглядеть во фронтэнде:
Опыт взаимодействия оказался значительно проще, чем раньше, как вы думаете? Эти обновления позволяют любому человеку опубликовать произвольный аудио или видео файл без необходимости поиска медиа плеера.
Смотрим в код
Некоторые из вас могут быть знакомы с MediaElement.js; возможно, что вы использовали этот проигрыватель на своем сайте через плагин. Есть много причин, по которым MediaElement.js был выбран для поддержки основных аудио/видео функций в WP. Вот некоторые из них:
— качественная поддержка всех основных браузеров и устройств
— MediaElement.js всегда использует одну и ту же HTML-разметку, независимо от реализации воспроизведения
— Проигрыватель можно легко стилизовать с помощью CSS
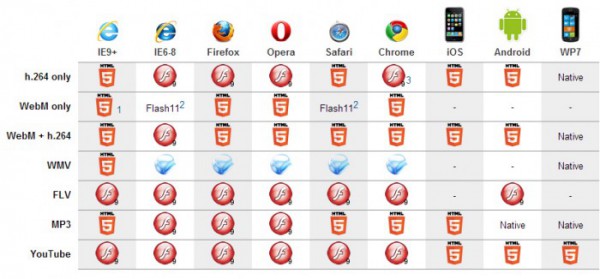
Если вам интересно, как именно будет осуществляться поддержка браузеров и устройств, взгляните на следующую таблицу:
Возможности MediaElement.js:
— HTML5 аудио и видео проигрыватель, представленный в чистом HTML и CSS
— Проигрыватели Flash и Silverlight, которые имитируют HTML5 MediaElement API для старых браузеров
— Стандарты accessibility, включая WebVTT
Приятный момент использования медиа плееров – возможность их стилизации с помощью CSS. Полноценное управление внешним видом медиа плееров встречалось достаточно редко в плагинах. Многие медиа плееры поставлялись вместе со своими собственными логотипами и ссылками, которые было очень трудно удалить. С родными плеерами ситуация обстоит совершенно иначе. Внешний вид проигрывателей находится под вашим контролем.
Почему родная поддержка аудио и видео значительно упрощает жизнь всем пользователям WP
Поиск подходящего аудио или видео плагина может оказаться непреодолимым препятствием, особенно для новичков. Мало того, что нужен плагин, совместимый с текущей версией системы, так помимо этого нужно еще и научиться пользоваться им, а некоторые плагины сложны для понимания. Новый родной аудио/видео плеер позволяет всем пользователям загружать и выводить на экран мультимедиа контент без установки и настройки плагинов. Это упрощает жизнь не только блоггерам, но и читателям. Именно к такому финалу все и шло, что не может не вызывать приятных чувств.
Сторонние сервисы, такие как Youtube или Vimeo, больше не требуются
Если у вас на телефоне имеется какое-нибудь видео, вы можете легко и быстро загрузить его на свой блог без необходимости длительных и ненужных переходов. Мультимедиа блоггеры, группы, подкастеры, журналы и новостные сайты смогут иметь свои собственные аудио и видео библиотеки – не обращаясь к услугам плагинов или сторонних сервисов. Отметьте только для себя, что воспроизведение аудио и видео может значительно затормозить работу вашего сервера, потому вам по-прежнему могут понадобиться какие-либо сервисы (Youtube, Vimeo и др.).
А как вы относитесь к новой поддержке аудио и видео в WP?
Источник: wpmu.org












Поддержка аудио и видео это безусловно хорошо и отлично. Другое дело, что выкладывание своих видео на ютубе и других видеосервисах может сильно помочь в раскрутке своего ресурса через привлечение посетителей оттуда. Поэтому возможность запуска видео со своего сервера помаленьку теряет свою актуальность.
Т.е. когда нужна была эта функция ее не было, а когда появилась, то уже почти не нужна. Но для каких-то задач может быть востребовано, например — платная подписка на видео в закрытом разделе, для выкладывания частного видео и т.д.
Как вариант, можно выкладывать ролики на Youtube для привлечения и дублировать их на своем сайте. Либо на сайте выкладывать уроки, а на ютьюб — замануху, чтобы переходили.
Замануха это не очень эффективно. Видя рекламу, люди часто просто закрывают её и идут дальше. Можно делать частично, например на ютубе только часть полноценных роликов, а остальное или продолжение — на сайте. Но в принципе если есть неплохой канал на Ютубе, можно получить партнёрку от ютуба и получать процент с ютубовской рекламы. И получить еще один источник пассивного дохода.
Я видел много примеров, где люди раскручивались чисто на ютубе за полгода, выкладывая свои уроки, обзоры, и так далее, а на сайте «имени себя», которые автоматически становились посещаемыми и популярными, продавали разные книги, уроки, тренинги, софт, иную продукцию, платную подписку и так далее. Т.е. ютуб — мощнейшая штука, позволяющая в кратчайшие сроки раскрутиться.
Да, тоже с таким сталкивался.
Но это надо уже все на поток ставить, планировать развивать дальше свой бизнес, за этим обычно стоит не один человек, а целая компания. Опять же, всякие продажи, как вы и сказали, тренинги, подписки — да, сегодня это очень часто встречается. Сколько роликов пересмотрел, качественных среди отечественных именно по wp не встречал, а вот среди иностранных есть достаточно хорошие курсы.
Записать что-то толковое не так просто. А все эти платные курсы, что ходят по сети, в основе своей просто берут исходники, валяющиеся в открытом доступе. Видел семинары, где как раз рассказывали, как правильно делать эти курсы на продажу. И ведь люди пытаются….
Те люди, которых я видел, работали в одиночку. Но и тематика у них была — психология, личностный рост, компьютерные игры. Многие качественные каналы на ютубе, на которые я подписываюсь — это как правило те, где человек сам заинтересован в том, что он делает, и делает это не ради денег, а просто для собственного удовольствия. Такие видео гораздо приятнее смотреть, чем «вымученные» глянцевые видео, созданные студиями для заработка.
Но тем не менее их хобби позволило эти энтузиастам, наслаждаясь процессом, еще и получать какие-то деньги за то, что они делают. И я не согласен, что записать что-то толковое сложно. Вот вы например могли бы просто взять для своего блога какую-то не особо сложную статью и снять по ней простенький ролик из слайдшоу или записью экрана, где вы объясняете и показываете какие-нибудь нововведения в вордпресс и закадровым голосом. Это гораздо проще, нежели писать статью. Даже если это ничего вам не принесет, вы ничего и не потеряете, а приятно проведете время, и получите новый опыт и возможно и новых подписчиков.
Не согласен с тем, что показывать и объяснять нововведения проще. Это в два раза больше работы — нужно подготовить статью, как в данном случае, и потом уже по ней записать видео. У меня, к сожалению, нет столько свободного времени. Основная работа отнимает большую часть дня.
Статью необязательно делать. Снимать только то, что выгоднее представить в видеоформате. Т.е. видео само по себе. Вы же не дублируете статьи из журнала в блог. Журнал это отдельная вещь в себе. Так и с видео.
Хм, спасибо за интересную идею. Подумаю, что подойдет для этого формата.
o-embed уже работает с версии 3.1 — просто вставляю ссылку с ютуба в пост и он преобразуется в плеер.
Но вот чтобы сделать свой видеохостинг… Теперь это будет проще, но ресурсы хостинга будут раздуваться…
Хм, перепробовала всё на своем 3.6.1 — нет никакой новой поддержки видео-аудио. На 3.6 тоже не было, кстати.
Нет обновленной панели, которую я здесь в посте вижу на скриншоте. Т.е. интерфейс редактирования записи один-в-один такой же, как на скриншоте про старые-добрые времена. Есть только кнопка «Добавить медиазапись», а не панелька с видами медиаконтента.
А вариант «Просто вставьте URL-адрес отдельной строкой» вообще не работает. Вставленная ссылка с youtube отображается просто ссылкой..
У меня где-то в общих настройках ошибка? Подскажите, пожалуйста, найти эту прелесть! :)
Надеюсь, вы вставляете полученный код в текстовый редактор, а не в визуальный?
Попробуйте взять ссылку на видео с Ютуба и обернуть ее в
Будет ли отображаться проигрыватель?
О, вот я балда, извините! Спасибо большое за совет!
мне после ModX пока сложно перестроить мозг под WordPress..
«всё перепробовала», ага))) Да, в текстовом редакторе видео вставляется, и через embed тоже отлично! А вот аудио ни так ни так не хочет, только через плагин AudioPlayer
Для вывода аудио берете и прописываете:
Вместо your-file.mp3 добавляете прямую ссылку на mp3 файл (можно его к себе в библиотеку загрузить и потом получить прямую ссылку).
Можно его стили поменять:
/* change the color of the background */ .mejs-controls, .mejs-mediaelement, .mejs-container { background: url('') !important; background-color: #C8E1FA !important; } /* change the color of the lettering */ .mejs-currenttime, .mejs-duration { color: black !important; }Спасибо за ценные советы!!!
Это в статье, а как быть если нужно вставить флэш, например, в сайдбар?
Оно вообще работать будет?
По идее, должно работать и в сайдбаре, если выбрать текстовый виджет и вставить в него необходимый код.
По умолчанию, шорткоды не работают в виджетах сайдбара. Чтобы заработали нужно либо поставить плагин, либо добавить пару строк кода в functions.php.
См. Codex: http://codex.wordpress.org/Shortcode#Shortcodes_in_Widgets
Если вставлять мультимедиа-файл через ссылку с поддерживаемых oEmbed-провайдеров, то ничего прописывать не нужно. То же видео с Youtube можно вставить через код iframe или через ссылку.
Подскажите, как в audio сделать списки воспроизведения, да и в vidio какое нибудь превью типа как на ютубе? Есть штатные методы, или надо в MediaElement.js лезть?
Вот здесь есть инструкция: http://premium.wpmudev.org/blog/create-audio-video-playlists-wordpress/
Здравствуйте, Дмитрий! Не знал куда лучше написать вопрос, поэтому выбрал более подходящую тему.
А как сделать так, чтобы отдельно созданной и добавленной на сервер html странице работал плагин WordPress и возможно ли это ? Плагины же работают на страницах, созданных через панель управления в рамках шаблона.
Например, хочу сделать онлайн версию курса на отдельной странице, но плагин для облегчённой вставки YouTube видео не работает на ней. Но это в будущем.
Сейчас хочу на страницу 404, что отдельным файлом лежит на сервере, добавить аудиофайл и также код плагина HTML5 Player не работает на ней. Страницы решил делать через Dreamweaver без визуальных конструкторов.
Здравствуйте, в таком случае нужно будет самостоятельно привязывать плеер через API. Какой плеер взять, тут уже на ваш выбор.
Как пример, есть такой: https://github.com/sampotts/plyr
Лучше, конечно, делать сложные страницы через конструкторы — так хотя бы все будет вписываться в единую структуру и логически подчинено общему фундаменту. К примеру, через Elementor можно любой сложности макет сделать. И в нем будут работать все возможности WP, в том числе и плеер.