Несмотря на тот факт, что Google взял и отказался от поддержки RSS, прекратив поддерживать глубоко любимый нами и часто используемый сервис Google Reader, многие по-прежнему остаются преданными формату…
Делаем видео адаптивными в WordPress с помощью FitVids
Когда вы внедряете видео в WordPress, по умолчанию они не являются адаптивными. Учитывая рост адаптивных WordPress-тем, пользователи, которые посещают ваш сайт через девайсы с небольшими экранами, будут видеть…
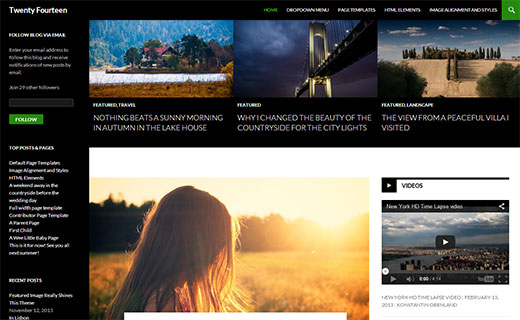
Перенос своего блога с My Opera на WordPress
Браузер Opera предлагал своим пользователям возможность создания и ведения блогов, а также онлайн-сообществ на сайте My Opera. Не так давно было объявлено, что My Opera закрывается, и всем…
Что появится в WordPress 3.8
Еще не прошло и месяца с того момента, как свет увидел WordPress 3.7. В релизе WP 3.7 были добавлены многочисленные нововведения, которые по большей части коснулись кода (к…
Управление крупным сообществом WordPress
Когда я впервые познакомился с WordPress в 2009 году, я и не подозревал, что через пару лет я буду помогать управлять активным сообществом Advanced WordPress (AWP) Community с…
Всегда ли WordPress это правильный выбор? Почему я порекомендовал своему другу HTML-сайт
Несколько дней назад ко мне обратился старый друг, чтобы я помог ему советом относительно веб-сайта его компании. Он хотел, чтобы я обсудил с ним проект при одном условии…
Как мы работаем: взгляд за кулисы Tesla Themes
Это начало новой серии записей, о которой я давно задумывался. Мне всегда нравилось читать о пользователях и компаниях WordPress, о том, как они работают, как выглядят их офисы…
Почему почтовая рассылка так важна?
Начиная с запуска OptinMonster, мы часто получаем письма от наших читателей о том, почему вообще нужно формировать почтовую рассылку в WordPress? Разве Email-маркетинг еще не умер? Зачем платить…
Используем HightCharts в панели администратора WordPress
Диаграммы – прекрасный способ визуализировать данные. Благодаря диаграммам вся информация становится более удобоваримой, понятной и привлекательной. В WordPress отсутствуют какие-либо встроенные методы для того, чтобы выводить данные о…
Как отключить вывод похожих видео для Youtube-роликов в WordPress
Невзирая на то что Youtube – это прекрасная платформа для загрузки и хранения видео, зачастую компании в сфере малого бизнеса стараются избегать ее, поскольку вместе с роликом выдаются…