От того, насколько хорошо спроектированы ваши кнопки, призывающие к действию, будет зависеть, совершит ли пользователь щелчок по ним или нет. Большинство веб-разработчиков делают упор на графическое представление кнопки, упуская из рассмотрения тот факт, что расположение кнопки также играет немаловажную роль.
Пользователи изучают домашнюю страницу в определенном порядке. Ее фокус — это большая центральная область, на которую пользователи обращают свой взгляд при первоначальном посещении веб-сайта. Эта область доминирует над основным экраном страницы и обычно содержит призыв к действию. Если же вы разместите свой призыв к действию в область, которую пользователи изучают в самую последнюю очередь, вы заставите их чаще совершать щелчок по кнопкам.
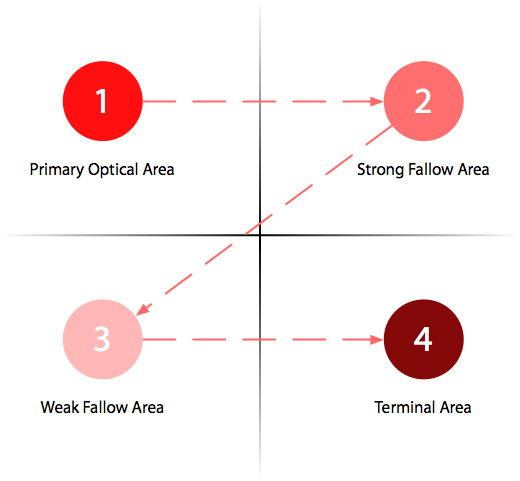
Диаграмма Гутенберга: заключительная область
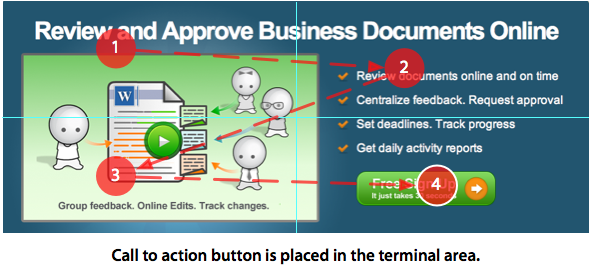
Фокус домашней страницы часто содержит изображение товара, заголовок, вспомогательный текст и кнопку, призывающую к действию. Первые три нацелены на формирование у пользователей некоторого начального представления о продукте. После того как они смогли узнать необходимую информацию, они должны заметить кнопку, призывающую к действию. Расположение призыва к действию в заключительной области дает возможность пользователям совершить быстрый и легкий щелчок по кнопке, ибо в этой области чаще всего заканчивается изучение информации.
Заключительная область — это правый нижний участок фокуса домашней страницы. Такое разбиение на области основано на диаграмме Гутенберга, довольно старой концепции, разработанной Эдмундом К. Арнольдом (Edmund C. Arnold). Диаграмма используется для того, чтобы оптимизировать вывод данных для дисплеев с ограниченным числом элементов. Схема делит дисплей на четыре области. Первичная зрительная область — левый верхний участок, область сильного парения — правый верхний участок, область слабого парения — левый нижний участок, заключительная область — правый нижний участок. Взгляд пользователя идет от первичной зрительной области и затем плавно скользит вниз к заключительной области.
Слева или справа разместить кнопку, призывающую к действию?
Существует множество веб-страниц, на которых кнопка, призывающая к действию, находится в левой нижней позиции. Это — область слабого парения, на которую пользователи обращают меньше всего внимания. Пользователи могут быстро пробежаться взглядом по вашей кнопке, но они не будут останавливаться на ней. Когда пользователь закончит изучение информации в заключительной области, он будет вынужден вернуться назад к области слабого парения, чтобы щелкнуть по кнопке. Как видите, появляется лишняя зрительная ось, отвечающая за возвращение к области слабого парения — довольно нестественное перемещение, нарушающее ритм просмотра. Призыв к действию лучше всего располагать в заключительной области, поскольку она — последний участок сайта, на котором останавливается взгляд пользователей.
Пример, приведенный ниже, отличается прекрасным расположением элементов страницы. Заголовок, который пользователи видят в самом начале, находится в первичной зрительной области, с которой и начинается знакомство с любым сайтом. Вспомогательный текст, который пользователи читают после заголовка, находится в области сильного парения, куда пользователи переходят после первичной зрительной области. Изображение продукции находится в области слабого парения. Это — самое лучшее место для его расположения, поскольку изображения обладают самой длительной визуальной фиксацией. Ну и, наконец, заключительная область, в которой находится кнопка, призывающая к действию.
На первый взгляд, все различие между левыми и правыми кнопками — это их расположение. Однако при более глубоком анализе можно выяснить, что позиция кнопки во многом влияет на то, будет ли пользователь совершать щелчок по ней или нет. Понимание этого факта позволит вам рекламировать и отображать свой продукт самым эффективным способом, который заставит пользователей совершить действие.