Доступность – важная черта современной веб-разработки. Мы, создатели тем WordPress, несем свою ответственность за то, чтобы сделать темы доступными для всех пользователей на всех устройствах. В данной статье я приведу несколько простых подсказок по поводу того, как создать более доступные темы WordPress.
Это – не всеобъемлющее руководство по доступности. Вы не станете экспертом в сфере доступности после прочтения статьи. Однако я хотел бы поделиться своим опытом, который я получил, создавая доступные темы WordPress. Хотелось бы надеяться, что это позволит кому-либо создавать более доступные темы, и мы сможем делиться идеями по поводу того, как сделать сеть комфортным местом для всех нас.
Большую часть своего опыта я получил от таких экспертов, как Джо Долсон и Дэвид Кеннеди. Они оба помогают команде доступности WordPress и любезно отвечают на вопросы в Github и Twitter. Наша цель – понять основы доступности, а также узнать, как подготовить темы к тому, чтобы они получили официальную метку accessibility-ready.
- Что такое «доступность» и почему мы должны беспокоиться о ней?
- .screen-reader-text для скрытия текста
- Добавляем .screen-reader-text в style.css своей темы
- Заголовки и их иерархия
- Роли ARIA
- Текст ссылок
- Использование функции the_content()
- Использование функции the_excerpt()
- Дескриптивный текст ссылки
- Элементы управления
- Навигация с клавиатуры
- :focus очень важен
- Выпадающие меню и клавиатурная доступность
- Контрасты
- Ссылки «пропустить»
- Формы
- Изображения и альтернативный текст
- Медиа-элементы
- Не поддерживаются
- Создание доступных тем
Что такое «доступность» и почему мы должны беспокоиться о ней?
Веб-доступность означает, что все пользователи – включая пользователей с ограниченными возможностями — могут просматривать веб-сайты с любых устройств. В данной статье я сконцентрируюсь в основном на людях с ограниченными возможностями (со зрительными, слуховыми, физическими, вербальными, когнитивными и неврологическими отклонениями). Мы можем улучшить наши сайты и позволить этим людям использовать наш сайт, перемещаться по нему и взаимодействовать с ним.
Вильями Салминен рассказал о различных методах ввода, а также о производительности, в своей статье, которая называется «The Many Faces of the Web»:
«Если брать более крупный масштаб, мы должны сделать наши сайты доступными для всех. Чтобы эти сайты работали с разными техниками ввода, такими как сенсорные дисплеи, мышь, клавиатура или голосовое управление. Чтобы сайты быстро загружались. Чтобы они предлагали всем доступ к обширной сети связанных между собой вещей. И если мы не станем бороться за это, какой смысл тогда вообще улучшать сеть?»
Если все это вас не убеждает, вы должны хотя бы подумать о деньгах! Брэд Фрост раскрыл это в своей статье о доступности и маломощных устройствах:
«Хотите получить больше клиентов?» На этот вопрос я всегда слышу ответ: «Да». Когда я спрашиваю: «Хотите ли вы, чтобы ваш сайт загружался молниеносно?», то слышу в ответ: «Да». Доступность и производительность – невидимые аспекты опыта взаимодействия, однако они должны быть рассмотрены даже в том случае, когда они не являются явными целями проекта.
Сделайте опыт взаимодействия в сети более доступным и производительным – заработайте больше!»
Давайте начнем с обязательных требований для создания доступного сайта.
.screen-reader-text для скрытия текста
Использование .screen-reader-text фактически не требуется, однако я прибегну к нему в нескольких примерах. WordPress использует CSS класс .screen-reader-text для обработки любого HTML-вывода, который предназначен для программ чтения с экрана. Основная цель такого текста – предложить дополнительный контекст для ссылок, структуры документа, а также полей формы. Это полезно для тех, кто использует программы чтения с экрана при просмотре сети.
Начиная с WordPress 4.2, класс .screen-reader-text используется и в коде фронтэнда, а не только в бэкэнде. К примеру, comments_popup_link() может выводить по умолчанию нечто следующее:
4 Comments<span class="screen-reader-text"> on My article about accessibility</span>
Заметили класс .screen-reader-text? Текст «on My article about accessibility», как предполагается, должен быть скрыт на обычных дисплеях, но при этом он будет выводиться в программах чтения с экрана. Он дает некоторый контекст о том, что означает «4 Comments», и о какой статье мы ведем речь.
Если в файле style.css вашей темы отсутствует .screen-reader-text, ничего страшного. В таком случае все пользователи будут видеть весь текст целиком (4 Comments on My article about accessibility). Есть также отдельный плагин, который добавляет поддержку .screen-reader-text.
Добавляем .screen-reader-text в style.css своей темы
Следующий фрагмент является рекомендуемым методом для добавления класса screen-reader в стили вашей темы. Вы можете также воспользоваться темой Underscores или другими рекомендуемыми методами:
/* Text meant only for screen readers. */
.screen-reader-text {
clip: rect(1px, 1px, 1px, 1px);
position: absolute !important;
height: 1px;
width: 1px;
overflow: hidden;
}
.screen-reader-text:hover,
.screen-reader-text:active,
.screen-reader-text:focus {
background-color: #f1f1f1;
border-radius: 3px;
box-shadow: 0 0 2px 2px rgba(0, 0, 0, 0.6);
clip: auto !important;
color: #21759b;
display: block;
font-size: 14px;
font-size: 0.875rem;
font-weight: bold;
height: auto;
left: 5px;
line-height: normal;
padding: 15px 23px 14px;
text-decoration: none;
top: 5px;
width: auto;
z-index: 100000; /* Above WP toolbar. */
}
Вы можете стилизовать :focus по-другому, однако этого кода хватит для начала.
Заголовки и их иерархия
Заголовки – важный способ навигации по вашему сайту. Именно на них ориентируются пользователи, которые используют программы чтения с экрана. Обычные пользователи также могут быстрее перемещаться по сайту, если он имеет структурированные заголовки.
Однако заголовки и структура заголовков могут вылиться в проблему, с чем я и сам столкнулся на своем опыте. Должны ли мы использовать единственный h1 элемент на каждой странице? Может быть, лучше будет, если их будет несколько? Что по поводу других заголовков: H2, H3 и т.д.?
Если учитывать стандарты HTML5, то на одной странице может быть несколько заголовков h1, однако важно, чтобы они не противоречили выбранной вами иерархии заголовков. Вот пример мой структуры заголовков для блога:
<h1>Blog</h1> -- <h2 class="screen-reader-text">Primary Menu</h2> -- <h2>Article title 1</h2> -- <h2>Article title 2</h2> -- <h2>Article title 3</h2> -- <h2 class="screen-reader-text">Posts navigation</h2> -- <h2 class="screen-reader-text">Sidebar</h2> -- <h3>Widget title 1</h3> -- <h3>Widget title 2</h3>
И для отдельных записей:
-- <h2 class="screen-reader-text">Primary Menu</h2> <h1>Article title 1</h1> -- <h2>Heading 1 in article</h2> -- <h2>Heading 2 in article</h2> -- <h2>Heading 3 in article</h2> -- <h3>Sub heading 1 for heading 3 in article</h3> -- <h2 class="screen-reader-text">Post navigation</h2> -- <h2 class="screen-reader-text">Sidebar</h2> -- <h3>Widget title 1</h3> -- <h3>Widget title 2</h3>
Проблема в том, что иерархия заголовков нарушается, если пользователь вводит заголовок h1 в текст статьи или смешивает заголовки между собой. Плагины, которые выводят разметку, также могут нарушать иерархию.
Прочитайте текст про иерархию заголовков и придерживайтесь этой иерархии в своей теме.
Роли ARIA
Роли ARIA позволяют программно определить разделы страницы. Это дает возможность пользователям ассистивных технологий переходить к различным секциям страницы.
Есть следующие общие роли:
- Хэдер: role=»banner»
- Основной контент: role=»main»
- Сайдбары: role=»complementary»
- Футер: role=»contentinfo»
- Форма поиска: role=»search»
- Навигационные меню: role=»navigation»
Если одна и та же роль представлена на странице несколько раз, вы должны задать aria-label для этой роли:
<nav role="navigation" aria-label="<?php esc_html_e( 'Header Navigation', 'textdomain' ); ?>"> <nav role="navigation" aria-label="<?php esc_html_e( 'Footer Navigation', 'textdomain' ); ?>">
Старайтесь не использовать слишком много разных ролей ARIA. Иначе пользователи программ чтения с экрана вряд ли смогут легко перемещаться по вашему сайту. От десяти до пятнадцати ролей вполне достаточно.
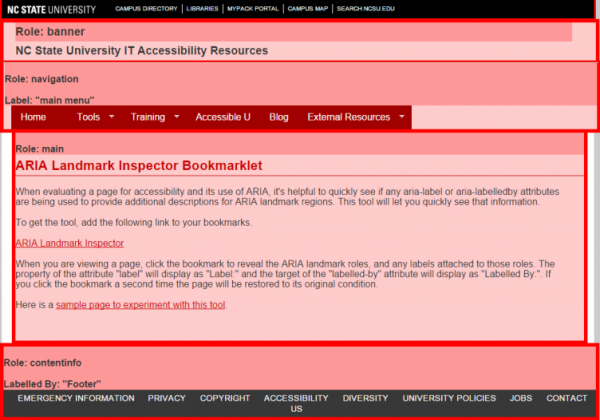
Пример того, как будет выглядеть HTML-структура с ARIA ролями:
<html> <body> <header role="banner"> </header> <nav role="navigation" aria-label="<?php esc_html_e( 'Primary Navigation', 'textdomain' ); ?>"></nav> <main role="main"> </main> <aside role="complementary"> </aside> <footer role="contentinfo"> </footer> </body> </html>
На скриншоте представлен сайт инспектора ARIA:
Текст ссылок
Представьте себе, что ваши архивы блога используют десятки ссылок Read More. Пользователям программ чтения с экрана будем неудобно перемещаться по этим ссылкам. Нужно стараться обходить повторяющиеся текстовые строки, не дающие никакого контекста.
Использование функции the_content()
По умолчанию функция the_content() выводит текст «more…», если используется конструкция <!–more–> в контенте записи. Вы можете менять данный вывод, используя первый параметр функции: $more_link_text. Мы рекомендуем использовать в нем заголовок записи для дополнительного контекста.
<?php /* translators: %s: Name of current post */ the_content( sprintf( __( 'Read more %s', 'textdomain' ), the_title( '<span class="screen-reader-text">', '</span>', false ) ) );
Вывод будет следующим: Read more <span class=»screen-reader-text»>My Article Name</span>, а не просто повторяющееся Read More. Обратите внимание, что мы снова использовали класс screen-reader-text, который означает, что заголовок записи может быть скрыт (если тема поддерживает это), однако программы чтения с экрана все равно смогут считать его.
Использование функции the_excerpt()
По умолчанию функция the_excerpt() добавляет многоточие в квадратных скобках в самый конец цитат. Мы можем заменить его на что-то подобное тому, что мы использовали в примере с the_content, при помощи фильтра excerpt_more:
function prefix_excerpt_more() {
/* Translators: %s: Name of current post */
$text = sprintf( __( 'Read more %s', 'textdomain' ), '<span class="screen-reader-text">' . get_the_title() . '</span>' );
$more = sprintf( '… <p><a href="%s" class="more-link">%s</a></p>', esc_url( get_permalink() ), $text );
return $more;
}
add_filter( 'excerpt_more', 'prefix_excerpt_more' );У вас может быть другая структура HTML, однако теперь вы понимаете, как добавить заголовок записи после стандартного текста.
Дескриптивный текст ссылки
Старайтесь использовать максимально дескриптивный текст ссылки – не стоит использовать голые URL-адреса в качестве анкора.
Плохой пример:
Join <a href="https://poststatus.com/">https://poststatus.com</a> and get the best news about WordPress.
Хороший пример:
Join <a href="https://poststatus.com/">Post Status club</a> and get the best news about WordPress.
Элементы управления
Пусть ссылки остаются ссылками, кнопки – кнопками, блоки div – блоками div, span’ы – span’ами, чтобы добиться совместимости с клавиатурой и взаимодействия с программами чтения с экрана. Ссылки в статье, div’ы и span’ы не должны быть кнопками.
Все элементы управления должны иметь текст, определяющий природу элемента, однако он также может быть скрыт в класс .screen-reader-class.
К примеру, для переключения к меню должна использоваться кнопка — не ссылка, не div и не span.
<button id="nav-toggle"><?php _e( 'Menu', 'textdomain' ); ?></button>
Вы можете также стилизовать кнопку с помощью CSS. Многие разработчики тем добавляют текстовую иконку, указывающую на меню, которая часто называется «гамбургером». Плохой способ добавления текстовой иконки:
<button id="nav-toggle"><span class='dashicons dashicons-menu'></span></button>
Текстовые иконки сами по себе не несут никакого смысла для программ чтения с экрана. Вообще, лучшая иконка – это текстовый label.
Вместо этого вы можете использовать следующий код:
<button id="nav-toggle"><span class="screen-reader-text"><?php _e( 'Menu', 'textdomain' ); ?></span></button>
Затем уже добавьте текстовую иконку с помощью псевдо-элемента, такого как, к примеру, #nav-toggle::before.
Вы можете также использовать текстовую иконку и .screen-reader-text в комплексе:
<button id="nav-toggle"><span class='dashicons dashicons-menu'></span><span class="screen-reader-text"><?php _e( 'Menu', 'textdomain' ); ?></span></button>
Зрячие пользователи будут видеть только иконку гамбургера, а пользователи программ чтения с экрана поймут, что этот элемент управления предназначен для меню.
Навигация с клавиатуры
На ThemeShaper есть прекрасная статья, посвященная клавиатурной доступности. Говоря коротко, пользователи должны быть в состоянии взаимодействовать с вашим сайтом при помощи одной лишь клавиатуры. К примеру, пользователи с плохим зрением или с нарушенной моторикой используют клавиатуру практически всегда.
Я предлагаю вам отставить в сторону мышь и попробовать протестировать свой сайт. Сможете ли вы переходить по ссылкам, выпадающим меню, элементам управления форм с помощью клавиш tab и shift + tab? Enter может использоваться для активации ссылок, кнопок и других интерактивных элементов.
:focus очень важен
Обратите внимание, что по умолчанию фокус могут получать только ссылки, кнопки и поля форм. Именно по этой причине я говорил вам, что ссылки должны быть ссылками, а кнопки – кнопками. Не пытайтесь заместить их div’ами или span’ами. Элементы должны иметь визуальные эффекты, позволяющие отразить их состояние, когда пользователи перемещаются по вашему сайту с помощью клавиатуры. Именно для этих целей и применяют :focus.
Плохая реализация:
/* Bad example. */
a:focus {
outline: 0;
}Она отключает стили контура для всех ссылок! Вот это будет в разы лучше:
/* Good example. */
a:focus {
outline: thin dotted;
}
a:active,
a:hover {
outline: 0;
}Теперь пользователи могут насладиться визуальным эффектом – контуром из точек вокруг ссылки – когда ссылка будет в фокусе. Вы можете стилизовать ссылки по-другому, однако не убирайте стилизацию совсем. Помните, что вы можете, конечно, стилизовать кнопки с помощью CSS — к примеру, сменить фон во время :focus.
Убедитесь в том, что цвета – не единственный способ подачи важной информации. Они помогут людям с плохим зрением воспринять визуальные эффекты.
Выпадающие меню и клавиатурная доступность
Пытались ли вы когда-либо получить доступ к вашим подменю в выпадающем меню с помощью одной клавиатуры? Если вы не можете эффективно выполнить это, давайте посмотрим, как это улучшить. Начнем мы с того, что приведем текущие требования к навигационным меню.
Неправильно: выпадающие навигационные меню скрыты с помощью display:none; и выводятся на экран во время :hover
Удовлетворительно: Навигационные меню скрыты с помощью position: absolute; и выводятся на экран во время :hover и :focus, также по ним можно перемещаться при помощи tab.
Идеально: Выпадающие навигационные меню скрыты с помощью position: absolute;, выводятся на экран во время :hover, :focus, по ним можно перемещаться при помощи tab, а также при помощи стрелочек на клавиатуре.
Опять же, тема Underscores содержит прекрасный пример разметки выпадающих меню, по которым можно перемещаться с помощью клавиши Tab. Я надеюсь, что в ней появится поддержка стрелочек в ближайшем будущем. Я обычно использую Responsive Nav для создания адаптивных, доступных меню.
Чтобы включить поддержку клавиатуры для выпадающих меню, нам понадобится JavaScript. Для ознакомления посмотрите файл navigation.js. Вот основная идея:
- Всякий раз, когда ссылка меню получает фокус или теряет его, задаем или удаляем класс .focus для ссылки меню. Делается это с помощью функции toggleFocus().
- Когда меню имеет стили :hover, добавляем класс .focus в стилевую таблицу.
- Вы можете перемещаться по меню и подменю с помощью клавиш tab и Shift + tab.
Есть и другие аспекты, которые нам нужно рассмотреть для создания более доступных меню:
- Используем ARIA разметку по типу aria-haspopup=”true” в пунктах меню, которые имеют подменю.
- Что по поводу сенсорных устройств? Пробовали ли вы получить доступ к подменю с iPad, когда меню находятся в режиме Desktop? Я надеюсь, что поддержка сенсорных устройств также появится в ближайшее время в теме Underscores.
Здесь можно написать целую статью по поводу созданию доступных адаптивных меню, поэтому мы двинемся дальше.
Контрасты
Цветовой контраст – то, ради чего мы пойдем на компромисс в нашем веб-дизайне. Нам нужно обеспечить достаточный контраст между цветом текста и фона, чтобы текст могли прочитать люди с умеренно плохим зрением. Есть много красивых тем, которые используют, к примеру, светло-серые цвета, однако вряд ли они выполнят требования цветового контраста.
Авторы тем должны гарантировать, что все цветовые контрасты фона/текста находятся на уровне AA коэффициента контрастности (4.5:1), который определен в Web Content Accessibility Guidelines (WCAG) 2.0 для яркости цвета.
Я протестировал цветовой контраст с помощью специального инструмента Джо Долсона. Доступность не сделает ваш сайт уродливым или некрасивым, вы должны это помнить! Однако доступность выставляет некоторые требования, которые мы должны соблюдать. У Аарона Джорбина было прекрасное выступление по поводу теории цвета и доступности на WordCamp Chicago 2014.
Ссылки «пропустить»
Базовый контент веб-сайта обычно находится не в самой верхней области страницы. Над ним располагаются разные выпадающие меню, формы поиска, а также другая информация. Пользователям клавиатуры или программ чтения с экрана будет раздражать тот факт, что им нужно всякий раз перемещаться вниз по этому многочисленному содержанию, чтобы перейти наконец к вашему основному контенту. Именно по этой причине темы должны включать в себя ссылку «пропустить», которая поможет перейти сразу к основному контенту. Такая ссылка обычно добавляется в header.php после body или первого тега div.
<a class="skip-link screen-reader-text" href="#content"><?php esc_html_e( 'Skip to content', 'textdomain' ); ?></a>
Убедитесь в том, что ссылка – один из первых элементов на странице, который выводится на экран, когда клавиатурный фокус переходит на ссылку. Мы уже сделали так, когда добавили класс .screen-reader-text к стилевой таблице.
Также нужно перенести фокус на область основного контента страницы, когда активируется ссылка «пропустить». Я считаю, что до сих пор в WebKit-браузерах осталась ошибка, которая препятствует переносу фокуса. Тема Underscores дает хороший пример этого переноса.
Формы
Стандартные формы комментариев и поиска в WordPress являются доступными, однако вам нужно настроить их. Я уже допускал одну ошибку, связанную с ними, в прошлом.
Я скрывал кнопку поиска с помощью .search-submit { display: none; }. Не делайте этого, если вы хотите, чтобы ваш контент был доступен программам чтения с экрана.
Лучший вариант – использовать фильтр get_search_form, а также добавить класс .screen-reader-text к кнопке формы поиска.
<?php
/**
* Add a `screen-reader-text` class to the search form's submit button.
*
* @since Twenty Fifteen 1.0
*
* @param string $html Search form HTML.
* @return string Modified search form HTML.
*/
function twentyfifteen_search_form_modify( $html ) {
return str_replace( 'class="search-submit"', 'class="search-submit screen-reader-text"', $html );
}
add_filter( 'get_search_form', 'twentyfifteen_search_form_modify' );Если вы используете произвольный файл searchform.php в своей теме, задавайте всегда соответствующие подписи полей (label); не устанавливайте только текстовые иконки для кнопки Submit!
<?php // Bad example because there is no label <input type="search" class="addsearch search-field" name="s" value="<?php echo trim( get_search_query() ); ?>"> // Better with the label. <label> <span class="screen-reader-text"><?php _ex( 'Search for:', 'label', 'textdomain' ); ?></span> <input type="search" class="addsearch search-field" name="s" value="<?php echo trim( get_search_query() ); ?>"> </label> // Bad example when using only font icon as button label <button type="submit" class="search-button"><span class="genericon genericon-search"></span></button> // Better with screen reader text <button type="submit" class="search-button"><span class="genericon genericon-search"></span><span class="screen-reader-text"><?php _e( 'Search', 'textdomain' ); ?></button>
Если приводить пункты руководства:
- Используйте элементы управления формы, которые явно связаны с label.
- Создайте механизмы обратной связи (к примеру, через AJAX), которые предложат некоторый ответ для программ чтения с экрана. Рассмотрите техники с ARIA для получения дополнительной информации.
Также следите за набором паттернов для создания доступных WordPress-тем. Как, к примеру, доступная форма комментариев, выполненная при помощи JavaScript и ARIA.
Изображения и альтернативный текст
Мне не удалось добавить альтернативный текст (атрибут ALT) к моим изображениям в контексте – по крайней мере, хороший текст. Я обещаю улучшить это! Незрячие люди вряд ли смогут разглядеть ваши изображения. Компьютеры и программы чтения с экрана не могут понять, что представляет собой изображение. Вот почему и был создан ALT атрибут, а также руководства по изображениям.
- Если в разметке шаблонов имеются изображения, такие как миниатюры, они должны использовать атрибут ALT. Или предлагать конечному пользователю ввести ALT-текст.
- Все декоративные изображения должны быть добавлены через CSS, а не с помощью встраивания. Примеры декоративных изображений – линии, фоновые изображения.
- Обратите внимание, что иногда пустой атрибут alt=”” является лучшим выбором.
Медиа-элементы
Слайдеры и карусели не должны включать по умолчанию. То же самое относится к видео и аудио. Это по большей части территория плагинов, однако это очень важно помнить, особенно учитывая тот факт, что в сети все чаще встречается автоматическое воспроизведение этого контента.
Не поддерживаются
Есть несколько вещей, которые не поддерживаются
- Любые положительные атрибуты tabindex. Отрицательные значения tabindex или ноль разрешены в некоторых ситуациях (все зависит от конкретного случая).
- Включение атрибута accesskey
- Выдача новых окон или вкладок без уведомления пользователя
Создание доступных тем
Мы изучили требования для получения официальной метки accessibility-ready при отправке тем в каталог WordPress. Все было не так уж и сложно!
Я советую вам попробовать создать доступную тему, когда вы начнете свой следующий проект. Либо изучите свой сайт и добавьте к нему небольшие улучшения, как, к примеру, улучшенная клавиатурная поддержка. Надеюсь, что эта статья помогла вам понять, что такое доступность и почему очень важно ее учитывать.
Источник: https://poststatus.com/










Посоветуйте пожалуйста, дилемма не дает покоя. Стоит ли для создания нового шаблона использовать undersores? С одной стороны там все универсально, но с другой кажется там так все усложнили :( Все эти _posted_on(), проверки esc… непонятные новые функции, отмена старых функций как post-navigation в wp 4.3…
Если хотите следовать последним трендам, то стоит. Если это не так принципиально, то можно обойтись и без Underscores. Тема Underscores — далеко не эталон, но она включает в себя многие устоявшиеся практики.
Огромное спасибо за статью.
Я являюсь одновременно одним из тех пользователей, для которых эта самая доступность делается, и начинающим вебмастером, изучающим «ВордПресс», так что сталкиваюсь с этим, можно сказать, с обеих сторон.
Недавно мне надоело искать темы оформления, отмеченные в каталоге как доступные, и захотелось понять, как самому улучшить доступность любой понравившейся темы оформления, и вот вышел на этот текст.
Немного поправлю с терминами: всё-таки не «устройства», а программы чтения с экрана (например, «NVDA», которой я сейчас пользуюсь), а устройства-то как раз самые обыкновенные, как у всех.
Про необходимость заголовков — да, а то, действительно, бывает очень неудобно искать нужный блок (виджет), если даже у заведомо востребованных виджетов не прописаны заголовки, а страница объёмная. В прочем, во всём нужна мера, например, по-моему, есть смысл «озаглавливать» виджеты, а вот писать заголовок всему сайдбару — смысла нет, рядовому пользователю (даже слепому) по барабану: первый это сайдбар или второй, важны именно представленные в нём блоки информации.
Возникла ещё такая мысль: наверное, этот класс «screen-reader-text» при желании можно использовать в стилях не только сайтов на «ВордПресс», но и, вообще, любых сайтов?
Спасибо за отзыв и предложенные правки. Они будут учтены в статье.
Доступность любой темы можно вполне улучшить, если предпринимать определенные действия. Все, естественно, зависит от требований.
Да, класс можно использовать для любых сайтов.
А мне нравится, когда ссылка «Читать далее» содержитс не в абзаце ниже, а вотм же абзаце, где и текст, для этого я чуть переделал ваш код:
function prefix_excerpt_more($post_excerpt) {
/* Translators: %s: Name of current post */
$text = sprintf( __( ‘Continue reading %s →’, ‘textdomain’ ), » . get_the_title() . » );
$more = sprintf( ‘… %s’, esc_url( get_permalink() ), $text );
return $post_excerpt . $more;
}
add_filter( ‘wp_trim_excerpt’, ‘prefix_excerpt_more’ );
Дмитрий, добрый день. Может вопрос нелепый, но все же. Обновил себе тему и у меня вылезли ссылки «быстрой доступности» или как их правильно назвать, я не знаю. Вообщем произошло все то, что вы описали в своей статье. Но, проблема в том, что .screen-reader-text мне вообще не нужен. Поэтому собственно вопрос, как его убрать? Лезть в css и тупо стирать эти строчки? Я думая это не правильный вариант.
В буржунете достаточно постов по теме удаления screen-reader-text, но мой английский не позволяет понять чего точно нужно делать(((
Добавить в CSS для класса .screen-reader-text правило display: none; или visibility: hidden.
Спасибо Дмитрий! Попробую сделать, надеюсь удастся
Дмитрий, попробовал я сделать как вы сказали, строчки не исчезли. Попробовал установить точно такую же тему на денвере, строчки не вылезают. Может ли быть это в настройках WP? Или где еще можно поискать решение, я уже всю тему перерыл. Самое интересное, что строчка … меняется только если менять описание тега а, а не screen-reader-text. Аналогично и с другими тегами. Сам класс ни на что не влияет.
В таком случае посмотрите еще тут:
https://erika.codes/wordpress/remove-screen-reader-text-the_post_navigation/
и тут (ответ под зеленой галочкой):
https://wordpress.stackexchange.com/questions/244570/remove-h2-tag-in-screen-reader-text