Не важно, любите ли вы слайдеры или ненавидите их – эта возможность остается очень популярной и поставляется вместе со многими премиальными и бесплатными темами. Несложно понять, почему они заслужили такую любовь: они бросаются в глаза и привлекают внимание к ключевой информации на вашем сайте.
Слайдеры идеальны для вывода вашего свежего контента на главной странице. Ваши записи и лучшие коммерческие предложения будут замечены посетителями в первую очередь. Слайдеры позволяют максимально эффективно использовать пространство вашего сайта, вывести в два или даже в три раза больше контента, нежели раньше.
Однако у использования слайдеров имеются и свои недостатки. Недавние исследования показали, что слайдеры могут негативно сказываться на показателе конверсии, ранжировании в поисковых системах и даже на опыте взаимодействия. Увы.
В данной статье мы посмотрим на факты, которые помогут вам решить, является ли использование слайдера пустой тратой времени (и, скажем прямо, уродованием вашего сайта) или, может быть, слайдер все же способен улучшить конверсию, давая определенные преимущества для бизнеса. Затем мы уже вынесем свой вердикт по поводу того, стоит ли использовать слайдеры.
Принимайте решение на основе вашего дизайна
Если вы решили сменить свой дизайн, вы должны рассмотреть несколько следующих аспектов:
- Текущие тренды
- Финансовая и маркетинговая эффективность
- Опыт взаимодействия
Я поместил две идеи в одну категорию, поскольку далеко не все элементы дизайна разрабатываются для того, чтобы приносить деньги. К примеру, если вы используете слайдеры для вывода информации о вашем бизнесе, ваша основная цель – это конверсия, а не прямая финансовая выгода.
В некоторых ситуациях эти две идеи могут следовать рука об руку; в таком случае вы можете оценить свой дизайн в плане финансовой и маркетинговой эффективности.
Мы рассмотрим все эти категории применительно к слайдерам, чтобы понять, требуются ли они для создания эффективного и привлекательного дизайна сайта.
Давайте сначала рассмотрим текущие тренды для слайдеров.
Тренды для слайдеров в 2015 году
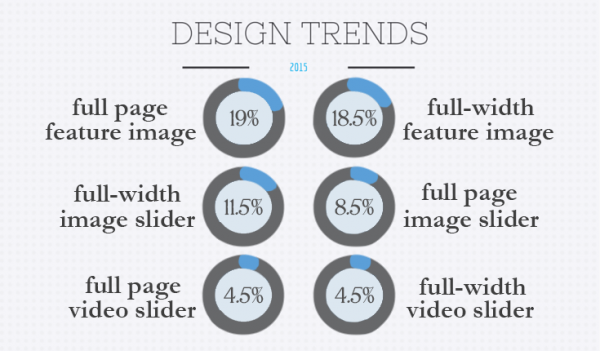
Я скрупулезно изучил лучшие дизайнерские элементы у 200 премиальных и бесплатных WordPress тем; также я рассмотрел самые видные и успешные корпоративные сайты, чтобы понять, какие свежие тренды имеются в 2015 году. Некоторые из моих результатов оказались довольно интересными.
Я детально расписал свои открытия в статье «Тренды веб-дизайна в 2015 году, и как WordPress соответствует им», однако один из трендов, который я обнаружил, был весьма удивительным – использование слайдеров выходит из моды.
Большинство ультрасовременных тем и корпоративных сайтов решили отказаться от своих слайдеров, перейдя к полноэкранным и полностраничным миниатюрам.
Вы можете задаться вопросом, почему столько компаний отказалось от слайдеров, ведь слайдеры могут вывести гораздо больше информации, чем одно изображение. Чтобы ответить на этот вопрос, необходимо, помимо тех тенденций, что доминируют на текущем рынке, учесть еще несколько фактов – рассмотреть общую производительность и опыт взаимодействия слайдеров.
Насколько хороша производительность слайдеров?
Согласно посту Thijs de Valk «Наши темы не имеют слайдеров… потому что слайдеры – это отстой», слайдеры негативно отражаются на SEO и не являются дружественными к пользователям.
Valk отметил следующее:
«Таким образом, простое наличие слайдера на вашем сайте может привести к снижению продаж! Если это не повод для отказа от него, то я тогда не знаю, что еще должно произойти, чтобы вы так поступили… Слайдеры ухудшают ранжирование и вашу конверсию!»
Он действительно прав. Как сказано в статье про улучшение алгоритма разметки страниц Google, и что уже неоднократно отмечалось в прошлом, чем ниже на странице стоит ваш контент, тем хуже будут показатели ранжирования вашего сайта, и именно к этому приводят слайдеры.
Если вы хотите легко уничтожить показатели ранжирования для своего сайта в Google, просто добавьте слайдер к своему сайту. Некоторые могут подумать: «по крайней мере, рейтинг моего сайта в других поисковых системах не пошатнется». Не нужно быть настолько уверенным. Сползание контента вниз негативно влияет на многие факторы SEO.
На этом все не останавливается. Ваш показатель конверсии также значительно затрагивается, причем не самым лучшим образом.
Erik Runyon, технический директор маркетинговых коммуникаций в University of Notre Dame, выяснил, что только 1% посетителей реально кликают по слайдам. В статистике взаимодействия со слайдерами он отметил, что, если рассматривать тот 1% посетителей, то 84% из них кликают только по первому слайду.
Эти статистические данные, которые представлены на сайте shouldiuseacarousel.com, указывают на то, что большинство посетителей игнорируют слайдеры; людям очень сложно разобраться в таком нагромождении разных сообщений и призывов к действию, размещенных в одном месте.
Вывод: пользователям будет сложнее добраться до вашего сайта в поисковой системе ввиду ухудшившихся показателей ранжирования, и даже если они доберутся, то они не будут кликать по слайдеру.
Результат? Низкий показатель конверсии, а значит и меньше денег в вашем кошельке.
Возможно, ваши посетители не щелкают по слайдам, поскольку они загипнотизированы красотой и блеском вашего слайдера? Давайте узнаем, так ли это.
Посетители балдеют от слайдеров?
Варианты анимации, которые зачастую идут со слайдерами, являются фантастическими. Они выглядят поразительно, однако это не означает, что они удобны для посетителей.
Brian Krogsgard, редактор Post Status, в своей записи «Слайдеры — хрень» указал на то, что скорость работы вашего сайта кардинально упадет после добавления слайдера.
Такое происходит очень часто, поскольку слайдеры загружают многочисленные крупные изображения, когда пользователь посещает страницу. Чем больше изображений требуется загрузить для пользователя на странице, тем медленнее страница будет выводиться на экран.
Слайдеры зачастую основаны на jQuery и разных скриптах, которые поставляются вместе с плагинами, что ведет к увеличению нагрузки на ваш сайт.
Krogsgard говорит о том, что слайдеры чаще всего не являются адаптивными, а адаптивность – ключевая особенность сегодня, поскольку 31% всех посетителей мирового интернета приходят с мобильных устройств. Данный показатель взят из отчета компании We are Social «Digital, Social & Mobile in 2015».
Компания We are Social также отметила, что этот показатель постоянно увеличивается:
«Основываясь на выявленных нами трендах, мы ожидаем, что количество мобильных пользователей перевалит за 50% в период с середины до конца 2016 года».
Все эти статистические данные говорят сами за себя. Однако я оставил про запас самый весомый довод: слайдеры являются недоступными для слабовидящих людей.
Изучив более 200 сайтов, чтобы продемонстрировать тенденции дизайна в 2015 году, я обнаружил, что лишь 2,5% всех слайдеров можно назвать доступными.
Люди, являющиеся слабовидящими, зачастую полагаются на свою клавиатуру для доступа к ссылкам и возможностям сайта, переключаясь с помощью Tab. Также они используют устройства чтения с экрана, чтобы получить текст с сайта в формате, который может прочесть ридер. Слайдеры чаще всего не удовлетворяют этим требованиям.
Вот что говорит по этому поводу эксперт в области доступности Джаред Смит:
«Проблемы с доступностью каруселей для пользователей скрин ридеров и клавиатур зачастую не могут быть адекватно решены при помощи разметки или хаков. Карусели – это аналог устаревшего тега blink»
Теперь все встало на свои места. Если остаются пользователи, которые не могут получить доступ к вашим слайдерам, то почему мы должны добавлять эти слайдеры?
Если вы не возражаете против плачевного показателя конверсии и не самых лучших позиций в поисковиках, то отбрасывать некоторых пользователей сайта – это просто непростительно! А именно это и делают слайдеры.
Есть ли альтернативы?
В своей статье «Сколько из этих 7 UX-ошибок допущено на вашем WordPress сайте» эксперт в области опыта взаимодействия Joji Mori предлагает использовать grid-разметку для вывода изображений на сайте.
Чтобы действительно поддержать тренды 2015 года, рассмотрите возможность замены вашего слайдера на полноэкранные или полноширинные миниатюры. Они позволят вам реализовать привлекательный функционал с учетом доступности.
Такие изображения не должны доминировать над сайтом – они просто несут в себе некоторое сообщение. Чтобы узнать, является ли эффективным ваше изображение в плане доступности, вы можете провести следующий тест: смените его на фон одного цвета. Пострадает ли от этого ваш функционал? Если нет, то вы вполне можете воспользоваться изображениями.
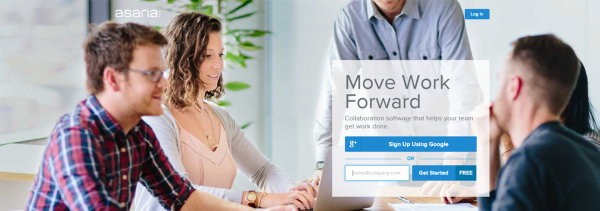
Хороший пример этого представлен на сайте Asana.
Если бы они поменяли миниатюру на однотонный цвет, их сайт нисколько бы не пострадал в своей функциональности, поскольку призыв к действию не встроен в изображение. Вместо этого форма нависает над изображением как отдельный элемент.
В то время как изображение, демонстрирующее сотрудников на встрече, действительно несет в себе пользу для общего опыта взаимодействия (человек понимает, что продукт помогает вести бизнес), компания также имеет ясный текст, дополняющий изображение. По существу вы можете убрать изображение, и пользователи все равно поймут, чему посвящен сайт.
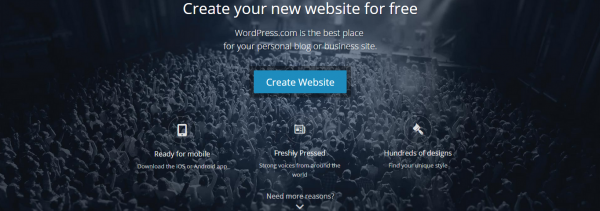
Другой яркий пример сайта, который великолепно использует полноэкранные изображения: WordPress.com.
Здесь имеется четкий призыв к действию и дополнительная информация, которая останется полностью доступной, даже если изображение будет удалено. Вся информация представлена без лишней перегрузки, привлекая внимание пользователей, причем никаких слайдеров для этого не потребовалось.
Если вы действительно считаете, что должны использовать слайдеры, или у вас имеется клиент, который просто не позволит отказаться от слайдеров, вы по-прежнему можете использовать их – есть варианты, которые будут чуть более эффективными, чем представленные ранее.
Хороший, плохой, злой
Перед тем как рассмотреть некоторые примеры допустимого использования слайдеров, давайте взглянем на слайдеры, которые не стоит использовать никогда. Это позволит вам понять, на что надо обращать свое внимание при выборе подходящего слайдера.
Темы, представленные ниже, не являются сами по себе уродливыми, однако они могли бы гораздо лучше применить слайдеры. По умолчанию они не являются доступными и не позволяют реализовать качественный опыт взаимодействия.
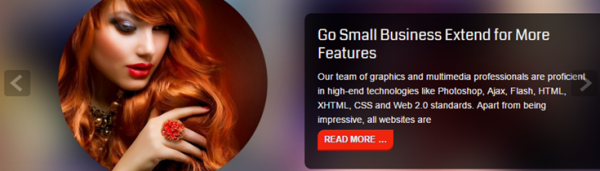
Первый пример: тема Small Business.
Каждый слайд этой темы включает в себя от четырех до шести строк текста с быстрой прокруткой. Вы просто не успеваете прочитать, что написано на слайде. Также слайдер не является полностью доступным для слабовидящих людей, хотя и предлагает некоторые минимальные варианты взаимодействия для людей, пользующихся клавиатурами.
Также тема не является полностью адаптивной. Слайдер действительно меняет свои размеры на небольших экранах, однако текст пропадает с экрана – остается лишь одно изображение. Если бы вы использовали стандартные настройки темы, ваша конверсия упала бы до нуля на мобильных устройствах, поскольку нет никаких кнопок, по которым можно было бы перейти.
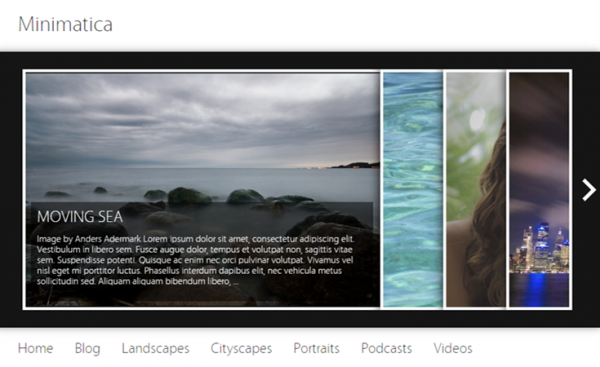
Тема Minimatica не намного лучше, однако в плане стилей она выглядит более привлекательно. Это довольно старая тема, которая была последний раз обновлена в 2013 году. Правда, она по-прежнему остается достаточно популярной темой со слайдерами в каталоге WordPress.
По умолчанию ее главная страница содержит логотип, слайдер и навигацию. Основное внимание на странице привлекает именно слайдер. Эта тема элегантно выводит изображения, однако она ужасна в плане SEO. Слайдер не является полностью адаптивным и доступным.
Конечно, слайдер выглядит поразительно со всей своей анимацией, а также заслуживает некоторую похвалу за то, что он не переключает слайды автоматически, однако он все равно не слишком хорош для показателей конверсии, ранжирования и опыта взаимодействия.
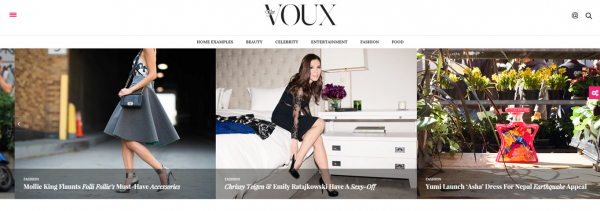
Наконец, есть журнальная тема Voux. Это великолепная тема, обладающая слайдером, который является адаптивным и обманчиво доступным.
Эта тема является платной и выглядит визуально совершенно, однако она не полностью доступна. Поверьте мне, она все же более доступна, чем многие другие темы, но у ее стандартного дизайна имеется один недостаток.
Те, кому требуется доступ к стандартному слайдеру темы с помощью клавиатуры, заметят, что им придется циклически пройти слайдер несколько раз перед получением доступа к остальному контенту на странице. Многие устройства чтения с экрана также могут допустить ошибку, считывая текст на каждом слайде.
Хоть это и достаточно красивая журнальная тема, ее слайдер все же имеет несколько достоинств и недостатков. Минус темы состоит в том, что ее слайдер не является максимально доступным. Это указывает на то, что покупка премиальной темы еще не означает получение продукта высочайшего качества. Важно полностью рассмотреть тему перед тем, как совершать ее покупку.
В противном случае привлекательные слайдеры могут стать определенной обузой.
Если вы должны использовать слайдеры
В действительности все слайдеры – плохие, однако есть слайдеры, которые не настолько плохи, поскольку несут в себе некоторую доступность и дружественность к пользователям. Если вы все же должны использовать слайдер, вот некоторые примеры того, на что нужно взглянуть при выборе подходящего плагина или темы.
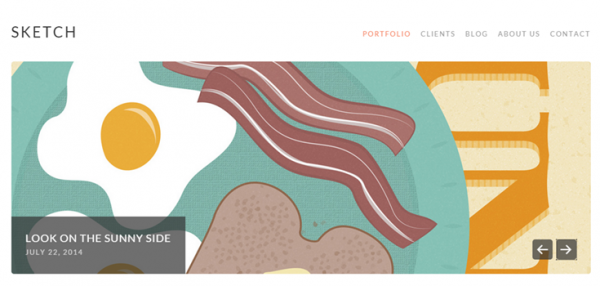
Тема Sketch – хороший пример эффективного слайдера (если такой вообще существует).
Самая важная мысль, которую я хотел подчеркнуть – слайдер является доступным, поскольку слайды не переключаются автоматически. Вместо этого пользователь должен переходить по слайдам вручную. В большинстве слайдеров это не реализовано.
Программы чтения с экрана смогут легко дешифровать текст, который приведен рядом с изображением. Это означает, что показатели ранжирования будут чуть выше, но при этом все равно они могут быть не самыми лучшими.
Пользователь может щелкнуть по всему слайдеру, чтобы получить доступ к контенту по ссылке, вместо того чтобы щелкать по отдельной кнопке. Он также является адаптивным, хотя и меняется на изображения.
Это может звучать ужасающе, но мобильные устройства зачастую обрабатывают слайдеры не так хорошо, как настольные компьютеры.
Одна из причин этого состоит в том, что экран слишком маленький, чтобы вы могли легко щелкать по кнопкам навигации слайдера – а это источник негодования для многих пользователей. Гораздо проще вообще его не включать на сайт.
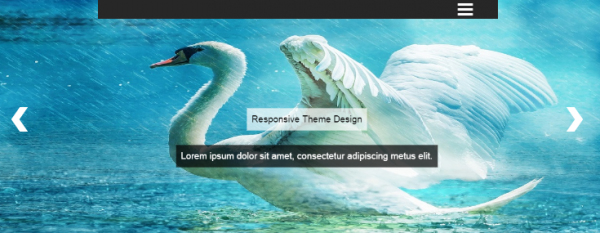
Как и в случае со Sketch, тема Chronicle имеет ручной слайдер, который доступен теми же путями и включает в себя практически те же самые возможности. Однако есть одно небольшое отличие между ними.
Данный слайдер является полностью адаптивным. Но вместо того чтобы просто выводить изображение на мобильных устройствах, как это делает Sketch, он выводит удобную навигацию.
Навигационные кнопки слайдера сохраняют свой размер даже на самых маленьких устройствах. Вы можете легко переходить по слайдам.
Если вы действительно считаете, что вам требуется слайдер на сайте, обязательно используйте рассмотренный выше тип слайдеров. Следующий пример, как мне кажется, является одним из лучших.
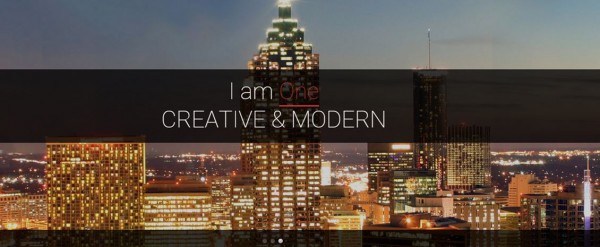
Тема I Am One выводит на экран слайды автоматически. Также он не включает в себя никакого текста, который требуется для реализации доступности. Однако слайдер вполне может быть заменен на однотонный фон, и никакого смысла не будет утеряно, поскольку слайдер просто используется в декоративных целях.
Заголовок может быть считан программами чтения с экрана, что также означает, что тема является SEO-дружественной. Также слайдер полностью адаптивный, что в данном случае не имеет особого значения.
Эта тема включает в себя великолепный слайдер, поскольку он не требуется, чтобы получить доступ к сайту и прочитать его контент. Наличие такого слайдера – примерно то же самое, что и его отсутствие, ведь он не несет в себе никакой функциональности. Если вы должны использовать слайдер, то такой вариант будет идеальным.
Источник: wpmu.org


















«выглядит визуально совершенно, однако она не полностью доступна.» – мы точно говорим о дизайне страниц?
Как по-русски правильно называть страницы с responsive design?
Да, доступность дизайна (accessibility).
Responsive design — я обычно перевожу как адаптивный дизайн.
Статья заставила задуматься.
Давно сетую на слайдер из-за его неоправданной тяжести, но вот не находится ему замена, в условиях сайта-портфолио.
Упомянутая в материале плитка — удобна, пожалуй, для ситуаций, когда нравится скрестить галерею и блог и кликнув на «свежую» работу — начать обсуждать, на соответствующей странице.
А если у нас чистая галерея, то виднеется бессмысленность «графической портянки». Т.к. мы или размещаем на главной странице бесполезный хлам, или дублируем структуру меню.
Как быть в такой то ситуации?)
Портфолио можно по-разному организовать. Честно говоря, не представляю, как можно на сайте портфолио применять слайдеры. Это ведь совершенно неудобно. Плитками выводить работы как раз удобнее, ведь плитками можно по-разному это организовать. Да и простая галерея, симпатично стилизованная, пригодится :)
Уже два года жду, когда слайдеры сдохнут… Иначе их просят воткнуть, потому, что у конкурента есть и типа это суперкрасиво, на что я отвечаю, что если тебе нечего сразу сказать по существу людям, то не надо тебе сайт, а слайдер только ценное место занимает.. Люди обижаются, считают что мне просто лень их делать.. Бывают исключения, когда слайдер — самая нужная вещь, но пока их пихают туда где они все портят… Рад, что в премиальных темах отказываются ибо в них сделан упор на бестолковую красоту обычно, а клиенты ведутся..
В премиальных темах вообще много разной ерунды пихают, лишь бы клиент «заглотил».
Спасибо за статью. Один раз настраивал шаблон Minimatica для заказчицы. Шаблон действительно ужасный. Очень не удобный, но выбрала она его именно из-за красивого слайдера!))
Именно поэтому темы с разными слайдерами так хорошо и продаются на каком-нибудь Themeforest. Да и сами плагины слайдеров. Привлекают они клиентов очень сильно… Вот разработчики и подстраиваются.
Один раз было интересно настраивать слайдер с помощью плагина Slider revolution, там где слайд из нескольких слоев состоит, красиво смотрится.
Красиво — это да, но вот функциональность у них не слишком полезная, на мой взгляд. Да вот тут и статистика была приведена, что пользователи максимум кликают только по первому слайду.
Ну, что касается Slider revolution, то да, норм фича. Но, если быстро нужно то тупо через echo…вывожу парочку div-ов и потом через JS+CSS3 настраиваю все…проблем никаких, если, конечно, нужно выводить статику. Если динамические данные, то уже чутка на пыхе дописать нужно, обычно без плагинов обхожусь, там пара строк кода всего нужна)