Что такое «хлебные крошки»?
Хлебные крошки (breadcrumbs) – это элемент навигации по сайту. Их еще называют навигационной цепочкой, дублирующей навигацией, навигационным меню и т.д. В англоязычной литературе также можно встретить название: «крошки печенья» (cookie crumb). Также иногда хлебные крошки могут называться навигационным путем (navigation path). Собственно, все эти синонимы описывают один и тот же объект, который мы и разберем далее.
Хлебные крошки визуально отображают путь от главной (корневой) страницы сайта до той страницы, на которой в данный момент находится пользователь. Почему эта навигация получила такое странное название? Если вы читали сказку Братьев Гримм «Гензель и Гретель», то вы знаете, что в ней дети, подслушав разговоры родителей о том, что их оставят в лесу, попытались заранее запастись небольшими камушками, которые они кидали на дорогу, дабы выбраться. В первый раз это сработало, а во второй раз камней набрать не получилось, поэтому дети кидали на дорогу крошки хлеба. Однако они не предусмотрели того, что эти крошки склевали птицы. В итоге дети заблудились и набрели на дом ведьмы. Пересказывать весь сюжет сказки нет смысла, вы, скорее всего, и так ее читали. Собственно, к этому событию и отсылает нас название навигации.
В визуальном плане хлебные крошки обычно представляют собой небольшое меню, которое чаще всего располагается в верхней области страницы. Пункты, входящее в это меню, являются гиперссылками (кроме последнего пункта) и отражают иерархическую структуру материалов на сайте.
Хлебные крошки используются поисковыми роботами. С помощью этой навигации роботы способны быстрее понять архитектуру вашего сайта, проанализировать ее. Соответственно, игнорировать хлебные крошки или сознательно отказываться от них нельзя, поскольку это может косвенно влиять на ухудшение индексации сайта (или неполноценный обход роботом страниц ресурса).
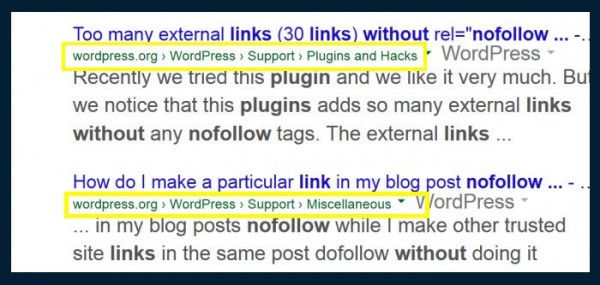
Что еще более значимо, хлебные крошки положительно сказываются на пользовательском опыте взаимодействия. Пользователь всегда может понять, где именно он в данный момент находится на сайте, может быстро перейти к предыдущему уровню вложенности материалов (или к определенному разделу), т.е. у человека имеется перед глазами тот маршрут, который он проделал от главной страницы сайта до текущей страницы. В выдаче Google также используются хлебные крошки, причем внедрены они не для упрощения работы поисковых роботов, а именно для того, чтобы пользователь видел структуру материалов.
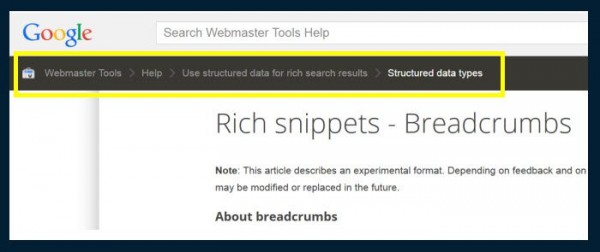
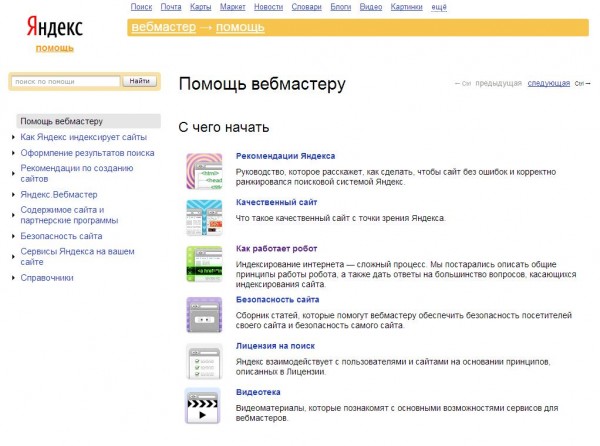
Хлебные крошки используются и самими поисковыми системами. Ниже представлены примеры хлебных крошек в Яндексе и в Google.
Давайте теперь посмотрим, как реализовать хлебные крошки в WordPress.
Мы можем создать хлебные крошки в WordPress двумя путями. Во-первых, мы можем сделать это с помощью кода, а во-вторых, мы можем сделать это с помощью плагинов, которых очень много в хранилище WordPress. Давайте начнем с того, что посмотрим, как реализовать хлебные крошки в WordPress без использования плагинов. Если же вы не привыкли работать с кодом, то можете смело пропустить этот раздел и перейти к следующему.
Реализация хлебных крошек в WordPress без использования плагинов
В чем вообще плюсы такого подхода? Готовые плагины, используемые для реализации хлебных крошек в WordPress, порой слишком тяжеловесны, включают в себя массу лишних настроек, которые не требуются пользователям. Поэтому зачастую люди стараются подогнать все под себя.
Ниже мы привели код, который позволяет реализовать простейшую дополнительную навигацию в WordPress. Этот код можно либо вставить в functions.php вашей темы, либо оформить его в виде плагина.
<?php
function the_breadcrumb() {
global $post;
echo '<ul id="breadcrumbs">';
if (!is_home()) {
echo '<li><a href="';
echo get_option('home');
echo '">';
echo 'Главная';
echo '</a></li><li class="separator"> / </li>';
if (is_category() || is_single()) {
echo '<li>';
the_category(' </li><li class="separator"> / </li><li> ');
if (is_single()) {
echo '</li><li class="separator"> / </li><li>';
the_title();
echo '</li>';
}
} elseif (is_page()) {
if($post->post_parent){
$anc = get_post_ancestors( $post->ID );
$title = get_the_title();
foreach ( $anc as $ancestor ) {
$output = '<li><a href="'.get_permalink($ancestor).'" title="'.get_the_title($ancestor).'">'.get_the_title($ancestor).'</a></li> <li class="separator">/</li>' . $output ;
}
echo $output;
echo '<strong title="'.$title.'"> '.$title.'</strong>';
} else {
echo '<li><strong> '.get_the_title().'</strong></li>';
}
}
}
elseif (is_tag()) {single_tag_title();}
elseif (is_day()) {echo"<li>Архивы за "; the_time('F jS, Y'); echo'</li>';}
elseif (is_month()) {echo"<li>Архивы за "; the_time('F, Y'); echo'</li>';}
elseif (is_year()) {echo"<li>Архивы за "; the_time('Y'); echo'</li>';}
elseif (is_author()) {echo"<li>Архивы автора"; echo'</li>';}
elseif (isset($_GET['paged']) && !empty($_GET['paged'])) {echo "<li>Архивы блога"; echo'</li>';}
elseif (is_search()) {echo"<li>Результаты поиска"; echo'</li>';}
echo '</ul>';
}
?>
Затем, когда этот код будет расположен в файле functions.php, вам понадобится вызвать функцию, отвечающую за хлебные крошки, в каком-либо шаблоне (обычно это делается в header.php). Просто вставьте в подходящий шаблон следующий код:
<?php the_breadcrumb(); ?>
Затем вам останется лишь немного стилизовать навигацию. Сделать это можно с помощью следующих стилей:
#breadcrumbs{
list-style:none;
margin:10px 0;
overflow:hidden;
}
#breadcrumbs li{
float:left;
margin-right:15px;
}
#breadcrumbs .separator{
font-weight:700;
font-size:20px;
color:#999;
}Давайте теперь посмотрим, как реализовать хлебные крошки с помощью плагинов.
Плагины для реализации хлебных крошек в WordPress
Breadcrumb NavXT
Одним из самых популярных и мощных плагинов, позволяющих создать хлебные крошки в WordPress, является плагин Breadcrumb NavXT. Он дает возможность сгенерировать хлебные крошки, которые являются широко настраиваемыми. Этот плагин идеально подходит как новичкам, так и профессионалам в сфере WordPress. Он поддерживает массу возможностей, в том числе задание уникальных классов и идентификаторов для продвинутой стилизации хлебных крошек. Кроме того, этот плагин поддерживает массу разных языков.
WordPress SEO by Yoast
Хлебные крошки, заложенные в плагин WordPress SEO by Yoast – это лишь одна из возможностей данного плагина, своеобразный бонус. Вообще, плагин включает в себя массу инструментов для расширенной SEO-оптимизации. Это — комплексное решение, которое подойдет всем тем, кто настроен на качественное продвижение своего сайта (хлебные крошки – немаловажный аспект оптимизации).
Breadcrumb Trail
Breadcrumb Trail – очень мощный плагин от Джастина Тэдлока, позволяющий быстро создать хлебные крошки в WordPress. Начинавшийся с небольшого скрипта, этот плагин перерос в продвинутую систему, позволяющую выводить хлебные крошки для любой структуры. Работает плагин очень просто. Он автоматически обнаруживает настройки постоянных ссылок для вашего сайта и выводит хлебные крошки, основываясь на этой структуре. Вывод хлебных крошек производится для каждой страницы. Плагин умеет обнаруживать произвольные таксономии, типы записей, и т.д.















Сам пользуюсь хлебными крошками, встроенными в yoast wordpress seo, он полностью соответствует разметке в документации Гугл и веб стандартов. Гугл их отлично понимает, а вот Яндекс так и не работает ни с ними, ни с какими другими хлебными крошками.
Он как обычно, по какому-то ведомому только ему алгоритму сам составляет эти крошки для сайта, если считает нужным и если считает, что сайт этого достоин. Но обычно не считает, и никаких крошек не отображает в выдаче.
В блоге яндекса, год назад у сотрудников яндекса спрашивали — будет ли полноценная поддержка хлебных крошек? Там ответили, что пока что это не планируется. Вот и выходит, что яндекс не поддерживает полностью стандарты семантической разметки данных в сети (Schema.org). Даже картинки в сайтмапе, сделанные по всем стандартам не поддерживает.
Да, нашел эту тему про Яндекс, там как раз вновь недавно задавали вопросы по поводу микроразметки хлебных крошек, но в ответ тишина. Столько времени уже прошло (вопрос был задан еще в 2011), но до сих пор ничего.
Лучше делать без плагина, и по моему мнению скрывать от индексации пути крошек.
Денис, по какой причине лучше скрывать хлебные крошки?
Использую плагин yoast, можно ли исключить вывод крошек на главной странице?
Вот в этой теме есть код, который надо ввести в header.php:
https://wordpress.org/support/topic/plugin-wordpress-seo-by-yoast-remove-breadcrumbs-from-home-page
то, что нужно, спасибо!
Пожалуйста!
У меня проблема в следующем. Каталог сайтов.
Главная страница-вторая страница-рубрика-подрубрика
Не отображается вторая страница. Как решить эту проблему? За ранее спасибо.
Какой плагин вы используете? Или вы используете произвольный код для вывода хлебных крошек?
Подскажите как можно решить проблемы использую плагин Yoast SEO. Сейчас установил bbpress. Так вот на форуме не отображаются хлебные крошки. Когда отключаю хлебные крошки в Yoast SEO, то они отображаются. В чем может быть проблема?
Имеет место конфликт между Yoast SEO и стандартными хлебными крошками, которые уже прописаны в bbPress.
Можно попробовать отключить стандартные хлебные крошки в bbPress:
add_filter('bbp_no_breadcrumb', function($arg) { return true; } );