В прошлом месяце в WordPress была найдена опасная уязвимость, расположенная в популярном скрипте для изменения размеров изображений — TimThumb. Силами сообщества WordPress проблема была быстро решена. Однако остался вопрос: стоит ли вообще полагаться на сторонние скрипты в своей работе? Ведь базовые механизмы WordPress позволяют быстро справиться с возникшими задачами. В этой статье мы покажем вам, как создать дополнительные размеры изображений в WordPress без применения сторонних сценариев.
WordPress обладает встроенной возможностью Post Thumbnails (миниатюры записей), также известной как Featured Images. С помощью функции add_image_size() пользователь может определять размеры изображения и обрезать его в случае необходимости. В большинстве случаев использование базовых функций позволяет избежать подключения различных сторонних скриптов, таких как TimThumb.
Регистрация дополнительных размеров изображений в теме
Для начала нам придется добавить поддержку миниатюр записей. Делается это просто — добавляем в файл functions.php темы следующий фрагмент кода:
add_theme_support( 'post-thumbnails' );
Как только поддержка миниатюр будет подключена, мы сможем использовать в своей теме функциональность, отвечающую за регистрацию дополнительных размеров изображений. Для этой цели нам понадобится функция add_image_size(). Вызов функции имеет следующий вид: add_image_size( ‘name-of-size’, width, height, crop mode );
Примеры использования функции:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Здесь мы определили три различных размера изображений. Каждый из них определяется своим режимом: hard crop (жесткая обрезка), soft crop (мягкая обрезка) и unlimited height (неограниченная высота). Давайте рассмотрим каждый из этих режимов подробнее.
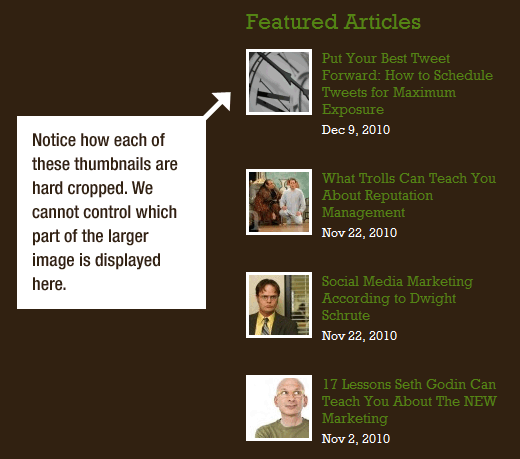
Режим жесткой обрезки. Как вы можете заметить, здесь мы задали значение ‘true’, добавленное после высоты. Это значение сообщает WordPress о том, что нам необходимо обрезать изображение до жестко заданных размеров (в нашем случае 120х120px). Указанный метод нередко используется в дизайне, чтобы задать необходимые пропорции. Функция автоматически обрежет изображение либо по сторонам, либо сверху и снизу в зависимости от его размеров. Недостаток жесткой обрезки: вы не можете управлять тем, какая часть изображения будет выведена на экран. К примеру, миниатюры могут быть следующими:
Режим мягкой обрезки. Режим мягкой обрезки включен по умолчанию. Этот метод изменяет размеры изображения пропорционально, не искажая его. Следовательно, вы можете не получить заданных размеров. Значение ширины обычно берется за основу, а высота уже подгоняется в соответствии с пропорциями изображения. Миниатюры в данном случае примут следующий вид:
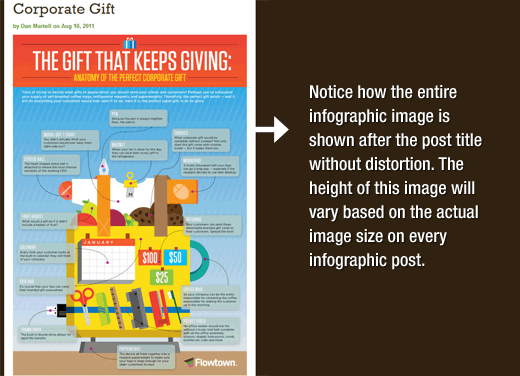
Режим неограниченной высоты. Иной раз нам требуется использовать в дизайне очень длинные изображения. Зачастую такие изображения являются информационными графиками. При их выводе необходимо обязательно зафиксировать ширину. А вот как быть с высотой? Жесткая обрезка изображения на странице с отдельной записью не является хорошим решением. Обычно ширина информационных графиков превосходит ширину контента. Самый простой ход — это определение требуемой ширины, чтобы график не разрушил дизайн; при этом высота графика остается неограниченной, что позволяет исключить какие-либо искажения при его выводе. Изображения в данном случае примут следующий вид:
Вывод дополнительных размеров изображений в теме WordPress
Теперь, когда мы добавили функциональность для требуемых размеров изображений, давайте посмотрим, как вывести созданные размеры в теме WordPress. Откройте файл темы, в котором вы хотите вывести на экран изображение, и добавьте в него следующий код:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
Примечание: этот код должен быть вставлен в цикл записей.
Этого достаточно, чтобы вывести на экран дополнительные размеры изображений в теме WordPress. Вам, вероятно, потребуется дополнительная стилизация, чтобы вывод изображений отвечал поставленным требованиям.
Восстановление дополнительных размеров изображений
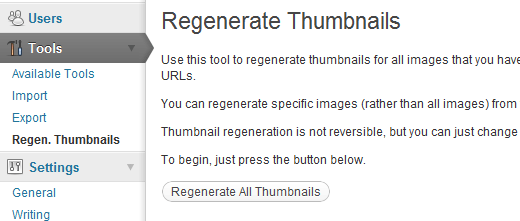
Если вы ведете работу с сайтом, который уже существует некоторое время в сети, вам, скорее всего, понадобится восстановить миниатюры. Функция add_image_size() начинает генерировать размеры только с момента ее подключения к теме. Таким образом, любые изображения, добавленные до включения этой функции, будут обладать старыми размерами. Нам необходимо восстановить размеры для изображений, добавленных ранее. Делается это с помощью простого плагина, который носит название Regenerate Thumbnails (альтернатива: Simple Image Sizes).
Использование дополнительных размеров изображений в записях
Простое подключение размеров изображений к теме не несет в себе никакого смысла. Авторы не могут использовать их при добавлении изображений в записи. Чтобы исправить это недоразумение, достаточно воспользоваться плагином Simple Image Sizes.
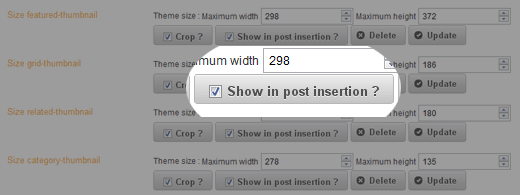
После его установки и активации плагина вы увидите страницу с его настройками, на которой можно будет увидеть список всех доступных размеров, определенных в теме. Все, что вам понадобится, это щелкнуть на флажок “Show in post insertion” под необходимым размером.
Все размеры, которые вы отметили флажком, будут доступны авторам для использования в записях.
С помощью плагина Simple Image Sizes можно также создавать произвольные размеры изображений прямо из консоли WordPress.
http://www.wpbeginner.com/wp-tutorials/how-to-create-additional-image-sizes-in-wordpress/














Я Вас приветствую!
Класс, а заказывал отдельный плагин для пережимки картинок в произвольно заданные размеры (при добавлении картинки в пост)…
Ну а подскажите на наглядном примере — как вызвать потом ссылку на картинку, на каждую из этих:
add_image_size( ‘sidebar-thumb’, 120, 120, true ); // Hard Crop Mode
add_image_size( ‘homepage-thumb’, 220, 180 ); // Soft Crop Mode
add_image_size( ‘singlepost-thumb’, 590, 9999 ); // Unlimited Height Mode
Какой конкретно вид функций? Я просто в ПХП и кишках WP плохо разбираюсь… Помогите советом плз! И другим начинающим пригодится!
Здравствуйте!
Чтобы потом вызвать ссылку на картинку, необходимо вставить следующий код в необходимый шаблон темы:
<?php if ( has_post_thumbnail() ) { the_post_thumbnail( 'homepage-thumb' ); } ?>Это пример с homepage-thumb.
Если говорить в общем, то вам нужно выполнить три пункта.
1. Задаем размеры изображений.
2. Подключаем размеры к теме: добавляем в цикл записей код
3. Пользуемся плагином Simple Image Sizes для вывода подключенных размеров изображений в теме.
А зачем плагин? Я разве не могу просто указанной Вами функцией в нужном месте в нужном классе вывести нужного размера картинку провизольно-заранее-указанного размера? Я плагины не товой то… не люблю…
Можете.
Единственная проблема — для уже опубликованных записей с миниатюрами это не сработает.
Код работает только для новых записей, опубликованных с момента добавления нового размера. Но тут как раз и приходит на помощь плагин. С его помощью можно «обновить» миниатюры для прошлых записей, чтобы они тоже поддерживали разные размеры.
А не, мне как раз надо под новопостинг.
Поэтому благодарю Вас за полные и оперативные ответы!
С меня, как грица, 100 грамм и пирожок. :)
=) Всегда пожалуйста!
Не работает! Прошу еще раз помочь!
Итого, в файл функциён.пхп добавлен код в самом начале:
add_theme_support(‘post-thumbnails’);
add_image_size( ‘thumb240’, 320, 240, true );
add_image_size( ‘thumb400’, 240, 400, true );
Картинки стали генериться!!
Далее, добавил в single.php PHP код:
if ( has_post_thumbnail() )
{
the_post_thumbnail();
the_post_thumbnail( ‘thumb240’ );
the_post_thumbnail( ‘thumb400’ );
}
Ничего! не выводится… Как будто не обнаружены эти тумбы… В чем может быть дело?!
Попробуйте с index.php это же самое провернуть. На главной должен выводиться поток записей (не статичная страница).
В принципе, все делаете правильно (если код вставили в нужное место файла).
Нет, на главной странице, в портянке, также выводится только заголовок поста… А функции вывода тумбов не срабатывают… Я в отчаянии, что делать? )
И кстати ничего не выводят и стандартные функции:
the_post_thumbnail(‘medium’);
the_post_thumbnail(‘large’);
хотя картинки эти есть, дефолтные
что-то тут не то…
Вечером посмотрю в локальной сборке на стандартной теме. Сам не тестировал это, потому не знаю, в чем может быть подвох.
Я уже 3 темы из паблика опробовал — не работает. Похоже, дело в настройках WP а не в настройках шаблона…
Поставил инглиш сборку, оригинал WP 3.5.1 — НЕ РАБОТАЕТ!
Т.к. сижу уже 5й час над этими миниатюрами, то решил подумать ))))
И додумал — при активации тумбов на странице создания нового поста внизу, в правом углу, появляется ссылка «добавить миниатюру к посту» — добавляю, и !вуаля! — произвольные тумбы начинают выводиться!!!
Но! Тумбы генерятся и при добавлении простой картинки в само тело поста —
почему в этом случае тумбы Вордпресс не видит?!!!? Генерит, но не видит.. Пффф..
Вобщем, в этом случае надо какой-то тумбо-флаг типа сменить с «0» на «1», ну как бы напрямую намекнуть движку, что тумбы есть к этому посту… Вот тут можете подсказать что-то?! Где это флаг?
Получилось с темой Twenty Eleven настроить вывод миниатюр.
Для single.php сделал один размер, а для index.php — другой.
Правда, на вложенные в пост изображения это все равно никак не повлияло. Надо дальше ковырять.
Получилось добавить новый размер. Правда, отображается он только для новых загруженных файлов.
Вот как выглядит мой файл functions.php:
add_theme_support('post-thumbnails'); add_image_size( 'thumb400', 600, 1200, true ); add_filter('image_size_names_choose', 'my_image_sizes'); function my_image_sizes($sizes) { $addsizes = array( "thumb400" => __( "new razmer") ); $newsizes = array_merge($sizes, $addsizes); return $newsizes; }Теперь на экране загрузки файлов можно выбирать этот «new razmer» для изображений при добавлении их в тело записи.
Если вы будете использовать этот код, то загрузите достаточно крупное изображение в запись (больше 600px в ширину).
Скажи пожалуйста куда именно в functions.php вставлять код ? все попытки заканчиваются этим Фатальная ошибка : Вызов неопределенной функции add_theme_support () в Z: \ дома \ WordPress \ WWW \ WP-включает \ functions.php на линии 42
В самый конец файла. И желательно убирать все пробелы после.
ПОМОГИ !!! Фатальная ошибка : Вызов неопределенной функции add_theme_support () в Z: \ дома \ WordPress \ WWW \ WP-включает \ functions.php на линии 4193 ВСТАВЛЯЮ function reset_mbstring_encoding() {
mbstring_binary_safe_encoding( true );
}add_theme_support(‘post-thumbnails’);
add_image_size( ‘thumb400’, 600, 1200, true );
add_filter(‘image_size_names_choose’, ‘my_image_sizes’);
function my_image_sizes($sizes) {
$addsizes = array(
«thumb400» => __( «new razmer»)
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
ЧТО НЕ ТАК ????
Обычно такая ошибка скрывается в теме, вследствие того, что ей для работы требуется свежая версия WordPress. Если у вас старая версия WP, то обновитесь. Если это не помогло, то в таком случае пробуйте гуглить решения по запросу Call to undefined function add_theme_support().
Спасибо за код ! всё работает:)
Ага… Спс, пойду копать дальше )))
Извиняюсь, снова я ))
Подскажите плиз, как можно получить ссылку на изображение тумбы определенного размера?
Ну т.е. задали мы, например, размер такой:
add_image_size( ‘thumb1′, 500, 300, true );
… как мне получить потом ссылку на эту картинку, т.е. http://….jpg
какой вид вызова функции на ПХП?
Воспользуйтесь вот этой функцией:
http://codex.wordpress.org/Function_Reference/wp_get_attachment_link
Там в разделе Examples есть пример получения ссылки для вложения с размером Medium.
Ну а если это цикл if-while:
в этом варианте не нужно указывать ID, как я понимаю…
Можете написать пример, как в этом случае получить html на картинку для примера из моего предыдущего коммента?
Прошлая функция, кстати, не совсем подойдет для произвольных размеров.
Пробуйте, какая-то из этих функций должна сработать для вашего случая.
А в качестве кода для вывода URL можете попробовать следующий:
Здесь вместо large задайте свой размер.
Огромное спасибо — код вывода для URL действительно работает! )
Удивительно только одно — почему используется такое количество кода для получения URL тумбы? По идее тут ничего волшебного — нам всего лишь надо получить ссылочку на тумбу, без всяких наворотов.
Вобщем, Вордпресс наворочен, но хитёр ))
Возможно, что есть способы проще, но мне пока не попадались)
Скажите а как можно использовать это в темах, для вывода картинок, заданных для записи в качестве миниатюр в изображение шапки? Например для темы twenty twelve?
Скажем имеются записи, с заданными для них картинками в качестве миниатюр (они же featured image). Нужно создать из этих картинок дополнительные картинки размером например 1000×326 и вывести их на страницах этих записей вместо дефолтной картинки в хедере. Этот приём в общем то реализован в теме Twenty Eleven (там правда картинка не обрезается по высоте) и некоторых других темах.
Не подскажете как это можно сделать?
Посмотрел как это реализовано в Twenty Twelve:
Вот как просто вывести:
<?php if (has_post_thumbnail( $post->ID ) : ?> <?php $image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'single-post-thumbnail' ); ?> <div id="custom-bg" style="background-image: url('<?php echo $image; ?>')"> </div> <?php endif; ?>Это надо вставлять в header.php на том месте, где нужно вывести миниатюру записи.
Атрибут src для изображения будет храниться в переменной $image.
Надо проверить, будет ли этот код работать для миниатюр, и потом уже доработать его для дополнительных размеров.
Здраствуйте. Столкнулся с проблемой: добавил изображение в миниатюру, и на главной страние — фотка обрезанная, как сделать так, что бы весь масштаб фото был в миниатюре? pravvo.org.ua
В WordPress есть встроенный редактор изображений. Там можно вырезать так, как вам требуется.
Так мне не нужно ничего вырезать. Мне нужно что бы МАСШТАБ ИЗОБРАЖЕНИЯ сохранялся при выводе миниатюры 150х150. А не какая то обрезанная часть фотки…
Масштаб сохраняться не будет, поскольку алгоритмы обрезания изображений в WP фиксированные. Когда такая возможность имеется, WP сохраняет масштаб, а когда изображения слишком вытянутое по бокам или в высоту, то сохранить масштаб не получится. Проще тогда, как я уже говорил, обрезать его часть, которая вам требуется (а не автоматически определенный кусок картинки), либо найти изображение с корректными пропорциями (где одно значение примерно такое же, как и второе).