На днях я столкнулся с совершенно новым плагином для WordPress, который в данный момент находится в бета-версии — WP Side Comments от Ричарда Тейпа. Основанный на SideComments.js от Эрика Андерсона, плагин WP Side Comments добавляет к WordPress инлайн-комментирование в стиле Medium.com. Как только плагин будет установлен, каждый абзац сайта может быть прокомментирован отдельно. Это позволяет сфокусировать разговор на отдельных моментах статьи.
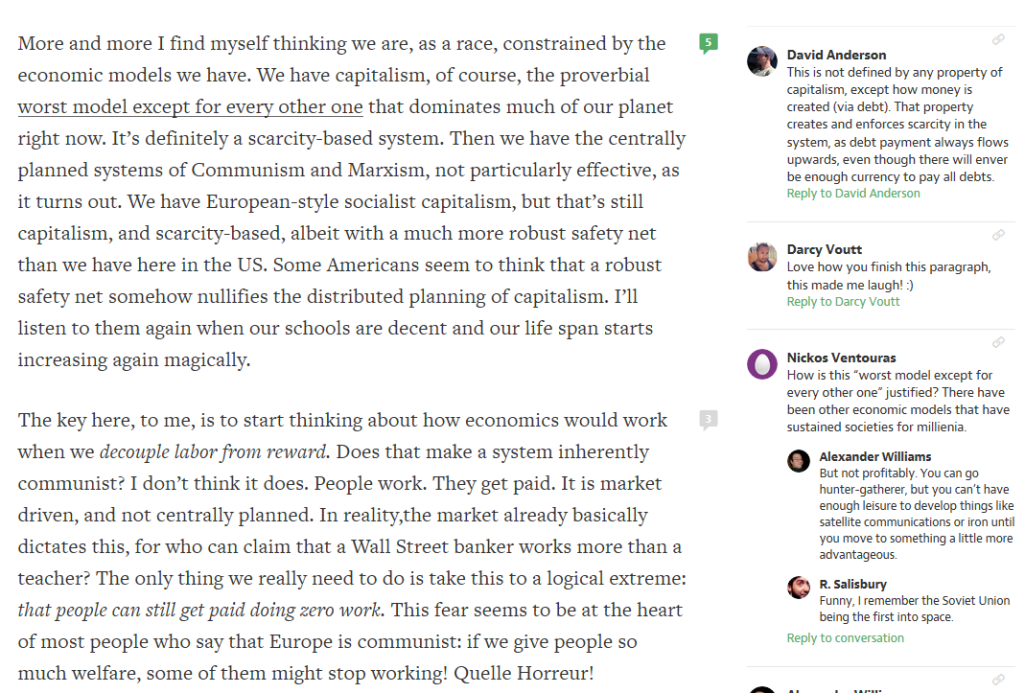
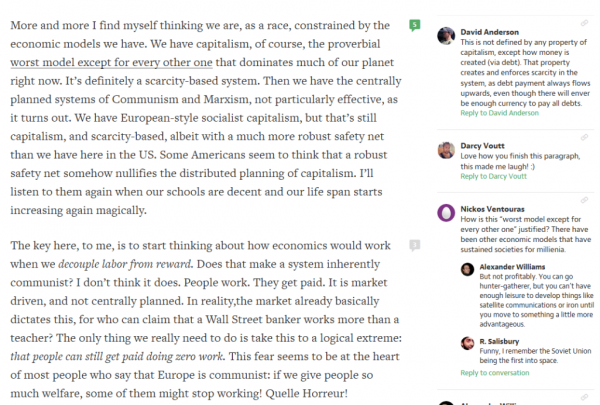
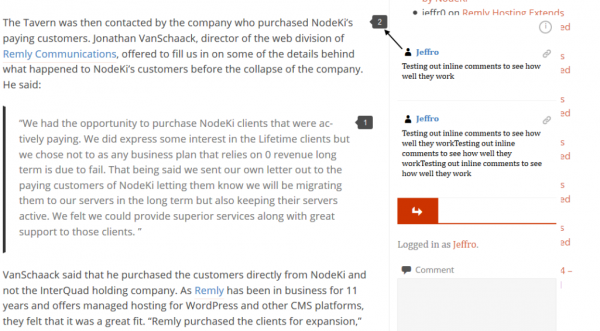
WP Side Comments от Ричарда Тейпа
Когда вы оставляете комментарий после абзаца, он также отображается и в самом низу страницы. К сожалению, объединить эти два комментария друг с другом можно только с помощью URL-адресов. Я протестировал плагин WP Side Comments с помощью дочерней темы Stargazer в Firefox 30, и результат оказался не самым привлекательным. При добавлении бокового комментария весь контент съехал влево. Это может смотреться как хорошо, так и плохо, что зависит от выбранной темы. В моем случае это выглядело ужасно.
После добавления нескольких тестовых комментариев я отметил, что их не видно, пока не кликнешь по «облачку». Контент съезжает влево, однако комментарии остаются скрытыми. После переключения на тему Ravel я увидел все боковые комментарии сразу после щелчка по «облачку». Это «облако» видимо только тогда, когда был оставлен комментарий или когда курсор навис над абзацем. Мне лично хотелось бы видеть это «облако» всегда, т.е. нет никакой нужды в эффекте анимации. Это помогло бы сигнализировать читателям о том, что боковые комментарии подключены.
Разработчики WP Side Comments не так давно представили стандартную тему, позволяющую стилизовать различные элементы, которые формирует плагин в своем выводе. Это решение прекрасно смотрится в темах со светлым фоном, однако в случае с темой Ravel, которая имеет темный фон, оно выглядит ужасно. Элементы стилизации могут быть легко переписаны с помощью дочерней темы, однако я считаю, что было бы удобнее вносить все необходимые изменения через панель опций.
Читатели, получив возможность комментирования каждого абзаца, могут вести диалог один на один с автором записи. Однако комментарии – это форма разговора, и поэтому ссылка для ответа на комментарий должна быть видна не только автору, но и всем остальным читателям тоже. На данный момент отвечать на комментарии нельзя. Вы можете только создавать новые комментарии.
Единственное, что стоит отметить – это то, что комментарии никуда не теряются, когда WP Side Comments отключен, поскольку они сохраняются в самом низу записи. Вы теряете только визуальные индикаторы, которые показывают, к какому абзацу сделаны комментарии. Если вы снова активируете плагин, все отношения между абзацами и комментариями будут восстановлены.
WP Side Comments пока что еще находится на этапе «младенчества», и многие вещи, которые я описал, могут появиться в будущем. Если вы хотите как-то улучшить плагин, вы можете изучить его на Github.
Inline Comments от Кевина Вебера
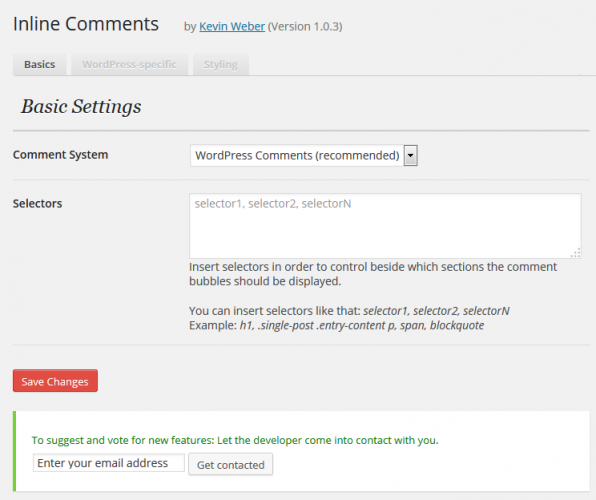
Вдохновленный WP Side Comments, я начал искать в каталоге плагинов WordPress решения с похожей функциональностью. Именно тогда я и наткнулся на Inline Comments от Кевина Вебера. В отличие от WP Side Comments, Inline Comments обладает страницей настроек. Вы можете настраивать стили «облачка», указывающего на комментарии, выбирать, нужна ли вам родная система комментирования WordPress, определять селекторы и т.д.
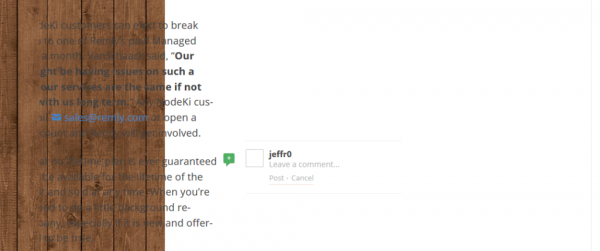
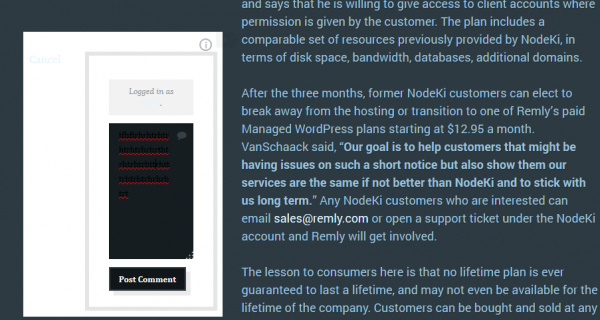
Мне больше понравились стили «облачка» от Inline Comments. Форма комментирования является родной для темы, что позволяет поддержать совместимость. Форма комментирования может выводиться слева или справа от контента. На скриншоте ниже форма выведена справа. Так как боковая область с формой комментирования не имеет выделенных границ, она накладывается на сайдбар, контент которого становится недоступным. Каждый комментарий имеет индикатор с постоянной ссылкой, однако, как и в случае с WP Side Comments, ответить на комментарии нельзя.
Возможность определять, какие селекторы будут связаны с «облачком» для вывода комментариев, очень удобна и важна. По умолчанию, «облачка» выводятся рядом с каждым текстовым элементом страницы. С помощью дочерней темы Stargazer я сделал так, чтобы боковые комментарии выводились только у элементов .entry-content p.
Опыт взаимодействия не является идеальным. При публикации комментария рядом с абзацем вся страница перезагружается, и ваш комментарий появляется в самом низу страницы. Можно было бы улучшить опыт взаимодействия, сделав так, чтобы комментарий публиковался сразу же без перезагрузки страницы. Что касается адаптивной разметки, «облачка» убираются, как только страница сжимается до определенного размера. С этим все отлично, поскольку все комментарии отображаются в родной области комментирования.
Мне не нравится анимация, которая используется для «облачков», и нет никаких опций, чтобы выводить это «облачко» всегда, даже если комментарии для абзаца отсутствуют. Отображая «облачка» всегда, не понадобилось бы использовать анимацию.
Если использовать Inline Comments «из коробки» вместе с темой Ravel (в качестве примера), то можно заметить, что боковые комментарии не такие уж красивые. Область комментирования слишком маленькая, текст комментария является черным. Также имеются и другие цветовые проблемы.
Совместимость с темами – сложный вопрос
Когда мы брали интервью у Мэтта Мулленвега в эпизоде 130 WordPress Weekly, мы кратко отметили сложность добавления дружественных к пользователю возможностей комментирования в WordPress. Последнее крупное улучшение комментирования – введение древовидных комментариев в WordPress 2.7. Мэтт объяснил, что «очень трудно улучшить комментарии, поскольку их нужно будет как-то сделать совместимыми со всеми темами WordPress в мире».
Большинство плагинов, обнаруженных мною и предназначенных для реализации стилей Medium, соединяются со сторонними сервисами. Inline Comments и WP Side Comments – единственные решения, хранящие функциональность в самом плагине. Использование сервисов для выполнения данной задачи устраняет большую часть проблем, связанных с выполнением каких-либо действий в WordPress.
Сервисы могут использовать iframe или иные стилевые решения вне WordPress, которые помогают обеспечить подходящий интерфейс. Независимость от темы – следовательно, улучшенная совместимость. Совместимость позволяет снизить риск того, что что-то сломается или будет работать не так, как ожидалось. Плюсы можно перечислять долго, но мне не нравится сама идея такого подхода – разрешение сервисам обрабатывать мои комментарии в WordPress, поэтому я сознательно не стал рассматривать соответствующие плагины.
Связь между комментариями и темой
Было бы замечательно, если бы плагин мог добавлять стили комментариев Medium к любой теме, и при этом комментарии выглядели бы прекрасно, но это, кажется, несбыточная мечта. Я – фанат выноса возможностей тем в плагины, однако в данном случае разработчик AESOP Story Engine Ник Хэскинс может оказаться прав:
«Это ловушка «функциональности в плагинах». Есть такие компоненты, которые должны быть в самой теме, либо в экосистеме рассматриваемого плагина».
Комментарии – это контент, и потому они являются частью элементов представления, которые предлагаются в теме. Несмотря на то, что Inline Comments и WP Side Comments обеспечивают возможности стилизации и перекрытия элементов, в данном случае, как мне кажется, более осмысленным решением было бы внесение функционала этих плагинов в саму тему. Таким образом, совместимость выносится из уравнения, и мы получаем уникальное торговое предложение.
На данный момент нет простых способов по добавлению стилей комментирования Medium с помощью плагинов
Оба плагина обладают своими плюсами и минусами, но ни один из них не предлагает качественный опыт взаимодействия «из коробки». Каждый плагин требует подгонки стилей, которые будут соответствовать используемой теме. В целом, мне хотелось бы видеть новый или улучшенный плагин, который бы предлагал следующие возможности и опции:
- Постоянное отображение «облаков» с комментариями для контента абзацев по умолчанию
- Отсутствие анимации
- Комментирование в реальном времени вместо перезагрузки страницы
- Возможность ответа на строчные комментарии для авторов и пользователей
- Вывод ответов в древовидной структуре родной области комментирования WordPress
- Улучшенная совместимость с темами
- Улучшенный пользовательский интерфейс для публикации и редактирования строчных комментариев
Какие советы или предложения вы можете дать, чтобы расширить совместимость плагинов с темами? Знаете ли вы какие-либо бесплатные темы WordPress, которые включают в себя возможность комментирования в стиле Medium? Отписывайтесь в комментариях!
Источник: wptavern.com