Скотт Болинджер, один из основателей AppPresser, запустил новый инструмент для продаж и конверсий, который предназначен для WordPress-сайтов. Плагин Holler Box позволяет выводить небольшое, элегантное всплывающее сообщение для захвата email, вывода (поддельного) лайв-чата, анонсирования товаров или мероприятий.
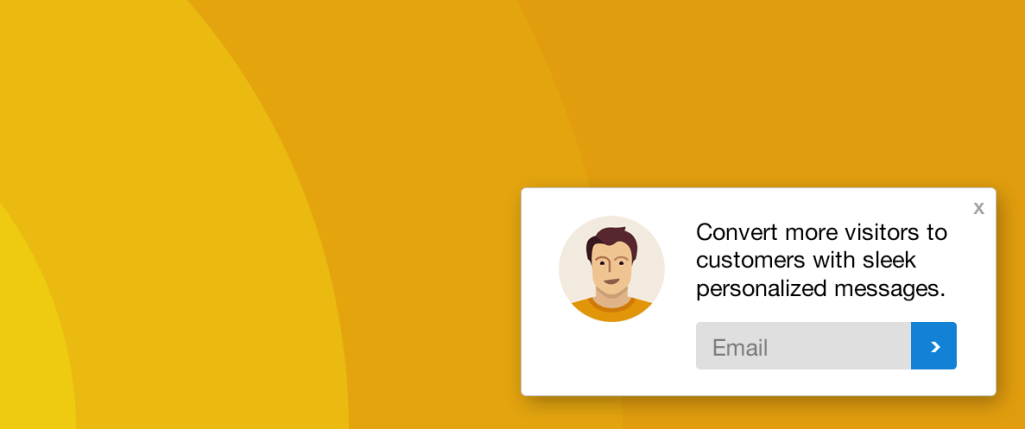
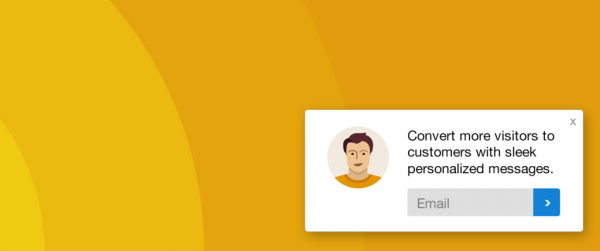
Болинджер решил сделать его ненавязчивым – плагин не имеет ничего общего с теми модальными окнами, которые скрывают контент и содержат анимированное поле посредине страницы. Holler Box по умолчанию выводится в правой нижней части страницы.
Изучив другие плагины WordPress и поняв, что они слишком сложны для его потребностей, Болинджер решил создать свой собственный плагин для вывода быстрых уведомлений на своих сайтах.
«Я разработчик, и даже добавление простого баннера или всплывающего окна на мой сайт – непростая задача», — говорит Болинджер. – «Мне нужно написать код, протестировать его локально, отправить на тестовый сайт, протестировать там, после чего уже передать его в продакшн и провести финальный тест. Если мне понадобится убрать сообщение, то в таком случае придется проходить весь этот процесс заново. Я занятой человек, а на это тратится время»
Благодаря Holler Box добавление сообщений становится таким же простым процессом, как и создание новой записи в блоге. Экран редактирования контента включает в себя мета-поле с опциями по изменению вывода.
Мета-поле Advanced Settings позволяет пользователям задавать страницы, на которых должно выводиться уведомление, ограничивать вывод только для зарегистрированных или незарегистрированных пользователей, задавать вывод только для новых или постоянных посетителей, настраивать задержку вывода на основе времени или скроллинга. Также имеются опции, связанные с тем, когда Holler Box должно исчезнуть, как часто панель будет выводиться каждому посетителю.
Holler Box можно использовать в самых разных ситуациях. Как пример:
- (Поддельный) лайв-чат с полем для email
Вывод окна с лайв-чатом для сбора пользовательских вопросов и email, не связываясь с реальными лайв-чатами. Как только ваш посетитель задает вопрос, появляется всплывающее сообщение с вводом email, что позволит вам ответить на вопрос в удобное время.
- Опросы и формы
Встройте что-либо в Holler Box. К примеру, форму обратной связи или опрос.
- Интерактивность
Добавьте ссылки, видео, контактные формы, форму подписки, которая будет интегрирована с крупными email-провайдерами, такими как MailChimp и Convertkit.
Ниже приведен пример того, как работает форма MailChimp для email-подписки:

Holler Box также отслеживает взаимодействия и конверсии (клики по ссылкам, по сообщениям), чтобы пользователи могли видеть, насколько хорошо работают их уведомления, и оптимизировать их по мере необходимости.
Бесплатная версия плагина на WordPress.org включает в себя внушительное количество настроек, однако Болинджер также планирует выпустить Pro-версию, которая будет включать в себя дополнительные функции, такие как: баннер в хэдере, продвинутые фильтры вывода, автоматическая деактивация сообщений, расширенные возможности форм подписки, больше данных по конверсиям, поддержка и т.д.
«Holler Box будет более стильным и простым в использовании, нежели существующие варианты», — уверяет Болинджер. – «Я использую его, когда мне нужно сделать быстрый анонс без обращения к сложным инструментам».
Болинджер отметил, что Holler Box не связан с AppPresser, однако он планирует использовать его как инструмент продаж на всех своих сайтах. Уникальный набор возможностей плагина – то, что недоставало рынку WordPress в сфере продаж/конверсий.
«Я считаю, что Holler Box позволяет нарастить продажи и конверсии, не являясь столь надоедливым, как другие плагины для вывода всплывающих окон», — говорит Болинджер. – «Всплывающие уведомления о товарах и скидках, а также поддельный лайв-чат – уникальные возможности. Именно так я и хотел бы общаться со своей аудиторией – и, думаю, другие пользователи оценят плагин по достоинству».
Источник: wptavern.com









Спасибо! Затестим