На прошлой неделе вышел релиз Gutenberg 10.3. Теперь пользователи могут задавать базовый размер для блока Image. Команда разработчиков продолжила работу над стандартизацией блочных тулбаров: появилась категория блоков «Theme» («Тема»), добавлена опция Padding (отступы) для блока Verse.
Разработчики плагина исправили 30 багов. Основной вектор работы был связан с функционалом FSE (полным редактированием сайта). В релиз вошло более 70 коммитов, что является впечатляющим рывком перед выходом WordPress 5.8 (возможно, FSE все же появится в ядре).
Команда включила несколько дополнительных блоков для FSE. Новый блок Login/out отображает ссылку логина или логаута, что зависит от состояния пользователя (вошел он в консоль или нет). Блок также позволяет вывести форму входа в консоль. Появился блок Query Title с вариацией Archive Title для автоматического вывода текущего заголовка в архивах. Команда также добавила блок Term Description для вывода описаний к рубрикам, меткам, термам произвольных таксономий на страницах архивов.
В версии 10.2 все блоки Paragraph были смещены влево. В версии 10.3 ограничения ширины темы уже не будут применяться к области контента. Я по-прежнему жду тот день, когда обновления Gutenberg перестанут влиять на стили тем.
Стандартные размеры изображений
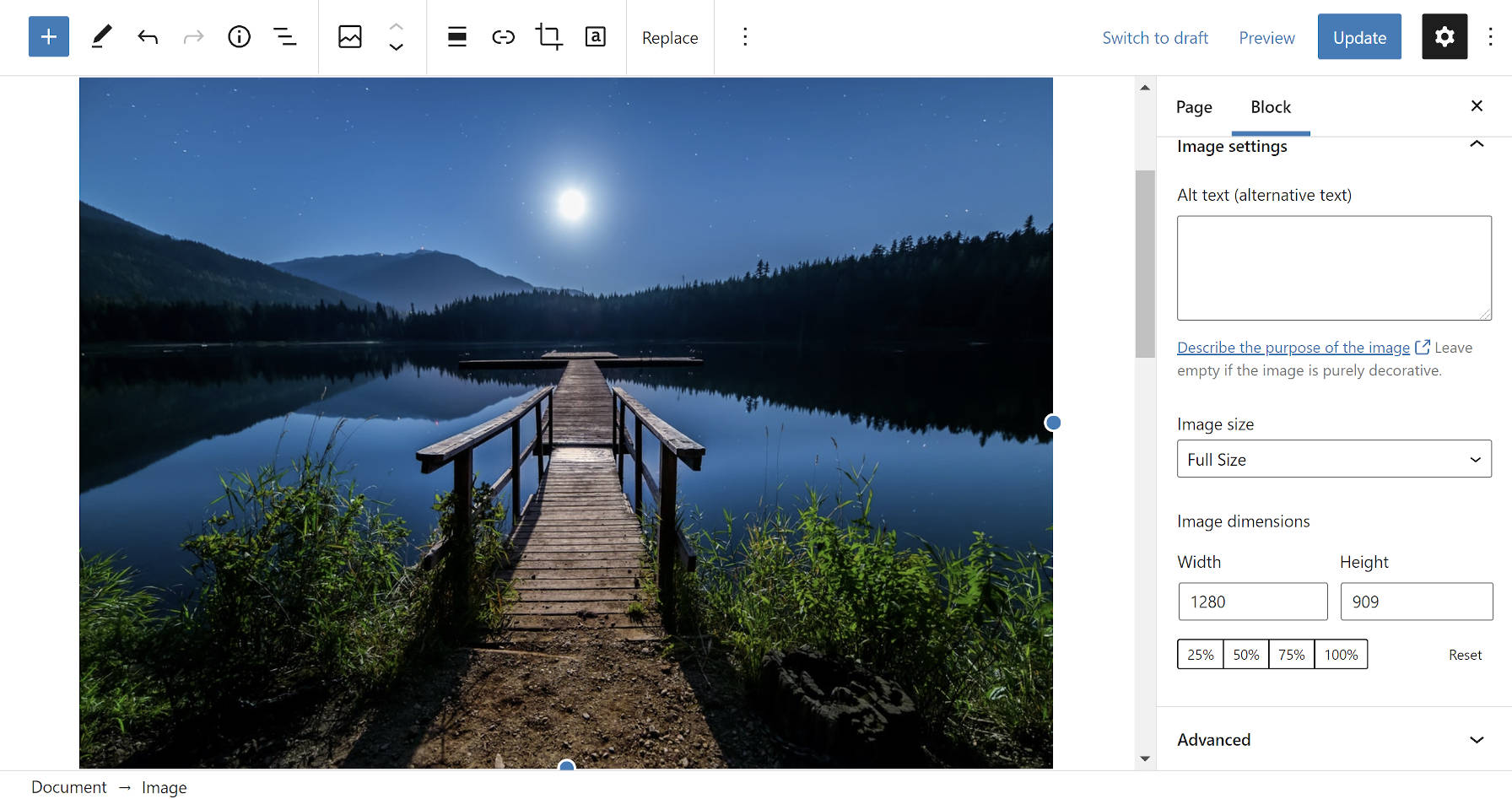
Это одна из ожидаемых мною особенностей. Очень неудобно работать в редакторе, когда нельзя задать базовый размер изображений для блоков Image.
Недавно добавленная возможность основана на базовой опции image_default_size в WordPress. Если опция установлена, то в таком случае все новые блоки Image будут добавляться в фиксированном базовом размере. У такого решения есть две проблемы.
Во-первых, эта опция не выводится в интерфейсе администратора WordPress. Вам нужно вручную переходить к URL /wp-admin/options.php и там уже задавать опцию image_default_size. Выберите любой удобный для вас размер (full, large и т.д.).
Во-вторых, опция позволяет задать размер для всего сайта в целом. Она не работает на пользовательском уровне. Каждый автор имеет свои предпочтения в рабочем процессе. Мне, к примеру, нравится предварительно обрезать все мои изображения перед загрузкой, а потому я добавляю изображения в полном размере в записи. Другие авторы могут работать иначе. Размер изображений по умолчанию должен задаваться для каждого пользователя в отдельности.
Однако любой прогресс в этом направлении все равно приятен. Ведь можно пропустить лишний шаг и ускорить свой рабочий процесс.
То же самое можно реализовать и для выравнивания изображений, да и, в принципе, для любых других опций блоков.
Стандартизация блочных тулбаров
Стандартизация блочных тулбаров началась еще в версии 10.1, и теперь была продолжена. Более 10 блоков теперь выводятся немного иначе.
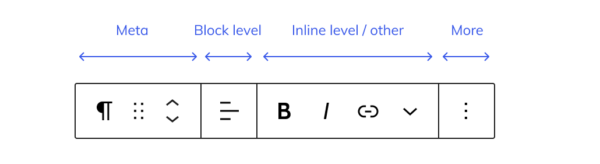
Конечная цель – создать семантические группы кнопок в тулбаре для всех блоков. Это упростит работу с инструментами для пользователей. Разработчики будут знать, куда вставлять те или иные кнопки. Сейчас порядок инструментов в тулбаре выглядит следующим образом:
- Meta
- Block Level
- Inline Level
- More Options
Группы отделены друг от друга рамочкой. К примеру, в блоке Paragraph опция текстового выравнивания находится на уровне Block Level. Однако настройки bold, italic и параметры ссылок внесены в Inline level.
Разработчики, создающие произвольные блоки, должны следовать лучшим практикам по проектированию решений.
Категория блоков Theme
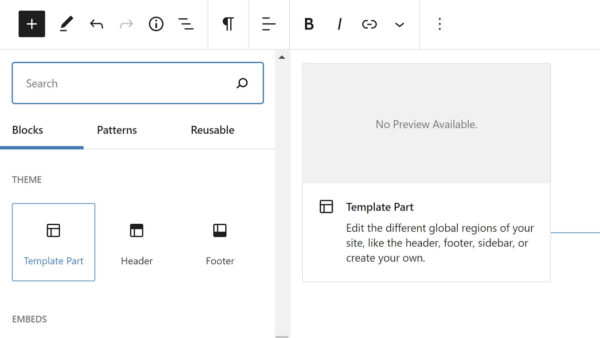
При использовании блочной темы с включенным режимом FSE пользователи могут увидеть новую категорию Theme в инструменте вставки блоков. В настоящий момент в категории Theme стоят блоки Template Part, Header и Footer. Конечная цель улучшений – показать, что эти блоки являются «кирпичами» для построения тем.
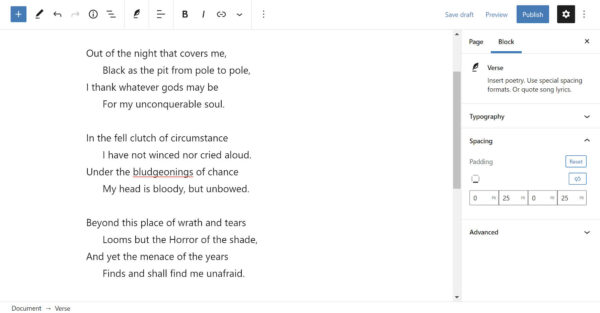
Опция Padding для блока Verse
Пользователи могут теперь задавать отступы для блока Verse. Вряд ли этот блок можно назвать популярным, но все равно приятно видеть, что разработчики не стоят на месте.
Источник: wptavern.com












Меня радует что Gutenberg продолжает развивается, но в то-же время побаиваюсь как-бы он не эволюционировал в неповоротливого монстра, типа Elementor, которых, без многократного кэширования, будет по страшному тормозить.
Пока оцениваю его где-то на 4 с минусом. Работать в нем можно, да, но в классическом редакторе удобнее (имхо). Elementor в целом тоже улучшается, не стоит на месте, и его пользовательская база вряд ли уйдет в гутенберг.