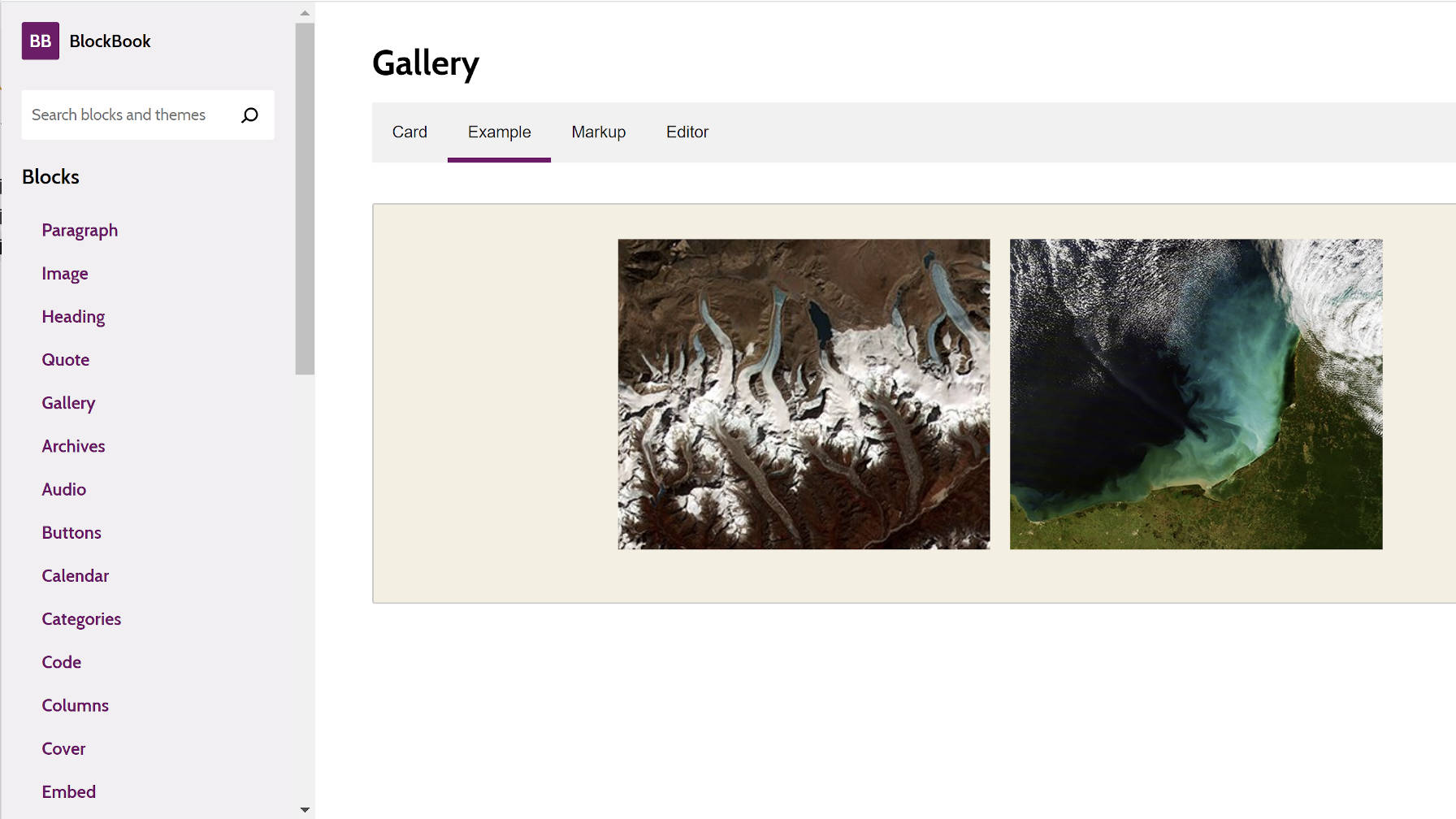
Риад Бенгелла выпустил BlockBook – проект, предлагающий разработчикам пересмотреть свои подходы к разработке блоков. Это среда разработки, которая дает возможность изолированно взаимодействовать с блоками (за пределами WordPress). Разработчики могут просматривать свойства отдельных блоков, а также тестировать выходные данные блоков из имеющейся библиотеки.
BlockBook поставляется в виде пакета npm. Разработчики могут внести свой вклад через репозиторий GitHub.
Риад скопировал идею для проекта у Storybook, open source инструмента для изолированной разработки компонентов UI на базе React, Vue, Angular и других JavaScript-библиотек. Эта среда позволяет поднять эффективность разработки и тестирования отдельных компонентов. Пользователи могут протестировать все компоненты до того, как они будут добавлены в проект. Цель BlockBook – создать аналогичную систему для разработки блоков WordPress.
«Блоки – это модули многократного использования, которые могут существовать вне какого-либо контекста, их можно визуально редактировать, они формируют свою разметку», — рассказал Риад в анонсе. – «У них много общего с компонентами React. Это супермощные компоненты React».
Риад полагает, что BlockBook сможет решить многие проблемы, связанные с разработкой блоков; проект берет принципы приложения Storybook и применяет их к среде, специально созданной для тестирования, разработки, документирования и совместного использования блоков.
Риад добавил демо-версию на GitHub. Разработчики могут сделать то же самое с помощью своих плагинов или просто разместить аналогичные примеры в виде статичных сайтов на своем сервере.
В своем посте Риад описал три проблемы, с которыми позволяет справиться его решение. Первая проблема, наиболее очевидная для всех тех, кто углублялся в разработку блоков – неудобства создания блоков в среде WordPress. Это утомительный, неэффективный процесс. Изолировав код блока, разработчики смогут быстрее вносить изменения в него.
Вторая проблема – сложности с тестированием темы. Если разработчик имеет одну-две темы, то в таком случае тестирование стилизации блоков является относительно простым. Однако если тем много, разработчикам гораздо сложнее понять, как ведут себя отдельные блоки в каждой теме. BlockBook позволяет разработчикам регистрировать любое количество тем. Необходимо лишь добавить несколько строк кода и привязать соответствующую таблицу стилей. Затем можно будет переключаться по темам, выбирая их в выпадающем списке, и перемещаться по отдельным блокам. Все это происходит почти мгновенно.
Третья проблема касается конечных пользователей. В настоящее время пользователи не могут нормально протестировать блоки без установки плагинов. BlockBook позволяет сразу же протестировать требуемый блок – причем даже без установки плагина в админке WP.
Однако пока что все функционирует не так эффективно, как хотелось бы Риаду. Все будет зависеть от отдельных разработчиков. В долгосрочной перспективе Риад хочет сделать этот пакет официальным для WordPress. Это позволит автоматически создавать и размещать BlockBook для плагинов и тем, что даст возможность протестировать блоки перед установкой.
Если бы этот проект был официально реализован в WordPress, он смог бы решить массу проблем для пользователей.
Источник: wptavern.com