Создание произвольного баннера для вашего плагина на WordPress.org поможет вашему расширению выделиться среди 33,000+ других решений в директории плагинов. Небольшой брендинг позволяет создать впечатление, что плагин представляет собой не просто одноразовый продукт, а решение, которое будет поддерживаться и непрерывно обновляться.
Если ваш плагин не имеет произвольной иконки, установщик плагинов WordPress создает дефолтную иконку на основе цветов баннера вашего плагина. Создать баннер можно всего за пару минут. Сегодня этот процесс стал еще более простым в результате использования бесплатного шаблона WordPress Plugin Banner PSD от Ozh.
Причина, по которой разработчики плагинов откладывают создание баннера, состоит в том, что для этого нужно подобрать изображение (или создать его) с соответствующими размерами. Кроме того, вы должны выбрать изображение, которое будет прекрасно смотреться даже тогда, когда поверх него ляжет заголовок плагина, закрывающий собой левый угол.
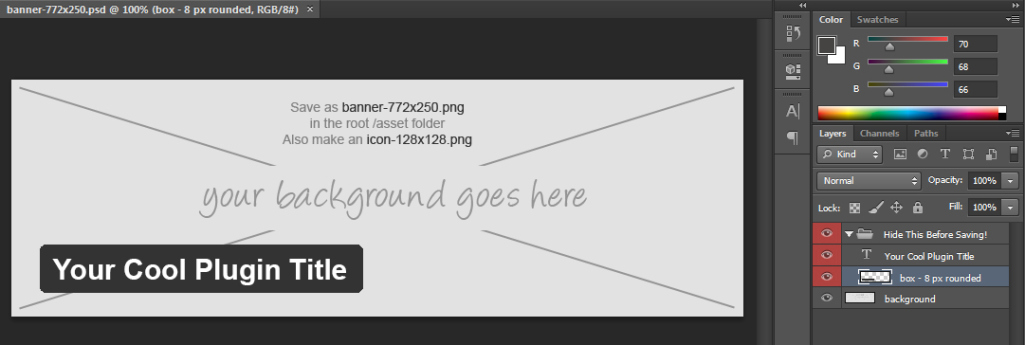
Шаблон от Ozh позволяет учесть все эти особенности и включает в себя разные слои, позволяющие создать и просмотреть свой баннер в Photoshop с подходящими размерами. Важно отметить тот факт, что если вы хотите, чтобы баннер плагина поддерживал retina-дисплеи, вам нужно добавить дополнительный баннер, который будет идти с дублированным размером: 1544 пикселей в ширину и 500 пикселей в высоту. Файл должен называться banner-1544×500.png или banner-1544×500.jpg (директория плагинов не поддерживает GIF файлы).
При использовании PSD шаблона от Ozh вы можете просмотреть, как будет выглядеть заголовок плагина на вашем баннере, однако убедитесь в том, что вы отключили видимость соответствующего слоя перед сохранением финального результата. Заполнитель для фона указывает вам на название баннера (banner-772×250.jpg) и на его расположение: директория root /assets.
После передачи вашего баннера в директорию /assets может пройти несколько минут, прежде чем ваш новый баннер отобразится на WordPress.org. Раздел Developer FAQ для директории плагинов содержит один совет, который позволяет вам просматривать страницу вашего плагина с вашим изображением:
«С целью разработки и тестирования вы можете добавлять параметр URL к URL-адресу вашего плагина. К примеру: «?banner_url=A_URL_TO_YOUR_IMAGE», чтобы посмотреть, как будет выглядеть страница с вашим новым изображением. Работает этот способ только для ваших собственных плагинов. Вы не можете использовать этот параметр для плагинов других разработчиков»
Теперь, когда у разработчиков появился такой шаблон, невозможно оправдать отсутствие своего баннера у плагина. Добавьте свой баннер, пока вы читаете эту статью, а также проверьте советы Эндрю Нейсина по добавлению произвольной иконки. Вы можете скачать PSD-шаблон для плагинов напрямую с сайта Ozh.
Источник: wptavern.com









Благодарен автору публикации! Много нужного у Вас в блоге. Добавила в избранное теперь буду почаще заглядывать.