Всего за несколько лет плагины для создания небольшой панели с биографией автора смогли стать важным компонентом любого сайта на WordPress. В действительности они используются не только для рекламных целей – порой посетителям интересно знать, кто в действительности стоит за публикуемыми записями.
Безусловно, может случиться и так, что вы используете тему WordPress, которая поставляется без указанной функциональности по умолчанию. Авторское поле обычно содержит в себе краткую биографию, фотографию автора, ссылки на его записи, а также социальные кнопки – все это работает для посетителей и служит определенным целям ресурса.
В данной статье мы покажем вам семь самых значительных на наш взгляд плагинов, позволяющих реализовать поле с биографией автора в WordPress.
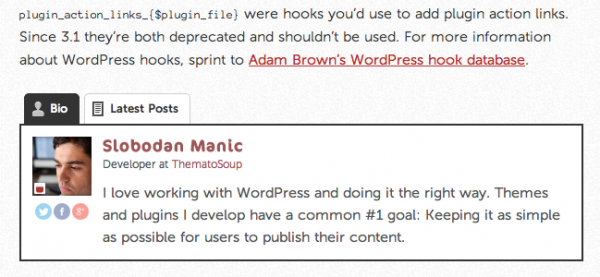
Fancier Author Box
Плагин позволяет придать индивидуальность вашему сайту WordPress. Каждая ваша запись будет оригинально смотреться, что обязательно привлечет внимание посетителей.
Основные особенности:
- Отображается в записях (в начале, в конце, сразу в двух позициях)
- Отображается на страницах (в начале, в конце, сразу в двух позициях)
- Отображается в произвольных типах записей (в начале, в конце, сразу в двух позициях)
- Стандартная биография, дополненная изображением Gravatar и позволяющая размещать в ней иконки с профилями автора в социальных сетях.
- Выводит последние записи автора вместе с датами
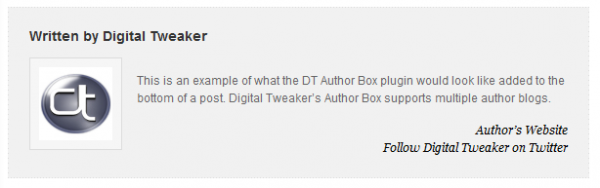
DT Author Box
Плагин DT Author Box позволяет вам легко добавлять в качестве подписи авторское поле с произвольным изображением профиля, ссылками на веб-сайт и Twitter.
Основные особенности:
- Прекрасно подходит владельцам сайтов с многочисленными авторами
- Выводит информацию об авторе в конце записи
- Включает в себя изображение, короткую биографию, а также ссылки на веб-сайт автора и его Twitter
- Автор может загрузить свое собственное изображения профиля
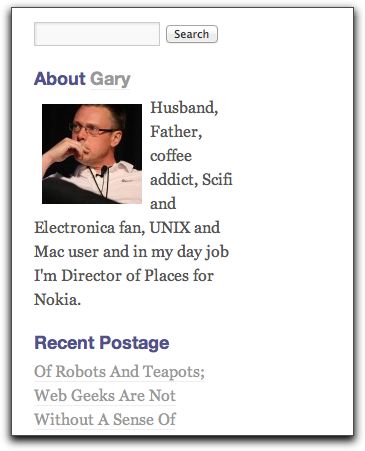
WP Biographia
Плагин позволяет добавлять биографию к записям, RSS-фидам, страницам, архивам, помещать ее в качестве виджета в сайдбар.
Основные особенности:
- Богатые возможности выбора отображения биографии: на главной странице, на архивных страницах, в отдельных записях, на отдельных страницах, в любом другом пользовательском типе записей, а также в RSS-фидах.
- Выбор стиля отображения поля с биографией (границы, фона и т.д.)
- Выбор объема информации для вывода в поле
- Выбор размера аватара
- Установка вывода поля в самом верху или в самом низу контента
- Возможность скрытия поля для страниц и записей на базе авторства
- Вывод биографии в сайдбаре
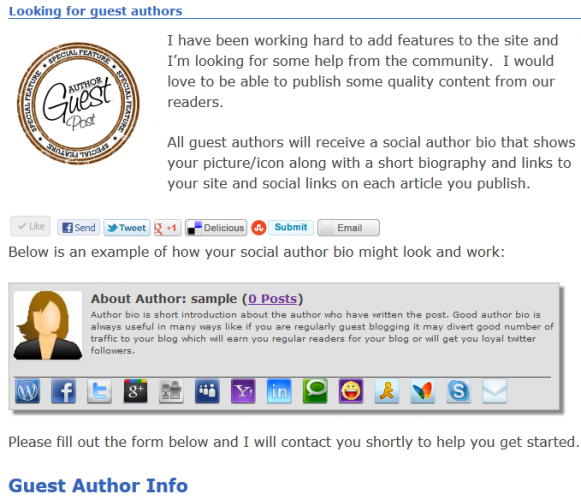
Social Author Bio
Плагин добавляет поле с биографией автора к страницам/записям. Позволяет выбирать аватар и задавать различные социальные иконки (как встроенные, так и произвольные).
Основные особенности:
- Интеграция с Google+ (выводит аватар Google+ в поисковых результатах)
- Добавлено произвольное поле (чекбокс) на экране редактирования, позволяющее отключать поле с автором для отдельных страниц/записей.
- Новый шорткод [social_bio_icons], отображающий только социальные иконки
- Возможность подгонки размеров аватара
- Выбор расположения для вывода поля с биографией (верх или низ)
- Число произвольных ссылок увеличено с 5 до 10
- Добавлена переменная %home% (URL домашней страницы) для продвинутого HTML-представления
WP About Author
Плагин позволяет выводить настраиваемые поля с биографией под записями.
Основные особенности:
- Три стиля границ, чтобы в полной мере соответствовать теме.
- Изменение цвета фона с помощью цветовой палитры
- Настройки отображения панели
- Вывод текстовых ссылок или иконок для связи с социальными профилями
Author Box After Posts
Плагин позволяет добавлять авторское поле после контента записи. Поле включает в себя аватар автора, имя автора, счетчик записей, ссылку на сайт, описание, email, аккаунты в Facebook, Google и Twitter.
Основные особенности:
- Позволяет добавить произвольные поля Facebook, Google и Twitter к странице с профилем (ссылки с nofollow)
- Для тех, кто написал 100 записей – ссылка на авторскую страницу получает атрибут rel=”author”. Вам нужно будет установить обратную ссылку на авторскую страницу в своем профиле Google, чтобы информация о вашем авторстве была представлена в поисковой выдаче.
- Стили можно настроить в файле authorboxafterposts.css
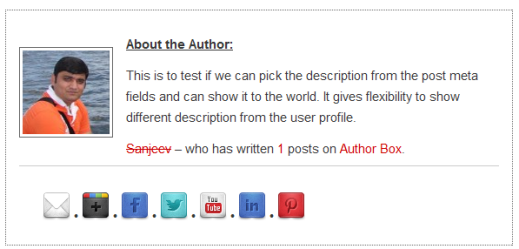
Author Box Plugin With Different Description
Плагин добавляет панель с биографией к контенту записей. Панель с биографией будет содержать в себе аватар, имя автора, счетчик записей, ссылку на сайт, описание, Email, а также ссылки на Facebook, Google, Twitter, Pinterest, Youtube, Linkedin. Также вы можете добавлять разное описание для одного и того же автора в зависимости от записи.
Основные особенности:
- Поддерживает произвольное описание для ваших страниц и записей, что задается через произвольное поле author_desc. По умолчанию описание автора берется из профиля пользователя, однако если это произвольное поле заполнено, то тогда описание будет взято из него.
- Добавляет произвольные поля Facebook, Google, Linkedin, Youtube, Pinterest и Twitter к профилю пользователя (все ссылки nofollow).
- Позволяет задавать контактные поля для профилей через панель администратора.
- Выбор позиции для вывода поля с биографией (верх или низ страницы)
- Поддерживает произвольную стилизацию поля с биографией. Вы можете остановить загрузку CSS и создать произвольные теги для вашего поля автора.
- Для тех, кто написал 100 записей – ссылка на авторскую страницу получает атрибут rel=”author”. Вам нужно будет установить обратную ссылку на авторскую страницу в своем профиле Google, чтобы информация о вашем авторстве была представлена в поисковой выдаче.
- Представление социального профиля в виде текста или в виде иконок – задается через панель администратора.
Источник: justwp.org/7-best-free-author-box-wordpress-plugins















Вот у вас очень красиво аватар выводится над статьей в самом начале, какой плагин позволяет достичь такого результата из представленных? Чтобы коротко и ясно)
У меня все сделано вручную :) Без плагинов.
Хоть намекните в каком файле покопаться, может код какой то вставить нужно? Я просто далек от этого, кое какие знания поверхностные имею, сейчас вот с другом блог небольшой пишем, хотелось бы, чтобы читатель именно так видел разделение наших статей. Люблю лаконичность и много пространства как у вас, а эти плагины кучу лишнего с собой несут.
Сомневаюсь, что это будет понятно, но…
В файле functions.php темы следующий код для вывода дополнительного поля в Профиле пользователя и сохранения ссылки на иконку (в консоли в разделе Мой Профиль появляется дополнительное поле, куда можно вставить ссылку на свое фото в размере 40 на 40 пикселей):
add_action( 'show_user_profile', 'newsleak_extra_fields_to_user' ); add_action( 'edit_user_profile', 'newsleak_extra_fields_to_user' ); function newsleak_extra_fields_to_user($user){ echo '<h3>Extra profile information</h3>'; echo '<table class="form-table">'; echo '<tr>'; echo '<th><label for="facebook">Profile Image</label></th>'; echo '<td>'; echo '<input type="text" name="userimg" id="userimg" value="'.esc_attr(get_the_author_meta('userimg', $user->ID)).'" /><br />'; echo '<span>Please enter URL to your profile Image, 40x40px</span>'; echo '</td>'; echo '</tr>'; echo '</table>'; } add_action( 'personal_options_update', 'newsleak_extra_fields_to_user_save' ); add_action( 'edit_user_profile_update', 'newsleak_extra_fields_to_user_save' ); function newsleak_extra_fields_to_user_save($user_id){ if (!current_user_can('edit_user', $user_id)) return false; update_user_meta($user_id, 'userimg', $_POST['userimg']); }Потом уже в single.php в цикле код для вывода всей верхней части:
<h1><?php the_title(); ?></h1> <div class="post_author"><?php if(get_the_author_meta('userimg') != ""): ?> <img src="<?php the_author_meta( 'userimg' ); ?>" width="40" height="40" /> <?php else: ?> <img src="<?php echo get_template_directory_uri(); ?>/images/no_user_img.jpg" alt="<?php the_title(); ?>" width="40" height="40" /> <?php endif; ?><span>Автор:</span><span class="post_details"><?php the_author_posts_link(); ?></span></div> <div class="post_time"><span>Дата публикации:</span><span class="post_details"><a href="<?php echo get_day_link(get_the_time('Y'), get_the_time('m'), get_the_time('d')); ?>"><?php the_time('F j, Y') ?> </a></span></div>Доброе утро) Битый час уже экспериментирую с кодом, основной вопрос между чем и чем его вставлять в этих файлах и заменять ли другой отрывок кода? Вобщем дополнительное поле в админке под аву у меня вывелось а вот в записи получилась абракадабра, дата смотрится хорошо а сам аватар не отображается и окружен кучей каких то вопросиков в квадратах и еще название поста стало дублироваться, вот примерно так. видимо не там я все таки вставил ваш код) ( хотя попытки были между разными строчками )
Понятное дело, я вам CSS стили-то не скидывал)
В functions.php вставлять лучше в конец файла, а в цикле для одной записи — сразу после
Теперь стили для вывода:
.post_author { border-right: 1px solid #D2E0E8; display: block; float: left; padding: 10px 0px 0px; width: 165px; } .post_author img { display: block; float: left; padding: 0px 10px 0px 0px; } .post_time { display: block; float: left; padding: 10px 0px 0px; width: 165px; }И это, к сожалению, далеко не все стили… Поскольку в этих блоках div содержатся еще элементы span, для которых тоже надо прописывать стилизацию.
Для каждого блога нужно вручную подгонять стили в зависимости от размеров области контента и других показателей.
А чтобы выводилась картинка, вам надо сделать свое фото в размере 40 на 40 пикселей, после чего загрузить его в разделе медиафайлы, получить ссылку на этот файл, и вставить эту ссылку в то поле, которое появилось в админке. В итоге фотка должна появиться у вас в записях.
Прочитала уже с десяток статей на тему этих плагинов, но ваша первая более-менее доступна для восприятия. Спасибо за подробное объяснение какому сайту какой плагин больше пойдет и как будет выглядеть. Делать вручную для меня пока высшая математика))
А с русским переводом нет таких плагинов?
Переведенных не видел.