Все те небольшие рабочие примеры, построенные на базе .load и .getJSON, с которыми мы познакомились в предыдущих статьях, открывали широкую перспективу использования решений AJAX для WordPress сайтов. Самое полезное применение данных средств — это создание удобной формы комментариев. В качестве прелюдии к нашему проекту я хочу заметить, что нам не понадобится изменять HTML-код шаблонов, редактировать PHP или вводить новые теги шаблонов. К тому же, наш сайт будет работать и без данных jQuery улучшений, что позволит нам не терять посетителей с отключенным Javascript.
AJAX-изация формы комментариев довольно проста. Для нас, разработчиков премиум тем WordPress, это отличный способ соблазнить людей, ведь очень многих прельщает громкая фраза «встроенные AJAX комментарии» в описании темы. При создании указанного решения нам понадобится полный контроль над всеми компонентами проекта, следовательно, мы будем использовать функцию .ajax() вместо .load.
Прежде всего, при экспериментировании с формой комментариев, нам понадобится изменить ее CSS свойства, чтобы предупредить пользователей о вводе ошибочных данных. Для этого давайте добавим следующий код в файл custom-jquery.js:
...
jQuery('#commentform input')
.css({border: '1px solid #ccc', padding: '5px'});
jQuery('#commentform textarea')
.css({border: '1px solid #ccc', padding: '5px'});
...Теперь мы готовы получить контроль над формой. Для этого мы будем использовать функцию .submit():
jQuery('#commentform').submit(function(){
//объединяет всю информацию, полученную от формы, в объект
var formData = jQuery("#commentform").serialize();
//теперь мы можем отобразить комментарий
var comment = jQuery('textarea#comment').val();
});
... Функция .serialize() объединяет все данные, полученные от формы #commentform, в единый объект, который мы затем можем передать в нашу функцию .ajax.
Внутри функции .submit(), под переменной comment, нам необходимо добавить вызов .ajax. Мы будем использовать именно эту функцию, поскольку нам требуется дополнительный контроль над формой. Чтобы верно обработать ввод данных, мы воспользуемся функциями обратного вызова success: и error:. Ниже приведен пример кода:
...
jQuery.ajax({
type: "POST",
//это скрипт, который отправляет форму комментариев по адресу:
url: "/wp-jqury/wp-comments-post.php",
//formData это наш сериализованный объект, содержащий в себе контент
data: formData,
success: function(){
//при успешном выполнении загружаем контент, а также реализуем его постепенное появление:
},
error: function(){
//при ошибке, информируем пользователя, что он сделал не так:
}
});
//страница не должна перезагружаться
return false;
...Это основа. Теперь мы готовы приступить к написанию функций success: и error:. Давайте начнем с функции success:.
Сначала нам понадобится создать div, в котором будет выводиться наше сообщение. Затем мы поместим сообщение в созданный div вместе с переменной comment, которую мы установили ранее (под нашим сериализованным объектом formData), чтобы отобразить комментарий. Также мы добавим небольшие улучшения jQuery, чтобы результат работы success был привлекательным и сглаженным. Следующий код необходимо разместить внутри фигурных скобок функции success:
...
//при успешном выполнении загружаем контент, а также реализуем его постепенное появление:
//создаем блок div, в котором будем находиться сообщение
jQuery('#respond').prepend('
<div class="message"></div>
');
jQuery('#respond .message')
.html("
<div style='border: 1px solid #ccc; padding: 5px 10px'>
<b>Thank you.</b>
<span style='font-size: 90%;'>
<i>Your comment may be pending moderation.</i>
</span>
"+comment+"</div>
")
.hide()
.fadeIn(2000);
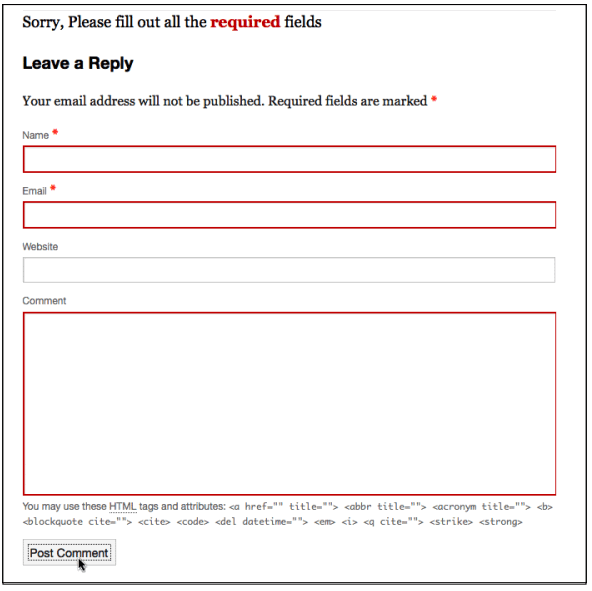
...Если форма будет заполнена верно, то в результате мы увидим сообщение, которое постепенно появится на экране:
Теперь мы готовы приступить к пользователям, которые неверно заполнили форму. Файл wp-comments-post.php возвращает ошибку, если форма не была заполнена должным образом. Таким образом, мы можем использовать его в нашей функции error: для проверки на появление ошибок.
Таким образом, мы создали удобную функциональность комментариев в нашей WordPress теме при помощи AJAX.



Да уж, когда разбираешься в теме — кажется всё так просто. Нам простым пользователям, или точнее начинающим вебмастерам приходится попотеть чтобы во всем разобраться. Спасибо, за такие статьи!
Всегда пожалуйста, советую Вам изучать все статьи из этой рубрики, потому что они написаны как единый курс. То есть открыть самый конец рубрики и продвигаться к началу — так вы сможете прочитать все в деталях и на практике потренироваться со всем этим делом.
Мдауж, ФОФЧ вовсе тёмным лесом кажется(
ага
всё отлично всё прекрасно работает) огромнейшее спасибо!) но как всегда есть одно но) не знаю с этим ли это сязано или нет, но всё же спрошу) для отображения времени и даты комментария использую timeago, всё работает без проблем но при добавлении нового комментария через вот ээтот ajax, пишет месяц назад, обновляю страницу исправляетя (несколько секунд назад отображается) в чём проблема? :/
всё уже решил проблему :)
А у вас как?
У меня не работает(
Отсутствует один скриншот в статье, и непонятно, как в итоге всё это действует :-(
Какой-то глюк с этим изображением. Даже не знаю, в чем причина. Попробую разобраться. Но вообще статья достаточно старая, потому вряд ли удастся его восстановить.