В 2011 году на смену Twenty Ten в WordPress придет новая тема по умолчанию Twenty Eleven. Что она будет включать в себя? Обновленные форматы записей, красивые изображения для области header, альтернативные цветовые схемы и разметки, произвольные цвета ссылок и т.д. Указанные возможности позволят разработчикам настроить свою тему под любые требования. Скажем, вы хотите создать обычный блог, tumblelog или, может быть, фотоблог? Нет проблем! С помощью Twenty Eleven вы всегда сможете это сделать!
Форматы записей
 Тема Twenty Eleven включает в себя семь форматов записей, которые позволяют реализовать соответствие между содержанием материалов и их представлением. Наряду со стандартным форматом, предназначенным для традиционных записей блога и длинных статей, в Twenty Eleven присутствуют также еще шесть дополнительных форматов: Aside (Заметка), Link (Ссылка), Gallery (галерея), Status (Статус), Quote (Цитата) и Image (Изображение).
Тема Twenty Eleven включает в себя семь форматов записей, которые позволяют реализовать соответствие между содержанием материалов и их представлением. Наряду со стандартным форматом, предназначенным для традиционных записей блога и длинных статей, в Twenty Eleven присутствуют также еще шесть дополнительных форматов: Aside (Заметка), Link (Ссылка), Gallery (галерея), Status (Статус), Quote (Цитата) и Image (Изображение).
Формат Aside предназначен для коротких записей, состоящих приблизительно из одного абзаца. Поскольку такие записи предназначены для быстрого прочтения, их заголовки скрыты на индексных страницах.
Формат Link выглядит очень похоже на формат Aside. Если вы будете использовать Twenty Eleven Ephemera Widget для отображения списка записей в форматах Aside и Link (виджет расположен в разделе Appearance — Widgets), то заголовок любой Link записи будет связан с URL-адресом первой ссылки в этой записи (другим словами, заголовок не будет указывать обратно на запись).
Формат Gallery предназначен для записей, содержащих специальный шорткод для размещения галерей. Записи в формате Gallery будут отображать миниатюры изображений из опубликованных галерей на индексных страницах.
Формат Status предназначен для коротких персональных обновлений. Каждая запись Status будет отображать аватар автора рядом с контентом. Если запись представляет собой цитату, формат Quote позволит авторам соответствующим образом вывести ее на экран.
Формат Image предназначен для публикации одного изображения. Запись Image обладает метаданными, которые выводятся чуть ниже записи и выглядят как заголовок изображения.
Светлая и темная цветовые схемы
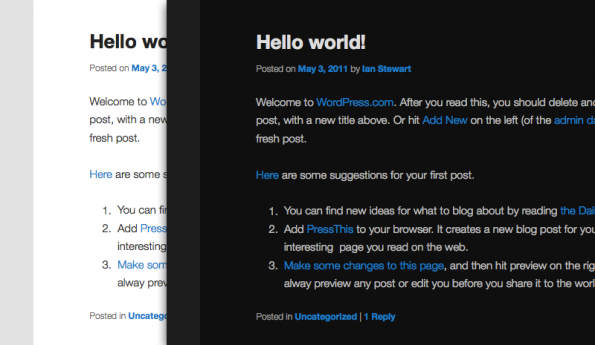
 С помощью одного щелчка мышью тема Twenty Eleven позволяет изменить цветовую схему блога со светлой на темную, и наоборот. Настройка цветовой схемы производится в разделе Appearance — Theme Options.
С помощью одного щелчка мышью тема Twenty Eleven позволяет изменить цветовую схему блога со светлой на темную, и наоборот. Настройка цветовой схемы производится в разделе Appearance — Theme Options.
Произвольные цвета ссылок
 В разделе Appearance — Theme Options вы всегда можете изменить цвет ссылок своего блога, чтобы создать единый дизайн и стиль представления.
В разделе Appearance — Theme Options вы всегда можете изменить цвет ссылок своего блога, чтобы создать единый дизайн и стиль представления.
Множественные разметки
Тема Twenty Eleven включает в себя три стандартных разметки для вашего блога. Две из них обладают типичным сайдбаром, расположенным слева или справа от области контента. Третья разметка покончила с сайдбаром — с ее помощью можно легко создать tumblelog или фотоблог.
В дополнение к стандартным разметкам Twenty Eleven также включает в себя два шаблона произвольных страниц. С помощью них вы сможете легко и быстро изменить разметку страниц. Шаблон страниц Sidebar, как и следует из его названия, добавляет сайдбар к страницам. Шаблон страниц Showcase обладает более разнообразными возможностями.
Давайте создадим страницу на базе шаблона Showcase. Выберите шаблон Showcase из доступных шаблонов для определенной страницы, сохраните ее и установите эту страницу в качестве главной в разделе Settings — Reading. Вы увидите, что представление темы Twenty Eleven кардинальным образом изменилось. Однако многое осталось прежним. Вы точно так же, как и раньше, можете работать со списками рубрик и меток, устанавливать произвольную страницу в качестве главной и т.д.
Для того чтобы добавить записи в раздел Featured Post, достаточно всего лишь сделать их прилепленными. Это все, что необходимо в данном случае.
Чтобы разместить крупную картинку в этом разделе, вам необходимо подобрать изображение, которое будет, по крайней мере, таким же большим, как и изображение, находящееся в области header (1000px x 288px). Также обязательно удостоверьтесь в том, что у вас установлен допустимый размер для крупных (Large) изображений в разделе Settings — Media.
Чтобы заполнить виджет Ephemera Widget, расположенный в сайдбаре, вы можете использовать форматы записей Aside или Link при добавлении новых материалов (или при преобразовании старых).
Если вы хотите вывести на экран приветствие, просто разместите его в контенте страницы Showcase, и оно появится на вашем сайте.
Существует еще одна возможность разметки, о которой мы не успели сказать. Разметка Twenty Eleven адаптируется к окну вашего браузера. Если ваши посетители будут использовать мобильные устройства, они увидят тему в специальной разметке, которая оптимизирована под мобильные девайсы. Вы можете протестировать эту возможность уже сейчас, на примере демонстрационного сайта Twenty Eleven.
Врезки к статье
Вы можете облагородить представление своих записей с помощью размещения в них специальных врезок — плавающих блоков информации, которые обычно содержат основные мысли текста. Специально для этой цели в Twenty Eleven имеются классы “pull”, “alignleft” и “alignright”, которые могут применяться к изображениям и элементам blockquote. Ниже приведены примеры реализации врезок:
<blockquote>Обычный блок цитирования</blockquote> <blockquote class="pull">Блок цитирования, расширяемый в обе стороны</blockquote> <blockquote class="pull alignleft">Блок цитирования, плавающий по левой стороне</blockquote> <blockquote class="pull alignright">Блок цитирования, плавающий по правой стороне</blockquote>
Аналогичное действие можно совершить с изображениями.
Краткая спецификация темы Twenty Eleven
Максимальная ширина контента — 585 px.
Максимальная ширина сайдбара — 188 px.
Размер изображения в области заголовка (header) — 1000 px x 288 px.
Источники: http://en.blog.wordpress.com/2011/06/06/new-theme-twenty-eleven/
http://theme.wordpress.com/themes/twentyeleven/








Сегодня обнаружила новую тему при обновлении wordpress на версию 3.2. Имеет большое количество файлов (ни в одной еще такого не видела). Как обычно для меня — не ставлю тему в оригинале, переделываю в основном стили. Заинтересовала, правда не люблю привыкать ко столь значительным переменам…Спасибо за статью.
В панели администрации для каждой страницы можно выбрать шаблон — с сайдбаром, без сайдбара, и showcase (страница для избранных записей). Если у вас уже создана страница, нажмите "Редактировать" и в секции "Атрибуты страницы" выберите нужный шаблон.
Скажите, пожалуйста, в этой теме по умолчанию страницы отдельных записей представлены без сайдбара. А где и как именно я мог бы сайдбар на них вывести? Заранее спасибо.
Вы, видимо, не поняли. Я говорю не о страницах сайта, таких, например, как "Контакты", "О сайте", "Об авторе" и т.д., там понятно как шаблон изменять. А вот НА СТРАНИЦАХ ОТДЕЛЬНЫХ ЗАПИСЕЙ, ну то есть СТАТЕЙ на сайте, вот на этих страницах сайдбара нету. Вот это возможно как-нибудь изменить?
Изменить можно, но для этого придется вручную править файл single.php, и добавлять стилевые правила для отображения сайдбара, потому что на этой странице стоит выравнивание по центру.
Если вам это очень важно, могу набросать код и подогнать под стандартную тему.
Не за что)
Нет, спасибо, не нужно. Я думал это из админки как-то можно изменить, ну а нет так нет.) Ещё раз благодарю за быстрые ответы и за предложение помощи!
Доброго вечера! Обновил Ворд пресс, поставил тему twenty eleven и…Собственно, а как увеличить ширину сайдбара до 300px (гуглореклама не влезает :)) и если не трудно подскажите что изменить в single.php для отображения сайдбара? Правил style.css, но сайдбар нужной ширины получался только если сползал вниз(
Специально для этого написал статью про то, как добавить сайдбар в тему Twenty Eleven.
Добрый день. Уже давольно долго бьюсь на одной задачей. Не могу поменять стиль отображения названий страниц. Правка css помагает изменить лишь щрифт и стиль, но измерения размера шрифта, weight, margin, padding не дает никаких результатов. Более того, если удалить все эти данные из css, название все-равно выглядит по старому. Не подскажите, где оно прописано? ООООчень надо! Спасибо
Здравствуйте. Скиньте ссылку на свой блог, и опишите конкретнее, что вы хотите сделать с названиями страниц, а то я не совсем понял.
Допустим заходим в "Немного теории". Первое,что открывается "История…"
Вот сам заголовок всегда такого размера и "жирности" Я поменяла фонты, стиль, добавила тень. Что с этим делать, не пойму. Самое интересное, если в файле content-page.php если заменить строчку на <h1 — ничего не меняется (т.е. не привязывается к классу, в котором прописан стиль заголовка). И полностью сбрасывается форматирование только если оставить голое . Никакие , Style="…" не помагают
tattoo.kh.ua
Ошибку выдает в строке 43, пишет что-то про неожиданную запятую.
Ссори, уже все работает
Проблема собственно не в шрифте, а в font-weight и font-size. Даже при стандартном шрифте они не меняются в заглавии. Хоть я указываю font-weight: 50px; хоть 10, ничего не меняется. Эта проблема только с заголовком. С названием сайта, с контентом такой проблемы нет. Сейчас поставила стандартный шрифт (собственно закоментировала все, что я добавила), но размер шрифта и его толщина все так-же не меняются. В опере отображается сейчас, проверила.
Я уже не заню где искать((( Вот реально в конфигурации
.entry-title {
clear: both;
color: #222;
font-size: 10px;
font-weight: 200;
padding-bottom: .3em;
padding-top: 0px;
/*font-style: italic;
font-family: 'Neucha','Kelly Slab','Lobster','Tangerine','Apple Chancery','ITC Zapf Chancery','URW Chancery L',cursive;
text-shadow: 4px 4px 4px #aaa;*/
}
Это явно не 10 пикселей. Контент 19 пикселей, то заглавие 27 пикселей, если верить OpenOffice.
Вы просто не там меняете. Надо изменять стили не для .entry-title. Найдите строку:
.singular .entry-title {
вот тут уже меняйте. Эта строка находится ниже .entry-title.
Спасибо огромное!!!!! Теперь я самы счастливый человек! Обязательно запомню на будущее!!! Еще раз спасибо!!! СПАСИБО!!!!!
Не за что :)
Добрый день! Подскажите, пожалуйста, как вернуть изображение (картинку) заголовка. Удалила, хотя и предупреждали, что не вернуть нельзя — не поняла толком , о чем речь в предупреждении.
Уже тему удалила и установила по-новой. Все осталось по-прежнему:картинок нет и, соответственно, одной из прелести темы — ротации картинок, тоже нет. Что можно сделать?
Заранее благодарю
Странно, что переустановка не помогла, попробуйте перейти на другую тему, twenty eleven снести вообще, и потом установить ее снова (не просто деактивировать, чтобы она висела в админке, а именно снести).
Еще раз попробовала — результат то же. Тему удалила, затем установила по-новой. Перед активацией темы есть режим "Просмотр" — в этом режиме все работает нормально: есть изображение заголовка. После активации темы — увы! отсутствие… Что еще можно попробовать?
Буду благодарна за помощь.
Ничего себе… Людмила, могу предложить Вам попробовать следующие возможные решения:
1. Почистить кэш браузера.
2. Возможно, проблема кроется в плагинах кэширования, попробуйте отключить их (если они, конечно, установлены).
3. Если у вас есть доступ по FTP, то попробуйте удалить папку с темой Twenty Eleven прямо с сервера. При этом переключитесь на другую тему, чтобы ошибок не возникло потом.
4. Попросите своего провайдера сделать откат на тот день, когда у вас все нормально и стабильно работало — я сам так делал, когда случайно допустил ошибку в functions.php. Правда, пришлось долго ждать ответа от провайдера, и делают они это не так оперативно, как хотелось бы :(
5. А зачем, собственно, нужна эта ротация?) Можно обойтись и одним стабильным изображением в заголовке. Честно говоря, меня раздражают ресурсы, где изображения постоянно меняются, но это уже мои личные предпочтения…
Как написано на англоязычных форумах, чтобы восстановить изображения, надо просто пройти в раздел Appearance — Header и загрузить их снова. Странное решение, учитывая, что вряд ли эти изображения хранятся у вас на компьютере.
Да уж бог с ней, с ротацией — хотя я вставляла свои фото по теме (все на локальном хостинге). Сейчас вообще нет картинки!
Ну тогда два предположения: либо браузер берет страницы из кэша, либо что-то с функцией, которая ответственна за отображение изображений в заголовке. Хотя если вы ничего вручную в коде не меняли, то вряд ли проблема в функциях.
Дальше-больше.. Удаление изображения заголовка сделала на локальном хостинге. Скопировала с работающего хостинга папку wp-content. результат тот-же….Увы! Боль других файлов, измененных вчера на локальном хостинге нет. Где же хранятся установки?
Предупреждение было следующее (в редактировании — Заголовок):"Удалить изображение Эта функция удалит изображение заголовка. Вы не сможете вернуть сделанные изменения." — это цитата. Я собиралась удалить свою картинку, которую планировала использовать в заголовке. Несколько загруженных картинок оказалось неудачными и я хотела их удалить. поставила галочку у картинки и нажала "Удалить изображение". Я собиралась удалить совершенно определенную картинку, поэтому и предупреждение восприняла так, что нельзя ее будет восстановить. Нельзя — и не надо. В результате картинки остались все, а со страницы сайта исчезла картинка вообще. Под названием сайта сразу идет перечень страниц и далее текст страницы.
Причем, повторюсь — когда удалила и снова установила тему, WP предложить посмотреть тему (перед активацией) — все работает, после активации — опять нет картинки. Ну не сносить же вес WP на локальном хостинге!!!
Проблема удаления изображения заголовка решается просто. Если нажали
"Эта функция удалит изображение заголовка. Вы не сможете вернуть сделанные изменения."
Выбирайте сортировку
Случайно: Показывать разные изображения на каждой странице.
Все вернется как было.
Добрый день.
Может подскажите как изменить адрес картинки под заголовком. Например она ссылается на главную всегда. У меня кино сайт. Хочу сделать так, чтобы когда я ставлю картинку с нового фильма, то люди клацая по картинке переходили не на главную а прямо на обзор фильма. Вот например, сейчас на сайте стоит под названием сайта картинка к фильму "Кот в Сапогах". Хочу исправить так, чтобы люди клацая попадали сразу на новость.
Добрый вечер!
Подскажите, как изменить надпись в футере "Работает на вордпресс"? Не нахожу через редактор в админке этого текста, хотя в браузере вижу. В каком это находится файле? Хотел бы ссылку оставить, но вместо текста поставить значок Вордпресса.
Интересно, чем все-таки у Людмилы проблема с изображениями в шапке закончилось? Я пробовал закачанное ненужное изображение удалить из папки закачек, файлов нет, но ссылка на .тот файл осталась. Опять в браузере вижу, в редакторе нет.
Спасибо
Здравствуйте!
Эта надпись находится в файле wp-content/themes/ваша_тема/footer.php .
Задается она кодом (привел пример для Twenty Ten):
<a href="<?php echo esc_url( __('http://wordpress.org/', 'twentyten') ); ?>" title="<?php esc_attr_e('Semantic Personal Publishing Platform', 'twentyten'); ?>" rel="generator"> <?php printf( __('Proudly powered by %s.', 'twentyten'), 'WordPress' ); ?> </a>Для добавления сайдбара используйте Twenty Eleven Theme Extensions — простой в использовании плагин для темы Twenty Eleven чтобы добавить боковые панели обратно в ваши страницы блога, и быстро изменить индивидуальные настройки цвета…
Видимо, появился не так давно, потому что раньше плагинов не было, приходилось вручную все редактировать.
Пытаюсь поставить в тему плагин WP-Page-Numbers. Нужно внести изменения в файлы index.php,single.php, archive.php, search.php, categories.php, page.php. Заменить код <?php posts_nav_link('<<', __('')); ?>. Какие-то у меня похожие всё проблемы) Не могу найти этот код для замены. Хэлп )
Если кода нет, то просто вставляйте новый код в любой участок файла и проверяйте, все ли ОК.
Спасибо. Попробую на Денвере для начала )
Настраиваю заголовок.
Пытаюсь закачать свои картинки. Выдает
Загруженный файл не удалось переместить в /var/www/vhosts/xn--
80aaeboaacfqh3aomhi4a0bt6p.xn--p1ai/httpdocs/wp-content/uploads.
директорий uploads создан и атрибуты стоят 777.
Я, конечно, тупо заменил имеющиеся картинки, но хочется залить больше картинок.
Жду вашей помощи!
Закачка файлов через FTP не помогает, в заголовках эти картинки не показываются.
Проблему решил. Помогла настройка галереи. Тоже не работала, но выдала подсказку.
Нужно отключить PHP 'safe_mode' в настройках хостинга.
Быстро вы справились, я только сейчас прочитал :)
Говорят вышла новая версия темы ТЕ, кто-нибудь уже знает что там новенького и стоит ли обновляться?
(коммент можно удалить по прочтении)
Вот основные изменения на Trac:
http://themes.trac.wordpress.org/changeset?old_pa…
Здравствуйте, помогите, пожалуйста, доправилась тему до того, что а ехпролере она неверно отображается, а опере нормально, а мазиле нет слайдов в шапке статьи, а на главной есть. Что делать? не хочется возвращаться к старому.
Не знаю, у меня все отлично отображается и в эскплорере, и в опере.
продолжила правку, все встало на место, но, честно, не знаю почему. Теперь поставила плагин навигации и не найду в каком файле надо убрать слава "старые записи" и "новые записи", они выдаются, на странице "все салаты" внизу и, начиная со 2-й страницы сверху.
У меня это редактировалось на странице настроек плагина.
У меня плагин WP-PageNavi, а у Вас какой?
У меня плагин так и называется "Список страниц", у него есть страничка с параметрами, там можно все задавать самому.
p.s. для отлова спама у вас какой-то странный плагин, почему не стандартный Akismet? по-моему, он один из лучших, если не сказать — самый лучший и эффективный.
Если все дело в плагине, то сейчас посмотрю. На другом блоге пользуюсь Akismet, он устраивает, а тут посоветовали другие плагины — решила попробовать. Спасибо.
Akismet, на мой взгляд, отлично очищает спам. Не было еще случая, чтобы он загнал в спам осмысленный комментарий без ссылок.
Еще вопрос вдогонку. А как Вы сделали такие красивые комментарии, у меня они просто ужасны.
У вас стандартная стилизация комментариев, которая в теме Twenty Eleven задана. Я свою взял уже готовую, просто доработал ее (но все равно бывает, что мои ответы почему-то не выделяет желтым).
да, активировала Akismet и комментарии стали выглядеть лучше, еще раз спасибо.
Здравствуйте, подскажите пожалуйста как сделать чтоб баннерная картинка была не рандомной, и не постоянной, а отдельной для каждой страницы, спасибо
Здравствуйте, Александр.
Сделать для каждой страницы свою картинку просто так не получится, придется углубляться в код.
Навскидку он будет выглядеть примерно следующим образом:
<?php $page_id=get_the_ID(); if(is_page()) { $image='head-image-'.$page_id.'.jpg'; }; if(!file_exists(TEMPLATEPATH.'/images/'.$image)) { $image='head-image.jpg'; } echo '<img src="'.get_bloginfo('template_url').'/images/'.$image.'" alt="" />'; ?>Нужно будет создать изображение с названием, которое будет включать в себя ID интересующей вас страницы (как узнать ID, я писал в одной из статей), потом запихивать это изображение в папку со всеми изображениями темы. В коде стоит проверка, если такое изображение существует, то оно будет использовано в качестве изображения для хэдера страницы с заданным ID.
Очень актуальна оказалась ваша статья. А где в теме можно поменять размер шрифта для всего сайта? И еще вопрос. У меня на странице присутствует два заголовка h1, а это не порядок. Как можно это исправить? Посмотрела — у вас тоже самое.
Нужно смотреть в CSS и анализировать. У меня несколько видов заголовков. Я задействую h1 для основного заголовка h2 для заголовков статей и h3 для подзаголовков в статьях.
Я посмотрела код этой страницы и увидела дважды h1. А у меня не задействовался h2 для заголовков статей? почему? Что я сделала не так?
Для шрифта понимаю, что CSS, а вот где именно не увидела. Ладно, покопаюсь еще.
Я h2 сам прописываю в тексте статей. Я не заморачиваюсь по поводу тегов, главное чтобы текст был интересный, а все остальное не важно.
Здравствуйте, это снова я. Скажите, как оттенить контент от сайдбара, как на вашем блоге?
Честно говоря, я уже не помню — работал над дизайном больше года назад. Это обычный бэкграунд, который задан в CSS, а его вывод привязан к одной из границ.
Здравствуйте, подскажите, как каждую рубрику отдельно поместить на хоум-бар. в конструкторе нет такого- только на сайдбар предлагается, а с хтмлем не работала. Пожалуйста подскажите, где почитать об этом. И еще хочется поменять шрифт названия сайта- в конструкторе нет такой возможности, значит тоже лезть в код? заранее спасибо!
Здравствуйте! Что такое хоум-бар, я первый раз слышу. Шрифт меняется в CSS.
Twenty Eleven довольно интересная тема от создателей WordPress. Но всё же я считаю, что самая удачная тема (может вообще среди всех тем) — это Twenty Ten. Всё продумано практически идеально — шрифты, цвета, размещение. Нет ничего лишнего, и в то же время есть всё что нужно. Блоги на Twenty Ten легко воспринимаются и читаются.
Twenty Eleven на мой взгляд немного угловата, не поддерживает старые браузеры, шапка слишком большая, шрифты мне не очень нравятся, черезвычайно много пустого белого пространства.
Здравствуйте еще раз. Спасибо большое за ответ! Простите, я не специалист, хоум баром я назвала панель под хедером, где по умолчанию стоит главная страница.
Чтобы каждую рубрику поместить в меню, надо создать прозвольное меню, если оно поддерживается в вашей теме. В нем уже можно выбирать, какие разделы ставить в меню.
спасибо! все получилось. еще 1 вопрос, обещаю-последний. как сделать так, чтобы в ленте отображалась только небольшая часть сообщений, а не весь текст постов. сделала показывать анонс, а не весь текст, но ничего не изменилось. Может, нужно кол-во строк или слов прописать где-то. еще раз спасибо за помощь!
Нужно в запись вставлять тег More в нужном месте. Тег доступен в текстовом редакторе — соответствующая кнопка.
Проверил сайт на cy-pr ком. Пишет, что куча ошибок валидности кода хтмл и css. Неужели такое возможно на дефолтной теме? Гугл вебмастер ошибок не находит.
Не может такого быть, стандартная тема и многие другие темы создаются в строгом соответствии со стандартами HTML.
Прочитал у Вас, как вставить favicon в тему. Есть ли какие-то особенности у Twenty Eleven?
И каким образом вставить иконку и для обычного браузера и для устройств iPhone, iPad и iPod, ведь они должны быть разными по размеру (какими, кстати?)
Спасибо!
В Twenty Eleven механизм добавления favicon тот же самый, что и в других темах. Если не хочется самому добавлять строки кода, то можно воспользоваться плагинами, вот, к примеру, такими как All In One Favicon.
По поводу разных размеров для иконок — не нашел такой информации. Размер обычно 16×16.
Спасибо! С Вашей помощью теперь и ручками учусь)) Без плагина.
Подскажите, пожалуйста, как сделать аватарку в комментариях для Админа? Только через Граватар или есть другие способы?
Я делал через Граватар, но может сейчас появились и другие способы, честно сказать, не знаю.
Theme My Profile
Подскажите пожалуйста как сделать, чтобы фавикон отражался в поисковой выдаче? В теме, очевидно, это не предусмотрено. Фавикон я сделала, но он есть только у меня в браузере во вкладке, а в Яндексе его нет.
Если в теме подключен в хэдере, то со временем яндекс его получит. Индексация ведь не сразу же происходит, нужно время.
Спасибо за ответ, буду ждать.
тема twenty eleven. при добавлении виджета он отображается, но если я хочу заголовок на русском написать то виджет не отображается вообще.
Что такое может быть? помогите
Обычно это связано с проблемами трансляции темы на другой язык. Странно видеть такие проблемы с Twenty Eleven. По крайней мере, я сам не сталкивался с таким. Может быть, вы качали тему с каких-то левых сайтов?
В дополнение к стандартным разметкам Twenty Eleven также включает в себя два шаблона произвольных страниц. С помощью них вы сможете легко и быстро изменить разметку страниц.
Шаблонами, указанными выше не пользуюсь, но ширину сайдбара увеличил. Увеличил также ширину контекста. Итого = 1200pix. Так смотрится приятней. ИМХО.
В последнее время тема Twenty Eleven привлекла мое внимание.
С уважением Александр Афанасьев.
А как сделать, что бы в этой теме включились миниатюры записей? При создании записи и страницы функция «Добавить миниатюру» имеется, вставляю туда картинку, но, на сайте это никак не отображается. Ни в записях ни в страницах.