Я хотел бы подчеркнуть, что если у вас есть своя собственная разметка, используйте ее – возможно, вы научитесь большему, экспериментируя, и вы получите тот результат, который будет в полной мере отвечать вашим потребностям. Если же у вас нет под рукой готовой разметки, то мы предложим вам персональный макет, с которым будем в дальнейшем работать.
Этот макет я сделал некоторое время назад в качестве одного из многочисленных неиспользованных проектов для персонального блога моего друга. В архиве вы найдете две папки: bftheme и bffiles. В папке bffiles находится макет сайта, который пока еще не перенесен под WordPress, а во второй – уже готовая тема.
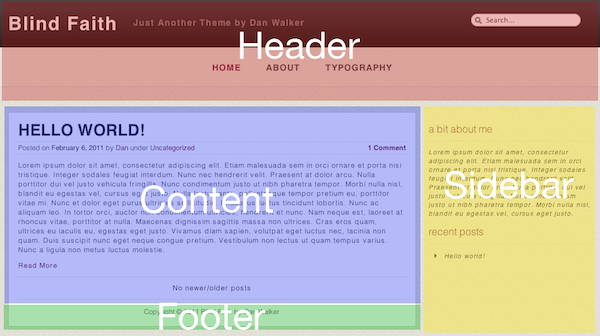
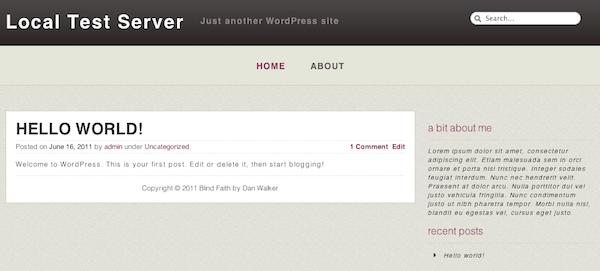
Откроем тему в браузере, чтобы видеть то, к чему мы придем. Она должна иметь следующий вид:
Разбиваем тему
Несмотря на то что можно сделать тему в виде одного файла, это очень плохая практика, и вряд ли вы обнаружите такое в хранилище тем WordPress. Нужно придерживаться стандартной структуры файлов, поскольку это заметно облегчает настройку темы и позволяет легко использовать встроенные WordPress-функции (такие как get_header()).
Для начала давайте подготовим наше рабочее пространство. В папке с темами (themes) нашей WordPress-сборки создаем новую папку под названием blindfaith. Внутри этой папки создаем следующие файлы:
- index.php
- single.php
- page.php
- comments.php
- functions.php
- header.php
- footer.php
- sidebar.php
Теперь все изображения и стилевые таблицы имеются в папке с темой; мы еще вернемся к ним. Для начала нам нужно вывести нашу тему в консоли WordPress – чтобы сделать это, давайте немного изменим наш файл style.css.
WordPress автоматически пытается обнаружить файл style.css в папке с темой, чтобы извлечь информацию относительно темы. Поместим следующий код в самый верх файла style.css:
/* Theme Name: Blind Faith Theme URI: http://www.danwalker.com/ Description: A minimalistic, simple theme for WordPress -- supports widgets in the sidebar, all manors of post/page formatting and comes with an easy to customize stylesheet. Author: Dan Walker Version: 1.0 Tags: minimalistic, simple, widgets, sidebar, elegant */
Если мы теперь зайдем в панель администратора WordPress, наша тема появится в соответствующем разделе консоли. Активируем нашу новую тему и перейдем на главную страницу WordPress. Ничего нет? Прекрасно. Как только система WordPress провела свою магию в плане настройки страницы, которую пользователь хотел получить, и вывела результаты, она обратилась к файлу index.php из нашей папки с темой – естественно, сейчас этот файл пустой.
Теперь нам нужно разбить наш HTML-код на четыре соответствующие части: хэдер, тело, сайдбар и футер. Если вы откроете файл index.html, который поставляется вместе с данным руководством, то вы увидите следующее:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang='en'>
<head>
<title>Blind Faith</title>
<link rel="stylesheet" href="reset.css" type="text/css">
<link rel="stylesheet" href="style.css" type="text/css">
<!--[if IE]>
<link rel="stylesheet" href="ie.css" type="text/css" />
<![endif]-->
</head>
<body class="home blog">
<div id="top-bar-tile">
<div id="top-bar-content">
<h1><a href="http://www.danwalker.com/themes/blindfaith">Blind Faith</a></h1>
<span class="slogan">Just Another Theme by Dan Walker</span>
<div id="search-box">
<form method="get" id="searchform" action="" >
<input type="text" value="Search..." onfocus="if(this.value == this.defaultValue) this.value = ''" name="s" id="s" />
</form>
</div><!-- search-box -->
</div><!-- top-bar-content -->
</div><!-- top-bar-tile -->
<div id="nav-bar-tile">
<div class="nav-bar-content"><ul><li class="current_page_item"><a href="http://www.danwalker.com/themes/blindfaith/" title="Home">Home</a></li><li class="page_item page-item-2"><a href="http://www.danwalker.com/themes/blindfaith/?page_id=2" title="About">About</a></li><li class="page_item page-item-4"><a href="http://www.danwalker.com/themes/blindfaith/?page_id=4" title="Typography">Typography</a></li></ul></div>
</div><!-- nav-bar-tile -->
<div id="wrapper">
<div id="content">
<div class="post">
<h1><a href="http://www.danwalker.com/themes/blindfaith/?p=1">Hello world!</a></h1>
<div class="post-details">
<div class="post-details-left">
Posted on <strong>February 6, 2011</strong> by <span class="author">Dan</span> under <span class="author"><a href="http://www.danwalker.com/themes/blindfaith/?cat=1" title="View all posts in Uncategorized" rel="category">Uncategorized</a></span>
</div>
<div class="post-details-right">
<span class="comment-count"><a href="http://www.danwalker.com/themes/blindfaith/?p=1#comments" title="Comment on Hello world!">1 Comment</a></span>
</div>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam malesuada sem in orci ornare et porta nisi tristique. Integer sodales feugiat interdum. Nunc nec hendrerit velit. Praesent at dolor arcu. Nulla porttitor dui vel justo vehicula fringilla. Nunc condimentum justo ut nibh pharetra tempor. Morbi nulla nisl, blandit eu egestas vel, cursus eget justo. Nulla lectus ante, pellentesque tempor pretium eu, porttitor vitae mi. Nunc et dolor eget purus ultricies sollicitudin. Phasellus luctus tincidunt lobortis. Nunc ac aliquam leo. In tortor orci, auctor non condimentum ultricies, hendrerit et nunc. Nam neque est, laoreet at rhoncus vitae, porttitor at nulla. Maecenas dignissim sagittis massa non ultrices. Cras eros quam, ultrices eu iaculis eu, egestas eget justo. Vivamus diam sapien, volutpat eget luctus nec, lacinia non quam. Duis suscipit nunc eget neque congue pretium. Vestibulum non lectus ut quam tempus varius. Nunc a ligula non metus luctus molestie.</p>
<p> <a href="#" class="more-link">Read More</a></p>
<div class="dots"></div>
</div><!-- post -->
<div id="only-page">No newer/older posts</div>
<div class="spacer"></div>
<div class="dots"></div>
<div id="footer">
Copyright © 2011 <a href="http://www.danwalker.com">Dan Walker</a><br />
Don't steal anything etc
</div>
</div><!-- content -->
<div id="sidebar">
<div class="sidebar-box">
<span class="sidebar-title">a bit about me</span>
<div class="dots"></div>
<div class="textwidget">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam malesuada sem in orci ornare et porta nisi tristique. Integer sodales feugiat interdum. Nunc nec hendrerit velit. Praesent at dolor arcu. Nulla porttitor dui vel justo vehicula fringilla. Nunc condimentum justo ut nibh pharetra tempor. Morbi nulla nisl, blandit eu egestas vel, cursus eget justo.</p>
</div>
</div>
<div class="sidebar-box">
<span class="sidebar-title">recent posts</span><div class="dots"></div>
<ul>
<li><a href="http://www.danwalker.com/themes/blindfaith/?p=1" title="Hello world!">Hello world!</a></li>
</ul>
</div>
</div><!-- sidebar -->
<div class="spacer"></div>
</div><!-- wrapper -->
</body>
</html> Если мы загрузим этот HTML-код в браузере в данный момент, то мы увидим базовую разметку. Взглянув на данную разметку, мы должны понять, что будет содержать в себе хэдер. Поскольку нам требуется заголовок, поле поиска и навигация в самом верху каждой страницы, мы добавим все это в файл хэдера.
Область основного контента может меняться – она может быть задана в index.php, page.php и т.д. Сайдбар – это все то, что выходит за пределы области контента (расположен с правой стороны страницы), футер – просто будет содержать в себе сообщение о копирайте. В итоге наша тема будет состоять из следующих частей:
Итак, скопируйте код из index.html от объявления doctype до начала блока с контентом и вставьте его в файл хэдера. Этот файл будет иметь следующий вид:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang='en'>
<head>
<title>Blind Faith</title>
<link rel="stylesheet" href="reset.css" type="text/css">
<link rel="stylesheet" href="style.css" type="text/css">
<!--[if IE]>
<link rel="stylesheet" href="ie.css" type="text/css" />
<![endif]-->
</head>
<body class="home blog">
<div id="top-bar-tile">
<div id="top-bar-content">
<h1><a href="http://www.danwalker.com/themes/blindfaith">Blind Faith</a></h1>
<span class="slogan">Just Another Theme by Dan Walker</span>
<div id="search-box">
<form method="get" id="searchform" action="" >
<input type="text" value="Search..." onfocus="if(this.value == this.defaultValue) this.value = ''" name="s" id="s" />
</form>
</div><!-- search-box -->
</div><!-- top-bar-content -->
</div><!-- top-bar-tile -->
<div id="nav-bar-tile">
<div class="nav-bar-content"><ul><li class="current_page_item"><a href="http://www.danwalker.com/themes/blindfaith/" title="Home">Home</a></li><li class="page_item page-item-2"><a href="http://www.danwalker.com/themes/blindfaith/?page_id=2" title="About">About</a></li><li class="page_item page-item-4"><a href="http://www.danwalker.com/themes/blindfaith/?page_id=4" title="Typography">Typography</a></li></ul></div>
</div><!-- nav-bar-tile -->
<div id="wrapper">
<div id="content"> На данный момент мы пропустим раздел контента, поскольку это – самая объемная и сложная часть (состоящая из нескольких разных файлов), и перейдем сразу к футеру. Зачастую футер идет последним в разметке, однако, поскольку сайдбар идет после футера в нашем коде, мы просто вызовем сайдбар после футера. Поэтому footer.php будет содержать в себе следующий код:
<div class="spacer"></div>
<div id="footer">
Copyright © 2011 Blind Faith by <a href="http://www.danwalker.com">Dan Walker</a><br />
</div>
</div><!-- content -->
<?php get_sidebar(); ?> Вы можете заметить, что мы используем первую функцию: get_sidebar();. Эта функция указывает на необходимость вызова сайдбара, а поскольку мы собираемся всегда включать сайдбар после футера, то имеет смысл вызвать сайдбар в самом конце файла футера.
Наконец, нам нужно подключить сайдбар. Поскольку футер идет перед сайдбаром, сайдбар будет являться самым последним подключаемым файлом, который нам тоже нужно спроектировать (закрыть оставшиеся теги: обертку div id=»wrapper», теги body и html).
<div id="sidebar">
<div class="sidebar-box">
<span class="sidebar-title">a bit about me</span>
<div class="dots"></div>
<div class="textwidget">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam malesuada sem in orci ornare et porta nisi tristique. Integer sodales feugiat interdum. Nunc nec hendrerit velit. Praesent at dolor arcu. Nulla porttitor dui vel justo vehicula fringilla. Nunc condimentum justo ut nibh pharetra tempor. Morbi nulla nisl, blandit eu egestas vel, cursus eget justo.</p>
</div>
</div>
<div class="sidebar-box">
<span class="sidebar-title">recent posts</span><div class="dots"></div>
<ul>
<li><a href="http://www.danwalker.com/themes/blindfaith/?p=1" title="Hello world!">Hello world!</a></li>
</ul>
</div>
</div><!-- sidebar -->
<div class="spacer"></div>
</div><!-- wrapper -->
</body>
</html>
Теперь давайте откроем index.php и введем следующее:
<?php get_header(); ?> <?php get_footer(); ?>
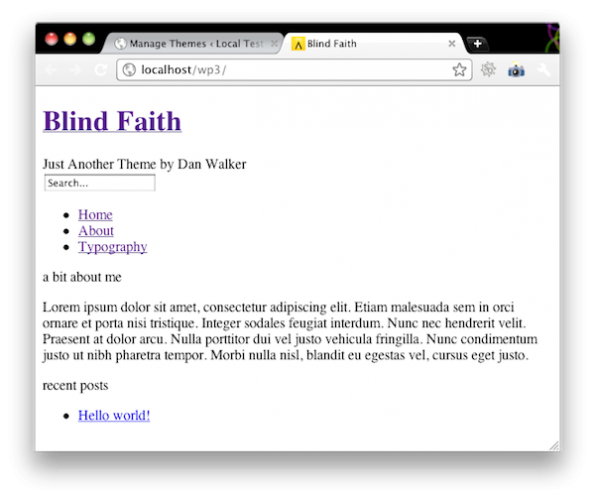
Если мы перейдем к нашей сборке WordPress, мы увидим что-то похожее на это:
На текущий момент контент веб-сайта (то, что мы сделали до этого) выглядит загруженным, однако никаких стилей нет. Все потому, что в нашем хэдере вызов стилевых таблиц использует путь, который не существует. Они теперь находятся в /wp-content/themes/blindfaith/, однако есть достаточно простой способ, как можно вставить их везде, где они необходимы.
Функция bloginfo()
WordPress идет вместе со встроенной функцией bloginfo(), которая идеально подходит для получения любой локальной информации, будь то название блога, описание, URL стилевой таблицы, папка со стилевыми таблицами и т.д.
Давайте откроем наш файл хэдера и немного изменим код, чтобы использовать динамическую информацию, предлагаемую WordPress – вместо статичной информации в теме. Наш текущий файл header.php выглядит следующим образом до nav-bar-tile:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang='en'>
<head>
<title>Blind Faith</title>
<link rel="stylesheet" href="reset.css" type="text/css">
<link rel="stylesheet" href="style.css" type="text/css">
<!--[if IE]>
<link rel="stylesheet" href="ie.css" type="text/css" />
<![endif]-->
</head>
<body class="home blog">
<div id="top-bar-tile">
<div id="top-bar-content">
<h1><a href="http://www.danwalker.com/themes/blindfaith">Blind Faith</a></h1>
<span class="slogan">Just Another Theme by Dan Walker</span>
<div id="search-box">
<form method="get" id="searchform" action="" >
<input type="text" value="Search..." onfocus="if(this.value == this.defaultValue) this.value = ''" name="s" id="s" />
</form>
</div><!-- search-box -->
</div><!-- top-bar-content -->
</div><!-- top-bar-tile --> Для начала давайте исправим неработающие стилевые таблицы. Мы используем два значения для bloginfo: stylesheet_directory и stylesheet_url. Первое значение – это папка со стилевыми таблицами, второе значение – это прямая ссылка на style.css. Важно помнить, что функции WordPress, такие как эта, не добавляют слэш в конец значения.
Заменим строки с подключением стилей на следующий код:
<link rel="stylesheet" href="<?php bloginfo('stylesheet_directory'); ?>/reset.css" type="text/css">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css">
<!--[if IE]>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_directory'); ?>/ie.css" type="text/css" />
<![endif]--> Теперь наша тема корректно подключает стилевые таблицы. Далее, пока мы находится в хэдере, давайте изменим заголовок блога, слоган и ссылку.
Вместо тега title, который просто отображает заголовок блога, мы будем использовать функцию wp_title(). Эта функция возвращает заголовок страницы или записи, просматриваемой в текущий момент – при этом название предваряется кавычками ‘»’. Чтобы убрать кавычки перед названием страницы, просто измените wp_title() на wp_title(“”, true);
<title><?php bloginfo('name'); ?> <?php wp_title(); ?></title> В итоге мы получим примерно следующее:
Local Test Blog >> Hello World
Теперь мы можем просто изменить текст логотипа/заголовка, слоган и URL, используя следующие свойства bloginfo():
<h1><a href=""><?php bloginfo('name'); ?></a></h1>
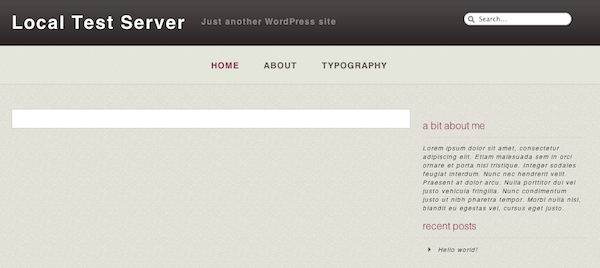
<span class="slogan"><?php bloginfo('description'); ?></span> Наша страница теперь будет иметь примерно следующий вид:
Теперь давайте перейдем к файлу index.php. Это файл, который вызывается по умолчанию и который должен выводить списки записей для главной страницы, рубрик, архивов и поисковых результатов – или страницу с ошибкой, если ничего из этого не существует. Очевидно, каждый из этих различных списков может содержать в себе разное количество записей. Мы можем работать с такими списками посредством специального механизма, который называется циклом WordPress.
Цикл
WordPress определяет, какие записи выводить на экран, еще до того, как будет выполнен файл index. Используя некоторые встроенные функции, мы можем избежать необходимости выполнения комплексных PHP-циклов с постоянными проверками валидных данных – этот аспект значительно упрощает данный процесс разработки WP-тем и приводит к меньшим головным болям.
Для начала давайте взглянем на структуру наших записей:
<div class="post">
<h1><a href="http://www.danwalker.com/themes/blindfaith/?p=1">Hello world!</a></h1>
<div class="post-details">
<div class="post-details-left">
Posted on <strong>February 6, 2011</strong> by <span class="author">Dan</span> under <span class="author"><a href="http://www.danwalker.com/themes/blindfaith/?cat=1" title="View all posts in Uncategorized" rel="category">Uncategorized</a></span>
</div>
<div class="post-details-right">
<span class="comment-count"><a href="http://www.danwalker.com/themes/blindfaith/?p=1#comments" title="Comment on Hello world!">1 Comment</a></span>
</div>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam malesuada sem in orci ornare et porta nisi tristique. Integer sodales feugiat interdum. Nunc nec hendrerit velit. Praesent at dolor arcu. Nulla porttitor dui vel justo vehicula fringilla. Nunc condimentum justo ut nibh pharetra tempor. Morbi nulla nisl, blandit eu egestas vel, cursus eget justo. Nulla lectus ante, pellentesque tempor pretium eu, porttitor vitae mi. Nunc et dolor eget purus ultricies sollicitudin. Phasellus luctus tincidunt lobortis. Nunc ac aliquam leo. In tortor orci, auctor non condimentum ultricies, hendrerit et nunc. Nam neque est, laoreet at rhoncus vitae, porttitor at nulla. Maecenas dignissim sagittis massa non ultrices. Cras eros quam, ultrices eu iaculis eu, egestas eget justo. Vivamus diam sapien, volutpat eget luctus nec, lacinia non quam. Duis suscipit nunc eget neque congue pretium. Vestibulum non lectus ut quam tempus varius. Nunc a ligula non metus luctus molestie.</p>
<p> <a href="#" class="more-link">Read More</a></p>
<div class="dots"></div>
</div><!-- post --> Теперь, когда мы знаем, как выглядит структура записей, где в данный момент стоит текст-заполнитель, мы можем заменить этот текст некоторыми функциями, которые возвращают актуальные значения записей. Для каждой записи мы можем выводить следующую информацию:
- the_title
- the_tags
- the_ID
- the_category
- the_date
- the_content
- и многое другое
Когда какая-либо из этих функций вызывается в цикле, она отображает корректную информацию для текущей записи.
Давайте заменим текст-заполнитель корректными функциями.
Измененный код будет иметь следующий вид:
<div class="post">
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<div class="post-details">
<div class="post-details-left">
Posted on <strong><?php the_date(); ?></strong> by <span class="author"><?php the_author(); ?></span> under <span class="author"><?php the_category(', '); ?></span>
</div>
<div class="post-details-right">
<?php edit_post_link('Edit', '<span class="comment-count"> ' , '</span>'); ?><span class="comment-count"><?php comments_popup_link('Leave a comment', '1 Comment', '% Comments'); ?></span>
</div>
</div>
<?php if ( is_archive() || is_search() ) : // Only display excerpts for archives and search. ?>
<?php the_excerpt(); ?>
<?php else : ?>
<?php the_content('Read More'); ?>
<?php endif; ?>
<div class="dots"></div>
</div><!-- post --> Здесь есть следующие участки, которые нам нужно рассмотреть подробно.
Во-первых, при выводе рубрик WordPress любит обращаться к стандартному списку ссылок. Чтобы избежать этого, мы решили использовать свой собственный разделитель, который в нашем случае будет запятой с пробелом.
<?php the_category(', '); ? Во-вторых, для вывода отредактированной ссылки о том, сколько комментариев имеет запись, мы использовали функцию, которая создает ссылку и может выводить три разных состояния для нее: нет комментариев, один комментарий и много комментариев (где знак процента – это заполнитель для числа комментариев).
<?php comments_popup_link('Leave a comment', '1 Comment', '% Comments'); ?> Наконец, у нас имеется простое if-условие, которое позволяет определить, какой тип контента выводить на экран. Если мы используем the_excerpt(), тогда будет выведена только цитата контента, если же мы используем the_content(), то в таком случае выводится весь контент целиком (или пока в контенте не встретится тег more). Для страниц поиска или архивов нам не нужно выводить всю статью – достаточно лишь вывести ее цитату – потому мы будем использовать the_excerpt().
Теперь, чтобы код заработал, нам нужно скормить ему записи, а чтобы сделать это, мы должны поместить его внутри цикла. Наш index.php файл должен на данный момент иметь следующий вид:
<?php get_header(); ?>
<div class="post">
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<div class="post-details">
<div class="post-details-left">
Posted on <strong><?php the_date(); ?></strong> by <span class="author"><?php the_author(); ?></span> under <span class="author"><?php the_category(', '); ?></span>
</div>
<div class="post-details-right">
<?php edit_post_link('Edit', '<span class="comment-count"> ' , '</span>'); ?><span class="comment-count"><?php comments_popup_link('Leave a comment', '1 Comment', '% Comments'); ?></span>
</div>
</div>
</div>
<?php if ( is_archive() || is_search() ) : // Only display excerpts for archives and search. ?>
<?php the_excerpt(); ?>
<?php else : ?>
<?php the_content('Read More'); ?>
<?php endif; ?>
<div class="dots"></div>
</div><!-- post -->
<?php get_footer(); ?> Поместим следующий код сразу после функции подключения хэдера:
<?php if ( ! have_posts() ) : ?>
<h1>Not Found</h1>
<p>Apologies, but no results were found for the requested archive. Perhaps searching will help find a related post</p>
<?php endif; ?>
<?php while ( have_posts() ) : the_post(); ?> И следующий код перед функцией подключения футера:
<?php endwhile; ?>
Теперь, если загрузить наш WordPress-блог, то он будет выглядеть как-то так:
Наша тема отображает список WordPress-записей в зависимости от того, сколько их нужно вывести (число записей меняется в параметрах консоли). Однако как быть, если записей будет больше? Что будет, если блог содержит 6 записей, а выводится только 5? Чтобы исправить это, нам нужно добавить простые ссылки next/previous (следующая/предыдущая запись) или new/old (новая/старая).
Естественно, нет никакого смысла выводить эти ссылки, если более старых или новых записей не имеется. Мы будем использовать следующий код после цикла:
<?php if ( $wp_query->max_num_pages > 1 ) : ?>
<div id="older-posts"><?php next_posts_link('Older Posts'); ?></div>
<div id="newer-posts"><?php previous_posts_link('Newer Posts'); ?></div>
<?php else: ?>
<div id="only-page">No newer/older posts</div>
<?php endif; ?> Функции next_posts_link() и previous_posts_link() будут выводить ссылки только тогда, когда они необходимы, используя текст, заданный в первом параметре. Естественно, можно удалить условие if и использовать только следующие две строки:
<div id="older-posts"><?php next_posts_link('Older Posts'); ?></div>
<div id="newer-posts"><?php previous_posts_link('Newer Posts'); ?></div> Однако условие if позволяет нам получить возможность вывода сообщения, если таких страниц нет, что делает вещи более простыми для пользователя (а это всегда хорошо).
Наш полный файл index.php должен выглядеть следующим образом:
<?php get_header(); ?>
<?php /* If there are no posts to display, such as an empty archive page */ ?>
<?php if ( ! have_posts() ) : ?>
<h1>Not Found</h1>
<p>Apologies, but no results were found for the requested archive. Perhaps searching will help find a related post</p>
<?php endif; ?>
<?php while ( have_posts() ) : the_post(); ?>
<div class="post">
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<div class="post-details">
<div class="post-details-left">
Posted on <strong><?php the_date(); ?></strong> by <span class="author"><?php the_author(); ?></span> under <span class="author"><?php the_category(', '); ?></span>
</div>
<div class="post-details-right">
<?php edit_post_link('Edit', '<span class="comment-count"> ' , '</span>'); ?><span class="comment-count"><?php comments_popup_link('Leave a comment', '1 Comment', '% Comments'); ?></span>
</div>
</div>
<?php if ( is_archive() || is_search() ) : // Only display excerpts for archives and search. ?>
<?php the_excerpt(); ?>
<?php else : ?>
<?php the_content('Read More'); ?>
<?php endif; ?>
<div class="dots"></div>
</div><!-- post -->
<?php endwhile; ?>
<?php if ( $wp_query->max_num_pages > 1 ) : ?>
<div id="older-posts"><?php next_posts_link('Older Posts'); ?></div>
<div id="newer-posts"><?php previous_posts_link('Newer Posts'); ?></div>
<?php else: ?>
<div id="only-page">No newer/older posts</div>
<?php endif; ?>
<div class="spacer"></div>
<?php get_footer(); ?> Отдельные записи
Теперь у нас есть работающий index, однако нам нужен способ вывода отдельных записей. Вследствие простоты нашего дизайна, файлы single.php и index.php являются практически идентичными, разница лишь в том, что нам не нужны ссылки next/previous в single.php, но нужны комментарии. Код для single.php будет иметь следующий вид:
<?php get_header(); ?>
<?php /* If there are no posts to display, such as an empty archive page */ ?>
<?php if ( ! have_posts() ) : ?>
<h1>Not Found</h1>
<p>Apologies, but no results were found for the requested archive. Perhaps searching will help find a related post</p>
<?php endif; ?>
<?php while ( have_posts() ) : the_post(); ?>
<div class="post">
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<div class="post-details">
<div class="post-details-left">
Posted on <strong><?php the_date(); ?></strong> by <span class="author"><?php the_author(); ?></span> under <span class="author"><?php the_category(', '); ?></span>
</div>
<div class="post-details-right">
<?php edit_post_link('Edit', '<span class="comment-count"> ' , '</span>'); ?><span class="comment-count"><?php comments_popup_link('Leave a comment', '1 Comment', '% Comments'); ?></span>
</div>
</div>
<?php if ( is_archive() || is_search() ) : // Only display excerpts for archives and search. ?>
<?php the_excerpt(); ?>
<?php else : ?>
<?php the_content('Read More'); ?>
<?php endif; ?>
<div class="dots"></div>
</div><!-- post -->
<div class="spacer"></div>
<?php comments_template( '', true ); ?>
<?php endwhile; ?>
<div class="spacer"></div>
<?php get_footer(); ?>Как вы можете видеть, практически ничего не изменилось, кроме самого низа файла. Мы просто удалили код для ссылок и добавили новую функцию comments_template(). Параметры этой функции следующие: загружаемый файл (comments.php, если не указано иное), а также сортировка комментариев по типу (по умолчанию отключена, т.е. задана в false).
Как вы, возможно, заметили, файл, который обрабатывает комментарии – это comments.php; мы можем использовать его как в single.php, так и в page.php аналогичным образом.
Страницы
Файл для вывода страниц практически идентичен файлу для вывода отдельных записей, за тем лишь исключением, что удалена информация о времени записи, авторе и т.д. Код страниц будет иметь следующий вид:
<?php get_header(); ?>
<?php /* If there are no posts to display, such as an empty archive page */ ?>
<?php if ( ! have_posts() ) : ?>
<h1>Not Found</h1>
<p>Apologies, but no results were found for the requested archive. Perhaps searching will help find a related post</p>
<?php endif; ?>
<?php while ( have_posts() ) : the_post(); ?>
<div class="post">
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<?php if ( is_archive() || is_search() ) : // Only display excerpts for archives and search. ?>
<?php the_excerpt(); ?>
<?php else : ?>
<?php the_content('Read More'); ?>
<?php endif; ?>
<div class="dots"></div>
</div><!-- post -->
<div class="spacer"></div>
<?php comments_template( '', true ); ?>
<?php endwhile; ?>
<div class="spacer"></div>
<?php get_footer(); ?> Навигация
Заключительная часть, которую мы добавим сегодня – это верхняя навигация. Открываем header.php и заменяем часть nav-bar-tile следующим кодом:
<div id="nav-bar-tile">
<?php wp_nav_menu(array( 'menu' => 'mainnav', 'menu_class' => 'nav-bar-content', 'menu_id' => 'navigation', 'container' => false, 'theme_location' => 'primary-menu', 'show_home' => '1')); ?>
</div><!-- nav-bar-tile --> Функция wp_nav_menu выдает список страниц, однако она также принимает аргументы в виде массива. Аргументы, которые мы используем, следующие:
- menu – желаемое меню
- menu_class – CSS-класс, который будет использоваться
- menu_id – ID элемента ul
- container – нужно или нет обертывать список
- theme_location – Расположение меню в теме (для нескольких меню)
- show_home – Выводить или нет ссылку ‘Home’
Используемый нами CSS позволяет адаптироваться к выводу навигации в WordPress; очень важно изучить, как будет выводиться список в коде при проектировании дизайна.
Источник: wp.tutsplus.com












Вот это уже ближе к делу :)
а что html4?, почуму не 5 то он легче и правильней
Кстати, а почему не responsive design?
Зачем так сразу усложнять) Это рассчитано на новичков, которые хотят научиться делать темы. Если сразу нагрузить их адаптивностью и прочим, то они повесятся.
HTML4 решил использовать автор курса. В принципе, можно переписать под HTML5, это нетрудно.
а данный пример подойдет для последней версии вордпресс, а то я смотрю что там много чего на хуках и в файле функции подключается, например меню, и как его сделать правильно не понимаю.
Должно все подходить, по идее.