Начиная с версии 2.1, новые релизы WordPress выходили каждые три-четыре месяца, и один релиз в год обязательно имел в комплекте впечатляющую новую дефолтную тему WordPress.
Выход новой дефолтной темы – это всегда один из самых интересных моментов года. Очень любопытно взглянуть на то, что именно на сей раз придумала команда дизайнеров WordPress.
Одно из главных преимуществ дефолтных тем – их безупречная работа. Как правило, они задают направление, в котором впоследствии движется WordPress.
В этой статье мы бросим ретроспективный взгляд на все главные дефолтные темы, выпущенные до недавнего времени, остановившись на том, что появится в Twenty Sixteen.
Но для начала давайте посмотрим на то, почему вообще мы имеем ежегодно меняющиеся дефолтные темы.
В чем смысл дефолтных тем?
WordPress был впервые выпущен в 2003 году, и с 2005 по 2010 гг. (когда появилась тема Twenty Ten) дефолтные темы WordPress были очень похожи друг на друга.
Времена, вкусы и технологии со временем меняются, поэтому то, что выглядело свежим и современным в прошлых релизах, сегодня смотрится несколько устарелым. Как писала Джен Майло в блоге WordPress в 2009 году:
«Произвольный хэдер, закругленные углы, приятный дизайн… если вы использовали WordPress ранее, признайтесь честно, вы были поражены. Время идет, тенденции меняются, новые стили приходят на место старых стандартов, и то, что когда было ноу-хау, сегодня выглядит старомодным и устаревшим»
Выпуск новой дефолтной темы в WordPress каждый год позволил поддержать новые стандарты и дизайнерские тренды, что раскрыло и расширило потенциал платформы.
Дефолтная тема выступала в качестве чистой, надежной основы для многих владельцев сайтов. Она вдохновляла разработчиков на выпуск новых тем – как платных, так и бесплатных.
Внешний вид сайта всегда играл очень важную роль. Дефолтные темы помогали получить профессионально выглядящий сайт, приложив минимальные усилия. Возможность демонстрации того, что может делать бэкэнд WordPress (к примеру, различные варианты использования кастомайзера в последних версиях), также является очень важной.
Мы вполне можем предположить, что появится в будущих дефолтных темах WordPress. В последние годы все темы были изначально созданы под мобильные устройства (mobile-first), отличались адаптивным дизайном, и именно эта тенденция будет активно развиваться в дальнейшем.
Даже разработчики Google указывали на то, что дружественность к мобильным устройствам является одним из факторов ранжирования веб-сайтов. Это стало ответом на постоянно растущий процент доступа к сети с мобильных браузеров.
Говоря простыми словами, исследование дефолтных тем показывает нам, как мы пришли к существующему этапу и в каком направлении мы движемся. Учитывая это, давайте углубимся в историю дефолтных тем, вернувшись в то время, когда мы все еще использовали коммутируемые соединения и говорили «weblog».
История дефолтных тем WordPress
WordPress Classic
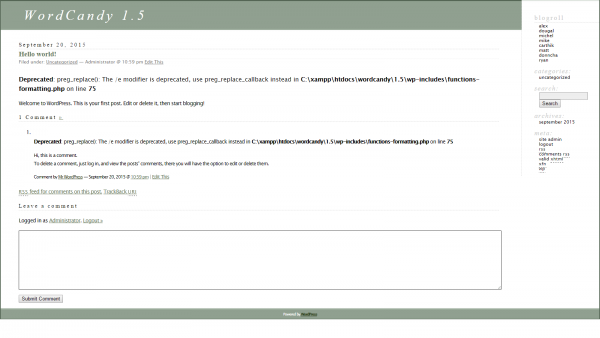
Знаете ли вы о том, что Kubrick не был первой дефолтной темой? WordPress Classic – это та оболочка, которая поставлялась вместе с версиями до 1.2. И разве эта тема не привлекательна? Где вы еще найдете style.css, состоящий всего из 314 строк? Просто для сравнения: style.css темы Twenty Fourteen содержит 4322 строки кода.
Будем честными – никто не рекомендует использовать WordPress Classic в 2015 году. Как дипломатично выразился инструмент тестирования мобильной дружественности от Google, «эта страница может не пройти Mobile-Friendly Test».
Однако рассмотрение WordPress Classic позволяет понять то, насколько быстро растут стили и возможности тем. Тема, конечно, справлялась со своими задачами, стоявшими перед ней в те годы, и позволяла получить более чем респектабельный сайт на тот момент.
Кроме того, поскольку она имела всего лишь несколько сотен строк кода стилей, вы могли легко вносить изменения, зная лишь основы CSS. Сегодня изменения даже одного цвета ссылки может потребовать от разработчика погружения в пучину кода.
Default (Kubrick)
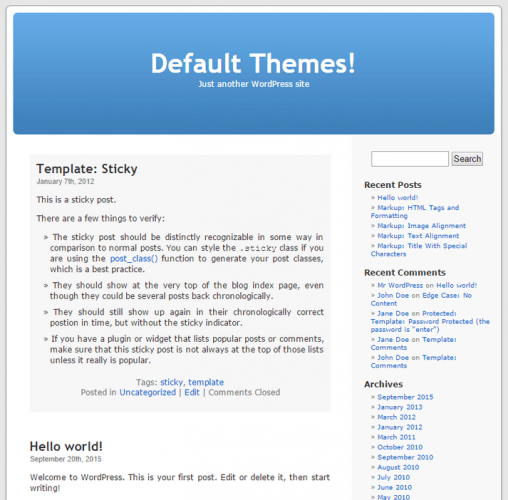
Тема, известная как Kubrick и поставляемая вместе с WordPress 1.5, в действительности называлась Default.
Несмотря на ее недостатки, упрекать эту первую «официальную» тему в чем-либо было бы просто кощунственным. Хотя изображения иногда не масштабировались, встречались проблемы с обрезкой текста, эта тема была достаточно эффективной, и она по-прежнему выглядит эстетично, чего нельзя сказать про многие виды дизайна родом из 2005.
Естественно, тема Kubrick вышла до появления iPhone, поэтому она не является адаптивной, однако в ней поддерживается sans-serif типографика, ее сайдбар и чистая разметка позволяют вывести контент в относительно доступном виде.
Twenty Ten
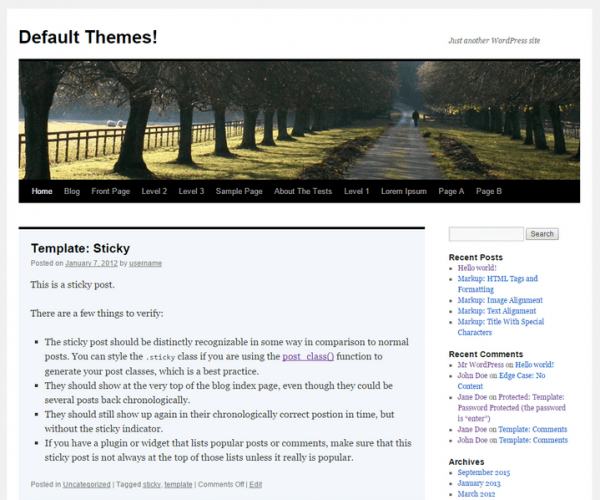
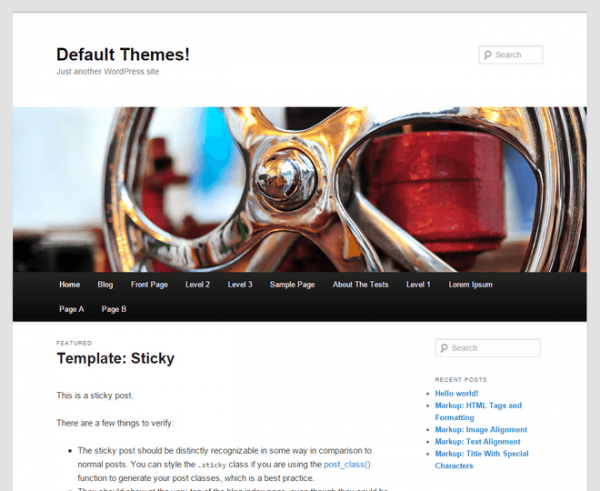
Времена меняются, слава проходит; Kubrick отличался хорошим приемом, однако эта тема была заменена в WordPress 3.0 на Twenty Ten.
Новый стиль включал в себя изображение в хэдере – демонстрация того факта, что мы начали измерять скорость интернета в мегабайтах в секунду, а не в килобайтах, как это было в 2005. Появились выпадающие меню, типографика стала более разнообразной, в самом верху страницы возникла черная рамка.
Выход Twenty Ten совпал с улучшениями бэкэнда WordPress. Если сравнивать с предыдущими версиями, релиз 3.0 включал в себя массу изменений; новый внешний вид стал гораздо ближе к тому, что мы имеем сегодня:
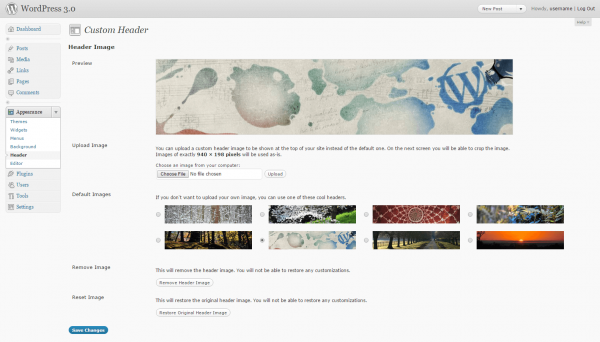
Виджеты стали отдельной особенностью. Это означало, что больше не нужно было редактировать файлы темы, чтобы изменить сайдбар, а реализовать произвольные хэдеры стало гораздо проще. На тот момент можно было даже настроить некоторые аспекты темы, не касаясь кода, что было реализовано при помощи палитры выбора цвета фона в бэкэнде.
Тема Twenty Ten не являлась адаптивной: Android тогда имел версию 2.2, а мобильный трафик пока еще был очень скудным. Оставив это замечание в стороне, можно с уверенностью сказать, что Twenty Ten по-прежнему удерживает свои позиции одной из простых блоговых тем даже сегодня, и подготовил прекрасную почву для будущих релизов.
Twenty Eleven
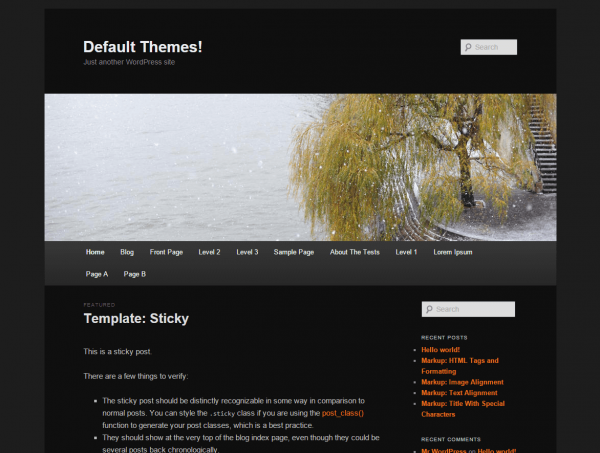
Twenty Eleven ушел недалеко от своего предшественника в плане дизайна. Теглайн был перенесен в более актуальное место, а в хэдер была введена прекрасно стилизованная панель поиска. Однако многое было реализовано «за кулисами».
Тема Twenty Eleven позволила добиться лучшего соответствия с HTML5, она допускала более широкий пользовательский контроль над стилизацией, предлагала опции для макетов страниц, настраиваемые цвета и дополнительную «темную» цветовую схему.
Изображения в хэдере остались – тогда можно было загружать несколько изображений и выводить их случайным образом на каждой странице. Это было довольно интересной возможностью для стандартов 2011 года.
Twenty Eleven – первая дефолтная тема, которая усовершенствовала использование виджетов. Тема поставлялась с тремя дополнительными областями виджетов в футере, доводя их общее количество до четырех.
Также тема шла со своим собственным виджетом — Twenty Eleven Ephemera – и произвольным макетом страницы для демонстрации своих работ. Редактор записей был доведен до ума: редактирование в бэкэнде теперь было максимально приближено к тому, что пользователь мог увидеть во фронтэнде.
Twenty Twelve
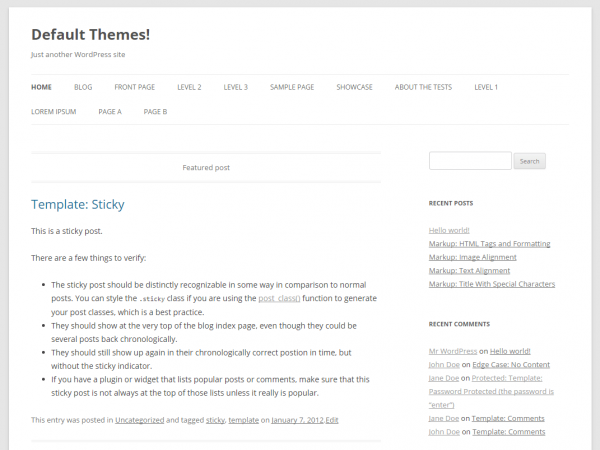
Первая полностью адаптивная дефолтная тема WordPress, Twenty Twelve, отразила два главных тренда в WordPress.
Во-первых, она показала, что WordPress – это скорее полноценная CMS, нежели платформа для создания блогов. К моменту ее выхода раздел Links был убран из ядра WordPress. Twenty Twelve выглядела скорее как сайт, который вполне мог функционировать без блога.
Во-вторых, простота и адаптивность Twenty Twelve отразили рост мобильного интернета. Мобильные устройства в то время не были готовы к полноценному браузингу, которым мы наслаждаемся теперь. Изображение в хэдере было отключено по умолчанию, однако в теме оставалась возможность его включения. Мобильный браузинг активно развивался, и дружественность к мобильным устройствам, простая разметка и цветовая гамма Twenty Twelve оказались предвестником этого тренда.
В бэкэнде существенных изменений не произошло. Вы могли делать практически все то же самое, что и в Twenty Eleven. Разве что некоторые опции ушли в прошлое – осталась только одна цветовая схема, стало меньше возможностей по выбору цветов.
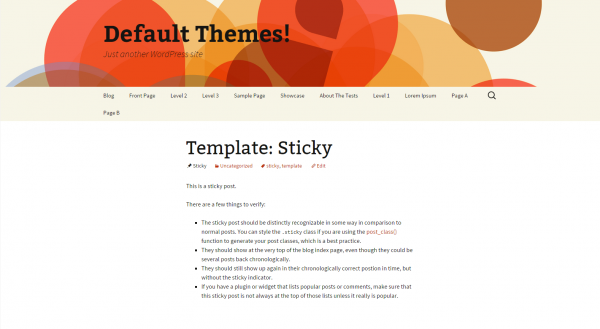
Twenty Thirteen
Тема Twenty Thirteen обозначила существенный сдвиг в эстетике дефолтных тем. Эта тема остается одним из моих фаворитов. Она осталась адаптивной, значительно расширив количество опций, которые могли быть легко изменены. Тему можно было легко развернуть на разных сайтах, не только на блогах.
Типографика Twenty Thirteen была самобытной и удобочитаемой, в то время как виджеты футера получили новое применение: область футера стала базовой областью виджетов. Сайдбар стал второстепенной областью.
Twenty Thirteen является, скорее всего, самым вероятным кандидатом среди всех тем для использования на новом сайте сегодня. Эта тема по-прежнему выглядит симпатично, стильно и изысканно.
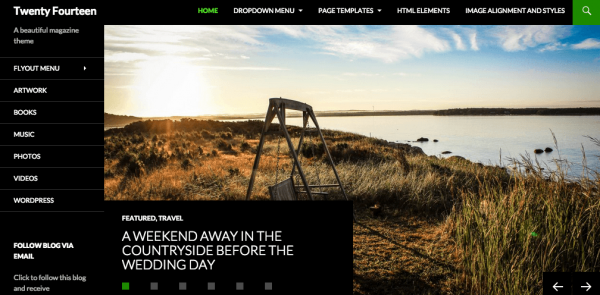
Twenty Fourteen
Twenty Fourteen – еще одно уникальное пополнение в стане дефолтных тем. Эта тема превращает сборку WordPress в журнальную презентацию.
Повсюду используются крупные изображения – в блоках популярного контента, в слайдерах, в заголовках записей и т.д.
Разметка была чрезвычайно чистой и имела более продвинутую стилизацию для мобильных устройств с перемещающимися сайдбарами и скрывающимся меню.
Twenty Fourteen вернула дефолтные темы обратно к блогингу, но также и показала, насколько сильно блогинг изменился с периода Kubrick. Блоги перестали быть прибежищем одного автора. Они нередко велись многочисленными людьми, и журнальный стиль идеально подходил для таких блогов.
Как и в случае с Twenty Thirteen, главным разочарованием для многих стало отсутствие выбора цветов и шрифтов, однако значения по умолчанию идеально подходили для заданных целей – они были удобочитаемыми и простыми для навигации.
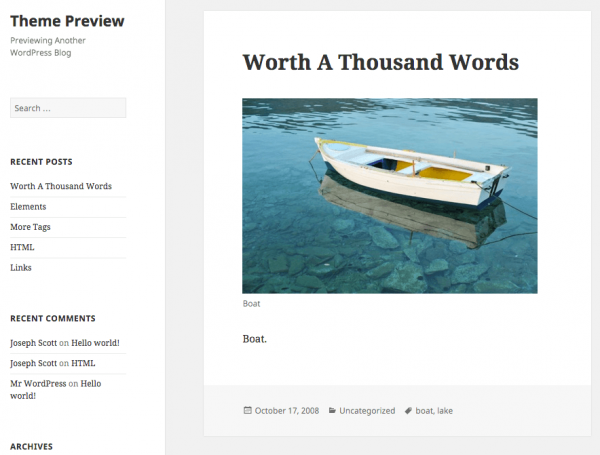
Twenty Fifteen
Twenty Fifteen – элегантная минималистичная тема, прекрасно работающая на мобильных устройствах.
Тема Twenty Fifteen в большей степени, нежели все остальные рассмотренные темы, сосредоточена на ведении блога. В ней произошел возврат к одной виджетизированной области и одному главному меню.
Тема идет с предопределенным набором цветовых схем, и пользователь может выбирать их них, чтобы вносить интересные изменения в дизайн темы. Все изменения вносятся с помощью кастомайзера, которому в Twenty Fifteen уделено пристальное внимание.
Типографика очень сильно отличается от прошлых дефолтных тем, она более тщательно продумана.
Опять же, все эти изменения отвечают современным тенденциям работы с WordPress. Раньше блогинг был сконцентрирован на более крупных формах контента, однако сегодня авторы нередко конкурируют с социальными сетями и зачастую стараются привлечь внимание пользователей с помощью коротких текстов.
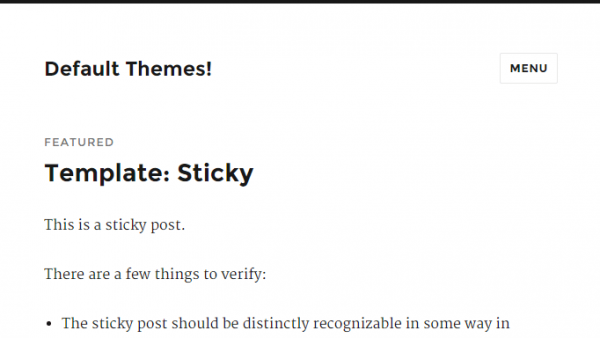
Twenty Sixteen и будущие дефолтные темы
А теперь давайте немного заглянем в будущее WordPress, и начнем с небольшого проблеска – темы Twenty Sixteen.
Сразу предупредим: тема пока еще не завершена и не включена в релиз WordPress. Скорее всего, она сильно изменится, что может произойти даже в тот момент, когда вы читаете эти строки. Однако мы уже можем бросить поверхностный взгляд на то, что предложит нам новая тема, какие тенденции она заложит на ближайшие годы.
Как вы и могли ожидать, Twenty Sixteen – это дефолтная тема, которая прекрасно выглядит на мобильных устройствах. Во многих отношениях она является прекрасной комбинацией двух своих предшественников. Разработчики стремятся поддержать баланс между чистой, mobile-first темой для блогов и более усовершенствованной Twenty Fourteen. Даже выбранные шрифты являются компромиссом между современным характером Twenty Fourteen и уникальным минимализмом Twenty Fifteen.
Тема имеет все необходимое для ведения блогов. Блоги с многочисленными авторами получат в свое распоряжение достаточное пространство для вывода метаданных в каждой записи. Изображения в заголовках записей качественно обработаны, однако они не так сильно бросаются глаза, как это было в Twenty Fourteen.
Как и Twenty Fifteen, тема Twenty Sixteen поставляется с большим количеством опций настройки цветов, включая несколько встроенных цветовых наборов, как, к примеру, этот восхитительный (хм…) желтый:
Единственная область виджетов и два меню (главное и меню с иконками социальных сетей) аналогичны в этих темах. Пользователи Content Sidebar в Twenty Fourteen также отметят некоторые общие черты в стилизации отдельной области виджетов.
Чему мы можем научиться у дефолтных тем
Дефолтные темы могут поведать нам о пути развития платформы или даже более широкой сети в целом. Отслеживание последних разработок в области стандартных тем позволяет быть в курсе стилистических трендов, дает ценное понимание новой функциональности, как и почему пользователи взаимодействуют с платформой.
Mobile-first дизайн в дефолтных темах появился именно тогда, когда админка WordPress двигалась в сторону мобильности. Это стало ответом на более широкие онлайн тенденции, однако переход к адаптивности в 2012 году даже несколько предвосхитил будущие события. Многие онлайн-платформы до сих пор стараются сделать этот прыжок.
Одна из современных тенденций, про которую необходимо помнить – это фокус на кастомайзере, в который переносятся многие функции из традиционных подменю Appearance (Внешний вид). Именно это, возможно, будет использовано в будущих дефолтных темах.
Такой перенос был неоднозначно воспринят пользователями, однако разработчики ядра считают, что именно в этом состоит путь развития платформы.
Источник: elegantthemes.com





















Статья видимо не новая, т.к. Twenty Sixteen уже вышла. Похоже у них всё движется по кругу: первые темы были так себе, потом лучше, еще лучше, потом хуже и теперь опять так себе, круг замкнулся.
Вообще… они могли бы уже сделать Drag&Drop тему-конструктор типа headwaythemes.com с которой даже новичок с легкостью может создать почти любой дизайн за несколько минут. Но видимо в последнее время они сознательно предпочитают выпускать унылые дефолтные темы, которые повесить то на сайт стыдно, чтобы люди больше покупали премиум темы.
Я, честно говоря, логику выпуска дефолтных тем слабо понимаю. И раньше не особо понимал.
Вышла крутая тема Twenty Ten. Потом ее улучшенная версия Twenty Eleven (рандомные изображения — бред, конечно, ну да ладно).
Дальше, по всей видимости, разработчики WordPress подсели на ЛСД и стали год от года выдавать что-то странное (логично было бы предположить, что они должны продолжать улучшения Ten, Eleven и т.д., но нет!).
Почему после минимализма Twenty Twelve выходит набитая разными форматами Twenty Thirteen, а потом мрачная Twenty Fourteen?
Почему от Twenty Sixteen так сильно веет Twenty Twelve?
Почему бы не улучшать просто одну тему, которая уже есть (к примеру, ту же Twenty Eleven), постепенно доводя ее до эталона, сделав ее конструктором, подходящим под все виды сайтов, чтобы пользователь мог ее настраивать по своему усмотрению? Зачем вообще выпускать тему в журнальном стиле, тему в стиле блога, тему в стиле минимализма? Может, лучше предоставить пользователям самим решать, какая тема им нужна, предоставив для этого каркас? Ах, не, это ведь не вписывается в философию WordPress («все решаем за пользователя, чем меньше он думает, тем лучше»).
Осталось только выпустить дефолтную тему специально для интернет-магазина, тем более и повод есть: покупка Woothemes.
Ну в общем то, учитывая покупку Woothemes вроде становится понятно: если дефолтная тема будет хорошей и красивой, средний пользователь на ней и остановится, а не полезет на Woothemes что-то покупать)
Twenty Sixteen и правда похожа на Twenty Twelve? Можно из одной сделать другую, подредактировав несколько строчек в css файле. Вот только Twenty Sixteen какая-то… вообще никакая, такое впечатление, что её по быстрому сделал на коленке какой-то школьник-любитель.
Тема-конструктор — было бы здорово. Но вряд ли они на это пойдут по двум причинам: первая уже была озвучена выше (Woothemes), вторая — чем функциональнее тема, тем больше головной боли для их технической поддержки.
Чем меньше пользователь думает, тем меньше вопросов, поэтому предоставим ему простую, как кирпич тему, в которой ничего поменять нельзя. Нужен нормальный дизайн и кастомизация — раскошельтесь.
С покупкой тем не все так однозначно, поскольку есть много красивых и бесплатных тем, которые на голову превосходят эти последние дефолтные темы.
И если человеку подсовывать такое с самого начала, то это вообще его может отпугнуть от WordPress, и он даже не узнает, что есть много очень красивых, изысканных и стильных тем, которые можно использовать. Первая мысль будет в голове: «на дворе 2015 год, параллаксы всякие, а мне тут какое-то нафталиновое старье подсовывают, пойду-ка я Ghost воспользуюсь». Ну или вместо Ghost можно вставить любую другую CMS.
Минимализм — это здорово, но не каждый пользователь его оценит. Тема должна реально поражать, вдохновлять на дальнейшее знакомство. А тут какая-то постная каша, когда рядом имеются изысканные яства.
В общем, что-то не то совсем с этой темой. Хотя и выглядит умеренно, функционально, но не то совсем. Скудно, невыразительно, эмоций никаких, только зевок…
Ну насчет тем… так вроде прямо из админки можно установить другие темы. Но согласен, подобные эксперименты с дизайном скорее интересны только самим разработчикам, дескать давайте-ка сделаем тему в стиле «квадрат Малевича», или тему в которой вообще ничего нет, кроме белого листа, даже меню нет) А новичка такие темы отпугнут от WP.
А про зевок, это вы забудьте! Не вздумайте об этом сказать разработчикам.)Это на самом деле прогрессивный ультра-модный дизайн-инсталляция от ведущих мастеров!))
Ну это когда берут кучу мусора, или пару линий и выставляют как вершину искусства. Вот создаётся такое впечатление, что это какие-то эксперименты-инсталляции для самих себя, а не для использования.
Если бы я вместо Twenty Ten увидел какую-нибудь убогую тему по типу Twenty Fifteen в свое время, возможно, что этот блог бы и не появился)
Поэтому хочется посоветовать команде WordPress, если она читает эти строки, поменьше экспериментировать и побольше думать о пользователях, которые нередко оценивают именно визуальную составляющую. Для них wow-эффект является основной мерой оценки темы, поэтому считать, что они смогут оценить минимализм — это то же самое, что ждать от неподготовленного человека, который всю жизнь слушал блатняк, что он вдруг проникнется симфонией № 1 Шнитке. Это просто бесполезно. «Хавающий пипл» на такое не клюнет. А поскольку WordPress стремится охватить широкие массы, то и думать надо в формате Рианны, Тейлор Свифт, Maroon 5 или что там сейчас популярно в плане музыки на Западе. Серьезно, если бы WordPress создали тему с оформлением в стиле тверк с анимированным роликом на заднем плане, где телки трясут своими целлюлитными задами, это и то было бы более востребовано и нашло массу вдохновленных фанатов.
Вот поэтому темы с Themeforest и собирают миллионы долларов. Напихают кучу разных возможностей, в которых сам черт ногу сломит, выведут их длинным списком на десять прокруток колесиком мыши, после чего получают бабло от оргазмирующих пользователей.
Если их даже это не убеждает, что тогда еще может убедить?
Да у тех, кто там наверху решает куда двигаться, вообще своеобразное, порой до странности видение того, каким должен быть WP, отличающееся от мнения большинства. Но так всегда в корпорациях. А может просто дизайнер с ума сошел. Я читал бегло комментарии к последней дефолтной теме, много критики — и дизайн отстой, и плохо документирована и т.д. Но разработчики не соглашаются и тупо гнут свою линию: что всё в порядке и что дефолтная тема это вроде как просто тема, которая не обязана быть неким эталоном.
А насчет «хлеба и зрелищ»… не знаю, я думаю основному большинству людей, которые хотят как-то зафиксировать своё присутсвтие в интернете, достаточно соцсетей и если уж чего-то большего хочется, то бесплатных платформ по созданию блогов типа blogspot, жж или тот же wordpress.com.
Среди моих знакомых редко у кого есть собственный сайт. Т.к. создание собственного сайта это уже дело, требующее особых навыков, как технических, так и некой литературной склонности что ли. Т.е. имхо большинство тех, кто занимается сайтами, занимаются этим профессионально как работа. И есть небольшая часть — те, кто ведет собственный блог для души, ну там творчество своё выложить, свои мысли.
Так вот, если мы возьмем профессионалов, которые зарабатывают в сети, то им и темы нужны соответственные — журнальные, магазинные, и если блоговые, то уж точно не такие, как белый листочек с одной линией.
Дмитрий, в последнем посте вы противоречите себе. Вначале говорите, что вордпрессу надо выпускать хорошие темы, а потом предлагаете им делать говнотемы, напичканные всякой фигней. Перегруженная тема для дефолтной не подходит ну никак, на то она и дефолтная. А минимализм — он всегда был и будет элегантен. Имхо
Я только за минимализм, но я указал в том посте, что далеко не каждый человек его оценит. Поэтому основной массе пользователей минимализм не нужен. Ну не поймут они его. От этого страдает только популярность WP.