В течение нескольких прошлых лет «Святым Граалем» для многих создателей тем WordPress выступало проектирование темы, которую могли бы изменять любые пользователи, не прикасаясь к коду. Один из самых сложных аспектов настройки сайта – это создание нужной разметки, особенно если вы задумываетесь о проектировании адаптивного сайта.
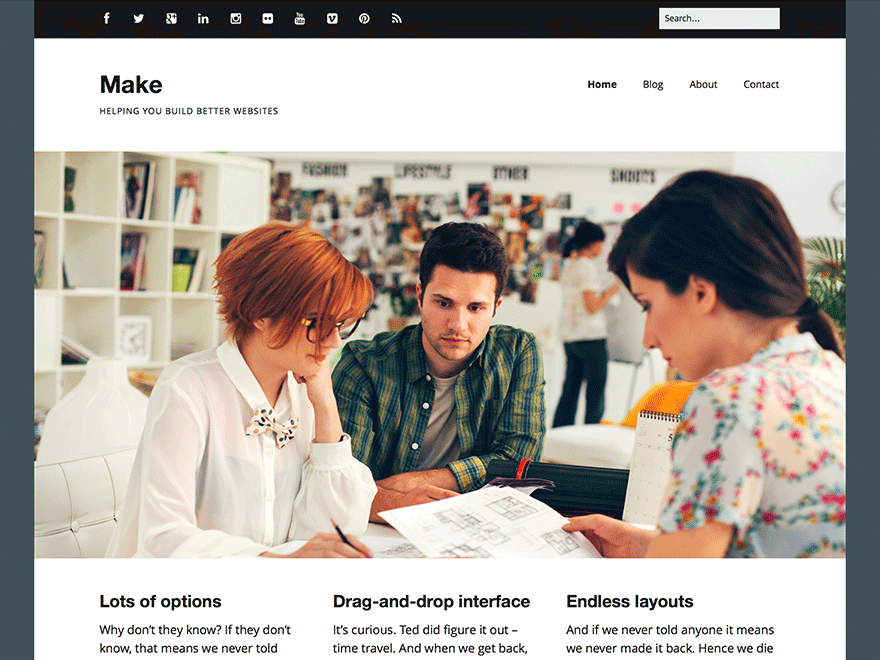
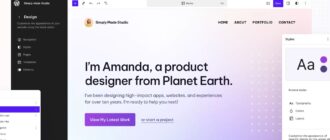
Make – новая бесплатная тема, которая появилась не так давно в хранилище тем WordPress. Она идеально приспособлена для того, чтобы настраивать ее, причем для этого требуется базовый набор навыков работы с WordPress. Созданная людьми из The Theme Foundry, тема Make уникальна в том, что она поставляется вместе со встроенным билдером страниц.
Тема обладает определенными опциями, встроенными в кастомайзер, которые позволяют легко настраивать фон, разметку, шрифты, цвета и логотипы. В дополнение к средствам управления, имеющимся в кастомайзере, Make включает в себя билдер страниц для проектирования своей собственной разметки.
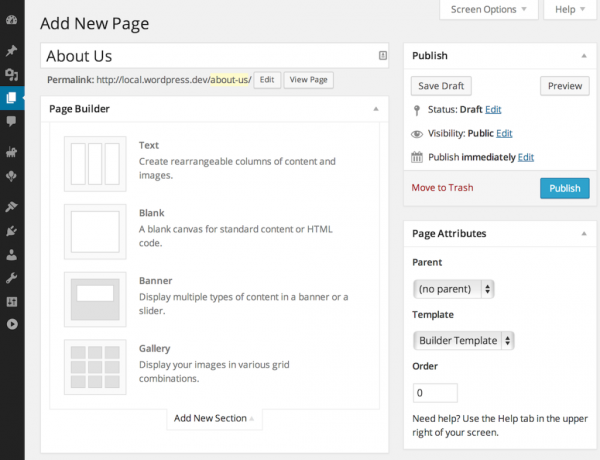
При добавлении новой страницы вы сможете выбрать блоки текста, пустого пространства, баннера или галереи в качестве «кирпичиков», из которых складывается страница. Расположите эти секции в любом удобном вам порядке, чтобы создать уникальный дизайн.
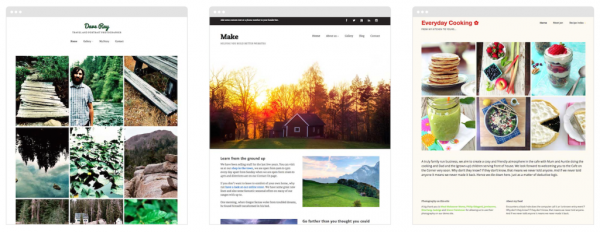
Make позволяет вам создавать практически любой тип сайта, начиная с портфолио и журналов и заканчивая интернет-магазинами. Также тема совместима с популярными плагинами, такими как Woo Commerce, Gravity Forms и Jetpack. На главной странице темы приведены некоторые живые демо разных сайтов, которые были построены на базе билдера страниц.
The Theme Foundry придерживаются бизнес-модели «фримиум» в случае с темой Make, предлагая вариант темы Make Plus, которая включает в себя некоторые коммерческие возможности, такие как произвольные секции билдера для WooCommerce, виджетов, списков записей, быстрые шаблонные варианты дизайна, а также расширенные настройки. Базовая тема Make с билдером страниц доступна бесплатно на сайте WordPress.org.
Источник: wptavern.com











Попробовал, тема хороша тем, что имеет кучу настроек и легко настраивается под свои нужды, можно отключить почти всё ненужное. А вот встроенными в любые темы пейдж билдерами и шорткодами я бы не советовал пользоваться. Они навсегда связывают с конкретной темой и при смене темы всё это хозяйство слетает. На то и рассчитано хитрыми разработчиками, которые кстати в данной теме как это уже стало дурной традицией на бесплатном репозитории WP — показывают красную кнопочку — «Upgrade to Make Plus».
Есть хорошие бесплатные пейджбилдеры в рипозитории WP, которые будут работать с любой темой, с любым типом записи, будь то пост или страница. Самый известный http://wordpress.org/plugins/siteorigin-panels/ с ним можно что хочешь наваять, даже виджеты воткнуть в любое место)
Да, абсолютно верно. Но если человек не планирует переключаться с темы на тему, то ему такая привязка никак не помешает :)
Прикольная WordPress тема! Ее главное преимущество — это то, что она бесплатна.
Сегодня уже практически нет ничего платного и бесплатного, всё смешалось. Всё бесплатное — таковое только на первый взгляд. Почти все «бесплатные» новые темы WP выкладываются в lite версии, а хотите полную со всеми прелестями, удобствами и функциями, хотите адекватную техподдержку — платите деньги, переходите с lite на pro.
Совсем недавно была скидка на Tesla Themes со всей поддержкой — всего за 15 долларов вместо 40 (с доступом вообще ко всем темам). Акция действует до 30 мая. Все тарифные планы доступа: starter, standard и developer — по 15 баксов. Я думаю, дешевле просто не найти, учитывая, что темы от них навороченные и включают в себя кучу всего (для любителей «все-в-одном»).
p.s. Мне от этих покупок ничего не идет, поскольку я не являюсь их партнером. Просто визуально нравятся их темы (сам брал тему от них Display, обзор которой я приводил ранее в блоге).