Сегодня мы коснемся динамических сайдбаров и виджетов (тех, которые относятся к контенту); очень важно то, как именно они позволяют понизить показатель отказов и повысить шансы на конверсии. Мы покажем вам, как создать сайдбар, а также виджеты, демонстрирующие то, что ваши посетители хотят видеть, основываясь на тематике / контенте текущей страницы или записи.
- Показатель отказов – что это?
- Юзабилити: ключ к снижению показателя отказов
- Динамические (релевантные контенту) сайдбары
- Как динамические сайдбары позволяют понизить показатель отказов
- Добавление релевантных виджетов в сайдбар
- Убираем ненужные виджеты
- Акцентируем внимание на важных виджетах
- Следующий шаг: выбираем лучшие методы
- Первый способ: контроль видимости виджетов через плагины
- Скрываем виджеты на определенной странице
- Ограничение виджетов для определенных записей
- Скрываем виджеты для мобильных устройств
- Делаем виджеты сайдбара фиксированными
- Второй способ: добавление произвольных сайдбаров
- Ваша очередь: как вы боретесь с показателем отказов?
Показатель отказов – что это?
Прежде чем я вам расскажу, как снизить отказы, выводя релевантные сайдбары и виджеты, давайте сначала рассмотрим, что такое показатель отказов.
Показатель отказов – это процент посетителей сайта, которые заходят на страницу, изучают ее и уходят с сайта, не переходя на другие страницы ресурса. Чтобы снизить показатель отказов, вам нужно повысить уровень вовлеченности пользователей, и это связано с улучшением юзабилити сайта. Если посетитель считает ваш контент полезным для себя, он остается на сайте и исследует его, пытаясь отыскать еще больше интересных статей. Это, в свою очередь, дает вам более высокий коэффициент конверсии. Чем дольше ваши посетители остаются на сайте, тем выше вероятность роста продаж, регистраций и дохода.
Вы хотите, чтобы посетители оставались как можно дольше, поэтому у вас должно быть то, что помешает им покинуть сайт слишком рано – полезный контент.
Юзабилити: ключ к снижению показателя отказов
Вы не добьетесь улучшения юзабилити сайта, предлагая только полезный контент своим посетителям. Вы также должны оптимизировать компоненты, отображаемые на каждой странице, чтобы пользователь активнее взаимодействовали с ними. Эти компоненты также должны соответствовать контенту, который выводится на определенной странице.
Компоненты, про которые я говорю – это навигационная панель и виджетизированные области, включая сайдбар. Для большинства владельцев сайтов навигационная панель играет главную роль в вовлечении пользователей, однако виджетизированные области также не стоит упускать из внимания. Это особенно верно, если вы знаете, сколько вариантов работы с ними существует в WordPress.
Сайдбар – базовое пространство для размещения виджетов. Сайдбар может либо улучшить, либо сломать юзабилити сайта. Почему? Потому что вебмастера привыкли закидывать в сайдбар массу всего, не задумываясь о том, соответствуют ли эти виджеты основному контенту страницы.
Динамические (релевантные контенту) сайдбары
Сайдбар в WordPress, релевантный основному контенту – это такой сайдбар, в котором выводятся тщательно отобранные виджеты, отвечающие содержимому страницы. К примеру, сайдбар, релевантный определенному посту в блоге, будет содержать такие виджеты, как подписка на рассылку и похожие записи.
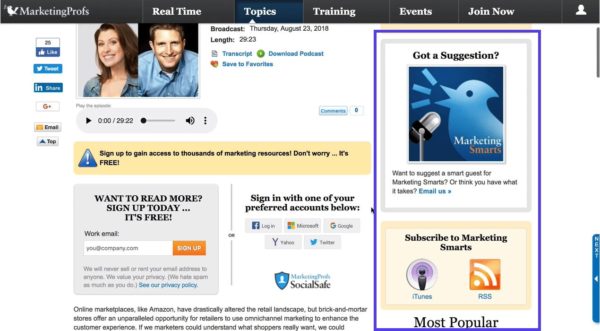
Скриншоты ниже демонстрируют различие между сайдбарами на сайте MarketingProfs.com.
Страница подкаста (скриншот А)
В этой статье блога MarketingProfs можно видеть следующие виджеты: предложения, ссылки на подписку, а также самые популярные записи.
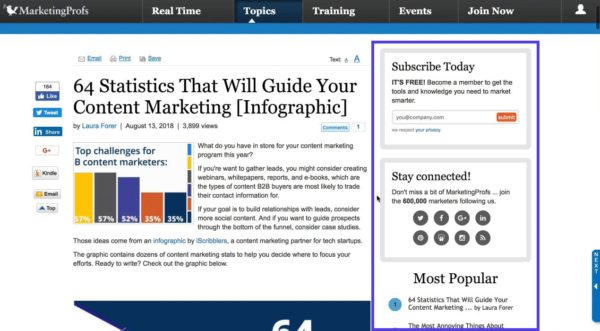
Страница статьи (скриншот B)
В этой статье блога MarketingProfs можно видеть следующие виджеты: форма подписки, виджеты социальных медиа, а также самые популярные записи.
Как динамические сайдбары позволяют понизить показатель отказов
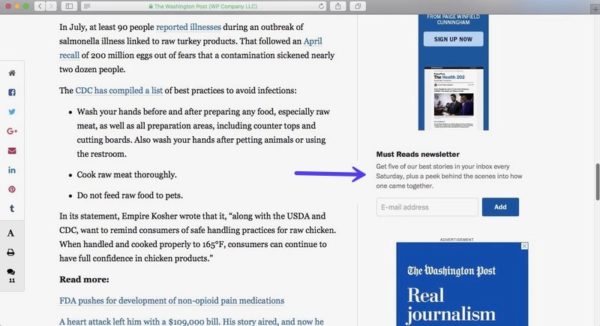
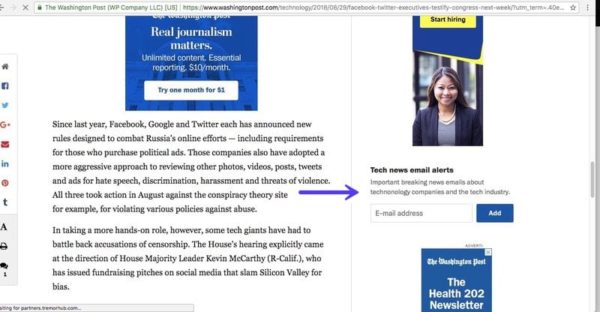
Сайдбары помогают посетителям сайта решить, какие действия следует предпринять далее. К примеру, со страницы поста в блоге они могут подписаться на рассылку. Если у вас есть несколько категорий новостных рассылок, вы можете выводить соответствующий виджет подписки для той категории, к которой привязан конкретный пост. Каждый виджет будет носить название нужной категории, а потому читатели будут знать, на какую рассылку они подписываются. Взгляните на скриншоты ниже, взятые с сайта The Washington Post.
Релевантные контенту сайдбары также хорошо работают в таргетированном маркетинге. Вы можете создать сайдбар для конкретной группы пользователей сайта, основанной на демографии. К примеру, можно создать сайдбары для разных языковых версий вашего сайта, выводить в них контактные ссылки в зависимости от локации, публиковать рекламные предложения продуктов в зависимости от пользовательских интересов. Либо вы можете создать разные сайдбары в зависимости от рубрик.
У The Washington Post одна из рубрик для рассылок называется Must Reads. Виджет появляется во всех статьях из этой рубрики.
С другой стороны, в статье из рубрики Tech в сайдбаре выводится виджет «Tech news email alerts», предназначенный для читателей, которых интересуют IT-истории.
Сайдбары с виджетами, релевантными контенту, помогают также улучшить SEO. Использование заголовков или их частей в качестве названий виджетов являются полезной оптимизацией.
Добавление релевантных виджетов в сайдбар
Первый шаг на пути к созданию релевантных сайдбаров – определение того, что является актуальным, а что нет. Отбор виджетов, которые должны будут присутствовать на странице или в записи, требует глубокого понимания целей сайта и того, зачем вы изначально создавали эту запись или страницу.
К примеру, вы создавали страницу продукта не только для того, чтобы вывести его особенности, преимущества и цены. Вы сделали это также с той целью, чтобы посетители покупали его или схожие, связанные продукты. Также вы можете показать высокие рейтинги продукта, лучшие отзывы, которые подтолкнут посетителя к покупке. Либо вы можете помочь посетителям связаться с менеджером, который уже ответит на все вопросы. Вне зависимости от того, что именно им требуется, вы должны показать им, как это сделать. Сайдбар является одним из лучших мест для размещения таких CTA-кнопок. Следовательно, сайдбар – мощный инструмент для удержания посетителей на сайте.
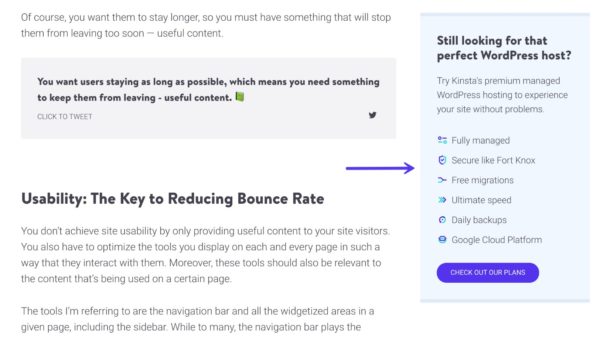
Хостинг Kinsta, к примеру, использует в своем блоге разные CTA, основанные на рубриках записей. Это позволяет гарантировать, что взаимодействие будет целевым, релевантным тематике статьи.
Убираем ненужные виджеты
Решение о том, что убрать из сайдбара, так же важно, как и решение о том, что добавлять в него. Компактность сайдбара и других виджетизированных областей способствуют удобству страницы. Исключение ненужных или избыточных виджетов решает ту же самую проблему с показателем отказов. Для некоторых сайтов сайдбар вообще является лишним компонентом в целом.
Возможно, вы добавляли виджеты в сайдбар, считая, что они могут оказаться полезными для ваших посетителей. Однако переполненная страница может отпугнуть потенциального клиента. Если на странице слишком много разных компонентов, посетитель теряется и забывает, зачем он вообще пришел на сайт. Слишком много рекламных виджетов, продуктовых ссылок – всего этого лучше избегать.
Решение о том, какой контент является релевантным, а какой нет, играет решающую роль для удержания пользователей и увеличения их вовлеченности.
Акцентируем внимание на важных виджетах
После того, как вы решите, что именно помещать в сайдбар, вы можете выделить некоторые виджеты среди остальных. Один из вариантов – вывод их в других областях, таких как футер. Еще вариант: закрепление виджета на одном месте во время прокрутки страницы. Это дает возможность пользователям моментально взаимодействовать с ним без необходимости прокрутки в самый верх или низ страницы.
Следующий шаг: выбираем лучшие методы
Теперь, когда мы обсудили важность использования «правильных» виджетов, пришла пора перейти к созданию таких релевантных сайдбаров. Вот 2 способа это сделать:
Первый способ: контроль видимости виджетов через плагины
Один из самых простых способов управления видимостью виджетов в сайдбаре – это использование плагина WordPress. К примеру, плагин, такой как Widget Options, позволит вам сделать это несколькими щелчками мыши. Вы можете показать или скрыть контент сайдбара для каждой записи или страницы в зависимости от условий, таких как рубрики, метки, названия страниц и т.д.
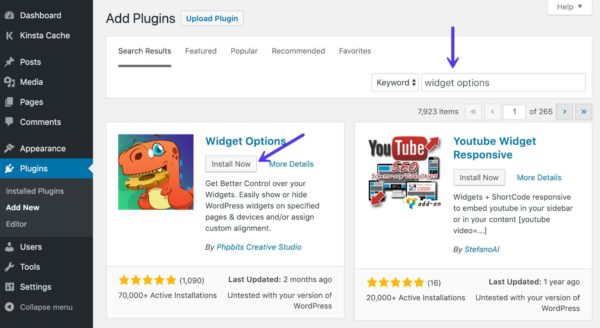
Плагин Widget Options в данный момент имеет более 70 000 активных установок с рейтингом 5 из 5. Вы можете скачать его из хранилища плагинов WordPress или найти его в панели инструментов WordPress в разделе «Плагины – Добавить новый».
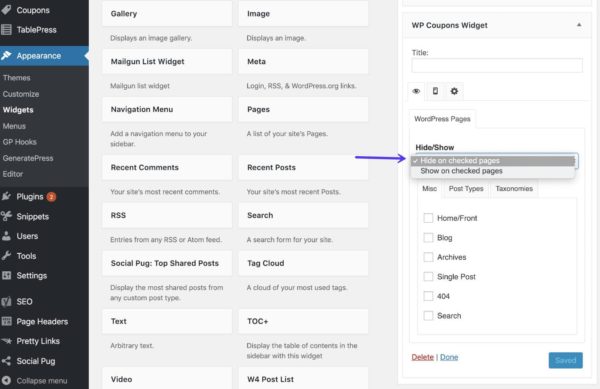
Скрываем виджеты на определенной странице
Как только вы установите и активируете плагин Widget Options, вы сможете легко скрыть виджет с определенной страницы всего за пару кликов. Для иллюстрации возьмем скриншот виджета купонов. В настройках виджета теперь есть опция видимости: вы можете выбирать между скрытием и отображением этого виджета на разных страницах.
Ограничение виджетов для определенных записей
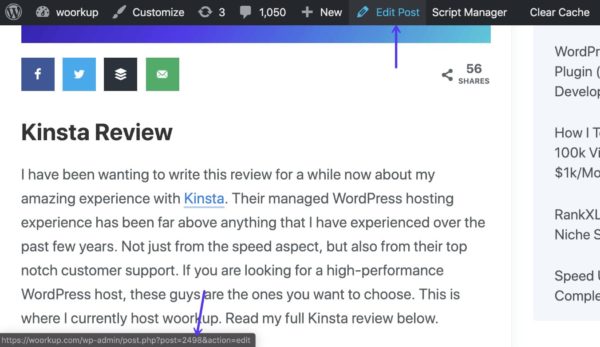
Вы можете также скрыть виджеты из постов блога, используя условные теги. В данном случае понадобится сделать чуть больше шагов. Сначала нужно будет найти ID поста, поскольку его надо будет включить в условные теги.
Чтобы найти ID поста, перейди к записи, наведите курсор мыши на параметр «Edit Post» («Редактировать запись»), но не нажимайте! В левом нижнем углу браузера вы увидите ID записи.
Дальше вы уже можете редактировать условные теги.
Скрываем виджет из нескольких постов:
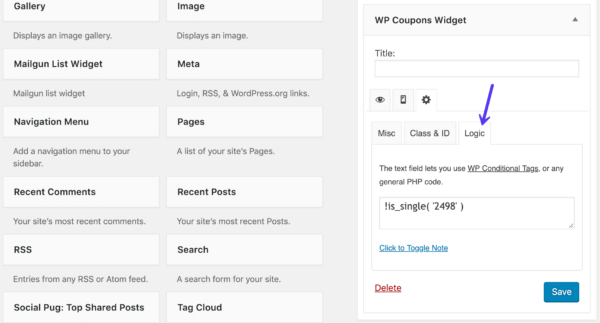
!is_single(array('Post ID', 'Post ID'))Скрываем виджет из отдельного поста:
!is_single( 'Post ID' )
В виджете, который вы хотите скрыть для записи/записей, перейдите на вкладку Logic и введите тег, как показано ниже.
Кроме того, если вы хотите использовать заголовок виджета, релевантный заголовку записи или страницы, вы можете сделать столько копий виджета, сколько вам потребуется, и для каждой из них задать уникальный заголовок.
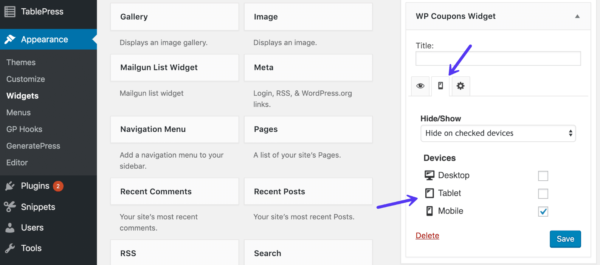
Скрываем виджеты для мобильных устройств
Вы можете также ограничить видимость виджетов при просмотре страницы или поста с разных мобильных устройств.
Вследствие ограниченного размера экрана, страница или запись с большим количеством виджетов может выглядеть переполненной и неудобной.
К примеру, нам может понадобиться, чтобы подписка на email-рассылку отображалась как в сайдбаре, так и в футере. С другой стороны, при просмотре с мобильных устройств нам лучше избавиться от дублируемых виджетов. Widget Options позволяет скрывать виджеты в мобильном представлении.
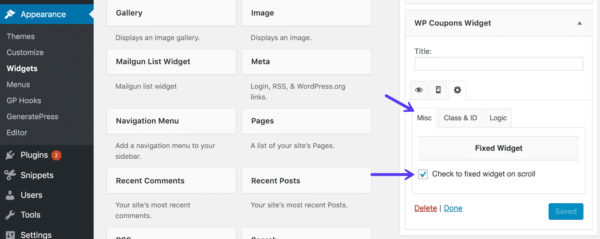
Делаем виджеты сайдбара фиксированными
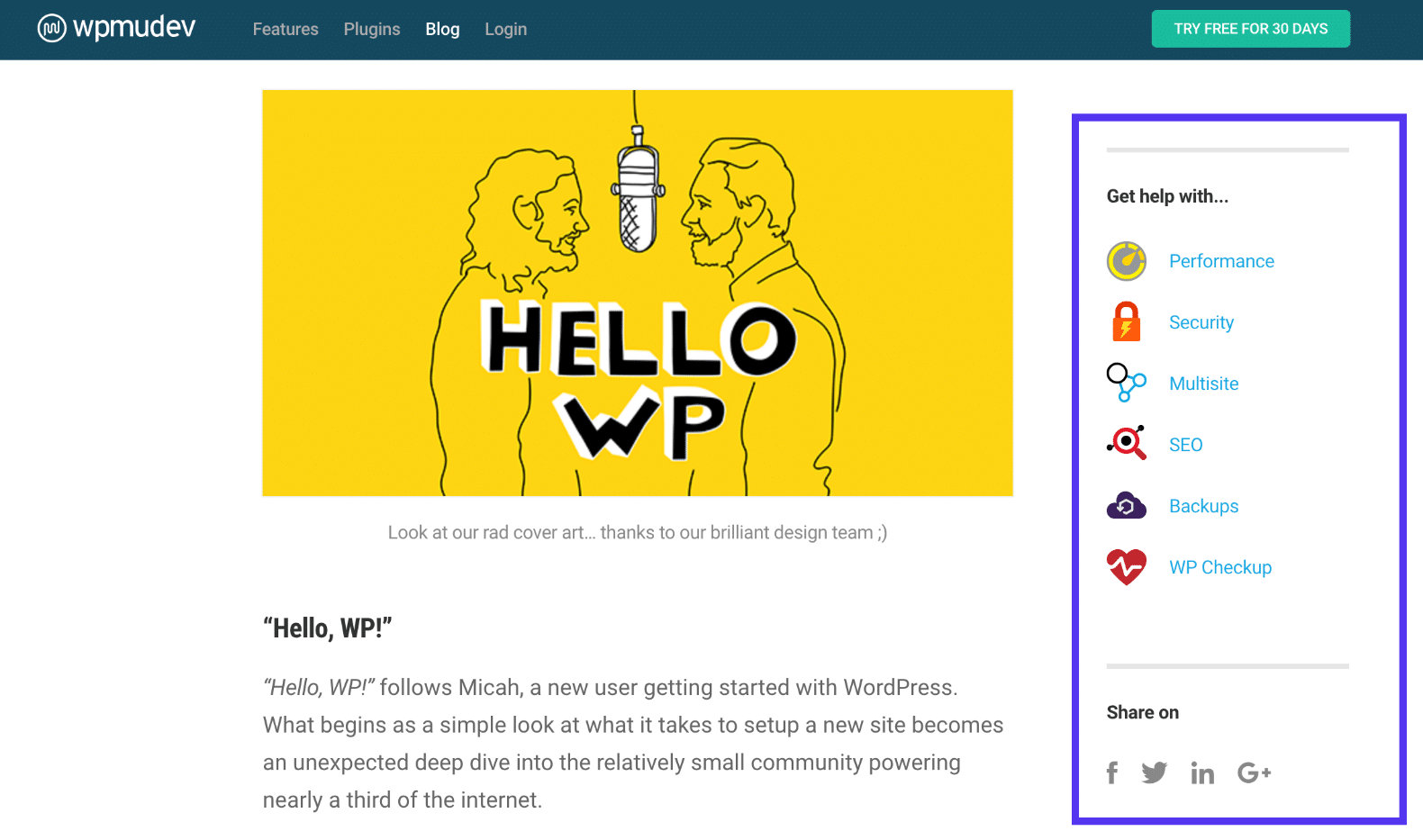
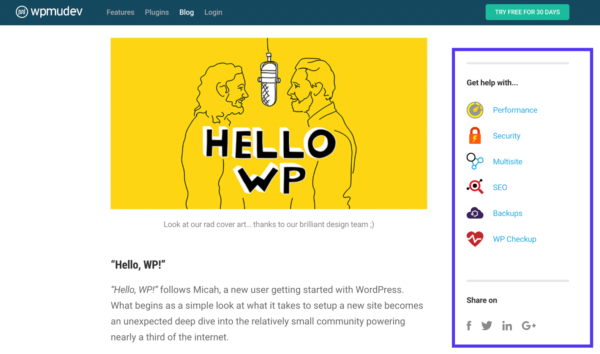
Еще один способ управления видимостью виджетов состоит в том, чтобы сделать их фиксированными. Это означает, что они будут следовать за пользователями при прокрутке страницы вверх или вниз. Если вы примените это к одному или двум виджетам, вам не нужно переживать о том, что они станут слишком навязчивыми для пользователей. Посмотрите на скриншот ниже. WPMU Dev прекрасно используют это в своем блоге.
Виджеты социальных сетей следуют за скроллингом, не перекрывая основного контента страницы и побуждая посетителей предпринять нужные действия, когда они будут к этому готовы. Это означает, что пользователям не придется прокручивать страницу вверх или вниз, чтобы выйти на требуемый виджет.
Widget Options предлагает опцию, которая позволяет сделать любой виджет фиксированным. Вы можете сделать все виджеты таковыми или просто выбрать один или два из них, которые, как вам кажется, требуют большего внимания, чем остальные.
Второй способ: добавление произвольных сайдбаров
Второй способ – вам нужно будет вручную создать произвольные сайдбары путем кодирования. Это несколько утомительнее, чем использование плагина, который позволяет создавать сайдбары за пару кликов. Однако, поскольку WP предлагает массу вариантов их кодирования, вы можете легко воспользоваться этим способом. В итоге вы получите именно то, что хотите.
Для начала вам нужно будет зарегистрировать виджетизированную область. Затем сохраните ее и загрузите на сервер, чтобы сделать ее доступной из меню виджетов. Для этого вам нужно будет ввести следующий код в function.php дочерней темы. Либо вы можете использовать бесплатный плагин, такой как Code Snippets.
Он поставляется с несколькими элементами, которые вы можете скорректировать в соответствии со своими потребностями. Посмотрите на следующий пример:
<?php /* * Create Custom Widget Area for Pages Only */ function page_only_custom_sidebar() { register_sidebar( array ( 'name' => __( 'For Pages Only', 'your-site' ),
'id' => 'page-only-custom-sidebar',
'description' => __( 'Contents to this widget area will be displayed on pages only.', 'your-site' ),
'before_widget' => '
<section id="%1$s" class="widget %2$s">',
'after_widget' => "</section>
",
'before_title' => '
<h3 class="widget-title">',
'after_title' => '</h3>
',
)
);
}
add_action( 'widgets_init', 'page_only_custom_sidebar' );
?>
Следующий шаг – сделать сайдбар видимым где-либо на сайте. Добавьте код в необходимые шаблоны, где вы хотите выводить произвольные сайдбары. Код ниже позволяет вывести сайдбар только на страницах.
Для этого мы помещаем код в page.php нашей темы. В случае с темой Twenty Seventeen код будет выглядеть следующим образом:
<?php if ( is_active_sidebar( 'page-only-custom-sidebar' ) && is_page() ) : ?> <aside id="secondary" class="widget-area" role="complementary"> <?php dynamic_sidebar( 'page-only-custom-sidebar' ); ?> </aside> <?php endif; ?>
Ваша очередь: как вы боретесь с показателем отказов?
То, что я рассказал здесь – лишь малая капля в море различных способов снижения показателя отказов. Сайдбары могут стать мощным инструментом, позволяющим посетителям изучить ваш сайт, что повысит шансы на конверсии. Создание релевантных сайдбаров не составит труда, особенно учитывая наличие разных плагинов в каталоге WordPress.
Использовали ли вы динамические сайдбары или виджеты WordPress на своем сайте? Если да, то какие были результаты?
Источник: kinsta.com





















Первые 4 года разработки тем на WP я упорно боролся и писал разрабам WP, чтобы они добавили эту долбаную возможность в ядро WP, т.к. это смешно и позорно, когда у такого движка, с такой репутацией, нет такой простой возможности под капотом.
Я раньше пробовал через плагины выводить динамические сайдбары. На мой взгляд, это самый простой и удобный способ.
Это нужно далеко не всем, поэтому в ядре это вовсе не обязательно.
В дефолтной теме Twenty Fifteen сайдбар фиксированный, только это как то не сказывается на посещаемости и показателях отказов, так как эта тема мало кому нравится (хотя сама я ее люблю за минимализм и за то, что все внимание сосредоточено на контенте). Один знакомый мне так и написал, мол вижу сайт на Twenty Fifteen, сразу ухожу с этого сайта. Хотя я знаю несколько сайтов и блогов для людей на этой теме с шикарным контентом и уникальными, авторскими фото, с действительно интересной и полезной информацией, однако посетителей на них — кот наплакал. Я думаю, что вообще трудно понять, от чего и что зависит. К примеру, есть другой сайт, склепанный на Народе (сейчас это Юкоз), на котором автор пишет с ошибками про пришельцев, про всякие мировые заговоры, масонов и прочее. На том сайте отвратный дизайн с ядовитой расцветкой, нечитабельный шрифт и там нет никаких динамических сайдбаров. Зато посещаемость такая, что любой бы позавидовал и куча естественных ссылок, которые посетители сами проставляют с огромным удовольствием. Поэтому трудно предсказать, что влияет, а что нет.
И, все-таки, я не понял как вывести виджет в сайдбаре с отдельным содержанием для каждой записи?
https://wordpress.org/plugins/custom-sidebars/ — пробуйте этот плагин.