В современном мире веб-сайты, работающие быстро, отличаются высоким интересом посетителей и хорошей конверсией. Есть много факторов, которые позволяют добиться высокой скорости; один из них – это HTTP-запросы.
В данном руководстве я объясню вам, что такое HTTP-запросы, как определить их число, как они отражаются на производительности WordPress, какие плагины и темы замедляют работу сайта, а также как справиться с данной проблемой.
Что такое HTTP-запрос?
Когда веб-браузер начинает представление веб-страницы, он отправляет запрос к веб-серверу через HTTP для получения статических ресурсов или компонентов (таких как изображения, CSS и JavaScript), и сервер в качестве ответа передает файлы браузеру. Таким образом, запрос, отправленный браузером серверу через HTTP, и является HTTP-запросом.
Анализ HTTP-запроса
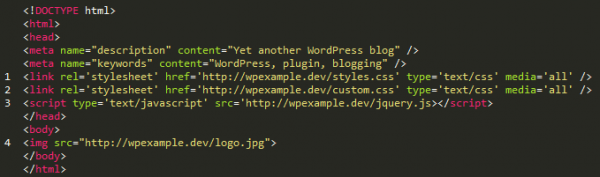
Чтобы лучше понять, как работает HTTP-запрос, давайте взглянем в HTML-код простой веб-страницы:
Здесь вы можете видеть четыре HTTP-запроса.
Как HTTP-запросы влияют на WordPress
Как утверждает правило производительности Yahoo:
«80% времени ответа приходится на фронтэнд. Большая часть этого времени тратится на загрузку всех компонентов страницы: изображений, стилевых таблиц, скриптов, флэша и т.д. Сокращение числа компонентов поочередно снижает количество HTTP-запросов, требуемых для представления страницы. Это и есть ключ к ускорению работы страниц»
Из цитаты выше следует, что чем меньше HTTP-запросов, тем быстрее открывается веб-сайт; WordPress-сайт, обладающий многочисленными изображениями и внешними CSS- и JS-файлами, обычно работают медленно.
Подсчет числа HTTP-запросов
Используя расширения Firebug для Firefox, а также инструмент Inspect Element для Google Chrome и Opera, вы можете легко определить число запросов для веб-страницы.
Давайте проверим число HTTP-запросов для нашего WordPress-блога.
Используя Firefox
- Убедитесь в том, что у вас установлено расширение Firebug.
- Загрузите свой WordPress-блог и нажмите F12, чтобы открыть консоль Firebug
- Перейдите к Net Panel. Если она отключена, включите ее.
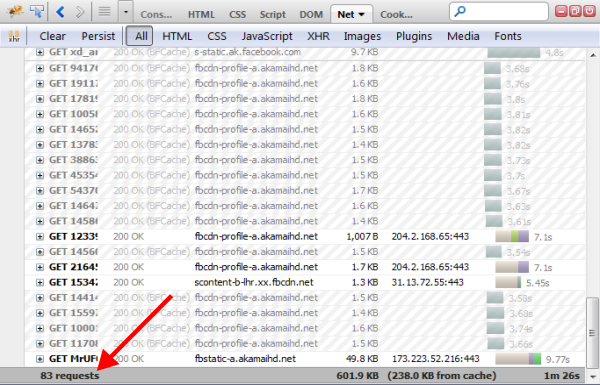
- Обновите свой WordPress-сайт, чтобы Net Panel получила и записала HTTP-запросы
- Вы должны увидеть число HTTP-запросов, как на изображении ниже.
В отличие от Firefox, вам не нужно ставить расширение в Chrome и Opera, чтобы проверить HTTP-запросы, поскольку в этих браузерах есть встроенный инструмент Inspect Element.
Шаги ниже верны как для Chrome, так и для Opera:
- Загрузите свой WordPress-блог
- Сделайте правый щелчок и выберите Inspect Element
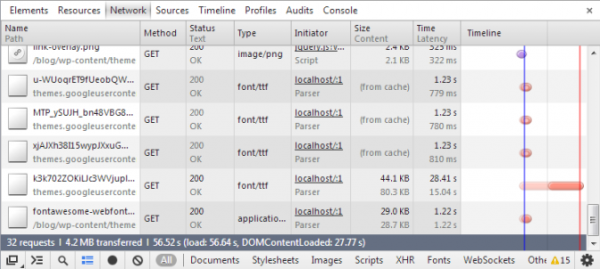
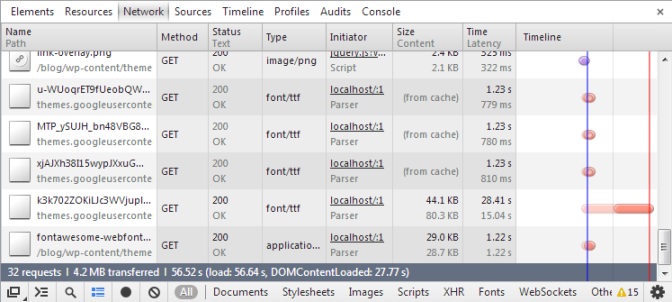
- Перейдите в Network Panel и обновите свой WordPress-сайт
- Вы увидите число HTTP-запросов, как на изображении ниже.

Знаете ли вы, что установка большинства WordPress-плагинов увеличивает количество компонентов веб-страницы, то есть увеличивает число HTTP-запросов?
Как плагины и темы увеличивают число HTTP-запросов
Большинство плагинов, устанавливаемых нами, увеличивают число HTTP-запросов, чего мы даже не осознаем.
Чаще всего плагины для своего корректного функционирования включают свои изображения, CSS, JS-файлы. Они добавляют ссылки, которые подключают эти компоненты к WordPress, тем самым увеличивая число HTTP-запросов.
В качестве рабочего примера давайте рассмотрим WP Subscriber Form, чтобы понять, как именно плагины увеличивают число HTTP-запросов.
Активация плагина добавляет форму подписки на новостную рассылку в самый конец контента записей, а также добавляет ссылку на внешнюю стилевую таблицу.
Просмотр исходного кода WordPress-сайта после активации плагина помогает обнаружить добавление нового CSS-компонента, как показано ниже, что приводит к увеличению HTTP-запросов.
<link rel="stylesheet" type="text/css" href="http://example.dev/wp-content/plugins/wp-subscriber-form/subscriber-form.css" />
Как и в случае с плагинами, WordPress-темы содержат в себе массу CSS и JS-компонентов. Типичная тема состоит из встроенных шрифтов, CSS и JS-компонентов, которые увеличивают количество запросов.
Связь между минимизацией и HTTP-запросами
Размер каждого отдельного компонента веб-сайта также отражается на производительности WordPress. Чем меньше размер компонента, тем быстрее будет завершен HTTP-запрос, поскольку браузер потратит меньше времени на его загрузку.
Размер CSS и JS компонентов может быть снижен посредством минимизации (удаления всех лишних символов и пробелов из исходного кода).
Как снизить число HTTP-запросов в WordPress
Чтобы сократить количество HTTP-запросов, мы должны использовать меньше изображений, CSS и JS файлов в WordPress.
Я знаю, что идея сократить число изображений в блоге не найдет понимания у некоторых из вас, но вы должны попытаться убрать как можно больше изображений, которые не являются критически важными по отношению к разметке вашего сайта.
WordPress-темы используют background-images в своих CSS-файлах, чтобы поднять свою привлекательность. Вы можете сократить количество изображений, превратив их в спрайты. По этому поводу написано много разных статей.
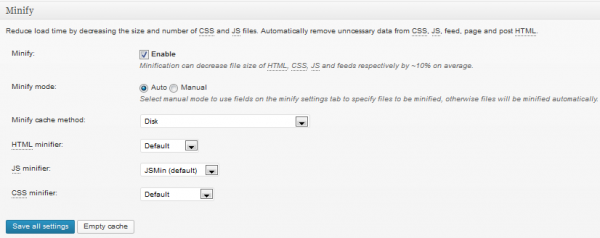
Производительность WordPress может быть заметно улучшена при помощи объединения и минимизации CSS и JS-файлов темы.
Существует несколько WordPress-плагинов, таких как WP Minify и Better WordPress Minify, которые позволяют объединить JS и CSS в отдельные файлы, сократив тем самым количество HTTP-запросов.
Если вы используете W3 Total Cache, то вам не нужно устанавливать плагины, перечисленные выше, поскольку у данного плагина уже есть опции по минимизации и объединению CSS и JavaScript.
Как разработчик, я обычно редактирую плагины, которые добавляют дополнительные компоненты к моему WordPress-блогу, сокращаю CSS и JS-файлы, а также переношу их в свои CSS и JS-файлы темы, т.е. объединяю их.
Источник: code.tutsplus.com












Я так и не смог нормально настроить его в мультиблоговой связке
Всмысле рекомендуемый в статье W3 Total Cache
решение всех проблем что описаны выше гугл пейджспид который модуль для вебсервера, apache/nginx
Скорость передачи данных постоянно увеличиваеться, для большинства нет смысла проделывать васё это так как страницы всё равно загружаються быстро.
Смысл переделывать есть всегда, и вопрос тут не только в посетителях. От скорости загрузки страниц напрямую зависят показатели сайта в поисковых системах.