Насколько важную роль играют страницы рубрик на вашем сайте? Или вы не задумывались над ними, пока не наткнулись на эту статью? Какие они – унылые и неинтересные? Только представьте себе – они могут быть более полезными (как для вас, так и для ваших посетителей)! Разве нельзя их сделать чуточку круче, как мачо с картинки ниже?
Если вы являетесь обычным пользователем WP, то, скорее всего, ваши страницы рубрик находятся в том же самом состоянии, что и на момент создания сайта. Более чем вероятно – они просто содержат в себе ссылки на ваши записи, представленные либо в виде цитат, либо в полном виде.
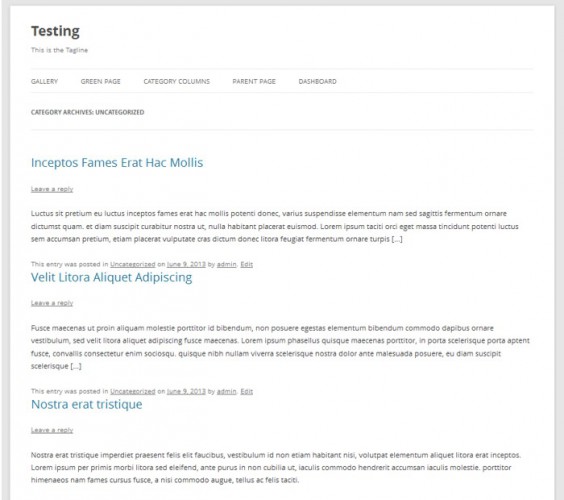
Возможно, что они выглядят так, как страница рубрик в стандартной теме Twenty Twelve.
Подходим со всей серьезностью к страницам рубрик
Почему бы нам не проявить большую заботу о страницах рубрик? Почему бы не сделать их своеобразной интродукцией к рассматриваемому вопросу – т.е. теме вашей рубрики?
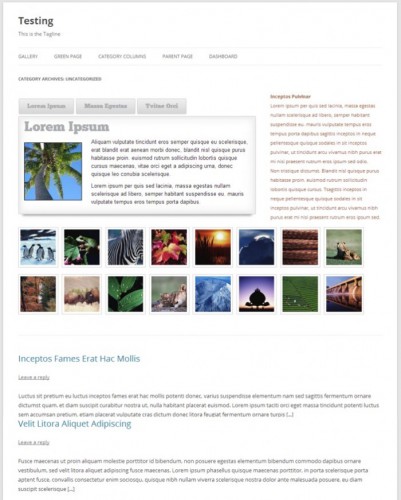
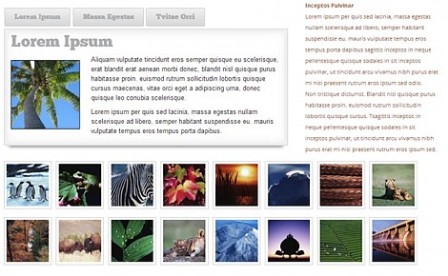
Вместо стандартного списка ссылок можно сделать что-то такое:
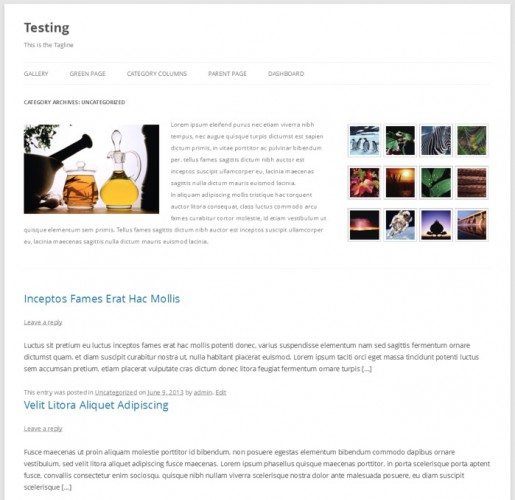
Или вот такое, чуть попроще:
Ведь это будет гораздо удобнее для ваших посетителей! Не думали ли вы над тем, что такие страницы рубрик отлично подходят для наращивания ссылок и снискания «любви» поисковых систем?
Как разнообразить страницу рубрик
В примерах выше показаны некоторые варианты макетов, предлагающих дополнительные возможности посетителям сайта. Вы легко можете соорудить что-то подобное сами, и в этой статье вы узнаете, как это сделать.
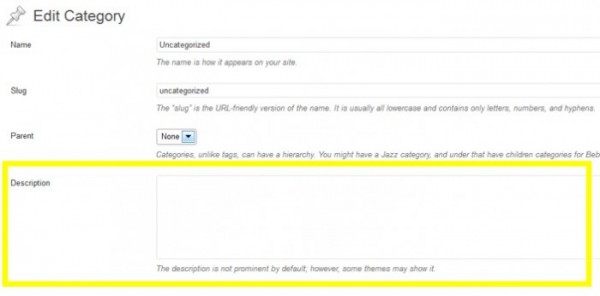
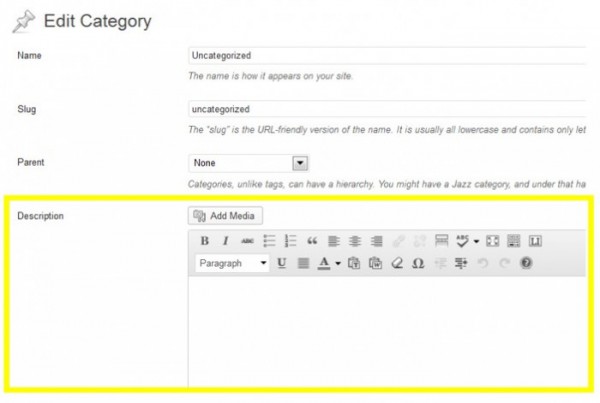
Если вы настраивали или редактировали когда-нибудь рубрику в WP, то вы, вероятно, видели, что на странице присутствует поле «Decription» («Описание»).
Большая часть тем уже настроена таким образом, чтобы все то, что вы введете в поле Decription, выводилось в самой вершине страницы рубрики.
Если в вашей теме это не работает, вы можете легко подключить эту возможность путем размещения следующего кода в шаблоне, отвечающем за рубрики — category.php. Если у вас в теме нет такого шаблона, тогда воспользуйтесь archive.php.
<?php echo category_description( $category_id ); ?>
Тотальное улучшение страницы рубрик
Хотя поле с описанием рубрики и принимает HTML-код, позволяя совершать интересные вещи, есть более продвинутый способ тотального изменения описания рубрики – достаточно использовать плагин CategoryTinymce, который добавит в поле Decription дополнительный WYSIWYG-редактор.
WYSIWYG-редактор позволит вам легко стилизовать область описания на странице рубрики, чтобы она получила тот вид, который вам требуется. И, пожалуй, одна из изюминок плагина – вы можете легко вставлять шорткоды любых других плагинов.
Так, к примеру, вы можете легко вставить слайдер в самый верх страницы, используя соответствующий шорткод. Вы можете добавлять набор вкладок, как это показано в примере выше.
В том же самом примере вы можете видеть, что возле вкладок имеется некоторый текст. Я смог вывести эти два элемента рядом при помощи использования шорткодов для колонок, разбив область на две зоны – одна под вкладки (примерно две трети страницы), другая под текст (одна треть страницы).
Сразу под вкладками, естественно, идет фотогалерея. Вы также можете добавлять изображения, видео, ссылки, делать все, что захочется.
Проявив немного фантазии, вы можете сделать из страниц рубрик настоящие посадочные страницы. К тому же, этот путь является достаточно неплохим в плане SEO.
Важные замечания
1. Шорткоды
По различным причинам некоторые шорткоды (включая фотогалереи) отказываются работать в редакторе. Правда, для этого есть решение.
Поместите следующий код в файл темы functions.php:
add_filter( 'category_description', 'do_shortcode' );
Другая возможная проблема – некоторые кнопки для шорткодов не отображаются в редакторе. Если это случилось, вы можете просто открыть новую запись и сделать там все необходимые действия, после чего скопировать и вставить полученный код в поле с описанием рубрики.
2. Страницы рубрик с навигацией.
Необходимо заострить внимание на том, что при выводе определенного количества записей страницы рубрик будут получать навигацию, то есть разбиваться на подстраницы. Проблема заключается в том, что ваше описание для страницы рубрик будет повторяться на каждой подстранице. Естественно, вам это не требуется, поэтому мы покажем вам путь к предотвращению такого повторения.
Откройте шаблон вашей рубрики (category.php) и поместите в него код, отвечающий за вывод описания (базовый вывод описания должен стоять в середине):
<?php if (!is_paged()) {?>
Сюда вставьте код для вывода описания рубрик
<?php }?>Помните, мы указали на то, что вызов описания для рубрики обычно имеет следующий вид:
<?php echo category_description( $category_id ); ?>
Однако он может несколько отличаться в зависимости от используемой темы.
В стандартной теме Twenty Twelve, к примеру, этот код имеет несколько иной вид:
<?php if ( category_description() ) : // Show an optional category description ?> <div class="archive-meta"><?php echo category_description(); ?></div> <?php endif; ?>
И вот как будет выглядеть готовый код, который понадобится вставить в category.php для указанной темы:
<?php if (!is_paged()) {?>
<?php if ( category_description() ) : // Show an optional category description ?>
<div class="archive-meta"><?php echo category_description(); ?></div>
<?php endif; ?>
<?php }?>3. Все это работает и для меток.
Заключительный штрих – данная техника работает и для меток. Таким образом, если у вас есть важные страницы меток, вы можете несколько переработать их. Успехов вам на этой ниве!
Источник: wpmu.org















А каким плагином можно сделать такую кликабельную автогалерею для всех постов рубрики как на картинке? Можно сделать конечно вручную, но она не будет обновляться с добавлением новых постов.
Насколько я знаю, одна из самых продвинутых галерей — NextGen Gallery. Имеет свои шорткоды, можно вставлять ее куда угодно, куча разных вариантов вывода и т.д.
Действительно, архивы рубрик как правило, выглядят уныло. Спасибо за оригинальный и полезный материал. Надо у себя будет придумать что то интересное.
Если рубрик не очень много, то вполне можно сделать их удобными для посетителей. А если их гора, то это займет столько времени, что проще даже не браться)
Если не прописывать для каждой рубрики описание, а просто оформить плагинами, то не займёт времени.
Я кстати нашел настраиваемые плагин, создающий галерею из постов рубрики, можно сделать к примеру сетку картинок, с наложенным на них текстом. http://wordpress.org/extend/plugins/category-grid-view-gallery/
Хотя и он не идеален, хочется чего-нибудь помощнее)
Но думаю всё же перебарщивать не стоит. Описание рубрики с картинкой в общем случае будет достаточно, а ниже как обычно — миниатюры с выдержками. Всё равно имхо выдержки нужны для того, чтобы посетитель понял стоит ли ему читать статьи или нет, а по одной картинке и названию не определишь ничего, если это не фотоблог.
Это такой более журнальный стиль, для него подойдет вполне. Имею в виду плагин с сеточным выводом записей.
Да, и в плане SEO тоже имеет смысл именно описания делать. Т.е. формировать landing page для посетителей. Но под все ключи все равно так не заточить, даже если пытаться)
Дмитрий, у меня вопрос на смежную тему. Мне кажется интересной идея, сделать в сайдбаре некое содержание рубрики в которой находится текущий пост. Т.е. проще говоря мы открываем какой-то пост и в сайдбар или куда угодно выводится простой список всех статей из той же рубрики, отсортированный по дате (вверху старые, внизу свежие записи). И в этом списке нужно с помощью CSS выделить заголовок текущей открытой статьи.
И таким образом получится что-то вроде мини-содержания рубрики, в которой текущая статья в списке помечена и человеку понятно где он находится, какую статью читает (она выделена в списке) и он может легко переходить по другим статьям в той же рубрике. А нужный порядок статей в этом списке мы легко сможем задать, просто поменяв даты публикации.
Я дня два наверное потратил, искал плагин, который бы это делал, но ничего не нашел. Искал коды, но они не работают уже как надо, т.к. старые и видимо в ядре что-то поменялось за эти годы. Спрашивал на форуме WP, никто не ответил. Может вы подскажите с кодом?
Ну т.е. как вывести список статей из той же рубрики и выделить текущую статью в списке.
Если рубрик не так много, то можно создать произвольные сайдбары для каждой с помощью плагина: https://wordpress.org/plugins/content-aware-sidebars/, и затем уже при помощи плагина https://wordpress.org/plugins/posts-in-sidebar/ добавлять виджеты в каждый сайдбар. Способ, конечно, геморройный, но должен сработать.
Если же нужен код, то вот тут был во втором ответе (может, конечно, уже устарел): https://wordpress.org/support/topic/display-posts-from-a-specific-category-in-the-sidebar
Спасибо большое. Попробовал, разобрался. Первый метод, хоть и довольно громоздкий, но и самый настраиваемый. Т.е. можно для любой рубрики и описание сделать, и навигацию по ней и всё что угодно добавить на любой вкус и цвет в сайдбар. Ну работает хотя бы как надо)
Что же до кода с форума WP, то он не выделяет текущий элемент из списка.
Я еще подумал про такое решение: https://oddstyle.ru/wordpress-2/wordpress-plaginy/sozdanie-elektronnyx-knig-iz-zapisej-i-stranic-wordpress.html где было описано про создание электронной книги. Там мы просто каждому посту назначаем его положение и порядок в общем содержании. И всё сделано гениально и просто… но этот плагин работает только на сборку книги в pdf, а вот если бы был плагин на его принципе создающий навигацию по сайту, было бы шикарно.
В принципе-то эту боковую навигацию можно сделать очень просто через создание дефолтного меню вот так: http://premium.wpmudev.org/blog/how-to-organize-an-online-book-in-wordpress-novel-or-non-fiction/ Т.е. просто создаем меню вручную и ставим его в сайдбар. Плохо только, что нет инструментов чтобы выделить текущий пункт меню.
Странно, но вот то ли я плохо искал, то ли действительно нет плагинов, для создания навигации-содержания сайта и вывода его в виджет с выделением текущего местоположения. Их точно в природе не существует?
Есть просто плагины, которые выводят навигацию по всему контенту, по аналогии с картой сайта, только в сайдбаре. Но они обычно не ограничены какими-либо рубриками. https://wordpress.org/plugins/dexs-navigation-tree/ и его аналоги. Чтобы выделялось текущее расположение, мне не попадалось таких решений. Нашел только код, как выделить текущий пост:
http://www.kevinleary.net/highlight-current-wordpress-post-on-the-sidebar/
Идея простая. Присваиваем класс и потом уже задаем для него стили.
Ну содержание статьи в принципе не нужно. Его можно вывести и с помощью более популярного плагина — Table of Contents Plus, получится что-то вроде википедии.
Методами js пробовал, не получилось. Да и мне кажется лишним подключать дополнительные скрипты.
В методе с произвольными сайдбарами для каждой рубрики, есть и небольшой минус. Сайдбары привязываются к конкретным виджетам конкретной темы. И при смене темы, придется их настраивать заново, т.к. в другой теме свои виджеты с другими названиями.
Это да, но если все так подстраивать и конструировать под себя, то это значит — точно определиться с выбранной темой. Иначе как можно строить здание, если нет фиксированного фундамента?)
Ну… я бы сказал, в WP тема — это скорее одежка, а не фундамент. Мы же не носим постоянно один и тот же пиджак)
Можно взять дочерние темы и менять пиджаки, сколько захочется)
К сожалению при смене родительской темы на дочернюю и наоборот, виджеты почему-то тоже не наследуются. И это даже не касается плагинов о которых мы говорили. А по дефолту. К примеру ставим в родительской в любой виджет что угодно. Переключаемся на дочернюю, этот виджет будет пустым. Попробуйте.
А попробуйте через вот этот плагин: https://wordpress.org/plugins/child-theme-configurator/. У него есть возможность: «Easily copy widgets, menus and other options to a child theme».
Вот бы так можно было из любой темы в любую копировать.
Спасибо! Очень полезная статья)
Полезные идеи! Вот не поняла только, если вставиться с плагином текст перед анонсами в разделе — он будет на всех страницах раздела или только на главной странице раздела?
Должно выводиться на всех страницах раздела. Чтобы сделать только на одной, нужно будет дорабатывать код.
В кодексе есть пример:
Спасибо за статью! Вы открыли для меня новые возможности. Особенно полезно новичкам, чтобы в кодах не накосячить :) Успехов вашему проекту!
У меня задача — чтобы в рубрике выводились записи с миниатюрами изображений из Этих же записей. Как это сделать?
Либо с помощью плагина:
https://wordpress.org/plugins/auto-post-thumbnail/
Либо с помощью кода по ссылке:
https://css-tricks.com/snippets/wordpress/get-the-first-image-from-a-post/
Плагин https://wordpress.org/plugins/auto-post-thumbnail/ установила, но ничего не изменилось. Может, ещё что-то нужно сделать?
Этот плагин для всех записей отрабатывает — и для новых, и для старых?
С кодом в статье https://css-tricks.com/snippets/wordpress/get-the-first-image-from-a-post/ не очень понятно для непродвинутого пользователя :)
Может, я изобретаю велосипед? Но я не знаю, как сформулировать правильно мою задачу, чтобы найти подсказку для её решения на просторах интернета.
Спасибо, Дмитрий, за быстрый отклик :)
Спасибо!
Спасибо, что подробно и понятно объяснили, пригодилось!
У меня вроде получилось, но что-то не показывается с боку панель с 3-мя иконками, надо разбиратся
Большое спасибо. Облазил миллион сайтов, решения нашел только у Вас. Очень выручили.
Здраствуйте, я использовал плагин CategoryTinymce для улучшения вида моих рубрик, но все что я добавляю, изменяется и добавляется сверху страницы рубрики. Как сделать, чтобы название, описание, и весь текст поста был внутри изменений (т.е. внутри колонок например)?
Здравствуйте! Подскажите пожалуйста, с помощью какого плагина или быть может как-то вручную, разместить рубрики в виде списка гиперссылок на одной странице?
Так как здесь ic.mspy.by в разделе «Форумы»
Прошу прощения за опечатку, адрес сайта выглядит так: ic.mspu.by
Лучше всего это делать вручную. Создаете обычную страницу, формируете список с гиперссылками на рубрики, пишете краткий текст к каждому пункту — готово!
Здравствуйте! я установила плагин post grid и вывела записи в виде сетки на главной странице с помощью указанного php кода, но не могу тоже самое сделать с категориями, так как для каждой из них нужна отдельная сетка записей, которые принадлежат к определенной рубрике. Я так понимаю нужен универсальный код для archive.php, но получить с помощью плагина его не удается. Помогите пожалуйста
С данным плагином не работал, потому ничем подсказать здесь не могу.
А с помощью какого плагина можно вывести записи сеткой в категориях?
Те бесплатные, что я видел, плохо справляются с выводом в виде сеток. Есть вот такой, но он платный: https://codecanyon.net/item/advance-post-gridlist-with-custom-filtering-for-visual-composer/8712997
По идее должен решить вашу задачу.
А можно убрать отображение подрубрик в рубрике и сделать красивое описание со ссылками?
Если ломать цикл, то можно, только практической эффективности в этом будет мало. Смысл тогда в подрубриках, если можно просто создать отдельную страницу и там вывести весь необходимый текст.
Дмитрий а не подскажите как сделать на главной в шахматном порядке миниатюры картинок с ссылками на рубрики? Может плагин какой есть? хочется ровно сделать клеточками картинками рубрики на главной.
Заранее благодарю)
Добрый день! Может вы подскажете, как можно красиво организовать вывод рубрик/подрубрик на главной странице, скорее всего статической? Хочется сделать что-то в виде каталога, а рубрики/подрубрики (ещё не решил, стоит ли делать рубрику медицина и подрубрики стоматология, косметология и прочие) вывести красиво в виде какой нибудь таблицы или из миниатюр? Может есть какой плагин для этого подходящий? Искал это, попал на вас. Заранее спасибо.
Очень интересная статья. Я даже и не думал, что есть такая возможность у wordpress. Спасибо за статью.
Спасибо за интересную статью! Как раз актуальна настройка области с категориями блога!
Добрый день! У меня не получается в рубриках сделать списки и разделять текст на абзацы, все пишется в кучу, а списки без маркеров. Подскажите, чтобы изменить это, мне нужно ставить плагин или есть другой, более простой способ?
Я так понимаю, что плагины нагружают скорость загрузки сайта?
Спасибо, статья супер!
Подскажите пожалуйста если знаете, можно ли из админки убрать теперь это длиннющее описание?
Какое именно описание? Не совсем понял.
Спасибо за статью! Отдельное спасибо за CategoryTinymce. И как я не знал об этой возможности?!
Да, удобная штука.
Спасибо, очень помогло!
Подскажите каким может быть решение создание второго поля для описания, чтобы вывести его внизу после выдачи всех постов на странице категории?
Дмитрий доброго дня, может не по теме здесь пишу но обозначу проблему, как продолжение предыдущего комментария
ЧТобы не парится с сложностью вывода информации на сайт через рубрики я сделала страницы с одноименным названием как у рубрики и «подменила» их через настройки плагина ultimate seo, указав что если возникает конфликт одинаковых слагов, то отдавать предпочтение странице.
Меня все устраивало с этом. Но я наблюдаю что плагин ultimate seo давно не обновлялся, и говорят есть проблемы с ним в версии php7.2
Ищу решение как можно отдавать предпочтение странице без него, пока не нашла.
Если вы знаете открытое решение в данной теме, буду очень рада.
Спасибо за ваше Творчество
Странное решение с подменой страниц. Похоже на костыли какие-то. Лучше доработайте страницы рубрик, чем использовать такую странную надстройку.
Регистрируете произвольное поле (к примеру, с помощью ACF), потом выводится его контент в архивах нужной рубрики.
Или решение проще, но тоже устаревшее: https://wordpress.org/plugins/archive-control/
Аналогов навскидку не припомню, но думаю, что имеются. Надо рыться в каталоге плагинов.
Здравствуйте. В шаблоне на WordPress нужно, чтоб на странице категории отображались, не записи, а дерево категорий, как, например, тут https://prnt.sc/r66q7b — в каждой категории идут ссылки на под категории, а затем на записи https://prnt.sc/r66qig.
Как это проще реализовать? Может плагин есть?
Здравствуйте! Был такой старый пример:
https://www.wpbeginner.com/wp-tutorials/display-subcategories-on-category-pages-in-wordpress/
Возможно, что все еще работает.
Простого решения для такой реализации не придумал. Разве что можно редиректить автоматом страницы категорий на статичные страницы и на них уже делать с помощью плагина wp show posts свои собственные страницы с листингом подкатегорий. Но это, конечно, бред.
Почему не выводятся записи на странице категории?
Спасибо за полезный материал. Но я вот, сколько не ищу какой-нибудь простой простой плагин для изменения вида рубрик, ничего толкового не могу найти…
Да, с шоркодами сработало, спасибо! А есть идеи как вставить в описание рубрики скрипт? Если просто добавляю в описание, то он даже не сохраняется. Если добавляю через шоркод всё равно не работает. Вообще такое возможно?