По сети ходит одна огромная ложь, которой многие верят: «все ненавидят всплывающие окна (попапы)». Да, ими могут злоупотреблять – и часто так и происходит – однако это не означает, что они не работают. Поэтому давайте создадим свое собственное всплывающее окно с почтовой формой в WordPress.
Что представляет собой всплывающее окно с подпиской? Обычно это простая форма, которая выводится на экран, когда посетитель либо пытается покинуть ваш сайт, либо выполняет какое-либо действие на вашем сайте, во время которого вполне оправдано получить его почтовый адрес. В обмен на подписку вы можете предложить специальные скидки, электронные книги, купоны и т.д. Обычно это также называется Lead Magnet; выгодное предложение используется в обмен на подписку.
Давайте предположим, что вы продаете продукт стоимостью $50 на вашем сайте и имеете 1000 ежедневных посетителей. Ваш показатель отказов составляет примерно 50%, т.е. 500 посетителей из тысячи уходят навсегда.
Учитывая их намерение покинуть сайт (об этом поведаем позже), вы могли бы попытаться получить их почтовый адрес для последующих предложений. Если предположить, что примерно 10% ваших практически потерянных посетителей оставят вам почту, то в таком случае вы соберете 50 адресов в день, примерно 1500 в месяц.
Если вы соберете 1500 адресов в месяц, то в таком случае вы можете легко добиться показателя конверсии в 5% (с помощью умного почтового маркетинга), что составит примерно 75 дополнительных продаж в месяц, т.е. $3,750 дополнительного ежемесячного дохода!
Все еще думаете, что попапы – плохая идея?
Отлично, в таком случае просто посмотрите следующее: люди из Crazy Egg провели тщательный анализ форм подписки и поведения посетителей, и пришли к поразительным результатам! И с ними согласился даже Крис Лема!
В этом руководстве мы не будем рассказывать, почему стоит пользоваться формами подписки (об этом вы можете почитать статью Crazy Egg), мы будем рассказывать, как их сделать: мы собираемся создать нашу собственную форму подписки с учетом намерения посетителя покинуть сайт. Полученные от пользователя данные будут передаваться внешнему провайдеру, такому как MailChimp.
Шаг 1. Скачиваем и настраиваем стрипт, который будет выявлять намерение покинуть сайт
Намерение уйти с сайта – тот момент, когда посетитель принимает решение закрыть ваш сайт в браузере. Мы должны детектировать такое намерение. К счастью, есть специальный скрипт Ouibounce, который позволяет это сделать.
Скачайте ouibounce.js и сохраните его в папку js в вашей теме, после чего создайте еще один файл ouibounce-config.js, который мы будем использовать для настройки поведения нашего всплывающего окна.
Вставьте следующий код в только что созданный файл:
jQuery(function($) {
"use strict";
ouibounce($('#js-optin-wrap')[0], {
// Uncomment the line below if you want the modal to appear every time
// More options here: https://github.com/carlsednaoui/ouibounce
aggressive: true,
sitewide: true,
});
$("#js-optin-submit").click(function(event) {
event.preventDefault();
$(this).val('Subscribing...').prop('disabled');
var data = {
'action': 'process_optin_submission',
'nonce': window.OuibounceVars.nonce,
'email': $('#js-optin-email').val()
};
$.post(window.OuibounceVars.ajaxUrl, data, function(response) {
console.log('Server returned:', response);
// Handle the response (take care of error reporting!)
$('#js-optin-step1').hide().next('#js-optin-step2').show();
});
});
$('.js-optin-close').on('click', function(event) {
event.preventDefault();
$('#js-optin-wrap').hide();
});
});
Ouibounce не предлагает какой-либо функциональности форм – он просто определяет намерение покинуть сайт и выводит то, что было передано ему в качестве первого аргумента. Именно по этой причине нам нужно настроить поведение формы с помощью jQuery и AJAX.
Также скрипт задает cookie (время истечения действия которых можно задать), чтобы форма выдавалась посетителю только один раз в месяц – в противном случае она может стать слишком навязчивой.
Что делает скрипт, представленный выше? Он регистрирует листенера для кнопки отправки вашей формы, который совершает вызов AJAX всякий раз, как только кнопка нажата. После успешного ответа поле ввода скрывается, и посетитель видит благодарность за подписку.
Примечание: Это очень простой пример, в котором у нас есть только одно поле (email) и никакой валидации. Вы можете сами позаботиться об остальном.
Также обратите внимание на параметр aggressive, который, если задан, инициирует всплывающее окно всякий раз, когда посетитель пытается покинуть ваш сайт. Это может раздражать ваших посетителей, поэтому я рекомендую отключить его на рабочем сайте!
Шаг 2. Создаем скрипт обработки.
Как только вы совершили вызов AJAX, вам нужен будет скрипт, который получит и обработает ваш запрос, а поскольку я являюсь поклонником ООП, давайте создадим класс для этого; у этого класса будет две функции (называемые методами) – одна для обработки запроса, а другая для вывода на экран HTML-кода нашего попапа:
<?php
class Optin_Form {
public function __construct() {
add_action( 'wp_ajax_process_optin_submission', array( $this, 'process' ) );
add_action( 'wp_ajax_nopriv_process_optin_submission', array( $this, 'process' ) );
}
public function process() {
if( ! wp_verify_nonce( $_POST['nonce'], 'ouibounce' ) )
return;
$data = array(
'email' => $_POST['email']
);
$curl = curl_init();
curl_setopt_array( $curl, array(
CURLOPT_HTTPHEADER => array( 'Content-Type: application/json', 'Accept: application/json' ), // -H parameter
CURLOPT_RETURNTRANSFER => 1, // so that we can catch the response in a variable
CURLOPT_URL => 'http://reqr.es/api/users', // The endpoint
CURLOPT_POST => 1, // -X POST
CURLOPT_USERPWD => 'app_id:api_key', // -u parameter (not always needed)
CURLOPT_POSTFIELDS => json_encode( $data ) // because we set Content-Type to JSON
) );
$resp = curl_exec( $curl );
curl_close( $curl );
print_r( $resp );
wp_die();
}
public function render() { ?>
<div class="modal-cover" id="js-optin-wrap">
<div class="modal">
<div id="js-optin-step1">
<h1>Hey there!</h1>
<p>Want to be <strong>awesome</strong>? Subscribe!</p>
<form>
<input type="text" id="js-optin-email" placeholder="Your email" />
<input type="submit" id="js-optin-submit" value="Sign me up!" />
</form>
<br />
<a href="#" class="js-optin-close">No thanks.</a>
</div>
<div id="js-optin-step2" style="display:none;">
<h1>You've been subscribed!</h1>
<br />
<a href="#" class="js-optin-close">Close.</a>
</div>
</div>
</div>
<?php
}
}
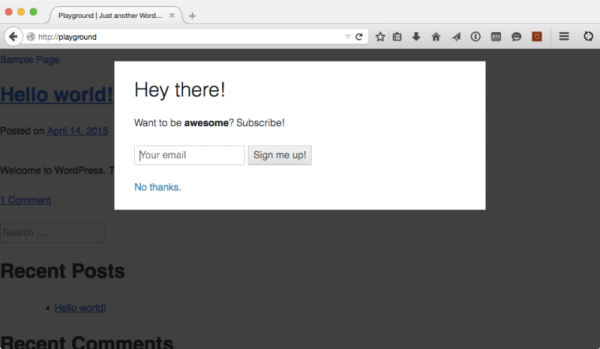
Давайте сначала посмотрим на метод render(), поскольку он самый простой из двух; все, что он делает – это выводит HTML-код попапа. В идеале, он должен быть в отдельном файле, но мы решили оставить его так, как есть. Обратите внимание на атрибуты id, которые начинаются с js-: это — хорошее правило, которое позволяет напомнить о том, что данный селектор используется для JavaScript/jQuery, а не для стилизации.
Обрабатываемая форма/попап имеет только одно поле ввода (email), кнопку отправки, а также ссылку «Закрыть». Далее идет второй шаг — уже после того, как ваша форма была отправлена и получен ответ.
В первой части класса (метод process()) происходит все самое интересное; сначала мы проверяем, является ли nonce валидным (хорошая практика в плане безопасности), после чего инициируем вызов cURL.
Для тех, кто не в курсе, cURL – это программный эквивалент того, как ваш браузер взаимодействует с сервером. Вы вводите URL в адресную строку, который создает запрос, и сервер возвращает ответ, интерпретируемый затем браузером. cURL делает то же самое, но без браузера – он создает запрос и анализирует ответ.
В то время как этот подход может показаться поначалу слишком запутанным, большинство (если не все) крупных провайдеров почтового маркетинга предлагают для него свои API.
В случае с нашим примером, я использую поддельный API сервис REQ|RES, однако на рабочем сайте я совершаю вызов к нашей системе поддержки клиентов Intercom.
Если вы посмотрите на код дальше, вы увидите массу параметров, которые начинаются с CURLOPT_; это параметры, которые могут использоваться в вызовах cURL:
- CURLOPT_HTTPHEADER – задает заголовки запросов в соответствии с тем контентом, который вы отправляете или ожидаете получить.
- CURLOPT_RETURNTRANSFER – проверяет, что вы можете получить ответ в переменной
- CURLOPT_URL – если все хорошо, то URL, к которому вы обращаетесь
- CURLOPT_POST – задает тип вызова как POST
- CURLOPT_USERPWD – опциональный параметр, требуемый в том случае, если вам нужно использовать ваши учетные данные для успешного подключения API. В большинстве случаев он вам понадобится.
- CURLOPT_POSTFIELDS – ваши нормализованные данные. В нашем случае это просто один почтовый адрес. Однако вы можете иметь столько полей, сколько вам нужно, если API сервис их поддерживает.
Теперь, когда вызов настроен, пришло время сделать его. Последние строки в нашем методе делают именно это. Затем метод закрывается, выводятся данные (которые наш JS может считать), после чего используется wp_die(), чтобы PHP больше ничего не смог сделать.
Шаг 3. Загружаем скрипты в WordPress
Теперь, когда вся необходимая функциональность на месте, пришла пора зарегистрировать все скрипты в WordPress, что будет сделано с помощью следующего кода в functions.php:
/**
* Load Optin form class and let it render just before
*/
require get_template_directory() . '/inc/class-optin-form.php';
$optin_form = new Optin_Form();
add_action( 'wp_footer', array( $optin_form, 'render' ) );
/**
* Enqueue all the necessary scripts and set proper JavaScript variables
*/
function enqueue_ouibounce() {
wp_enqueue_script( 'ouibounce', get_stylesheet_directory_uri() . '/js/ouibounce.js', array() );
wp_enqueue_script( 'ouibounce-config', get_stylesheet_directory_uri() . '/js/ouibounce-config.js', array( 'jquery' ) );
wp_localize_script( 'ouibounce-config', 'OuibounceVars', array(
'ajaxUrl' => admin_url( 'admin-ajax.php' ),
'nonce' => wp_create_nonce( 'ouibounce' )
) );
}
add_action( 'wp_enqueue_scripts', 'enqueue_ouibounce' );
В первой части кода мы загружаем класс и создаем его экземпляр, чтобы мы могли запустить метод render() – он выведет HTML-код формы подписки.
Во второй части кода мы подключаем все JS-скрипты, после чего задаем некоторые переменные через wp_localize_script().
Перед тем, как попробовать все на практике, нужно будет еще немного стилизовать наше окно, и, что более важно, скрыть его, чтобы оно выводилось только раз.
Шаг 4. Стилизуем попап.
Здесь приведены некоторые базовые стили для попапа:
.modal-cover {
display: none;
background: rgba(0, 0, 0, 0.75);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 1000;
padding-top: 20px;
}
/* ouibounce adds 'ouibounce-open' class on the <body> tag */
.ouibounce-open .modal-cover { display: block; }
.modal {
width: 600px;
margin: 0 auto;
background: #fff;
}Самая важная вещь здесь – это .modal-cover (класс-обертка для попапа), который по умолчанию является скрытым. Попап выводится только в том случае, когда сработает Ouibounce – в данном случае к тегу BODY будет добавлен класс .ouibounce-open.
Финальный результат будет иметь следующий вид:
Заключение
Здесь вы можете задаться вопросом: зачем тогда вообще пользоваться всеми теми решениями, которые имеются на рынке (по большей части платными)? В зависимости от ваших потребностей вам могут понадобиться следующие опции:
- A/B тестирование для улучшения эффективности вашего попапа
- Другие типы детектирования (к примеру, для вывода попапа тогда, когда пользователь прокрутил статью до определенного момента, или для вывода попапа, когда пользователь провел определенное время на странице).
- Билдеры форм для простого добавления изображений, полей или кнопок
- Готовые шаблоны, которые вы можете выбирать для себя, не тратя времени на дизайн
- Формы, состоящие из многочисленных шагов, внутри попапа
- Мобильная поддержка, которая становится все популярнее
- Автоматическая интеграция со сторонними сервисами
Если вы хотите начать работу быстро, не касаясь технических аспектов, вы можете просто воспользоваться OptinMonster.
Как всегда, вы можете воспользоваться готовым Gist, чтобы получить весь код целиком.
Источник: codeable.io









Лично я, всё же, совсем не уверен в действенности такого метода. Меня, например, подобные всплывающие формы с предложением подписаться только раздражают, а если они ещё и всплывают часто, то я просто покидаю такой неудобный сайт.
Мне они тоже не нравятся, но статистика показывает, что пользователи все же подписываются…
Добрый день Дмитрий, информация и аналитика относительно подписчиков просто офигенная, но это Вам просто разобраться с jQuery и AJAX, как Вы упомянули, «я поклонник ооп» а что делать людям у которых мало опыта с яп, проводить опыты на работающем сайте? Возможно у есть более простое и доступное описание настройки привлечения подписчиков, думаю масса люде остались бы благодарны за такую информацию, или за публикацию всех исходников требуемых для настройки с более подробным описанием что куда зачем, а за инфу еще раз спасибо
Если попадется, то приведу. Но пока только такой код. Смотрите объяснение работы кода, в статье имеются комментарии.
Спасибо большое
Так себе арифметика. Например, не учли тех посетителей, которые были готовы заплатить, но получив попап по всей морде — сбежали с этого «гостеприимного» сайта.
Да, довольно однобокие данные. А таких посетителей, как мне кажется, достаточно много. Но все же рациональное зерно прослеживается в рассуждениях. Возможно, что иностранная аудитория более лояльна к таким попапам.