Локальная настройка HTTPS может стать непростой задачей. Даже если вы и разберетесь с самоподписанными сертификатами, вы все равно можете столкнуться с ошибками приватности в браузере. В данной статье мы рассмотрим создание своего удостоверяющего центра (Certificate Authority, или кратко CA) для локальных серверов, чтобы вы могли без проблем запускать HTTPS-сайты.
Зачем нужен локальный HTTPS?
Почему бы просто не использовать обычный HTTP локально? Дело в том, что если ваш рабочий сайт поддерживает только HTTPS, а вы ведете локальную разработку по HTTP, то в таком случае ваши среды разработки и продакшна будут не идентичны. К примеру, моя среда разработки для этого сайта представляет собой Ubuntu-сервер на виртуальной машине VMware под Mac. Продакшн-сайт – это Ubuntu-сервер, работающий на Linode с практически идентичной конфигурацией.
Ваша среда разработки должна максимально точно соответствовать вашей рабочей среде (продакшну). Когда этого нет, вы навлекаете на себя массу проблем, которые могут возникнуть совершенно неожиданно. Поддержка HTTP-сайта, когда ваш рабочий сайт запущен по HTTPS – это ненужный риск.
Попытки получить SSL-сертификат для работы с локальным сервером – так себе подход. Исключение: использование автоматизации по типу Valet.
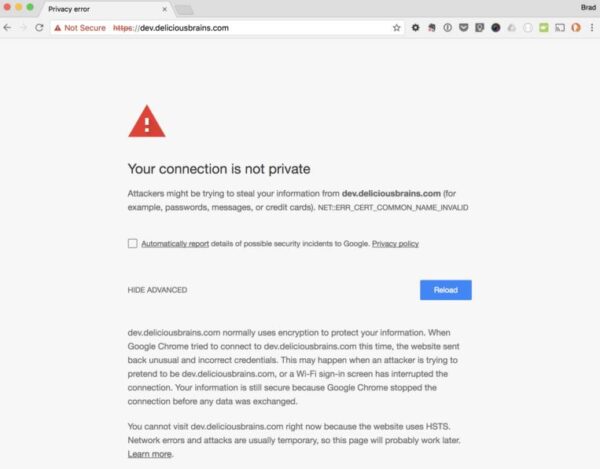
Если вы когда-либо пытались запускать свой HTTPS-сайт локально, вы, вероятно, видели нечто подобное:

Раньше обходным путем было создание самоподписанного сертификата и его последующее использование. Годами я использовал для этого MAMP Pro. К сожалению, сейчас это не получится сделать. Современный подход – создание своего собственного центра сертификации (CA).
Как это работает
Чтобы запросить SSL-сертификат у удостоверяющего центра, такого как Verisign или GoDaddy, вам нужно отправить ему CSR-запрос (Certificate Signing Request). Взамен вы получаете от удостоверяющего центра сертификат, подписанный с использованием его корневого сертификата и приватного ключа. Все браузеры имеют копию корневого сертификата Verisign, потому браузер может проверить, был ли ваш сертификат подписан доверенным центром сертификации.
Вот почему, когда вы создаете самоподписанный сертификат, браузер ему не доверяет. Однако мы можем сгенерировать свой корневой сертификат и приватный ключ. Затем мы добавляем корневой сертификат ко всем своим устройствам, после чего все сертификаты, которые мы генерируем и подписываем, будут доверенными.
Становимся (крошечным) удостоверяющим центром
Чтобы стать удостоверяющим центром, ничего особенно сложного делать не придется. Требуются всего лишь две команды. Сначала мы генерируем наш приватный ключ:
openssl genrsa -des3 -out myCA.key 2048
Нам будет предложено ввести кодовую фразу, которую я рекомендую хранить в безопасности. Кодовая фраза (пароль) обезопасит вас от злоумышленников, которые могут перехватить ваш приватный ключ и в итоге создать свой корневой сертификат. Результат должен выглядеть так:
Generating RSA private key, 2048 bit long modulus .................................................................+++ .....................................+++ e is 65537 (0x10001) Enter pass phrase for myCA.key: Verifying - Enter pass phrase for myCA.key:
Теперь мы генерируем корневой сертификат:
openssl req -x509 -new -nodes -key myCA.key -sha256 -days 1825 -out myCA.pem
Нам будет предложено ввести кодовую фразу для приватного ключа, после чего пойдет ряд вопросов. Как на них отвечать — не так уж и важно. Все это будет отражаться затем в информации о сертификате, которая вам вряд ли потребуется. Я предлагаю задать в Common Name что-то такое, что будет понятно вам, чтобы потом распознавать свой корневой сертификат в списке других сертификатов. Это единственное, что имеет значение.
Enter pass phrase for myCA.key: You are about to be asked to enter information that will be incorporated into your certificate request. What you are about to enter is what is called a Distinguished Name or a DN. There are quite a few fields but you can leave some blank For some fields there will be a default value, If you enter '.', the field will be left blank. ----- Country Name (2 letter code) [AU]:CA State or Province Name (full name) [Some-State]:Nova Scotia Locality Name (eg, city) []:Truro Organization Name (eg, company) [Internet Widgits Pty Ltd]:Delicious Brains Inc Organizational Unit Name (eg, section) []: Common Name (e.g. server FQDN or YOUR name) []:Delicious Brains Email Address []:noreply@deliciousbrains.com
Теперь у вас должно быть два файла: myCA.key (ваш приватный ключ) и myCA.pem (ваш корневой сертификат).
Поздравляем, вы теперь удостоверяющий центр. Что-то вроде того.
Чтобы стать реальным удостоверяющим центром, вам нужно будет установить свой корневой сертификат на все устройства в мире. Давайте начнем пока с тех устройств, которые есть у вас.
Устанавливаем корневой сертификат
Нам нужно добавить корневой сертификат на все ноутбуки, ПК, планшеты и смартфоны, которые будут получать доступ к вашим HTTPS-сайтам. Возможно, это несколько неудобно, но это нужно будет сделать всего один раз. Как только наш корневой сертификат окажется на каждом устройстве, он будет действительным до истечения своего срока действия.
Добавляем корневой сертификат к macOS Keychain
Через CLI:
sudo security add-trusted-cert -d -r trustRoot -k "/Library/Keychains/System.keychain" myCA.pem
Через UI:
- Открываем приложение macOS Keychain.
- Выбираем File > Import Items…
- Выбираем свой приватный ключ (myCA.pem, к примеру).
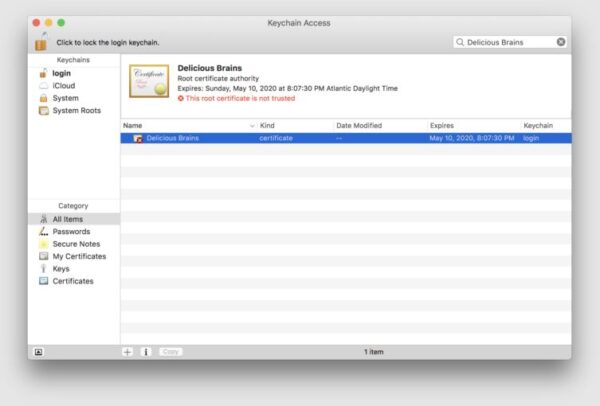
- Ищем сертификат, отвечающий Common Name.

- Делаем двойной клик по корневому сертификату в списке.
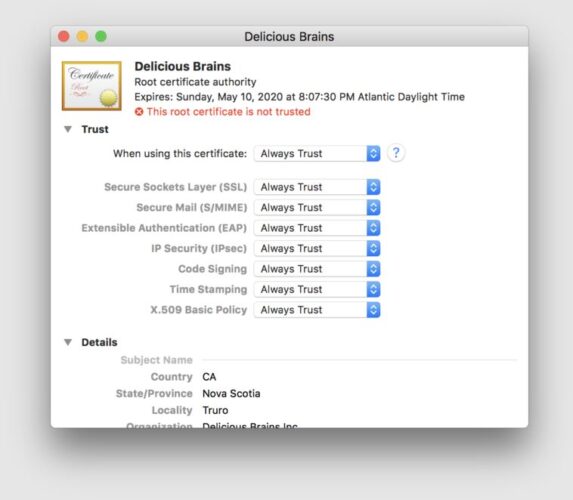
- Раскрываем секцию Trust.
- Меняем «When using this certificate:» на «Always Trust»

- Закрываем окно сертификата.
- Вводим пароль (или сканируем палец).
- Готово.
Добавляем корневой сертификат в iOS
Если вы хотите добавить корневой сертификат на свои устройства под iOS, вы можете сделать это следующим образом:
- Пересылаем корневой сертификат себе по email, чтобы получить к нему доступ с iOS-устройства.
- Кликаем по вложению в письме.
- Переходим в приложение settings и выбираем ‘Profile Downloaded’.
- Щелкаем по install.
- Как только установка будет выполнена, переходим обратно на страницу Settings.
- Переходим в раздел “General” > “About”.
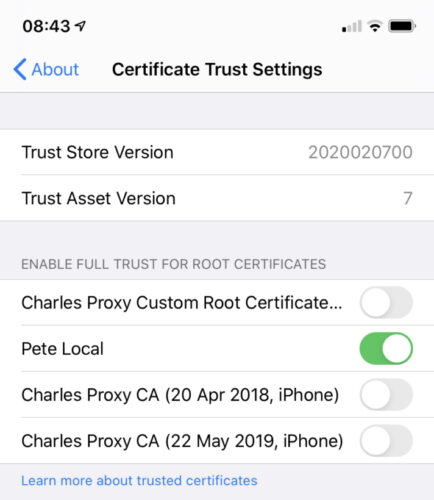
- Прокручиваем в самый низ и щелкаем по Certificate Trust Settings.
- Включаем свой корневой сертификат в разделе ENABLE FULL TRUST FOR ROOT CERTIFICATES.

Создаем подписанные своим удостоверяющим центром сертификаты для сайтов в разработке
Теперь, когда мы стали центром сертификации на всех своих устройствах, мы можем легко подписывать сертификаты для новых разрабатываемых сайтов, которым требуется HTTPS. Сначала мы создаем приватный ключ:
openssl genrsa -out dev.deliciousbrains.com.key 2048
Создаем CSR:
openssl req -new -key dev.deliciousbrains.com.key -out dev.deliciousbrains.com.csr
Отвечаем на вопросы. Ответы не имеют значения. Здесь они еще менее важны, чем выше, поскольку вы не увидите этот сертификат в списке рядом с другими.
You are about to be asked to enter information that will be incorporated into your certificate request. What you are about to enter is what is called a Distinguished Name or a DN. There are quite a few fields but you can leave some blank For some fields there will be a default value, If you enter '.', the field will be left blank. ----- Country Name (2 letter code) [AU]:CA State or Province Name (full name) [Some-State]:Nova Scotia Locality Name (eg, city) []:Truro Organization Name (eg, company) [Internet Widgits Pty Ltd]:Delicious Brains Inc Organizational Unit Name (eg, section) []: Common Name (e.g. server FQDN or YOUR name) []:Mergebot Email Address []:noreply@mergebot.com Please enter the following 'extra' attributes to be sent with your certificate request A challenge password []: An optional company name []:
Далее мы создадим сертификат с помощью нашего CSR, приватного ключа, CA-сертификата и файла конфигурации. Но сначала нам нужно будет создать этот самый файл конфигурации.
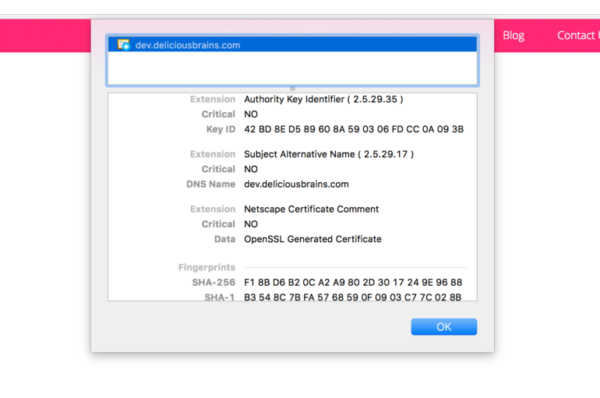
Файл конфигурации требуется для задания расширения Subject Alternative Name (SAN), которое можно видеть в следующей секции сертификата:

Конфигурационный файл содержит следующее:
authorityKeyIdentifier=keyid,issuer basicConstraints=CA:FALSE keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment subjectAltName = @alt_names [alt_names] DNS.1 = dev.deliciousbrains.com
Мы будем выполнять команду openssl x509, поскольку, как я понимаю, она необходима для выполнения подписи с помощью корневого сертификата и приватного ключа. Я нашел пример конфигурационного файла на Stack Overflow.
Теперь выполняем команду для создания сертификата:
openssl x509 -req -in dev.deliciousbrains.com.csr -CA myCA.pem -CAkey myCA.key -CAcreateserial \ -out dev.deliciousbrains.com.crt -days 825 -sha256 -extfile dev.deliciousbrains.com.ext
В итоге у меня есть три файла: dev.deliciousbrains.com.key (приватный ключ), dev.deliciousbrains.com.csr (CSR-запрос) и dev.deliciousbrains.com.crt (подписанный сертификат).
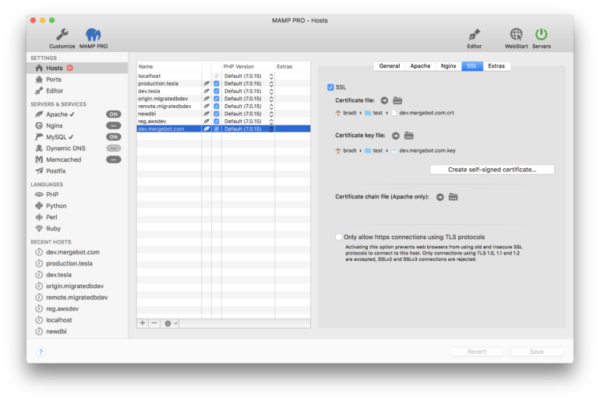
Теперь я могу настроить свой веб-сервер с помощью приватного ключа и сертификата. Если вы используете Linux-сервер, то вы можете взять инструкции из следующей статьи по ссылке. Если вы работаете с MAMP, то тогда вы можете выбрать файлы сертификата и ключа через UI:

Для остальных разрабатываемых сайтов мы можем просто повторить последнюю часть создания сертификата. Нам не придется всякий раз создавать свой удостоверяющий центр для каждого сайта.
Shell-скрипт
Чтобы ускорить процесс, вы можете взять следующий Shell-скрипт, который вы можете настроить под свои цели:
#!/bin/sh if [ "$#" -ne 1 ] then echo "Usage: Must supply a domain" exit 1 fi DOMAIN=$1 cd ~/certs openssl genrsa -out $DOMAIN.key 2048 openssl req -new -key $DOMAIN.key -out $DOMAIN.csr cat > $DOMAIN.ext << EOF authorityKeyIdentifier=keyid,issuer basicConstraints=CA:FALSE keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment subjectAltName = @alt_names [alt_names] DNS.1 = $DOMAIN EOF openssl x509 -req -in $DOMAIN.csr -CA ../myCA.pem -CAkey ../myCA.key -CAcreateserial \ -out $DOMAIN.crt -days 825 -sha256 -extfile $DOMAIN.ext
Теперь вы знаете, как создать свой собственный удостоверяющий центр для подписи ваших локальных SSL-сертификатов.
Источник: https://deliciousbrains.com







