Система WordPress поставляется вместе со встроенными таксономиями, рубриками и метками, которые позволяют вам организовать свой контент. Практически каждый WordPress-пользователь применяет рубрики и метки, чтобы упорядочить свой контент, однако большинство людей не знают, что у рубрик, меток и произвольных таксономий имеются свои собственные RSS-фиды. В чем заключается их полезность? Эти тематические RSS-фиды позволяют вашим пользователям подписываться только на тот контент, который наиболее интересен для них. В этой статье мы покажем вам, как разрешить пользователям подписываться на рубрики в WP.
RSS-фиды для определенных рубрик в WordPress
По умолчанию, в WordPress имеется отдельный RSS-фид для каждой рубрики, метки и произвольной таксономии. Умные браузеры обнаружат и отобразят URL-адрес RSS-фида страницы. Вы можете получить доступ к RSS-фиду для определенной рубрики, просто добавив /feed/ в самый конец URL-адреса рубрики. К примеру:
http://www.wpbeginner.com/category/wp-tutorials/feed/
Начиная с этого момента, самый простой способ позволить пользователям подписываться на рубрики в WordPress – сообщить им об этом. Вы можете вывести ссылку на RSS-фид рубрики на каждой странице рубрик. Вы можете также добавить другие варианты подписки: к примеру, feedly и bloglines. Также вы можете предложить им подписаться на рубрику по email. Давайте детально изучим все эти опции.
Добавление ссылки на RSS-подписку на страницах рубрик
Начнем мы с того, что добавим простую ссылку на RSS-подписку на страницы рубрик. Первое, что нам понадобится сделать – это перейти к папке с темой и найти там файл category.php. Если такого файла нет, поищите файл archive.php. Если и этого файла нет, то, возможно, вы используете фрейморк WordPress, потому данная статья вряд ли окажется полезной для вас.
Если в вашей теме есть файл category.php, добавьте в него следующий код везде, где вы хотите вывести ссылку на подписку. Мы рекомендуем размещать код прямо перед циклом:
<?php
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) )
echo '<div class="category-feed"><p><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow">Subscribe</a></p></div>';
?>Если у вас нет файла category.php, но есть файл archive.php, то в таком случае создайте новый файл category.php, и вставьте в него весь тот код, который содержится в archive.php. Как только вы это сделаете, добавьте в него приведенный выше фрагмент кода.
Добавив код, вы увидите ссылку на подписку на вашу архивную страницу рубрик:
Фрагмент кода просто добавляет ссылку с анкором «Subscribe» к шаблону. Вы можете немного поэкспериментировать с этим кодом, добавив RSS-иконку вместо текста. Чтобы это сделать, достаточно просто заменить текст на URL изображения:
<img src="http://example.com/location/to/rss/icon.png" width="48" height="48" alt="Subscribe" />
Выбранная для нашего примера иконка подписка будет выглядеть следующим образом:
Добавление других опций подписки для рубрик в WordPress
Конечно, большинство пользователей, использующих RSS-ридер, уже имеют специальные расширения браузера, однако никогда не помешает добавить уже знакомые людям иконки, чтобы облегчить процесс подписки. В качестве примера мы добавим кнопки на два популярных веб-приложения для чтения RSS – Feedly и Bloglines. Вы можете использовать ту же самую технику для добавления других сервисов, в которых вы нуждаетесь.
Ниже представлен пример кода, который вам понадобится добавить в файл category.php:
<?php
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) )
echo '<div class="category-feed"><p>Subcribe via: <a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow"><img src="http://example.com/location/to/rss/icon.png" width="32" height="32" alt="Subscribe" /></a>
<a href="http://www.feedly.com/home#subscription/feed/' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe via Feedly" rel="nofollow"><img src="http://example.com/location/to/feedly/icon.png" width="32" height="32" alt="Subscribe" /></a>
<a href="http://www.bloglines.com/sub/' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe via Bloglines" rel="nofollow"><img src="http://example.com/location/to/bloglines/icon.png" width="32" height="32" alt="Subscribe" /></a>
</p></div>';
?>Как вы можете видеть, мы изменили ссылки на фид рубрики для двух последних иконок. Первая иконка по-прежнему соединяется с вашим оригинальным RSS-фидом, однако вторая и третья перемещают пользователей к Feedly и Bloglines, чтобы они могли подписаться на фид рубрики. Вот как это выглядит на нашей тестовой площадке:
Добавление email-подписки на рубрики в WordPress
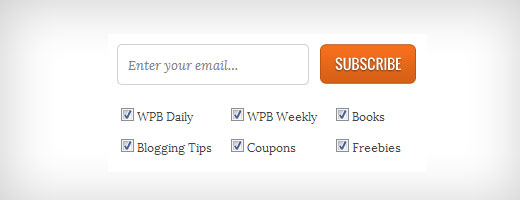
Если посмотреть на наши настройки подписки в сайдбаре, то становится видно, что все эти чекбоксы являются рубриками. Если же вы ведете работу с произвольными таксономиями или метками, процесс будет аналогичен представленному ниже.
Чтобы добавить подписку по email для рубрик, вам необходимо воспользоваться сторонними сервисами, такими как MailChimp или Aweber. Обе эти компании предлагают возможность под названием RSS to Email. Вам необходимо создать сегмент списка, и затем использовать его в комбинации с возможностью RSS to Email для создания подписки по email для рубрик WordPress.
Вам понадобится просто скопировать и вставить полученный от сервисов код, как мы это делали ранее.
Источник: www.wpbeginner.com/wp-tutorials/how-to-allow-users-to-subscribe-to-categories-in-wordpress/










Здравствуйте, скажите пожалуйста, с помощью какого плагина была создана E-mail подписка на рубрики, которая изображена на последнем скриншоте?
С уважением, Дмитрий!
Это делалось вручную разработчиками Wpbeginner. Их личные наработки. Потому плагина для реализации этого не существует.
Попробовал первый код
Работает только в firefox
в chrome и yandex показывает «This XML file does not appear to have any style information associated with it. The document tree is shown below.»
в Opera — «This page contains the following errors:
error on line 34 at column 25: Input is not proper UTF-8, indicate encoding !
Bytes: 0xD0 0xB5 0xD0 0xBB
Below is a rendering of the page up to the first error.»